上文 WEB 3D技术 three.js 3D贺卡(1) 搭建基本项目环境 我们简单搭了一个贺卡雏形

然后 我们要引入一个hdr的一个天空的效果 所以 我们需要在代码中导入 RGBELoader
//导入 RGBELoader hdr工具
import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader";
这里 大家可以选择下载我的hdr资源
WEB 3D技术 three.js 3D贺卡 天空 hdr资源
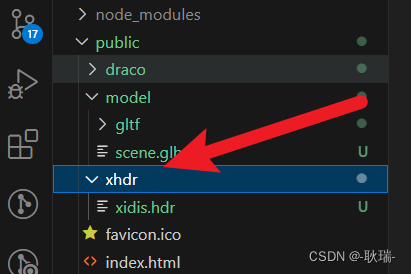
下载好之后呢 我们在外面套一个 xhdr 文件夹 然后 放进public静态资源目录下

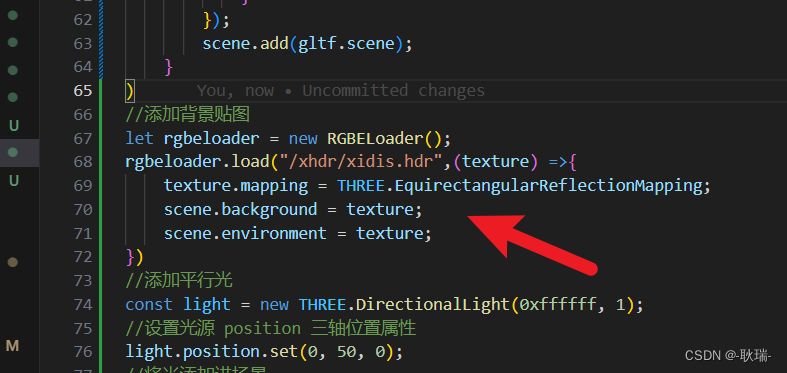
然后 我们找个位置 加入一下这段代码
//添加背景贴图
let rgbeloader = new RGBELoader();
rgbeloader.load("/xhdr/xidis.hdr",(texture) =>{texture.mapping = THREE.EquirectangularReflectionMapping;scene.background = texture;scene.environment = texture;
})
