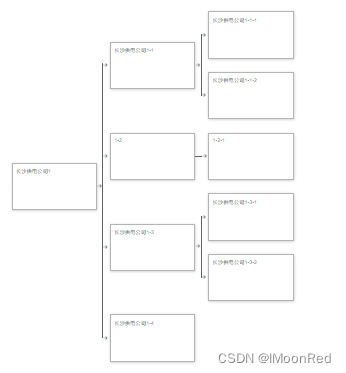
效果图

组件
<template><div class="processBox" v-if="list.length"><div class="childs"><div class="child" v-for="(item,index) in list" :key="item.id +'-child-'+index"><div class="child-item" :style="{marginRight: item.children && item.children.length > 1 ? '20px' :''}"><div class="childname" :id="item.id"><div class="shows"><slot :items="item">{{item.name}}</slot></div><div class="position-arrow" v-if="list.length > 1"><i class="el-icon-right"></i></div><div class="position-top" v-if="isFirst(item.id) && domready" :style="position_top(item.id,'top')"></div><div class="position-top" v-if="isLast(item.id)" :style="position_top(item.id,'bottom')"></div></div><div class="childarrow" :style="{borderRight:item.children && item.children.length >1 ? '2px solid #606266' : '3px solid transparent'}"><div :class="item.children && item.children.length<=1?'long-img':''"></div><i class="el-icon-right" v-if="item.children && item.children.length" ></i></div>


 has already been called for this response)
)
)






)

)




