边缘计算的挑战和机遇
边缘计算面临着数据安全与隐私保护、网络稳定性等挑战,但同时也带来了更强的实时性和本地处理能力,为企业降低了成本和压力,提高了数据处理效率。因此,边缘计算既带来了挑战也带来了机遇,需要我们不断地研究和创新,以应对日益复杂的应用场景和技术需求。
一、数据安全与隐私保护
边缘计算在数据安全与隐私保护方面面临一系列挑战和机遇。让我们结合加密域可逆信息隐藏领域,讨论这一方向的主要问题和可能的解决方案。
边缘计算在隐私保护方面的挑战:
1)数据传输安全: 边缘计算涉及将数据从中心服务器传输到边缘设备或云端,这可能导致数据在传输过程中被攻击或窃取。
2)设备安全性: 边缘设备通常是物联网设备,其安全性可能受到物理攻击或未经授权的访问的威胁。
3)隐私问题: 边缘计算涉及大量个人数据的处理,因此隐私问题成为一个重要考虑因素,特别是在涉及医疗、人脸识别等敏感领域。
边缘计算在隐私保护方面的机遇:
1)加密技术: 使用先进的加密技术,包括端到端加密和传输层安全协议,以确保数据在传输和存储过程中得到保护。
2)安全认证和授权: 强化设备的身份验证和授权机制,确保只有经过授权的设备能够访问和处理数据。
3)隐私保护方案: 开发隐私保护方案,例如去中心化的身份验证系统、差分隐私技术等,以最小化对用户隐私的侵入。
4)安全培训与意识: 提高用户和开发者的安全意识,通过培训和教育确保他们了解潜在的风险,并采取适当的安全措施。
二、边缘计算在RDH-EI中的讨论
在处理数据安全与隐私保护时,边缘计算需要综合考虑技术、政策和社会层面的因素,以平衡创新和隐私保护的需求。结合加密域和可逆信息隐藏领域(RDH-EI),可以进一步提高边缘计算中数据安全与隐私保护的水平。以下是一些相关的讨论:
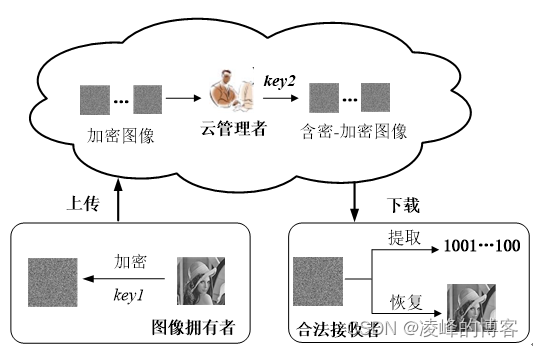
RDH-EI算法中,图像内容拥有者 (用户)基于加密秘钥key1完成图像加密操作,加密图像为杂乱无章的噪声图像,得到加密图像后将加密图像上传到云端存储。云管理者为了方便对密文图像管理,基于信息隐藏秘钥key2在加密图像中可逆的嵌入信息,生成含密-加密图像。当合法接受者可以向云端请求下载含密-加密图像,利用信息隐藏秘钥可以提取嵌入在加密图像中的信息,利用加密秘钥可以无损恢复原始图像的内容。RDH-EI算法的框架如图1所示。

图1:RDH-EI算法框架
在边缘计算中,数据安全与隐私保护至关重要,而加密域和可逆信息隐藏为实现这一目标提供了有力工具。通过采用强大的加密算法,我们能够在数据传输和存储中确保信息的安全性。同时,可逆信息隐藏技术允许在敏感数据中嵌入信息,以实现数据的隐蔽性,防止直接访问。将这两者结合,形成双重安全层,即使一个层面受到攻击,另一个也能提供额外保护。随着隐私保护级别的可调节性和法规遵从,我们能够灵活地根据需求和法规要求调整隐私设置,同时强调伦理标准,防止滥用隐私保护技术。这一综合应用不仅提高了数据安全性,还为用户提供了更多控制个人数据的手段。
1)加密域的应用:
数据加密: 在边缘设备和云端之间的数据传输中使用强大的加密算法,确保数据在传输过程中得到充分保护。
端到端加密: 在整个数据处理和传输链路上实施端到端加密,以确保只有授权的终端可以解密和访问数据。考虑使用混合加密模型,结合对称和非对称加密,以平衡效率和安全性。强调端到端加密的重要性,确保数据在整个边缘计算系统中都得到充分的保护。实施密钥管理和分发策略,以确保密钥的安全性。
2)可逆信息隐藏的角色:
隐蔽性: 可逆信息隐藏技术可用于在数据中嵌入信息而不影响原始数据的完整性,这有助于在不引起注意的情况下隐藏敏感信息。
水印技术: 将数据所有者的身份信息或数字水印嵌入数据中,以验证数据的真实性和合法性。
3)联合应用的优势:
双重安全层: 将加密和可逆信息隐藏结合使用,提供双重安全层,即使在数据传输或存储被攻击时,攻击者也难以访问或篡改数据。
安全传输和隐私保护: 结合加密和信息隐藏,可以实现更全面的数据保护,既保障数据传输的安全性,又在数据中嵌入隐蔽信息以保护隐私。使用专业的安全标准和协议,如TLS(传输层安全协议)来确保数据在传输过程中的安全性。
4)应对隐私挑战的技术手段:
可调节的隐私保护级别: 利用可逆信息隐藏技术,可以实现对数据隐私保护级别的调节,根据具体应用场景和用户需求来灵活选择隐私保护水平。
差分隐私与加密结合: 将差分隐私技术与加密相结合,以在保护个体隐私的同时进行数据分析。









)




)


)

