文章目录
- stack
- stack实现
- 参考源码
- queue
- queue实现
- 参考源码
stack
stack文档
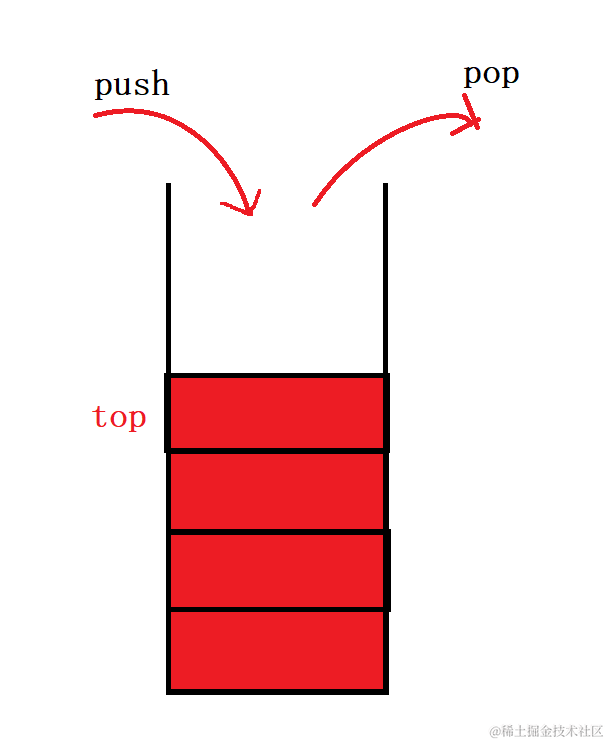
- stack是一种容器适配器,专门用在具有后进先出操作的上下文环境中,其删除只能从容器的一端进行 元素的插入与提取操作。
- stack是作为容器适配器被实现的,容器适配器即是对特定类封装作为其底层的容器,并提供一组特定 的成员函数来访问其元素,将特定类作为其底层的,元素特定容器的尾部(即栈顶)被压入和弹出。
- stack的底层容器可以是任何标准的容器类模板或者一些其他特定的容器类,这些容器类应该支持以下 操作:
- empty:判空操作
- back:获取尾部元素操作
- push_back:尾部插入元素操作
- pop_back:尾部删除元素操作 ’
- 标准容器vector、deque、list均符合这些需求,默认情况下,如果没有为stack指定特定的底层容器, 默认情况下使用deque。

