文章目录
- 1. 前言
- 2. 工作原理和主要作用
- 3. 基础控件
- 3.1 重要参数及文本和按钮
- 3.1.1 GUI 共同点
- 3.1.2 文本控件
- 3.1.3 按钮控件
- 3.2 多选框和单选框
- 3.2.1 多选框
- 3.2.2 单选框
- 3.2.3 输入框
- 3.2.4 拖动条
- 3.3 图片绘制和框
- 3.3.1 图片
- 3.3.2 框绘制
- 4 工具栏和选择网格
- 4.1 工具栏
- 4.2 选择网格
- 5 滚动列表和分组
- 5.1 分组
- 5.2 滚动列表
- 6 窗口
- 6.1 模态窗口
- 6.2 拖动窗口
- 7 自定义皮肤样式
- 7.1 全局颜色
- 7.2 整体皮肤样式
- 8 GUILayout自动布局
- 8.1 自动布局
- 8.2 布局选项
- 9 必备知识点
- 10 九宫格布局概念
1. 前言


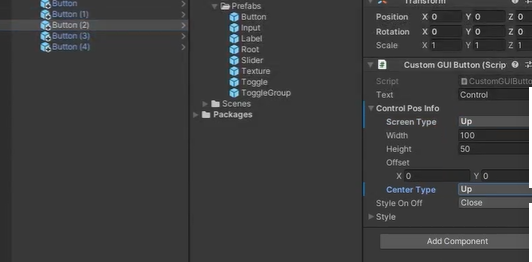
设置Screen Type和Center Type
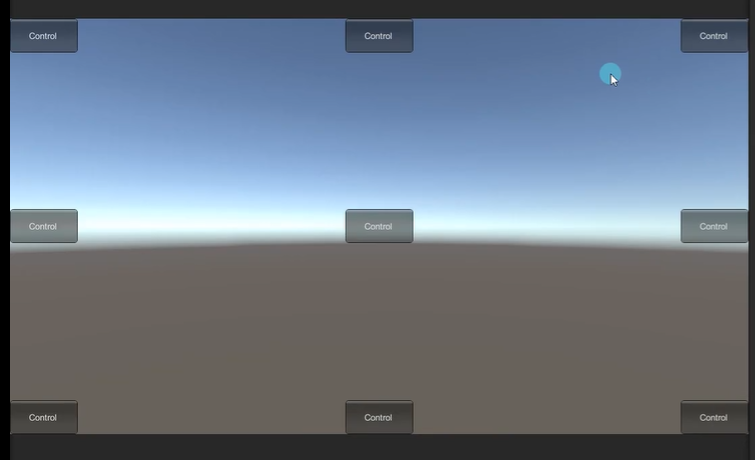
最终实现效果:

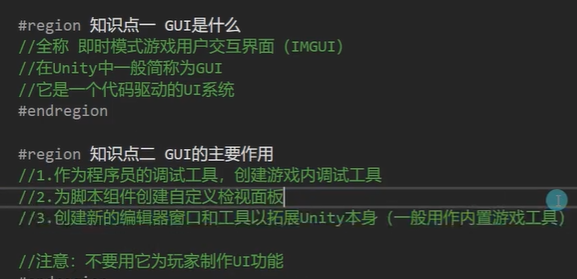
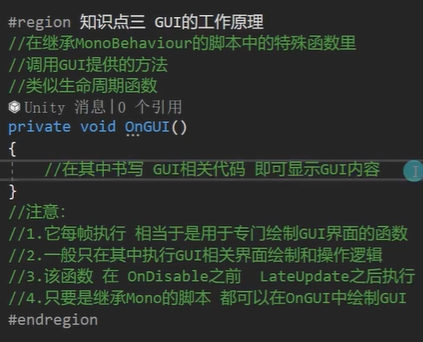
2. 工作原理和主要作用


