在reactNative中使用webview跳转微信智能客服,功能正常,从微信退回到App时,会有一个空白的webview页面,在使用感觉上不是那么的顺滑。解决这个可以在webview中使用onLoadEnd方法来解决这个问题
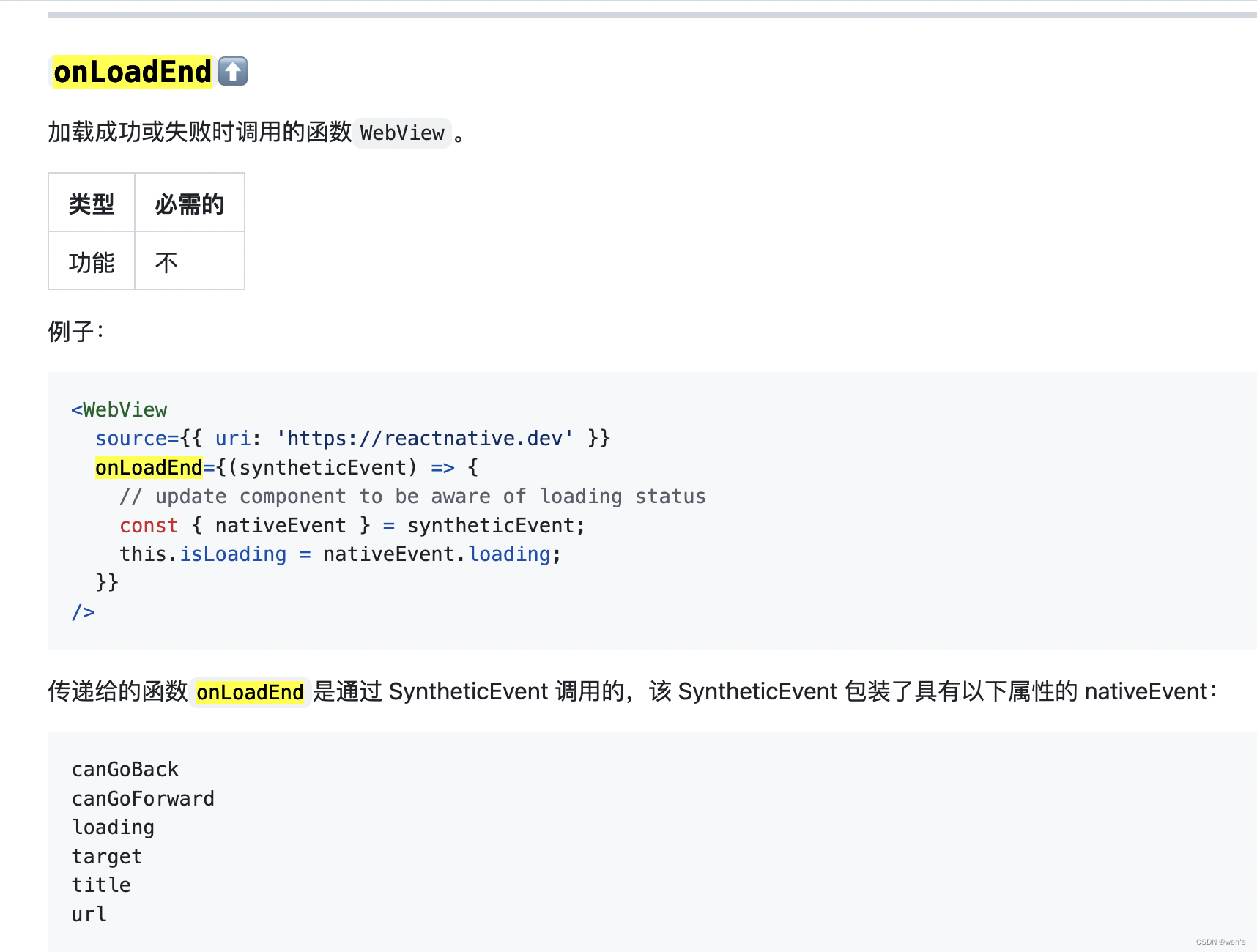
在react-native-webview中onLoadEnd使用的方法是
根据这个API我们可以调整自己的webview,来解决这个空白屏的问题
<WebViewref={webViewRef}startInLoadingStaterenderLoading={() => (<View style={styles.loadingContainer}><Lottiesource={require('./loading.json')}autoPlayloopstyle={{ width: 150, height: 150 }}/></View>)}source={{ uri: route?.params?.uri }}onLoadEnd={syntheticEvent => {const { nativeEvent } = syntheticEvent;if (!nativeEvent.loading && webViewRef.current &&nativeEvent.url.includes('work.weixin.qq.com/kfid')) {setTimeout(() => {webViewRef.current.goBack();}, 100); // 调}}}/>
)














)

5G时代引发的道路规划革命全过程文档及程序)
