1、效果

2、过滤器实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>过滤器</title><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script type="text/javascript" src="./js/dayjs.min.js"></script><style></style>
</head>
<body>
<div id="root"><h1>显示格式化后的时间</h1><!----><h2>现在是:{{time| timeFormater}}</h2></div>
<script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",data:{time:1705392226413,},filters:{timeFormater(value){console.log(value);return dayjs(value).format('YYYY年MM月DD日 HH:mm:ss')}}})
</script>
</body>
</html>
3、过滤器传参
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>过滤器</title><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script type="text/javascript" src="./js/dayjs.min.js"></script><style></style>
</head>
<body>
<div id="root"><h1>显示格式化后的时间</h1><!--过滤器实现--><h2>现在是:{{time| timeFormater}}</h2><!--过滤器实现传参--><h2>现在是:{{time| timeFormater2('YYYY-MM-DD')}}</h2>
</div>
<script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",data:{time:1705392226413,},filters:{timeFormater(value){console.log(value);return dayjs(value).format('YYYY年MM月DD日 HH:mm:ss')},timeFormater2(value,str){return dayjs(value).format(str)}}})
</script>
</body>
</html>
3、多个过滤器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>过滤器</title><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script type="text/javascript" src="./js/dayjs.min.js"></script><style></style>
</head>
<body>
<div id="root"><h1>显示格式化后的时间</h1><!--过滤器实现--><h2>现在是:{{time| timeFormater}}</h2><!--过滤器实现传参--><h2>现在是:{{time| timeFormater2('YYYY-MM-DD')}}</h2><!--多个过滤器--><h2>现在是:{{time| timeFormater | timeFormater3}}</h2></div>
<script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",data:{time:1705392226413,},filters:{timeFormater(value){console.log(value);return dayjs(value).format('YYYY年MM月DD日 HH:mm:ss')},timeFormater2(value,str){return dayjs(value).format(str)},timeFormater3(value){return value.slice(0,4)}}})
</script>
</body>
</html>
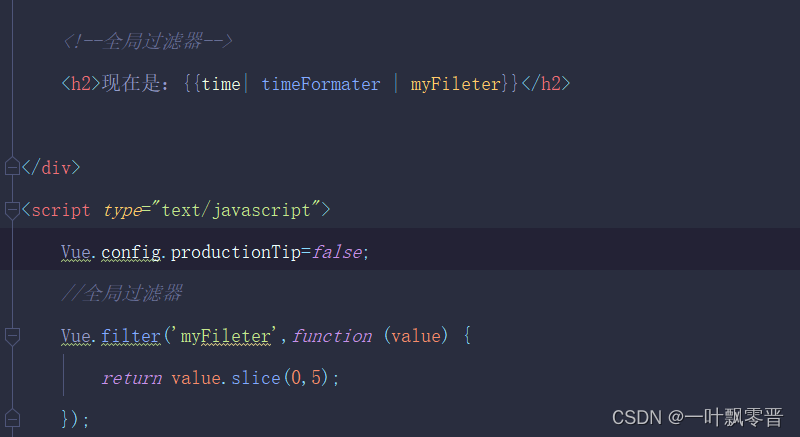
4、全局过滤器
Vue.filter('myFileter',function (value) {return value.slice(0,4)});

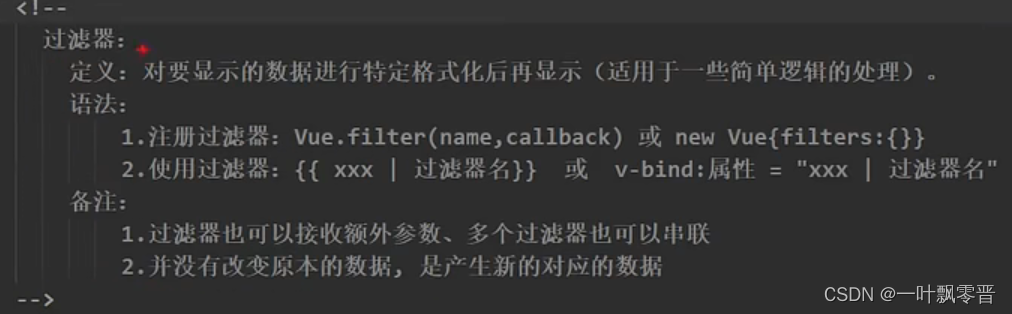
总结:

C语言数据类型)



)







一综合题(配置题))
的使用)