3. 基础控件
3.1 重要参数及文本和按钮
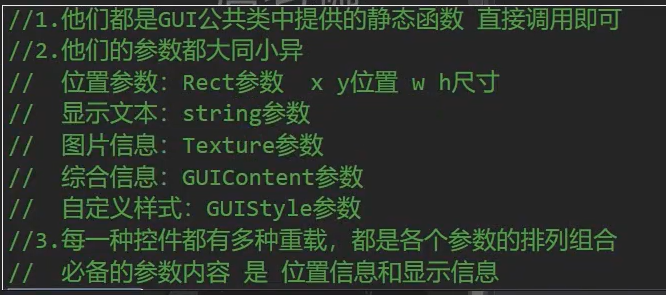
3.1.1 GUI 共同点

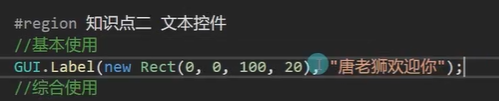
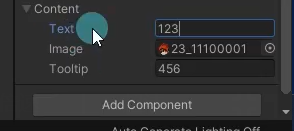
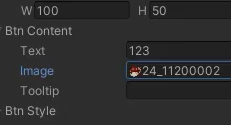
3.1.2 文本控件


可以传图片


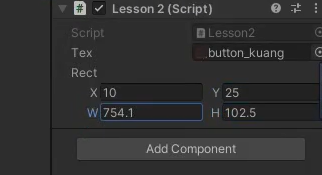
在unity中拖入图片

可以把Rect 设置成public 的变量,在控件中设置


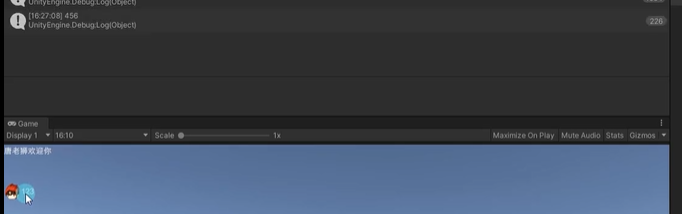
文字和图片均显示


toolTip 获取当前选中的空间的附带信息

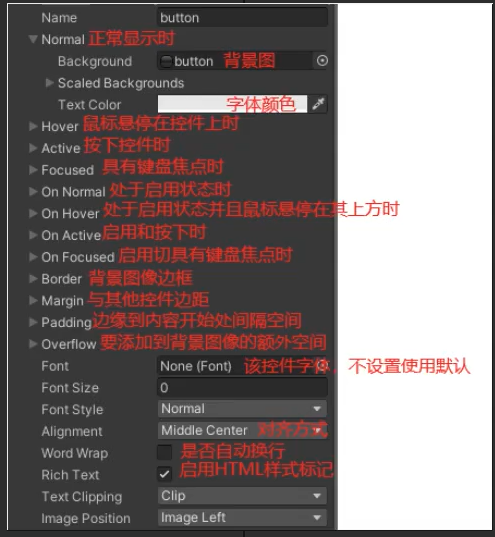
GUI Style 控制样式

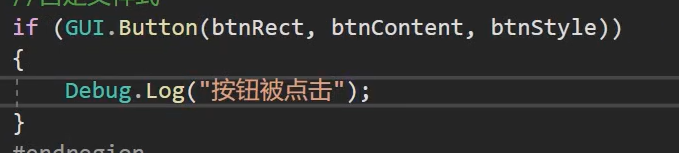
3.1.3 按钮控件





必须要按下并抬起才算被点击

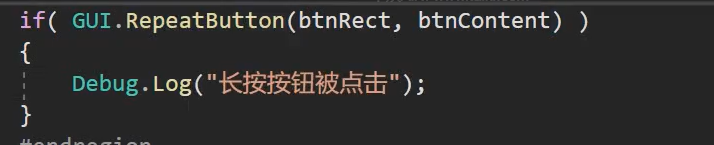
长按按钮
3.2 多选框和单选框
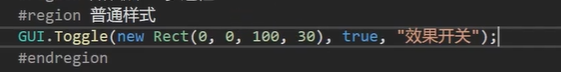
3.2.1 多选框

