本书目录:点击进入
一、组件的概念
1.1、为什么要做成组件
1.2、【案例】评分组件与按钮组件的抽离过程
二、组件的使用 - 抽离结构
2.1、【案例】简易首页
> 效果
> 代码 - 原始
> 代码 - 组件抽离结构
> 代码 - 测试响应式数据
三、组件的命名方式与规范
四、根组件
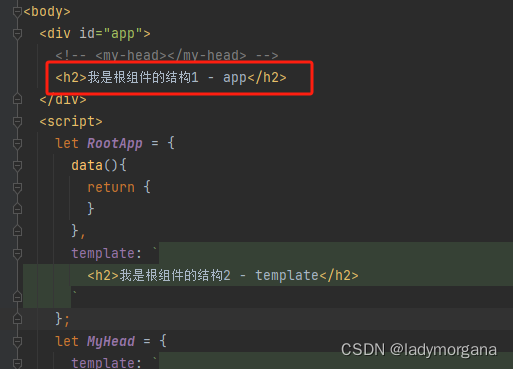
4.1、【测试】根组件中 template的结构 优先级高于 app容器中的结构
> 【效果】当template和app容器中同时出现结构时,效果
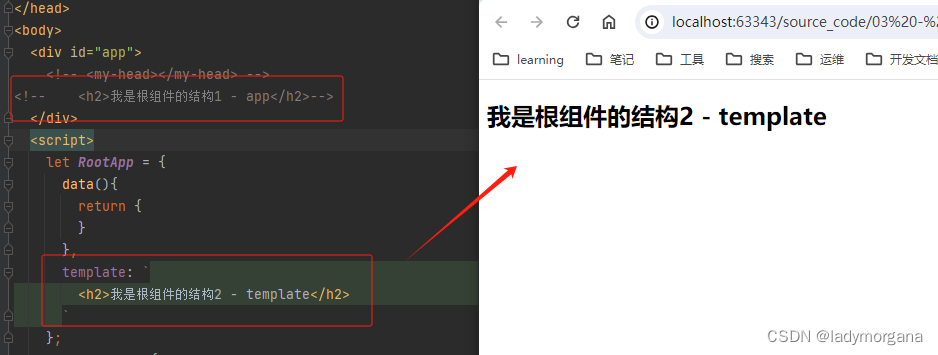
> 【效果】当只有template
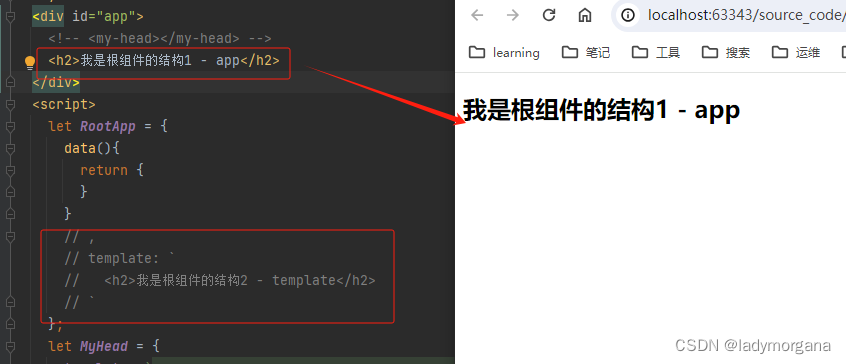
> 【效果】当只有app容器
五、局部组件 与 全局组件
总结:组件使用步骤
Stage 1:申明
Stage 2:注册
Stage 3:使用
根组件:注册后直接在app容器中使用(见上图Myhead)
子组件:注册后在父组件 template中使用(见上图MyLogo)
5.1、全局组件
> 代码
> 效果
5.2、局部组件
> 代码
> 效果
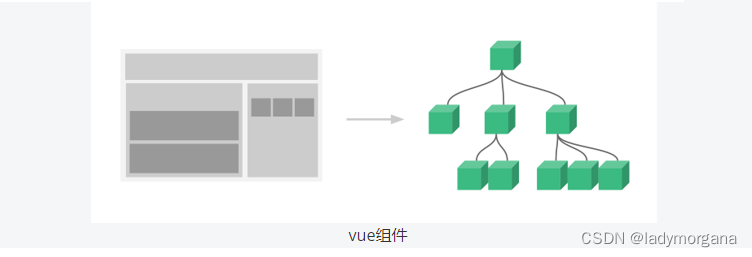
一、组件的概念
组件是带有名称的可复用实例,通常一个应用会以一棵嵌套的组件树的形式来组织,比如:页头、侧边栏、内容区等组件。

