前置知识:
磁盘 最基础的存在,物理磁盘
pv 物理卷(同一磁盘 可以划分多个物理卷)
vg 卷组 (一个到多个pv可组成一个卷组)
lv 逻辑卷 (卷组可以划分为多个逻辑卷)

Ubuntu20.4扩容磁盘是很多用户想了解的知识。网上很多教程都是在虚拟机里直接操作扩容,也有安装图形界面进行扩容,但是我们买的云服务器很多只有命令行方式,并没有安装图形化系统,这个时候扩容系统分区就需要完全靠命令行来进行磁盘扩容了。今天,小编教大家Ubuntu 20.04扩容主分区吧
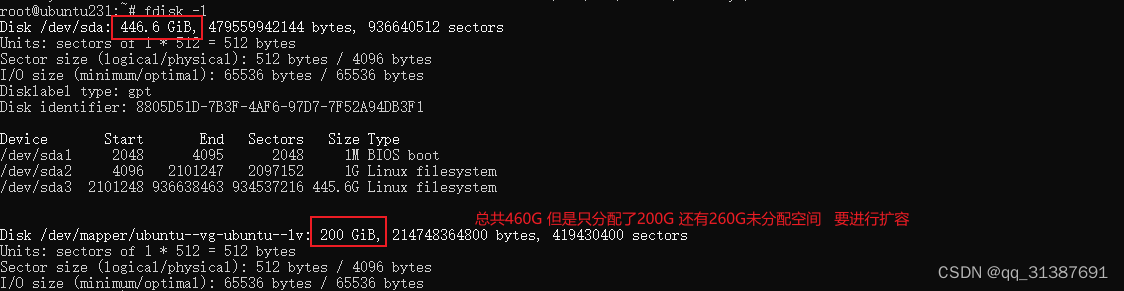
原始磁盘已有空间但未mapping,现象如下:
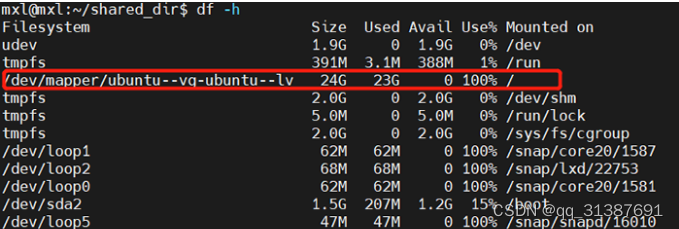
df -h查看,发现总量只有24G

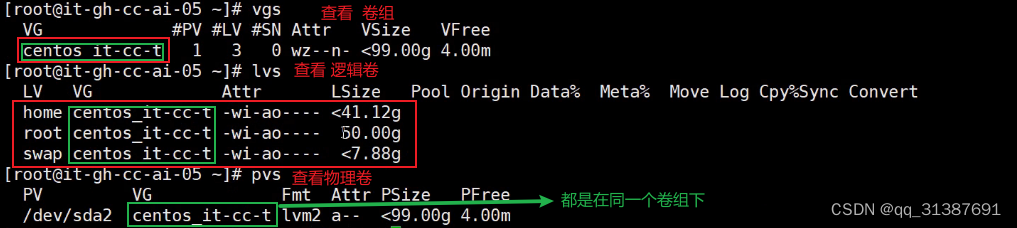
vgdisplay查看磁盘总量,确认有48.5G。(也可以用lsblk或者fdisk -l查看)
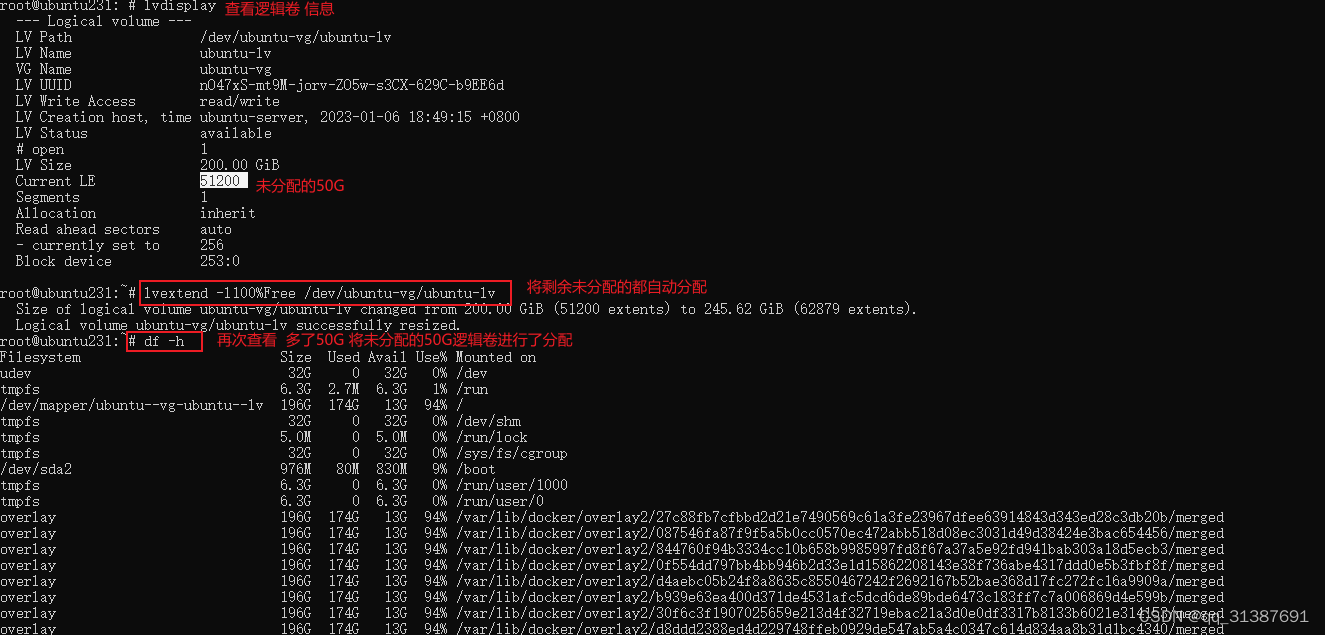
