一、方案概述
基于新能源汽车充电桩的监管运营等需求,安徽旭帆科技携手合作伙伴触角云共同打造“智能充电设备+云平台+APP+小程序”一体化完整的解决方案,为充电桩车位场所提供精细化管理车位的解决办法,解决燃油车恶意占位、充完电占用车位、充电车位无法预约、充电车位无法单独计费等管理难题,防止充电桩车位被恶意占位,提高充电车位使用效率,增加充电桩收益。

- 全平台接入:无缝对接停车场、充电桩、物业、分时租赁、市政部门等管理平台。
- 数据可视化:以云计算、大数据为支撑,统计桩、站的数量、充电量、 频率等数据信息,并做出可视化分析。
- 数据安全:汇聚各类安全日志数据,关联产生安全事件,及时告警并提供多样化安全态势呈现。

二、管理方法
1)慢充车位管理方法:
充电桩专用车位锁(U型)+充电桩(慢充)+ 一体化视频桩
- 车辆到达后由视频桩识别预约充电车辆车牌,控制车位锁开关过程,可通过充电桩APP与充电桩专用视频桩双重管理车位锁,视频桩、车位锁通过云端相连。
- 数据云端储存,具备远程开关锁、故障诊断、视频监控等功能,提高用户体验感。
充电桩车位道闸+监控摄像头(车牌识别)
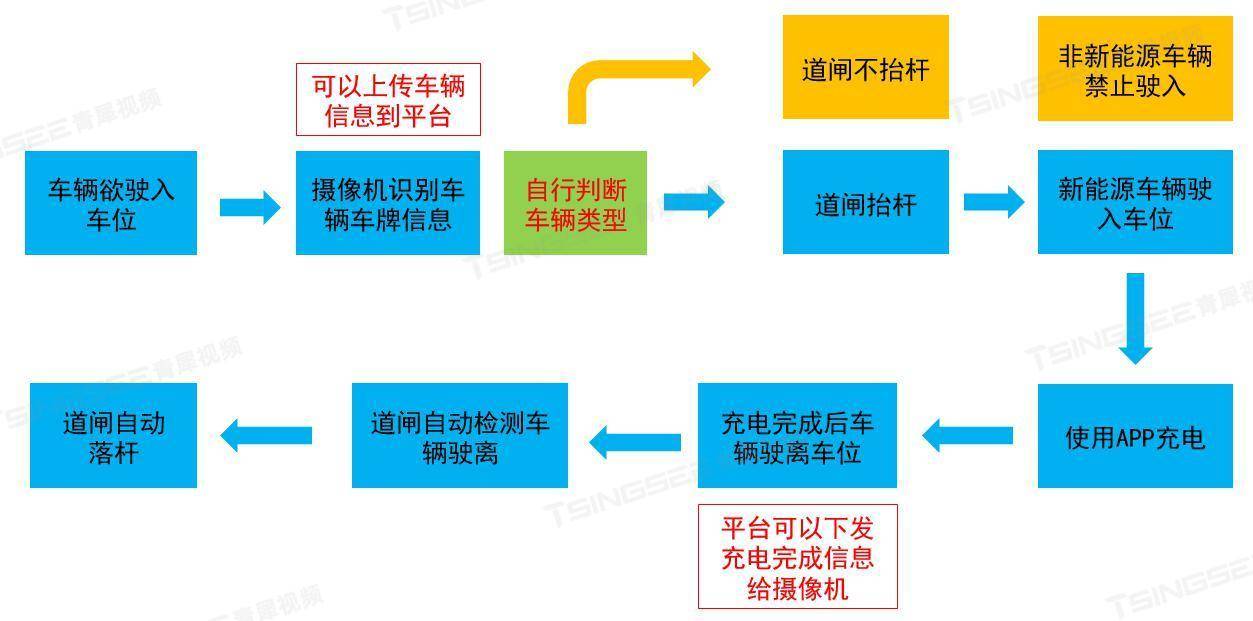
- 基于停车场出入口的道闸监控摄像头对进入的车辆进行车型与车牌识别,拒绝非新能源汽车进入停车场。

2)快充车位管理解决方案:
充电桩专用平板车位锁+充电桩(快充)+一体化视频桩
根据实际情况灵活设置充电车/燃油车进入恶意占位车位计费、防逃费,对接管理平台,实现车位预约费、停车费、占位费、充电费合并或灵活支付等,具备车位导航、优惠管理、无人值守等功能。
1)车辆入位:车主可事前预约充电车位并精准导航到车位,车辆到目标车位后,视频桩识别新能源车辆,判定为新能源车,平板锁降锁车辆即可入位;
2)满电驶离:车辆充满电后在规定时间内驶离,平板锁不起板,也不收取额外停车费;车辆停车未充电或充满电后超时未驶离,平板锁将自动起板,车主需扫码支付停车费才可驶离车位;
3)融合计费:平台打通充电桩充电和车场停车计费逻辑,提供一种新能源汽车充电费与停车费融合计费、结算方法,实现提升费用结算的便捷性,缓解停车场的拥堵。
三、管理优势
1)防止燃油车入位:平板锁相比其他车位锁产品,具备的高强度挡板+警报系统,可杜绝燃油车辆进入车位,或灵活配置成燃油车占位收取占位费模式;
2)防止恶意占位:新能源车预约或车牌识别准入,有效管控恶意占位,提升充电车位利用效率;
3)规范使用:满电提醒车主,免费停车时段截止后,平板锁可升板同步实时计费,让熟悉规则后的车主更高效地使用快充位;
4)防止超时充电:平板锁可单独计费,收取占位费、也可超时费、预约费、占位费、充电费合并收取,多种计费方式灵活配置增加充电桩收益;
5)解决违规停放:平板锁防逃费的功能特点,有效杜绝费用流失问题,保障停车收费率,同时平板锁+相机联动取证与报警,有效遏制违规停车问题。
四、方案总结
TSINGSEE青犀&触角云新能源智慧充电桩解决方案围绕互联网、物联网、车联网、人工智能、视频技术、大数据、4G/5G等技术,结合云计算、移动支付等,实现充电停车一体化、充电桩与站点管理等功能。

- 实现充电设备与站点的有效监控、维护运营,满足政府充电监控需求,满足“可扩展性、可靠性、经济性、易用性”原则;
- 构建安全可监控、可追溯的规范化充电桩监管平台,实现智能管理与智能运营、快速掌握数据信息;
- 方案可广泛应用于企事业单位、公共交通、公共停车场、大型商场、物流、居民小区等场所。