接上回
巴阿这是上一篇博客的标题
《vue vue-quill-editor 富文本编辑器 (图片问题)+拦截粘贴动作 将粘贴的图片上传服务器 + 一个页面渲染多个富文本编辑器(使用场景循环遍历 个数不定)》
上篇传送门
需求1.编辑框里图片可放大缩小

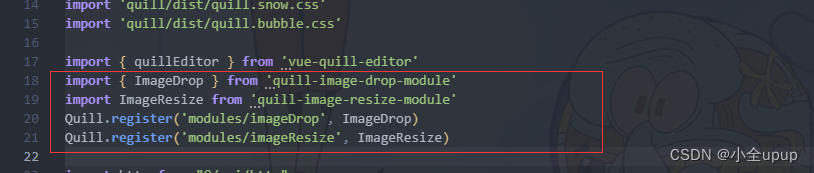
记得把这俩导入的包装一装哈 装包代码就不写了
import { ImageDrop } from 'quill-image-drop-module'
import ImageResize from 'quill-image-resize-module'
Quill.register('modules/imageDrop', ImageDrop)
Quill.register('modules/imageResize', ImageResize)

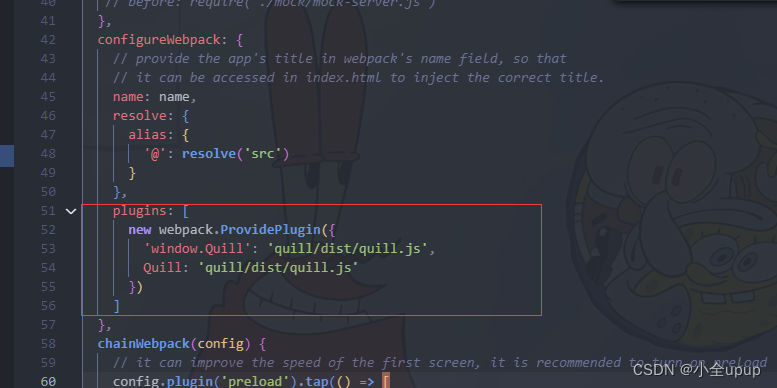
然后项目跑起来你会发现 报错了 不要慌 配置一下vue.config.js 有用的只有图片标红的地方

const webpack = require('webpack')
configureWebpack: {// provide the app's title in webpack's name field, so that// it can be accessed in index.html to inject the correct title.name: name,resolve: {alias: {'@': resolve('src')}},plugins: [new webpack.ProvidePlugin({'window.Quill': 'quill/dist/quill.js',Quill: 'quill/dist/quill.js'})]},
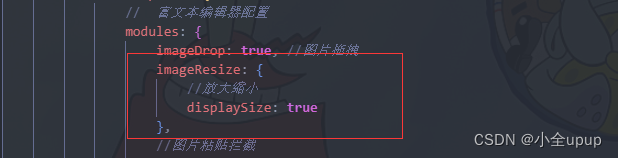
上述步骤做完 ,你就得到了一个可以编辑图片大小的框
底层原理不知道 但是看起来是通过给img标题添加width 和height实现的
需求2 富文本解析 图片可放大
解析的话 就普普通通v-html 然后问题是这个图片放大 一开始想了一个很复杂的方式 然后因为太复杂了没去试验
v-html绑定的盒子给一个点击事件然后通过那个e能拿到点击发送的标签 然后通过里面的属性可以让我们知道点击的标签是什么 还能从这个对象身上拿到目标的src js真的yyds
if (e.srcElement.nodeName == 'IMG') {this.$nextTick(() => {this.mshomeshowelimag[0] = e.srcElement.currentSrcthis.msshowViewer = true})}

)










![[Android]实现一个权限申请类](http://pic.xiahunao.cn/[Android]实现一个权限申请类)






