随着互联网的快速发展,网络安全问题日益突出,DDoS攻击和CC攻击等网络威胁对企业和网站的正常运营造成了巨大的威胁。为了解决这些问题,高防IP作为一种网络安全服务应运而生。高防IP通过实时监测和分析流量,识别和拦截恶意流量,确保正常流量能够安全地转发给目标服务器,从而保护企业的业务正常运行。
高防IP的防护原理:
1.实时监测和分析流量
高防IP设备会对流量进行实时监测和分析,对流量的来源、目的地、协议、数据包大小、数据包速率等进行全面分析和判断。这种监测和分析不仅包括流入的流量,也包括流出的流量,从而全面了解网络的使用情况和安全状况。通过对流量的实时监测和分析,可以及时发现异常流量的存在,为后续的防御策略提供依据。
2.流量过滤
一旦发现异常流量,高防IP设备会根据预设的防御规则对恶意流量进行屏蔽或拦截。防御规则可以根据业务需求进行灵活配置,包括基于IP、端口、协议、流量等维度的过滤策略。通过配置不同的防御规则,可以有效地对抗不同类型的DDoS攻击和CC攻击等网络安全威胁。
3.清洗处理
对于被拦截的攻击流量,高防IP设备会进行清洗处理,剔除掉恶意数据包,只将正常流量转发到业务系统。清洗处理过程中,高防IP设备会根据攻击类型和协议特点进行流量清洗,确保正常流量的转发不会受到影响。同时,高防IP设备还支持多种清洗策略,可以根据实际情况进行选择和调整。通过清洗处理,可以有效地减少恶意流量对业务系统的影响,保护企业的正常运营。
4.防御升级
为了提高防御效果和稳定性,高防IP设备还会实时更新防御规则和策略,根据攻击情况进行升级和优化。通过不断更新防御规则和策略,可以应对不断变化的攻击方式和威胁类型,确保网络安全防护的有效性。同时,高防IP设备还支持防御日志的记录和分析功能,可以对攻击流量进行深入分析,进一步了解攻击来源和特点,为后续的防御策略提供数据支持。

高防ip的防护优势:
1.快速稳定:高防IP采用优质BGP线路,覆盖国内主流运营商线路,实现对网站访问速度影响无感知的云安全防护。
2.全方位业务支持:高防IP服务支持TCP、HTTP、HTTPS、WebSocket等协议接入,覆盖金融、电商、游戏等各类业务,充分满足用户不同业务的安全防护需求。
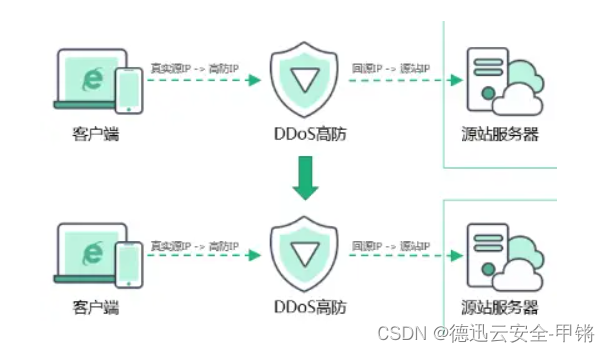
3.隐藏用户源站:高防IP通过反向代理接入防护服务,隐藏真实源站服务器地址,将清洗后的干净业务流量回送到源机,增加源站安全性。
4.防御能力强:高防IP采用了多种防御技术,如DDoS攻击防护、CC攻击防御等,能够有效抵御各种网络攻击,保证服务器的稳定性和安全性。
5.低延迟:高防IP具有更低的网络延迟,可以加快数据传输速度,提高网站的访问速度和用户体验。
6.清洗策略灵活:高防IP提供可弹性扩缩的分布式云防护节点,当发生超大流量攻击时,可根据影响范围,迅速将业务分摊到未受影响的节点。
期末样卷题目解析:C语言递归)


)


)



)








