主要代码:
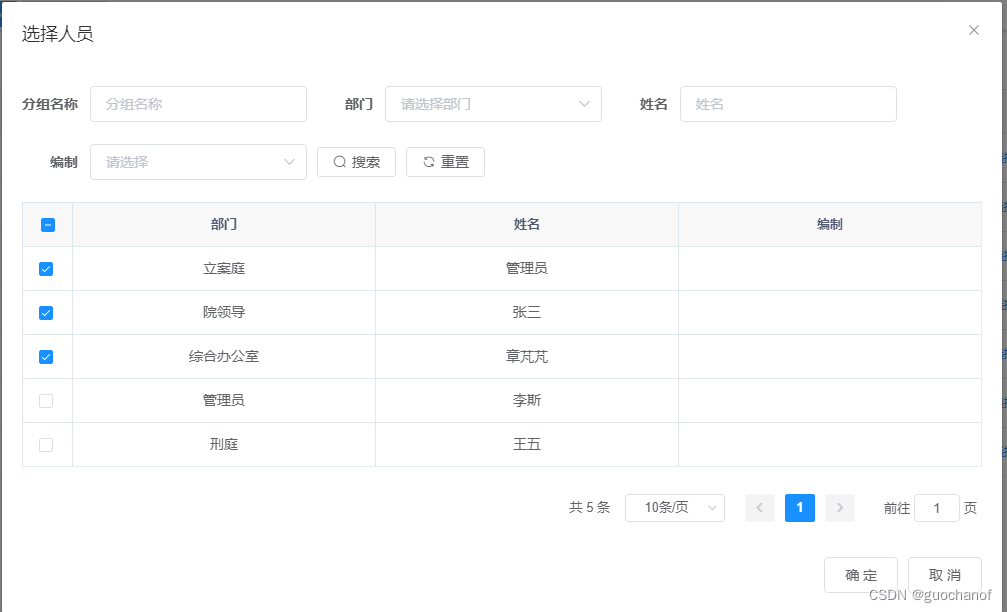
//选中列,所有列,表名toggleSelection(selectRows, totalRows, tablename) {this.$refs.table.clearSelection();if (selectRows.length > 0) {this.$nextTick(() => {selectRows.forEach(item => {totalRows.forEach(item1 => {if (item.userId == item1.userId) {this.$refs.table.toggleRowSelection(item1);}});});});}},效果:


html
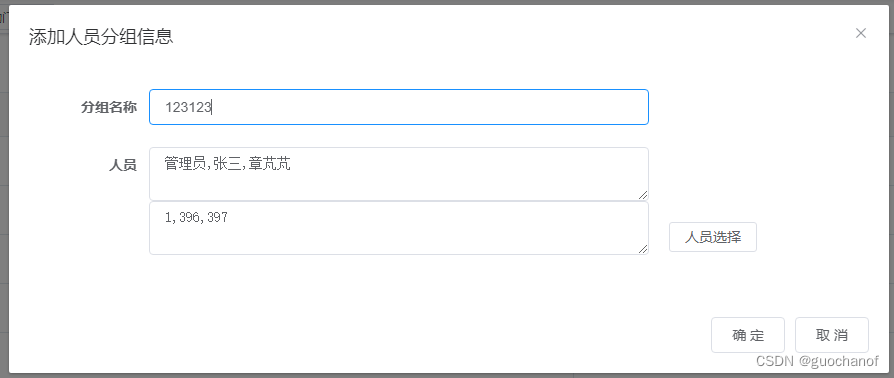
<!-- 添加或修改对话框 --><el-dialog :title="title" :visible.sync="open" width="880px" append-to-body :close-on-click-modal="false"><el-form ref="form" :model="form" :rules="rules" label-width="120px" class="add"><el-form-item label="分组名称" prop="nums"><el-input v-model="form.nums" placeholder="请输分组名称" /></el-form-item><el-form-item label="人员" prop="names"><el-input v-model="form.names" type="textarea" style="width:500px" /><el-input v-model="form.userIds" type="textarea" style="width:500px" /><el-button type="primary" plain size="mini" @click="selectProject" style="margin-left:20px">人员选择</el-button></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button type="primary" @click="submitForm">确 定</el-button><el-button @click="cancel">取 消</el-button></div></el-dialog><!-- 项目选择 --><el-dialog title="选择人员" :visible.sync="projectOpen" width="1000px" :append-to-body="true" @close="cancelSelsectProject" :close-on-click-modal="false"><el-form :model="projectQueryParams" ref="projectQueryForm" :inline="true" v-show="showSearch" label-width="68px"><el-form-item label="部门" prop="deptId"><el-select v-model="projectQueryParams.deptId" filterable clearable placeholder="请选择部门"><el-option v-for="item in deptOptions" :key="item.id" :label="item.label" :value="item.id"></el-option></el-select></el-form-item><el-form-item label="姓名" prop="nickName"><el-input v-model="projectQueryParams.nickName" placeholder="姓名" clearable /></el-form-item><el-form-item label="编制" prop="name"><el-select v-model="projectQueryParams.value" placeholder="请选择"><el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"></el-option></el-select></el-form-item><el-form-item><el-button type="primary" icon="el-icon-search" size="mini" @click="projectHandleQuery">搜索</el-button><el-button icon="el-icon-refresh" size="mini" @click="projectResetQuery">重置</el-button></el-form-item></el-form><el-table v-loading="loading" :data="projectList" ref="table" @row-click="projectSelectRow" @selection-change="handleSelectionChange" :row-key="row=>row.userId" :highlight-current-row="true" @cell-dblclick="dblclickRow(row)" border><el-table-column type="selection" width="50" align="center" /><el-table-column label="部门" align="center" prop="dept.deptName" /><el-table-column label="姓名" align="center" prop="nickName" /><el-table-column label="编制" align="center" prop="types" /></el-table><pagination v-show="projectTotal > 0" :total="projectTotal" :page.sync="projectQueryParams.pageNum" :limit.sync="projectQueryParams.pageSize" @pagination="getProjectList" /><div slot="footer" class="dialog-footer"><el-button type="primary" @click="submitSelectProject">确 定</el-button><el-button @click="cancelSelsectProject">取 消</el-button></div></el-dialog>js
// 多选框选中数据handleSelectionChange(selection) {this.projectRow = selection;this.ids = selection.map(item => item.userId);this.names = selection.map(item => item.nickName);this.single = selection.length !== 1;this.multiple = !selection.length;},//打开项目选择弹窗selectProject() {this.projectOpen = true;this.getProjectList();},/** 查询项目列表 */getProjectList() {this.loading = true;let rows = this.projectRow;listUser(this.projectQueryParams).then(response => {this.projectList = response.rows;this.projectTotal = response.total;let selectRows = this.projectRow;let totalRows = response.rows;this.loading = false;this.toggleSelection(selectRows, totalRows);});},//选中列,所有列,表名toggleSelection(selectRows, totalRows, tablename) {this.$refs.table.clearSelection();if (selectRows.length > 0) {this.$nextTick(() => {selectRows.forEach(item => {totalRows.forEach(item1 => {if (item.userId == item1.userId) {this.$refs.table.toggleRowSelection(item1);}});});});}},)



:通过名称、等级和/或 地理位置选择,返回地质地层的基本信息)



)






》题目集)



