Bootstrap中文网
1、下载BootStrap

2、引入相关文件
在下载好的文件夹中找到下面的文件,复制到自己的项目中并引入
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css" /><script src="bootstrap/js/jquery.min.js"></script><script src="bootstrap/js/bootstrap.min.js"></script>3、查看bootstrap中实现轮播图的插件

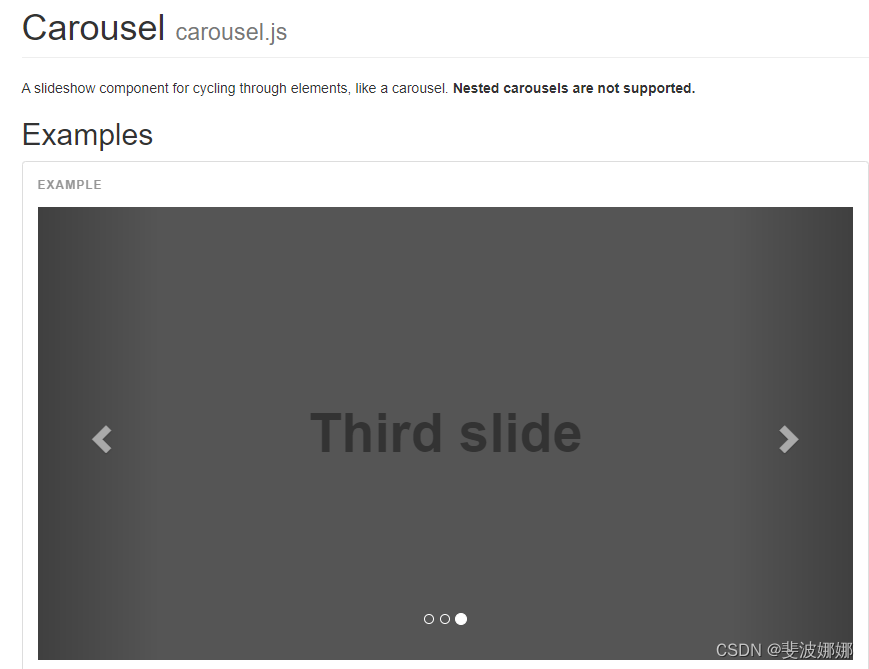
Carousel就是轮播图的效果:

复制下面的代码到我们的html页面中
<!-- 轮播图模块 --><div class="focus"><!-- 下面的是复制的 --><divid="carousel-example-generic"class="carousel slide"data-ride="carousel"><!-- Indicators 就是小圆点--><ol class="carousel-indicators"><lidata-target="#carousel-example-generic"data-slide-to="0"class="active"></li><li data-target="#carousel-example-generic" data-slide-to="1"></li><li data-target="#carousel-example-generic" data-slide-to="2"></li></ol><!-- Wrapper for slides 轮播图主体部分 --><div class="carousel-inner" role="listbox"><div class="item active"><img src="..." alt="..." /><div class="carousel-caption">...</div></div><div class="item"><img src="..." alt="..." /><div class="carousel-caption">...</div></div>...</div><!-- Controls 控制按钮--><aclass="left carousel-control"href="#carousel-example-generic"role="button"data-slide="prev"><spanclass="glyphicon glyphicon-chevron-left"aria-hidden="true"></span><span class="sr-only">Previous</span></a><aclass="right carousel-control"href="#carousel-example-generic"role="button"data-slide="next"><spanclass="glyphicon glyphicon-chevron-right"aria-hidden="true"></span><span class="sr-only">Next</span></a></div></div>添加自己的图片,就可以实现轮播图了。










)


的区别,在什么情况下使用)