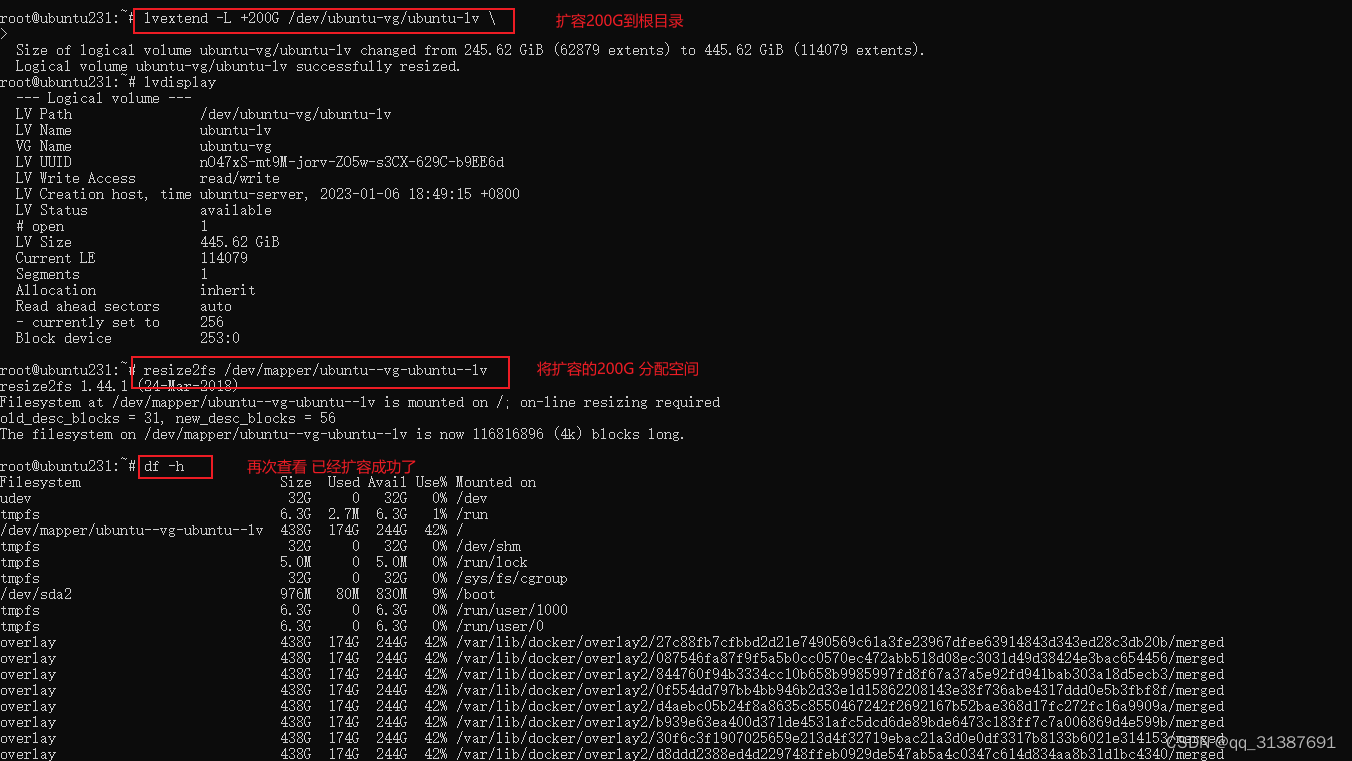
lvextend -L 48G /dev/mapper/ubuntu–vg-ubuntu–lv 配置扩容(后面这个/dev啥的,就是df -h看到的那个)![]()
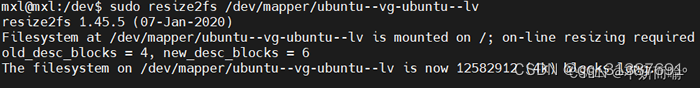
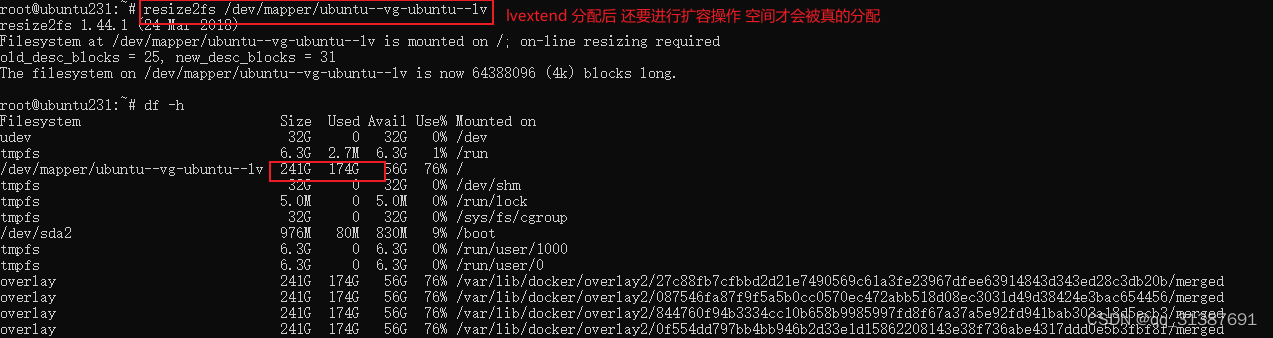
resize2fs /dev/mapper/ubuntu–vg-ubuntu–lv 执行扩容 