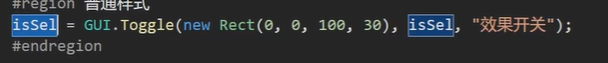
Toggle因为返回的是bool值,所以一定要在OnGUI外面生成bool值

变成这样



false时显示Normal


true时显示On Normal


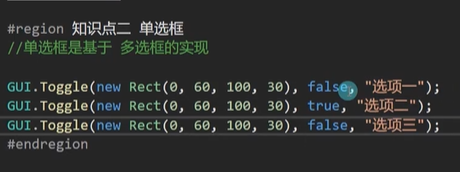
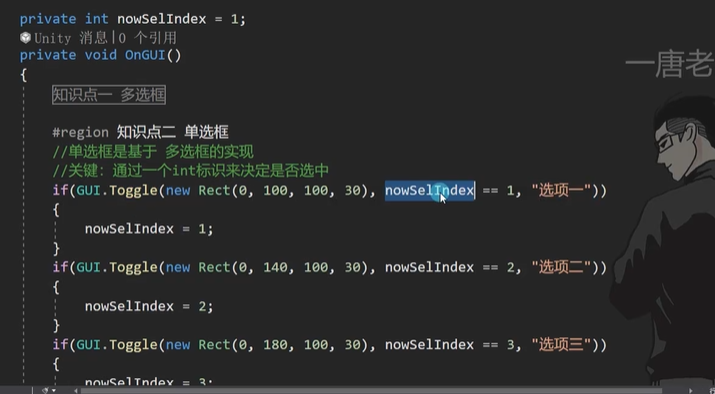
3.2.2 单选框

通过一个int 标识表示是否显示

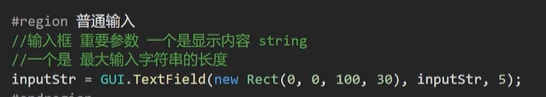
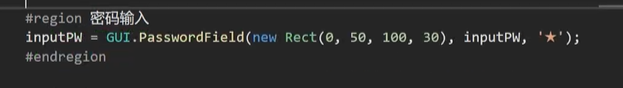
3.2.3 输入框


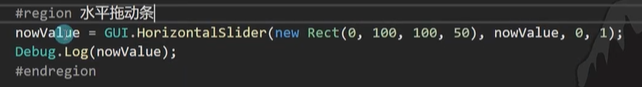
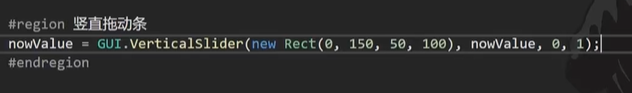
3.2.4 拖动条