栈就是一种特殊的vector ,使用vector实现栈的后进先出的特点即可。
stack实现
namespace ding
{template<class T, class Container = vector<T>>class stack{public://构造函数等都不需实现,调用容器的构造即可void push(const T& x){_con.push_back(x);}T top(){return _con.back();}void pop(){_con.pop_back();}bool empty(){return _con.empty();}size_t szie(){return _con.size();}private:Container _con;};
}
参考源码
- gitee STL_stack的模拟实现
queue
queue文档
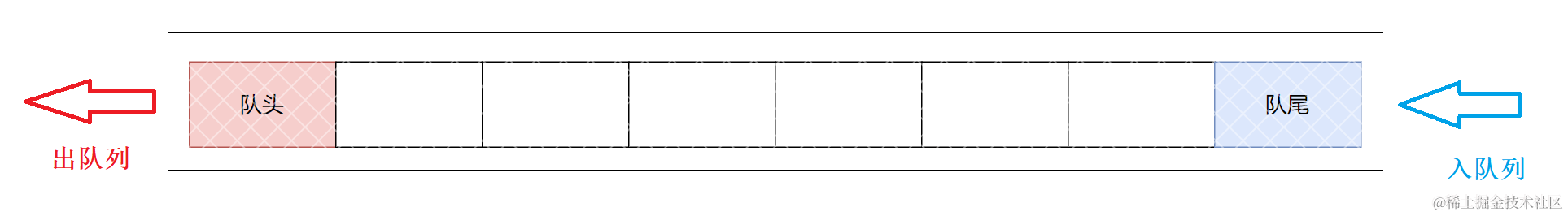
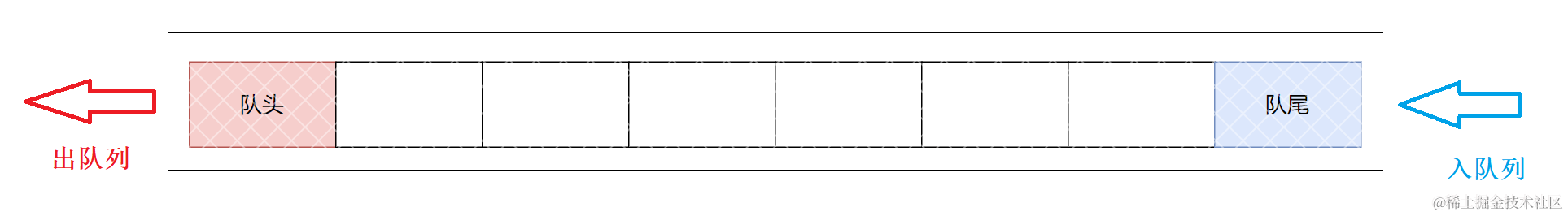
- 队列是一种容器适配器,专门用于在FIFO上下文(先进先出)中操作,其中从容器一端插入元素,另一端 提取元素。
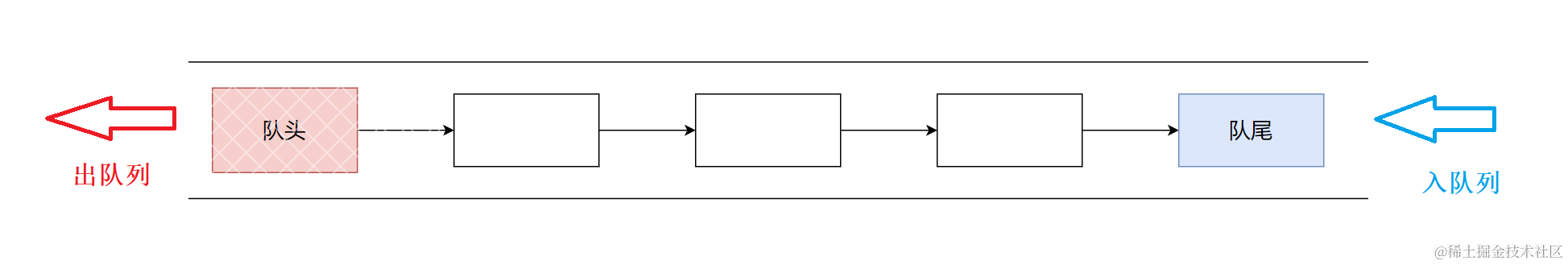
- 队列作为容器适配器实现,容器适配器即将特定容器类封装作为其底层容器类,queue提供一组特定的 成员函数来访问其元素。元素从队尾入队列,从队头出队列。
- 底层容器可以是标准容器类模板之一,也可以是其他专门设计的容器类。该底层容器应至少支持以下操作:
- empty:检测队列是否为空
- size:返回队列中有效元素的个数
- front:返回队头元素的引用
- back:返回队尾元素的引用
- push_back:在队列尾部入队列
- pop_front:在队列头部出队列
- 标准容器类deque和list满足了这些要求。默认情况下,如果没有为queue实例化指定容器类,则使用标 准容器deque。

queue实现
#include <iostream>
#include <list>
namespace ding
{template<class T, class Container = std::list<T>>class queue{public://入队列从尾部入void push(const T& val){_con.push_bakc(val);}//出队列从头部出void pop(){_con.pop_front();}bool empty(){_con.empty();}size_t size(){return _con.size();}T& front(){return _con.front();}T& back(){return _con.back();}private:Container _con;};
}
使用不同得底层容器 实现不同物理结构得队列
ding::queue<int,std::vector<int>> q1;//顺序队列

ding::queue<int,std::list<int>> q2;//链式队列

参考源码
- giteeSTL—队列模拟实现




)














