前言
proxy是ES6新推出的方法,功能很强大。属于元编程,也就是修改js本身的一些东西。可以对数组,对象,函数等引用类型的对象进行一些复杂的操作。
其中,大部分人应该最熟悉的莫过于vue3中使用proxy替换了defineProperty,而且还实现了本身defineProperty不能实现的一些东西。
proxy通过拦截一个对象的属性,使这个对象被操作的时候,我们可以执行一些自定义的逻辑。
proxy一共有13种拦截操作
拦截属性
get(拦截对象属性的读取)
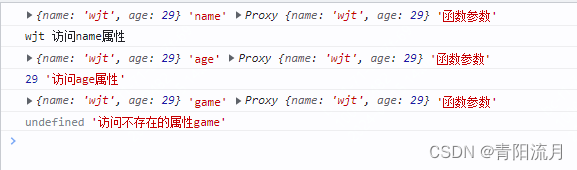
当对象一个对象的某个值被读取时,可以通过重写get方法,在get函数中执行自定义的逻辑,通过return返回自定义的结果
let data = {name:'wjt',age:29}let _data = new Proxy(data,{get:(target,propKey,receiver)=>{console.log(target,propKey,receiver,'函数参数')if(target[propKey]){ /*Proxy参数1data对象中也存在该属性*/return target[propKey]}else{/*data对象中不存在该属性时*/return undefined}}})console.log(_data.name,'访问name属性')console.log(_data.age,'访问age属性')console.log(_data.game,'访问不存在的属性game')
set(拦截对象属性的设置)
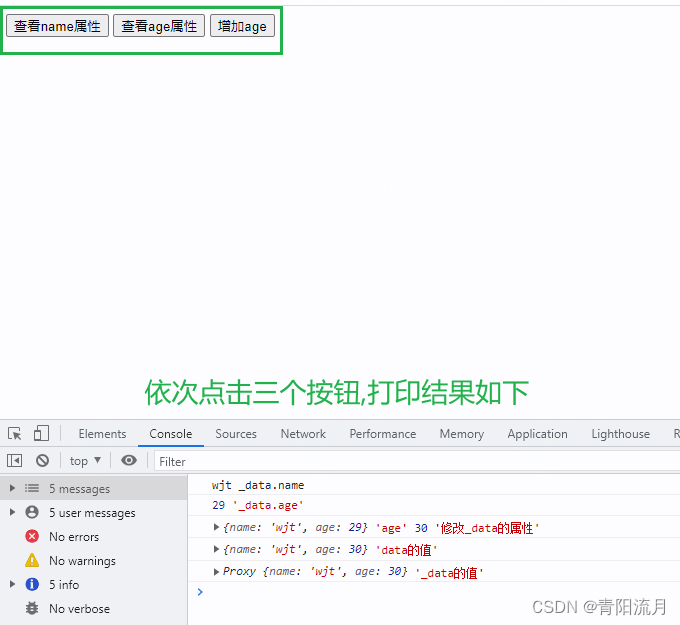
当修改对象属性时,可以使用set方法进行拦截,并且可以实现两个对象数据的同步
<body><button onclick="getName()">查看name属性</button><button onclick="getAge()">查看age属性</button><button onclick="addAge()">增加age</button><script>let data = {name:'wjt',age:29}let _data = new Proxy(data,{//get方法get:(target,propKey,receiver)=>{if(target[propKey]){ return target[propKey]}else{return undefined}},//set方法set:(target,keyName,value)=>{console.log(target,keyName,value,'修改_data的属性')//...可以进行修改值的拦截操作target[keyName] = value}})let getName = ()=>{console.log(_data.name,'_data.name')}let getAge = ()=>{console.log(_data.age,'_data.age')}let addAge = ()=>{_data.age++console.log(data,'data的值')console.log(_data,'_data的值')}</script>
</body>
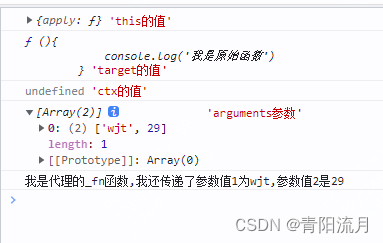
apply(拦截Proxy实例作为函数函数调用)
let fn = function(){console.log('我是原始函数')}let _fn = new Proxy(fn,{apply:function(target,ctx,args){console.log(this,'this的值')console.log(target,'target的值')console.log(ctx,'ctx的值')console.log(args,'arguments参数')return `我是代理的_fn函数,我还传递了参数值1为${args[0][0]},参数值2是${args[0][1]}`}})console.log(_fn(['wjt',29])) 
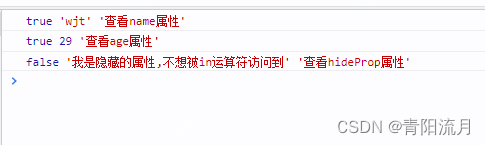
has(拦截对象的属性是否会被in应算符发现)
let data = {name:'wjt',age:29,hideProp:'我是隐藏的属性,不想被in运算符访问到'}let _data = new Proxy(data,{has:(target,key)=>{if(target[key] && key === 'hideProp'){return false}else{return key in target}}})console.log('name' in _data,_data['name'],'查看name属性')console.log('age' in _data,_data['age'],'查看age属性')console.log('hideProp' in _data,_data['hideProp'],'查看hideProp属性') 
construct(拦截Proxy实例作为构造函数)
用于拦截new命令,可以进行将一个函数进行代理,生成一个新的构造函数
let Fn = function(){console.log('必须是函数')}let _Fn = new Proxy(Fn,{age:29,construct:function(target,args){console.log(target,'target的值')console.log(args,'参数')return {name:args[0].name,age:this.age /*这里的this就是[[new Proxy(Fn,handler)]]中的handler,this.age也就是上面定义的age*/}}})console.log(new _Fn({name:'wjt'}),'使用_Fn构造的实例对象') 
deleteProperty(拦截删除属性操作)
在使用delete删除对象的属性是,可以使用deleteProperty方法去自定义是否可以删除。返回true,就是可以被删除;如果throw一个错误或者返回false,就不可以删除