3.3 图片绘制和框
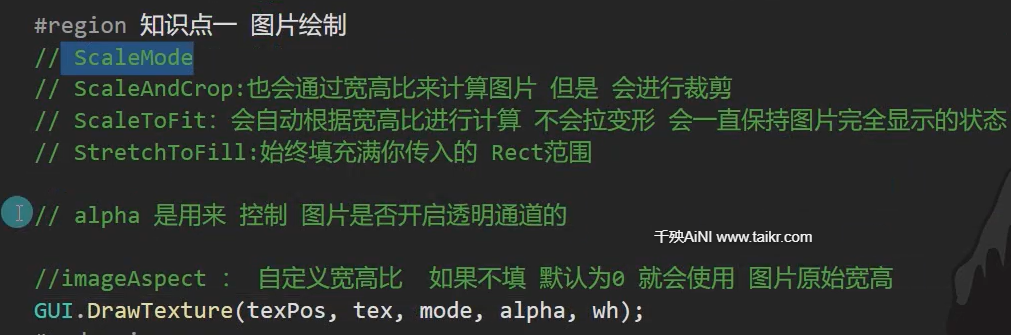
3.3.1 图片


3.3.2 框绘制


4 工具栏和选择网格
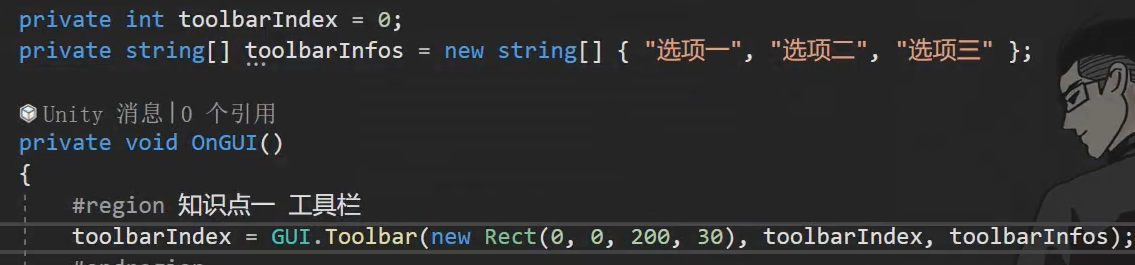
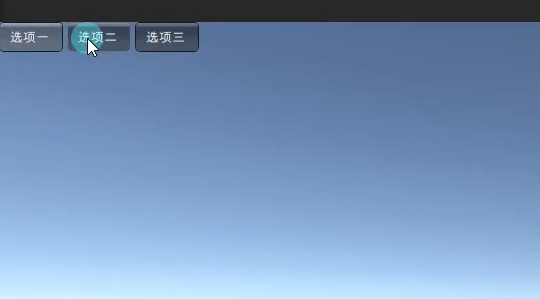
4.1 工具栏

这种类似的


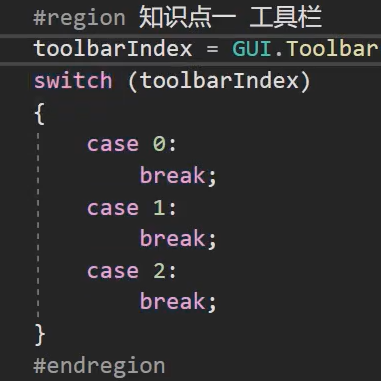
可以根据返回索引处理不同的逻辑

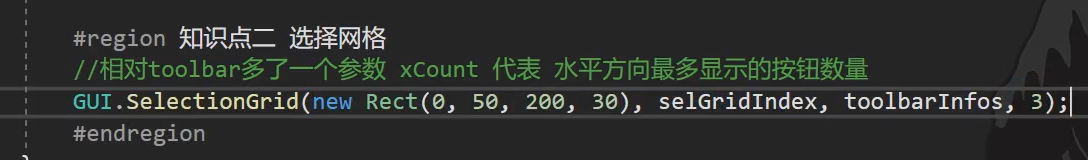
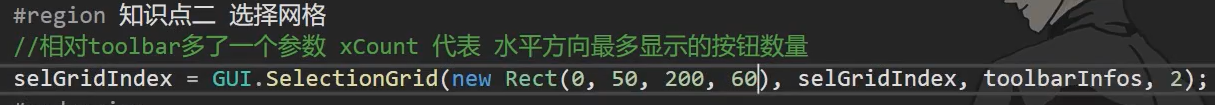
4.2 选择网格




5 滚动列表和分组
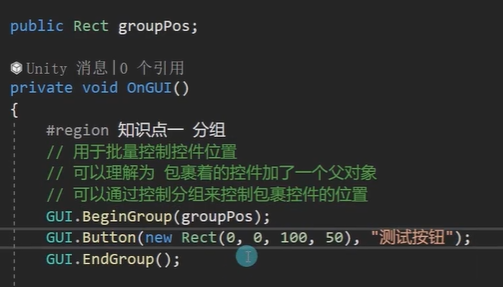
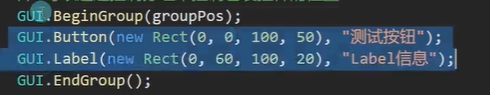
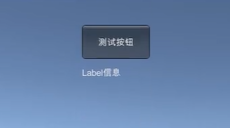
5.1 分组