1.1、为什么要做成组件
将 结构,样式,逻辑 抽离出来做成组件。方便复用和后期维护。
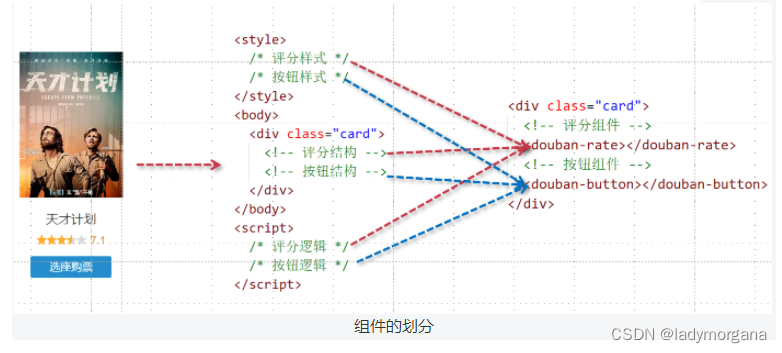
1.2、【案例】评分组件与按钮组件的抽离过程

二、组件的使用 - 抽离结构
2.1、【案例】简易首页
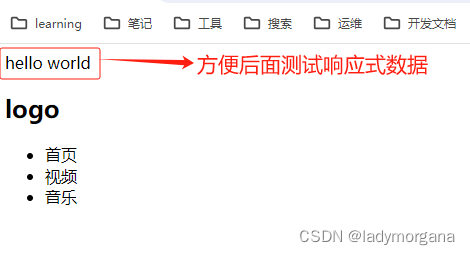
> 效果

> 代码 - 原始
<body><div id="app"><header><div>hello world</div><h2>logo</h2><ul><li>首页</li><li>视频</li><li>音乐</li></ul></header></div>
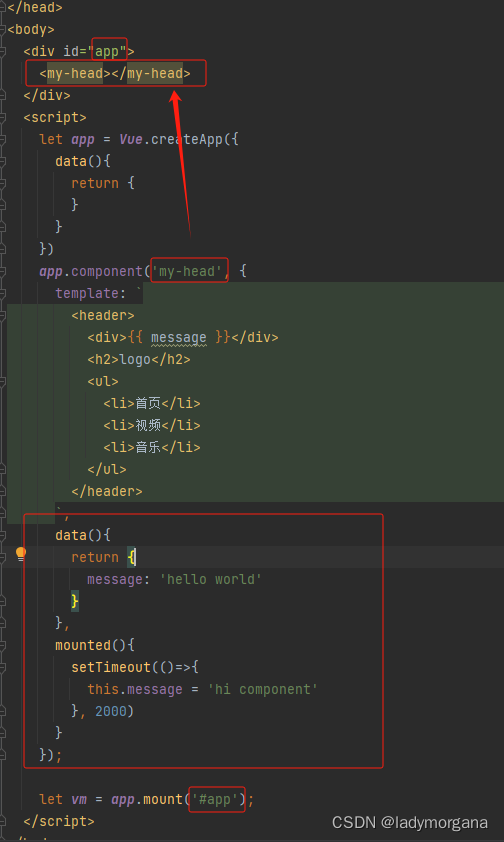
</body>> 代码 - 组件抽离结构
<body><div id="app"><my-head></my-head></div><script>let app = Vue.createApp({data(){return {}}})app.component('my-head', {template: `<header><div>{{ message }}</div><h2>logo</h2><ul><li>首页</li><li>视频</li><li>音乐</li></ul></header>`});let vm = app.mount('#app');</script>
</body>> 代码 - 测试响应式数据