let data = {canDeleteProp:'可以被删除的属性',notDeleteProp:'不想被删除的属性'}let _data = new Proxy(data,{deleteProperty:(target,key)=>{if(key === 'notDeleteProp'){// throw new Error('不可以被删除')return false}else{delete target[key]return true}}})delete _data.canDeletePropconsole.log(_data,data,'删除了canDeleteProp属性')delete _data.notDeletePropconsole.log(_data,data,'notDeleteProp属性无法被删除')
defineProperty(拦截是否可以定义原来不存在的属性)
如果返回false,就可以让新的对象无法定义不存在的属性
let data = {name:'wjt',age:29}let _data = new Proxy(data,{defineProperty:(target,key,descriptor)=>{return false}})_data.newProp1 = '_datanewProp'data.newProp2 = 'datanewProp'console.log(_data,'_data')console.log(data,'data')
getOwnPropertyDescriptor(返回描述对象或者undefined)
可以自定义让某个属性访问时是否返回描述对象
let data = {name:'wjt',age:29,desProp:'属性信息'}let _data = new Proxy(data,{getOwnPropertyDescriptor:(target,key)=>{if(key === 'desProp'){return Object.getOwnPropertyDescriptor(target,key)}else{return }}})console.log(Object.getOwnPropertyDescriptor(_data,'name')) console.log(Object.getOwnPropertyDescriptor(_data,'age'))console.log(Object.getOwnPropertyDescriptor(_data,'desProp'))
getPrototypeOf(获取对象原型)
使用getPrototypeOf可以拦截设置该对象的原型对象
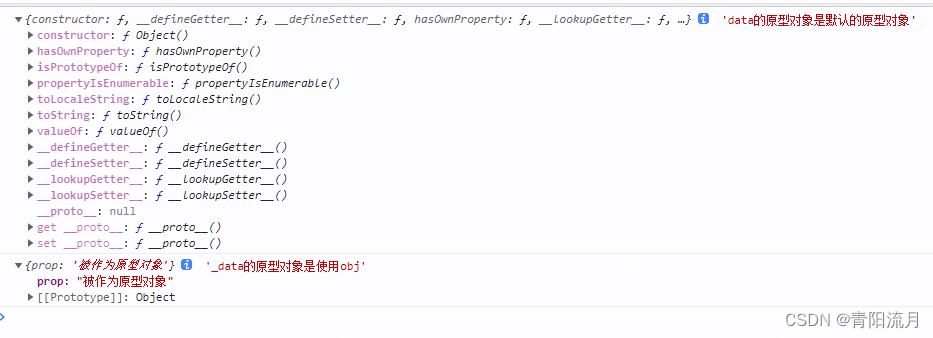
let data = {name:'wjt',age:29}let obj = {prop:'被作为原型对象'}let _data = new Proxy(data,{getPrototypeOf(target){return obj}})console.log(Object.getPrototypeOf(data),'data的原型对象是默认的原型对象')console.log(Object.getPrototypeOf(_data),'_data的原型对象是使用obj')
isExtensible(拦截isExtensible)
Object.isExtensible属性,决定对象是否可扩展
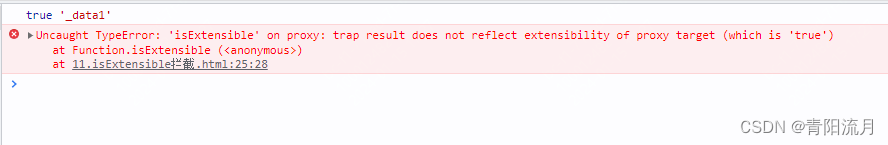
let data = {name:'wjt',age:29}let _data1 = new Proxy(data,{isExtensible:(target)=>{return true}})let _data2 = new Proxy(data,{isExtensible:(target)=>{return false}})console.log(Object.isExtensible(_data1),'_data1')console.log(Object.isExtensible(_data2),'_data2') 
ownKeys(拦截迭代属性的时候可访问的属性)
返回一个数组,内部的值都是可以跌迭代访问的
可控制以下几种迭代
Object.getOwnPropertyNames()Object.getOwnPropertySymbols()Object.keys()for...in循环
这里以keys作示例
let data = {name:'wjt',age:29,prop:'newProp'}let _data = new Proxy(data,{ownKeys:(target)=>{return ['name','age']}})for(let key of Object.keys(_data)){console.log(key,':',_data[key])}
preventExtensions(拦截Object.preventExtensions方法)
Object.preventExtensions是可以设置禁止对象被扩展
let data = {name:'wjt',age:29
}let _data = new Proxy(data,{preventExtensions:(target)=>{return false}
})_data.prop = 'newProp'
console.log(Object.preventExtensions(data),'data')
console.log(Object.preventExtensions(_data),'_data')

setPrototypeOf(拦截setPrototypeOf方法)
可以拦截限制是否可以修改原型对象
let data = {name:'wjt',age:29}let obj = {name:'可以作为原型对象'}let _data = new Proxy(data,{setPrototypeOf:(target,proto)=>{return false}})console.log(Object.setPrototypeOf(data,obj),'data')console.log(Object.setPrototypeOf(_data,obj),'_data')
)
——JVM调优工具概述)


)









)