包裹着他的所有控件的位置,只要移动Group的位置,包裹的所有控件的位置就会改变
包裹只Begin到End之间的所有控件


移动groupPos

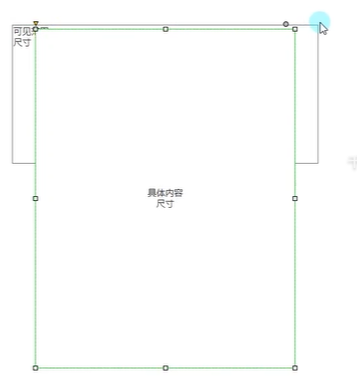
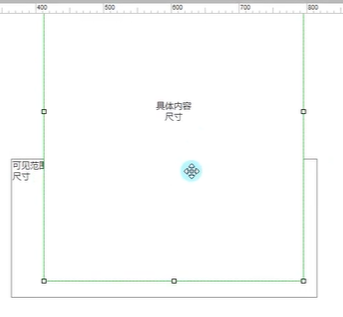
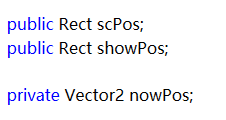
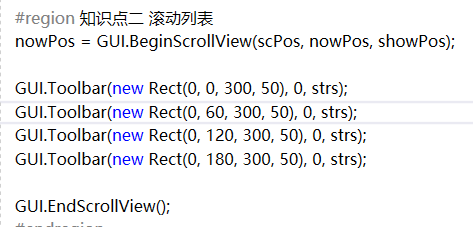
5.2 滚动列表

拖动列表条



scPos是这个滚动组件的位置
nowPos是滚动条的变量
showPos 组件内容的尺寸
如果里面内容的宽高小于组件内容的尺寸,则不会出现滚动条,如果大于了就会出现


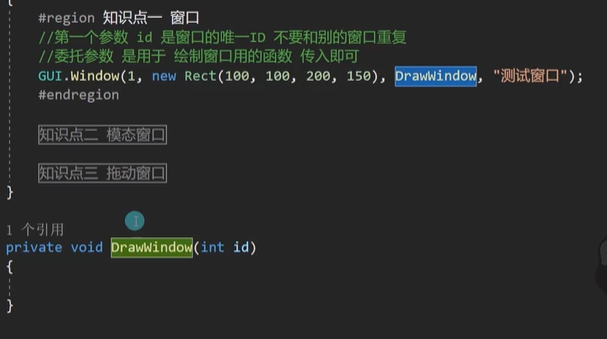
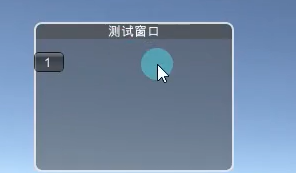
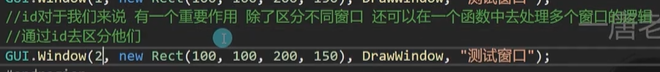
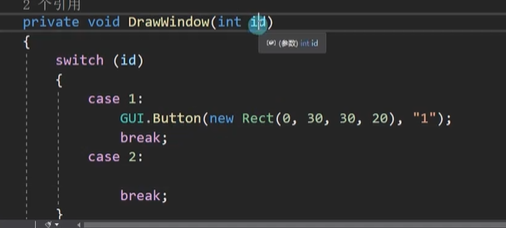
6 窗口


