
PART ONE
产品简介
- Introduction -

1.电梯外呼面板介绍
电梯外呼面板,用于显示电梯当前位置、运行状态和楼层信息,以便乘客在等待电梯时了解电梯的运行情况。
电梯外呼面板,按显示屏的种类,分为3类,分别是LED屏、LCD断码屏、TFT彩屏。
电梯外呼面板,需要跟电梯主系统进行通讯,通讯方式主要采取CAN、LIN通讯。
PART TWO
市场规模
- Market Scope -
一、新装电梯市场
中国是全球最大的新装电梯市场,约占全球60%。2022年,中国新装电梯99.7万台。
二、电梯更新、改造
中国是全球电梯保有量第一大市场,占比43%。2022年,中国电梯数量约960万台有。电梯每年更新数量约30万台。
三、电梯外呼面板屏市场
每年中国新装+改装电梯130万台,按每台电梯评价配备20个外呼面板,所需要的外呼面板数量约26KK。
每个外呼面板配备一个主控MCU,年需求量26KK。
PART THREE
华芯微特成功案例
- Successful Case -
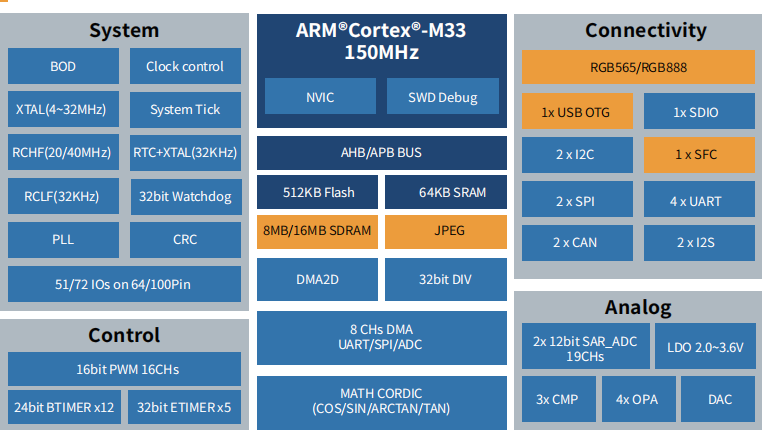
一、针对TFT彩屏电梯外呼面板显示屏
主推SWM166\SWM34S,优势:
1、带RGB\MPU接口的TFT驱动
2、带CAN、UART
3、配套GUI图形开发上位机
SWM34S功能框图

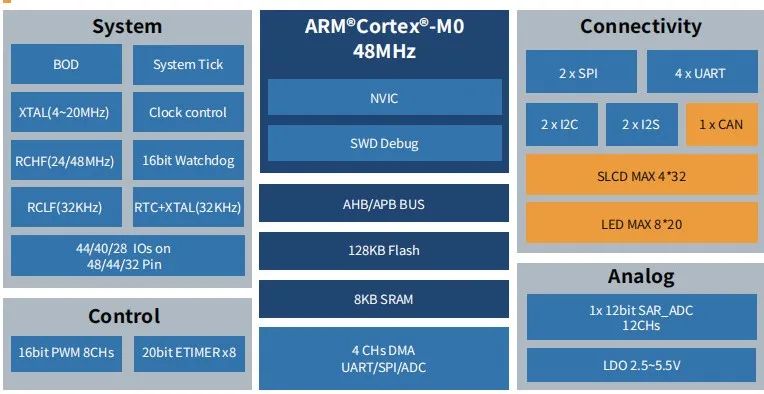
二、针对LED、LCD电梯外呼面板显示屏
主推SWM241,优势:
1、带LED\SLCD驱动
2、带CAN、UART
3、性价比高
SWM241功能框图





的实现及缺页率的计算(C语言))







)