导入一下 hdr 资源

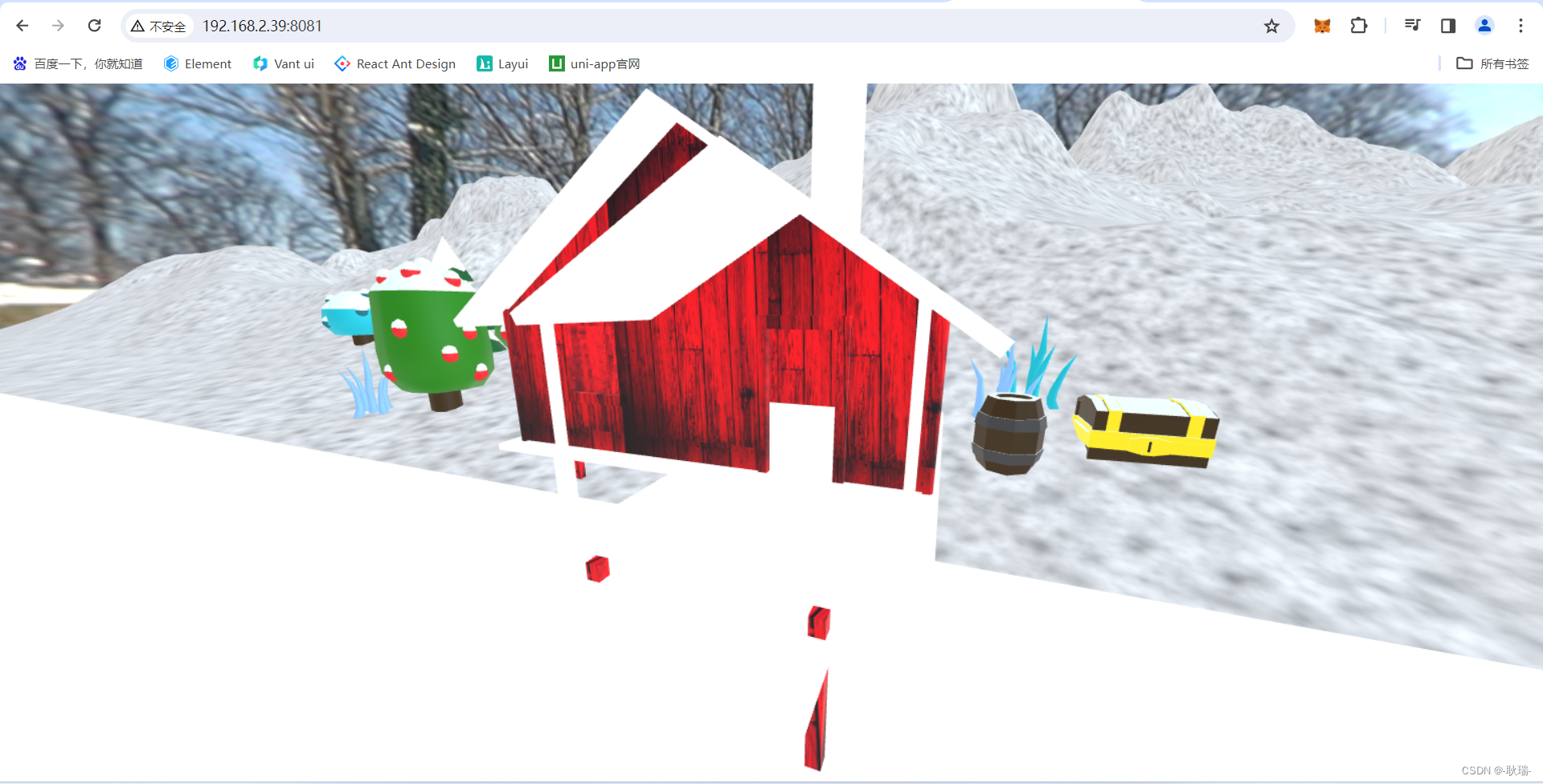
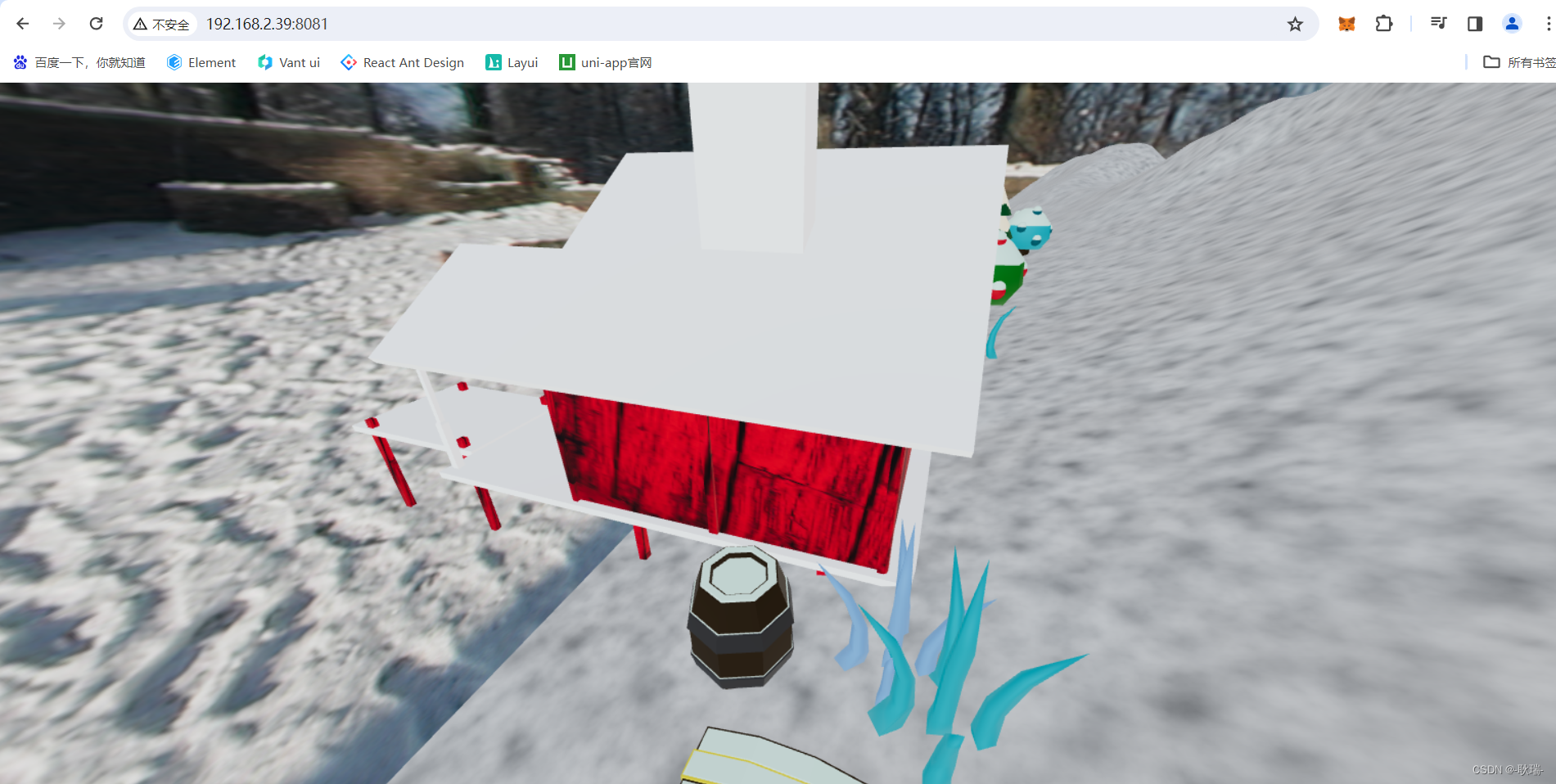
运行结果如下

我们外面的背景就出来了
然后 我们在渲染器 下面加入代码
//设置背景映射
renderer.toneMapping = THREE.ACESFilmicToneMapping;
//调整亮度
renderer.toneMappingExposure = 0.5;
toneMappingExposure 调整亮度 它默认是 1 值是 0到1
这里 我们给 0.5 明显就会稍微暗一点