三、组件的命名方式与规范
-
定义组件:驼峰、短线 两种风格定义
-
调用组件:短线方式

四、根组件
app容器可以看成根组件,所以根组件跟普通组件都具备相同的配置信息,例如:data、computed、methods 等等选项。
<div id="app"><my-head></my-head>
</div>
<script>// 根组件let RootApp = {data(){return {}}};// MyHead组件let MyHead = {template: `<header><div>{{ message }}</div><h2>logo</h2><ul><li>首页</li><li>视频</li><li>音乐</li></ul></header>`};let app = Vue.createApp(RootApp)app.component('MyHead', MyHead);let vm = app.mount('#app');</script>4.1、【测试】根组件中 template的结构 优先级高于 app容器中的结构
- app容器中的结构

- 根组件中 template的结构

> 【效果】当template和app容器中同时出现结构时,效果

> 【效果】当只有template

> 【效果】当只有app容器

五、局部组件 与 全局组件
总结:组件使用步骤
Stage 1:申明
let MyLogo = {template: `<h2>logo</h2>`};Stage 2:注册
分两种
- 全局注册
//全局组件app.component('MyHead', MyHead);app.component('MyLogo', MyLogo);- 局部注册(谁使用,谁注册)

Stage 3:使用
-
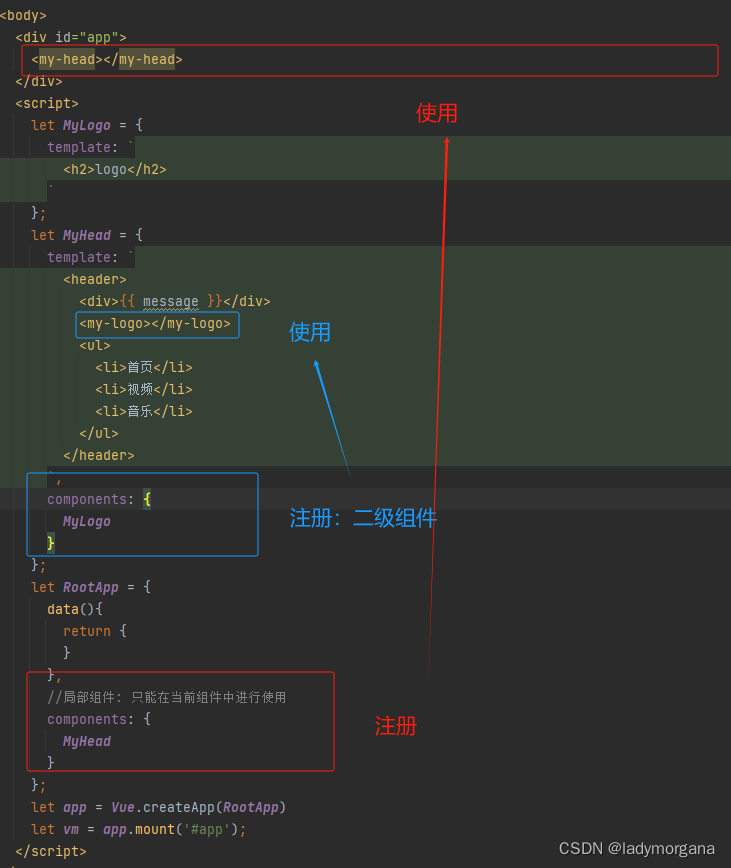
根组件:注册后直接在app容器中使用(见上图Myhead)
-
子组件:注册后在父组件 template中使用(见上图MyLogo)
5.1、全局组件
> 代码
<body><div id="app"><my-head></my-head></div><script>let MyLogo = {template: `<h2>logo</h2>`};let MyHead = {template: `<header><div>{{ message }}</div><my-logo></my-logo><ul><li>首页</li><li>视频</li><li>音乐</li></ul></header>`};let RootApp = {data(){return {}}};let app = Vue.createApp(RootApp)//全局组件app.component('MyHead', MyHead);app.component('MyLogo', MyLogo);let vm = app.mount('#app');</script>
</body>> 效果

5.2、局部组件
> 代码

> 效果














)




——高级I/O函数)
