注释很详细,直接上代码
涉及内容:
- view和text标签的使用
- 类的使用
- flex布局
- 水平方向上均匀分布子元素
- 垂直居中对齐子元素
- 字体大小
- 文字颜色
- 底部边框的宽和颜色
源码:
index.wxml
<view class="navs"><text class="active">精选</text><text>手机</text><text>食品</text><text>内衣</text><text>生鲜</text><text>母婴</text>
</view>
index.wxss
.navs{display: flex;justify-content: space-evenly;background-color: pink;height:40px;align-items: center;font-size: 14px;
}.active{color: #37b626;border-bottom: 1px solid #00b26a;
}
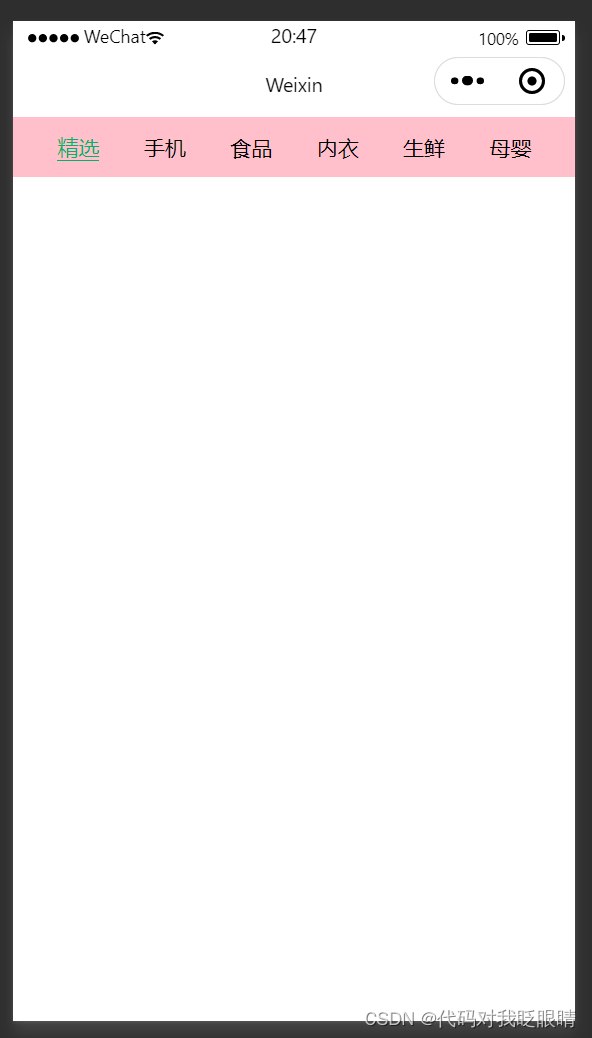
效果演示:

下一篇














)