接下来 我们来设置一下水文
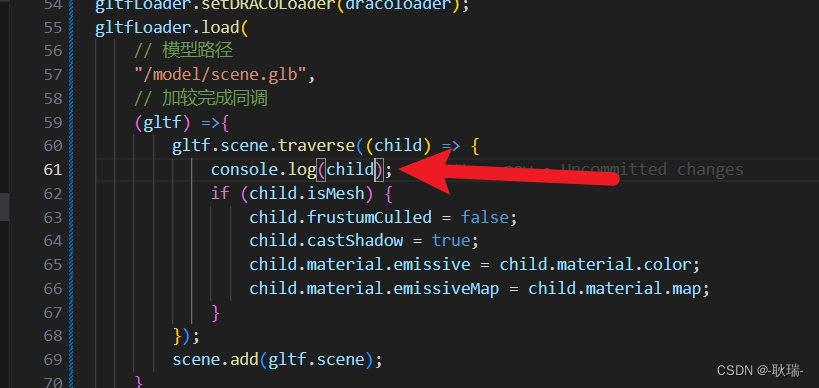
然后 这里 我们在 glb 加载的位置 将 traverse 每次遍历的 对象 子元素 输出出来

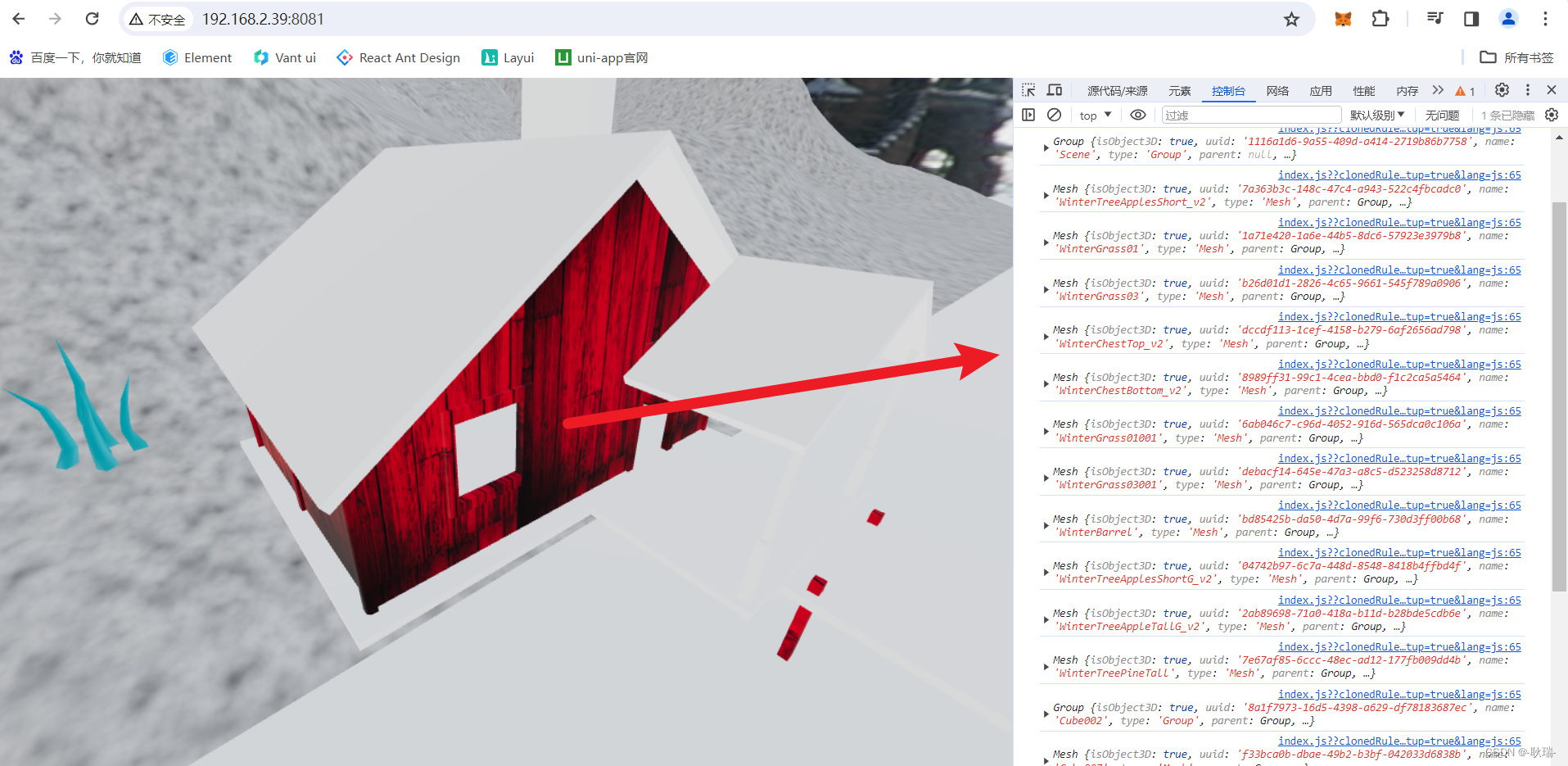
运行代码然后看控制台

控制台输出的就是这个对象中全部的内容
然后 我们这个模型中 地面的name 叫 Plane 这个每个模型人家设计的可能都不一样
我们编写
gltfLoader.load(// 模型路径"/model/scene.glb",// 加较完成同调(gltf) =>{gltf.scene.traverse((child) => {if (child.name === "Plane"){child.visible = false;}if (child.isMesh) {child.frustumCulled = false;child.castShadow = true;child.material.emissive = child.material.color;child.material.emissiveMap = child.material.map;}});scene.add(gltf.scene);}
)
将name 等于 Plane 的 给他隐藏掉 visible 给false
然后 我们模型中 白色的一片地面就没有了

这里 我们要引入一下依赖
import{ Water } from "three/examples/jsm/objects/Water2";
我们加入如下代码
//添加水文
const waterGeometry = new THREE.CircleGeometry(300, 32);
const water = new Water(waterGeometry,{textureWidth: 1024,textureHeight: 1024,color: 0x00ffff,flowDirection: new THREE.Vector2(1, 1),scale: 100
})
scene.add(water);
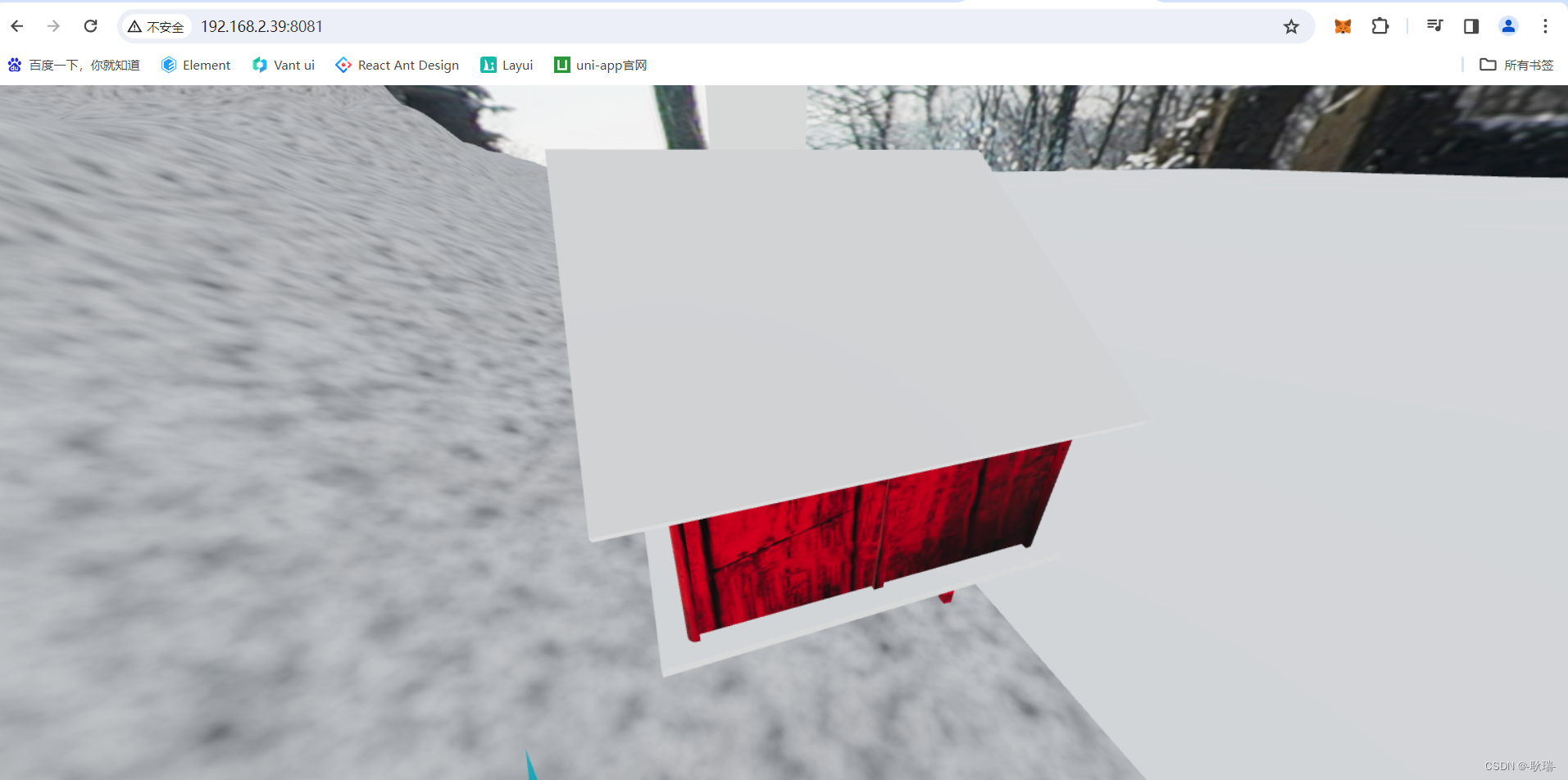
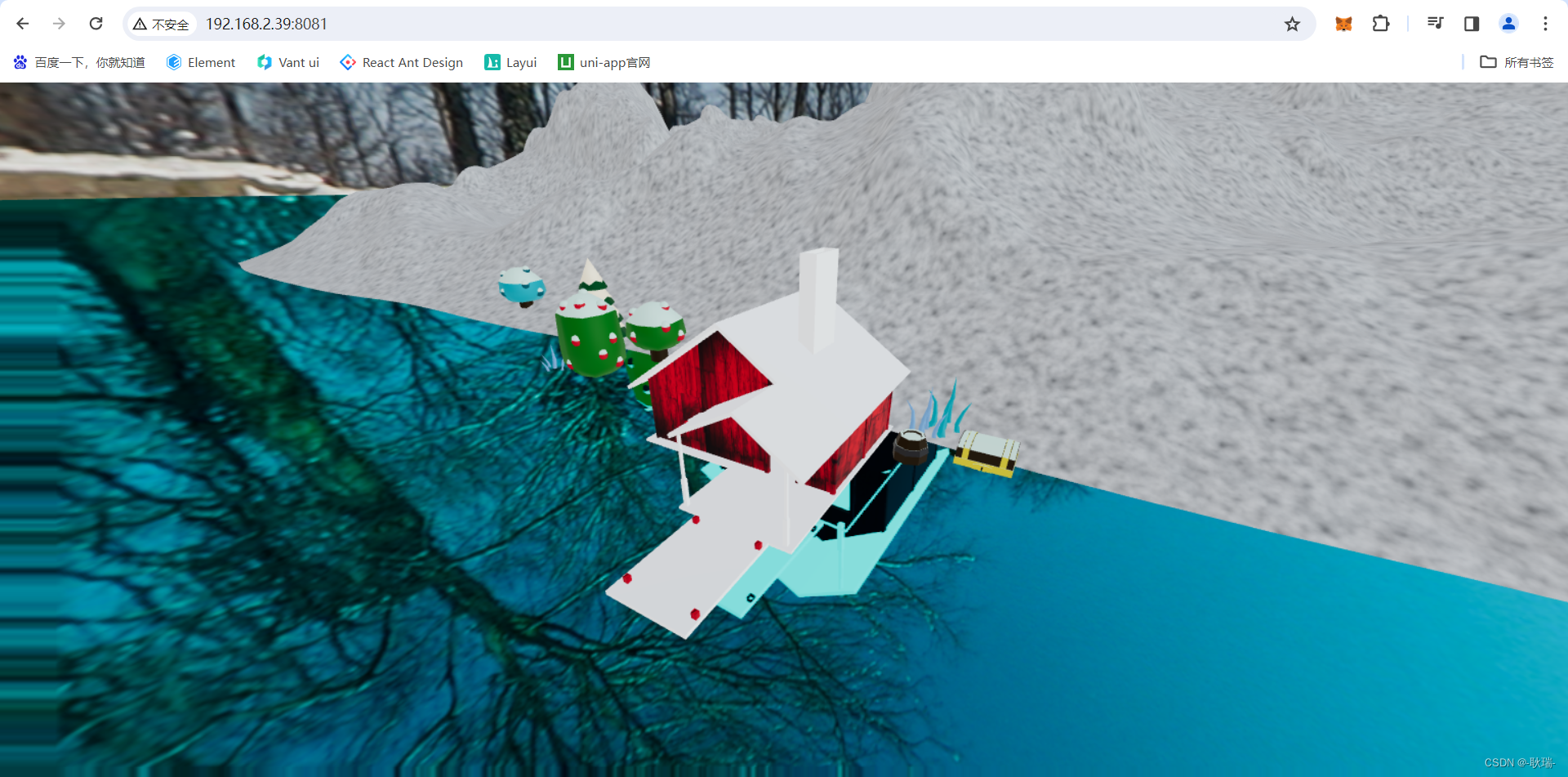
但是运行之后 我们会惊奇的发现 这个水 跑到我们整个场景的 中间去了

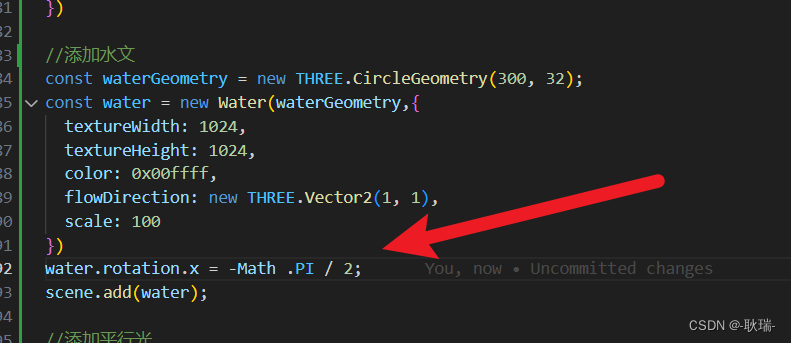
我们把他角度旋转过来
设置rotation属性 旋转 90度
water.rotation.x = -Math .PI / 2;

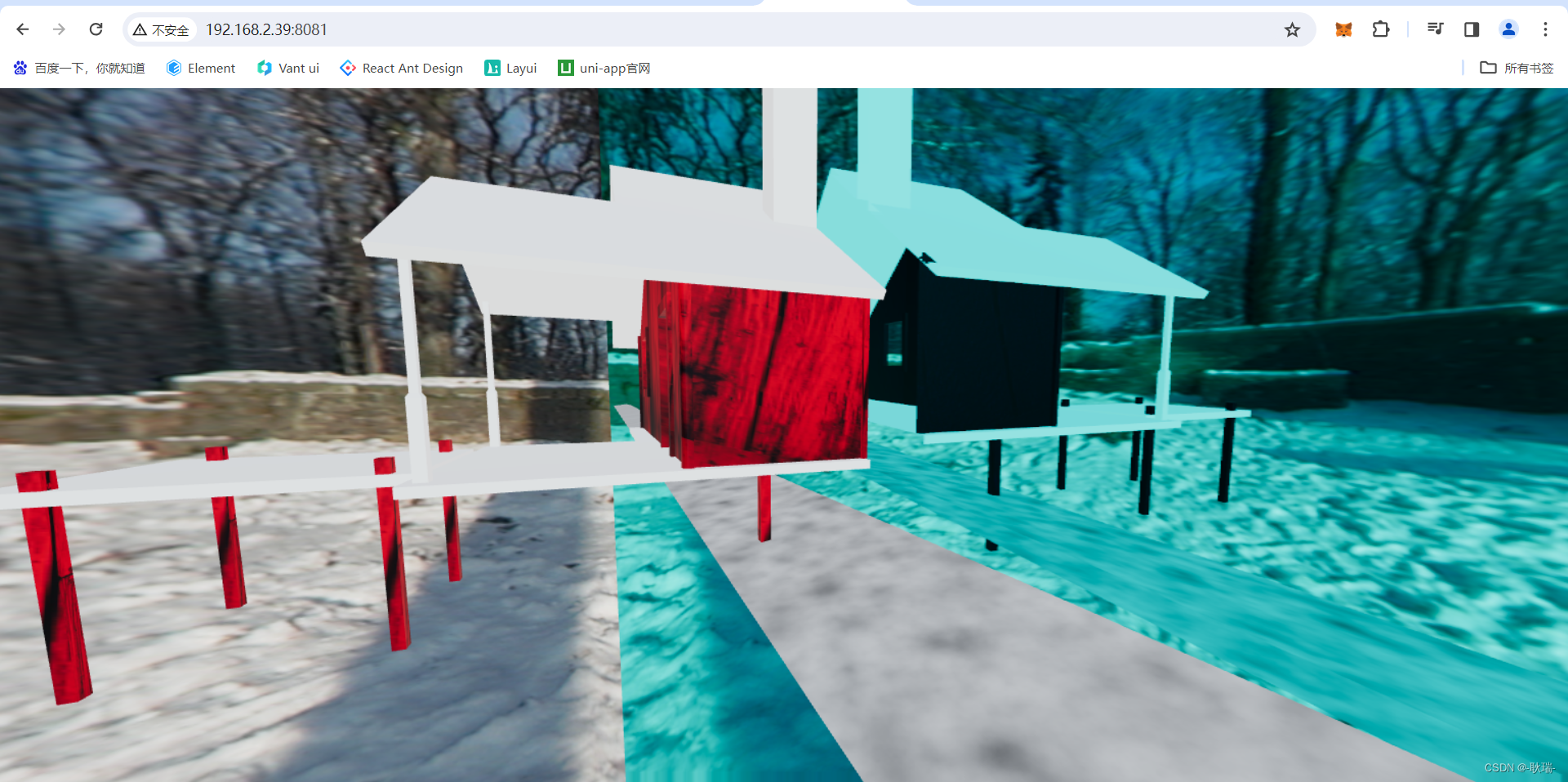