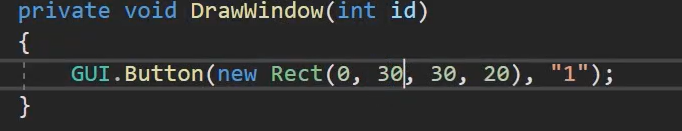
在函数里添加配件




6.1 模态窗口

相当于警告窗口,这个窗口一出来点其他按钮都没有用了
6.2 拖动窗口


函数如果填了,就是只能拖这部分才能拖动
7 自定义皮肤样式
7.1 全局颜色
自定义的style也会受影响


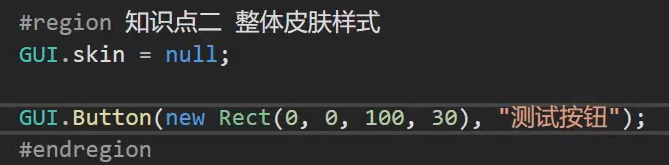
7.2 整体皮肤样式

Skin就是多个GUI的Style的综合体
可以自己创建skin文件,然后编辑赋值给GUI.skin
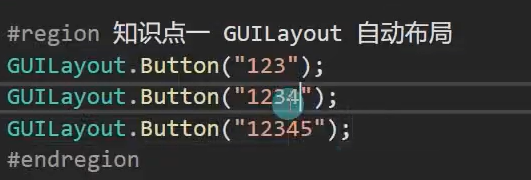
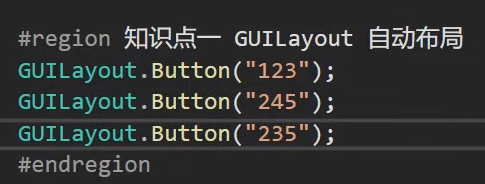
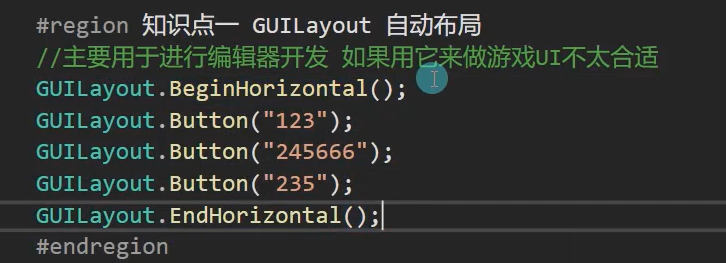
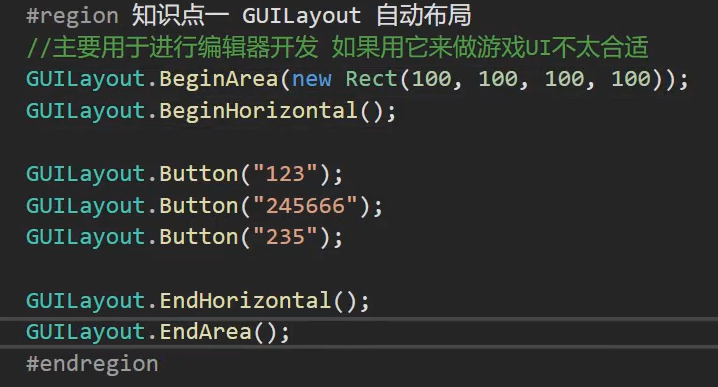
8 GUILayout自动布局
8.1 自动布局