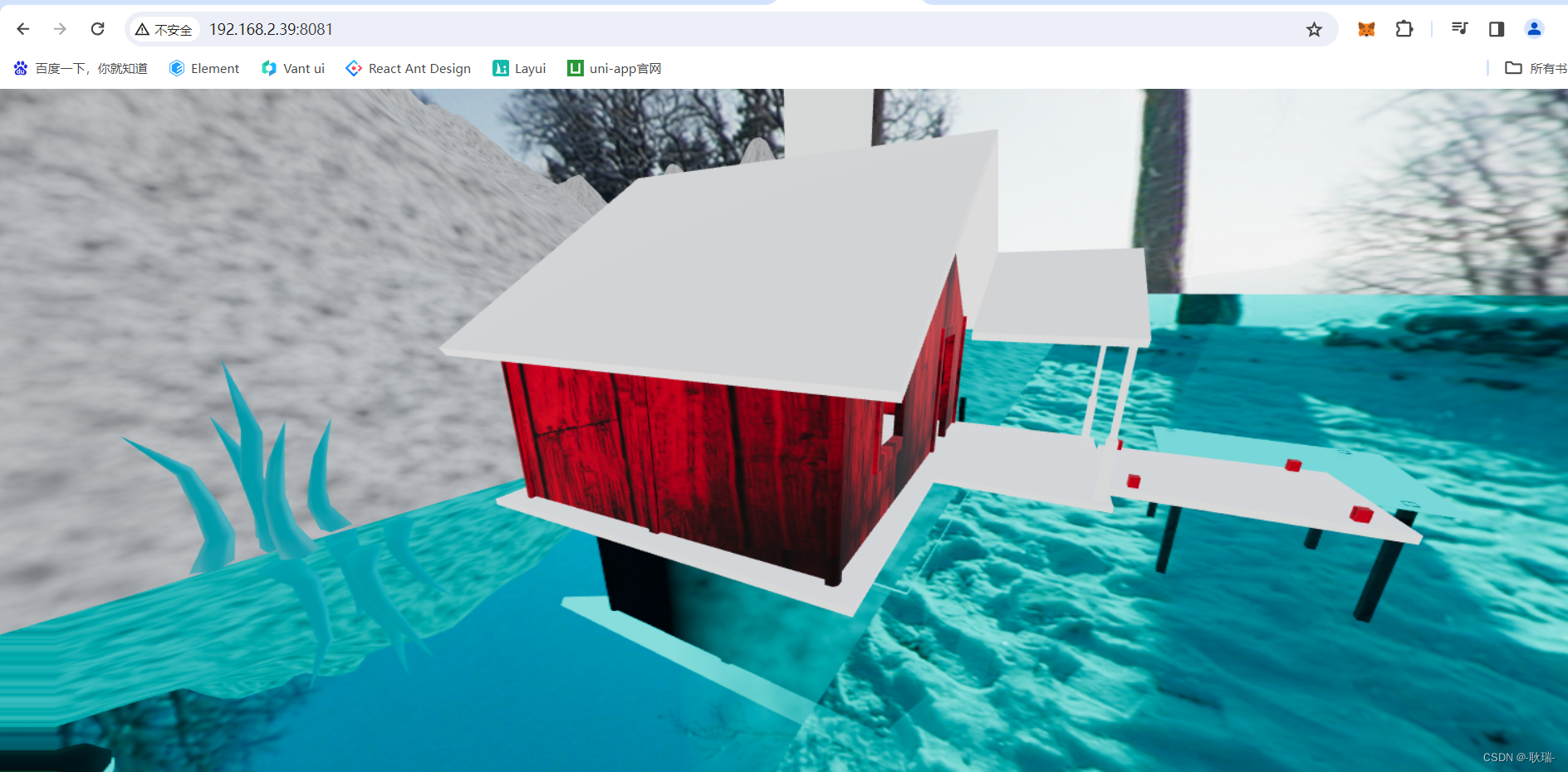
我们这个水就躺下去了

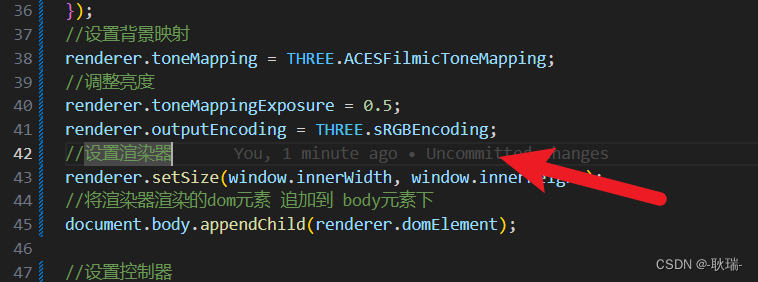
然后 我们在渲染器后面 加上
renderer.outputEncoding = THREE.sRGBEncoding;
纹理映射

整个水的颜色 也会自然很多



![[ PyQt入门教程 ] Qt Designer工具的使用](http://pic.xiahunao.cn/[ PyQt入门教程 ] Qt Designer工具的使用)

)