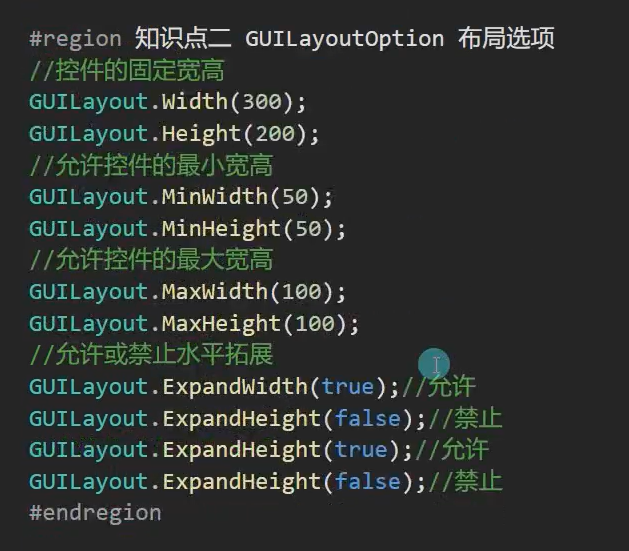
8.2 布局选项

9 必备知识点
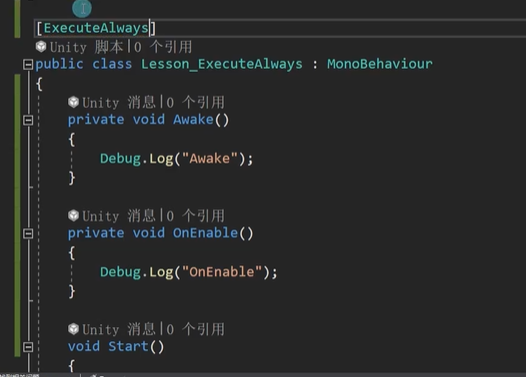
编辑模式下让指定代码执行
加上[ExecuteAlways]

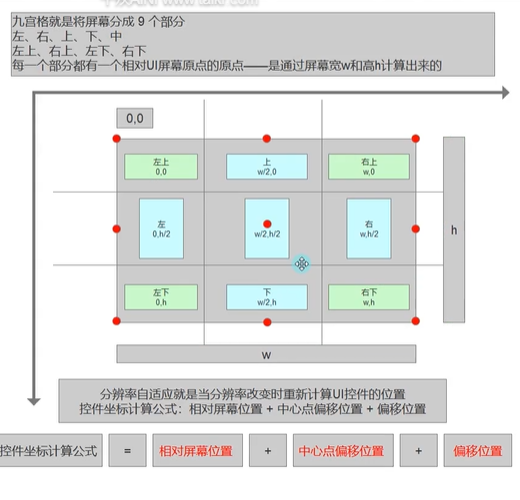
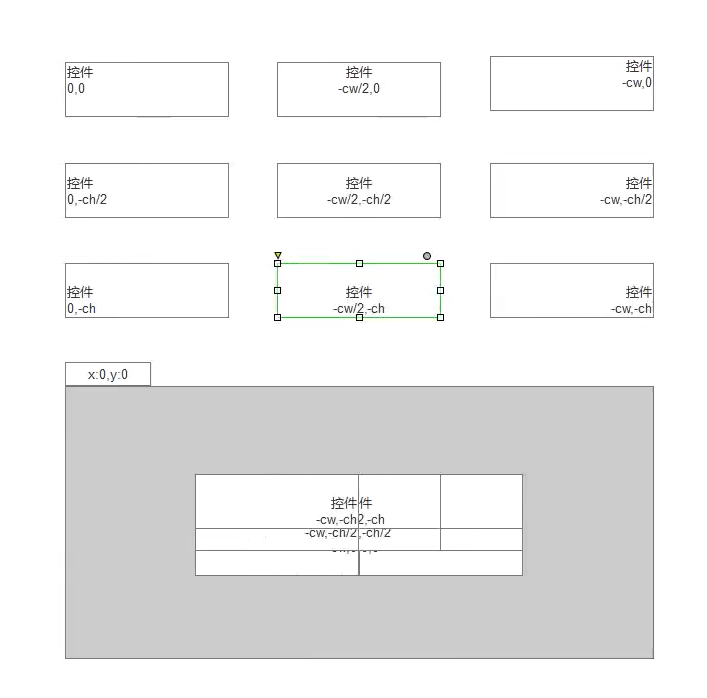
10 九宫格布局概念












)