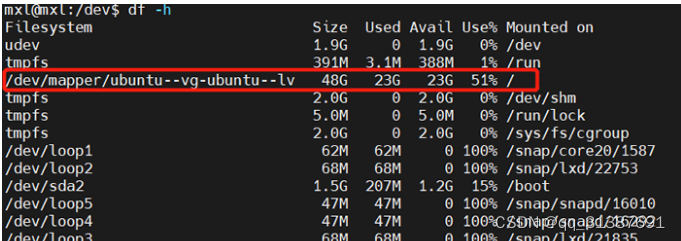
重新df -h确认一下
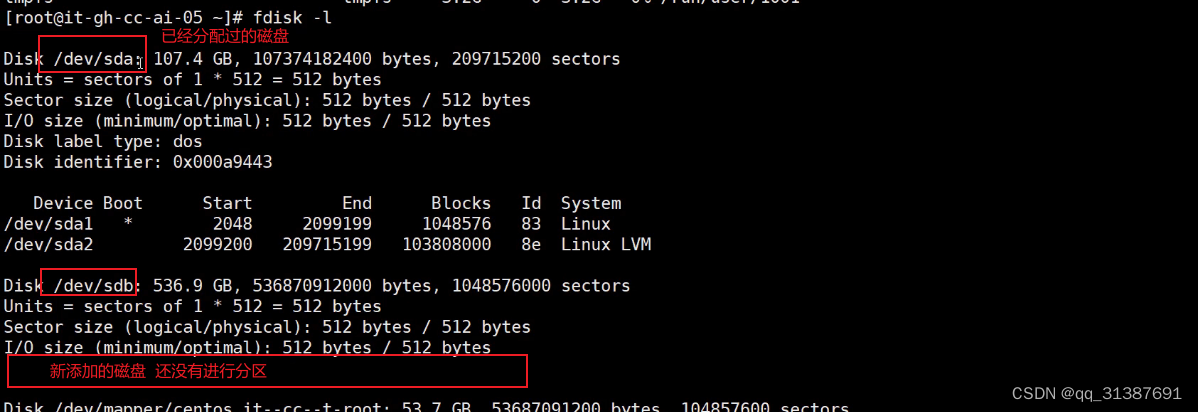
添加新的磁盘进行服务器扩容



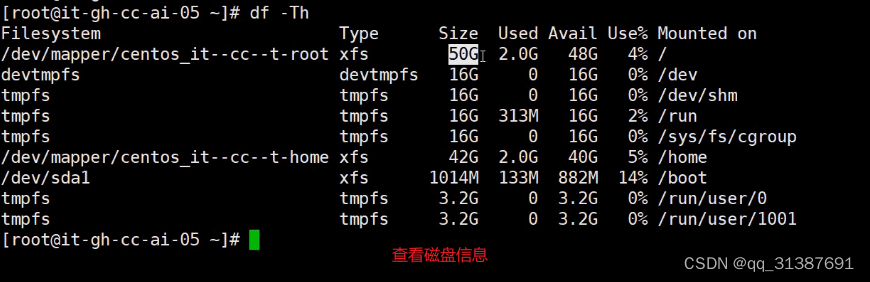
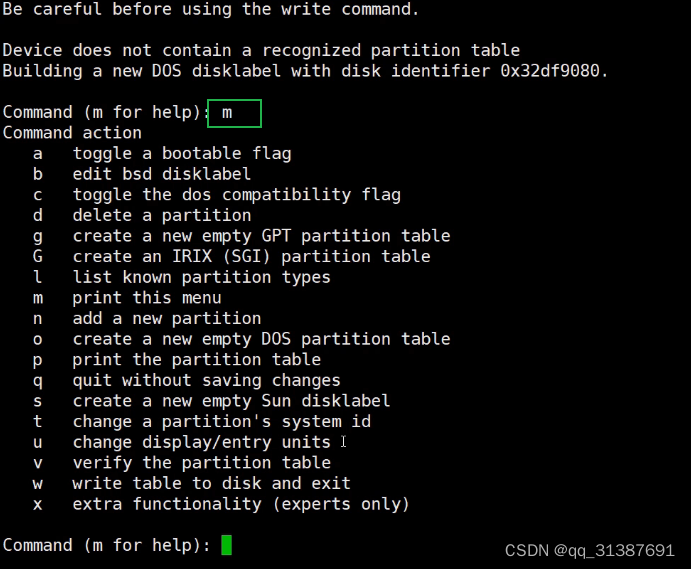
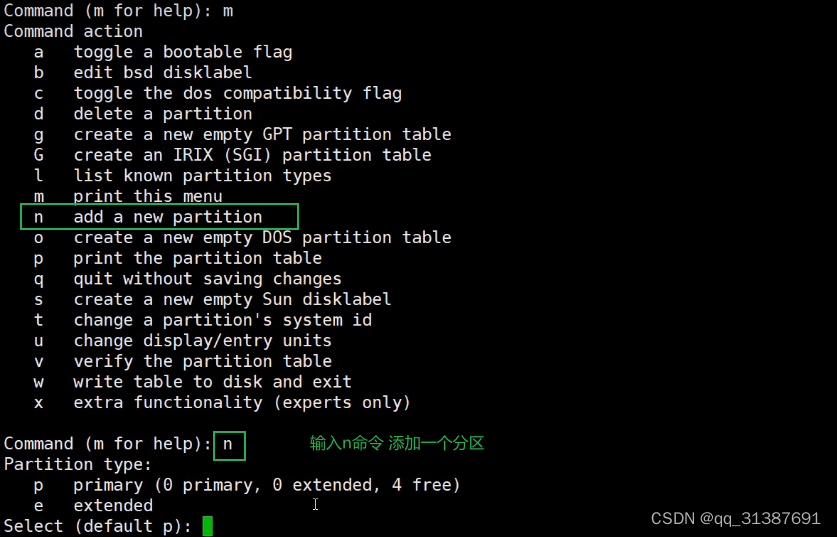
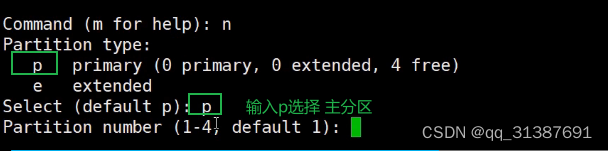
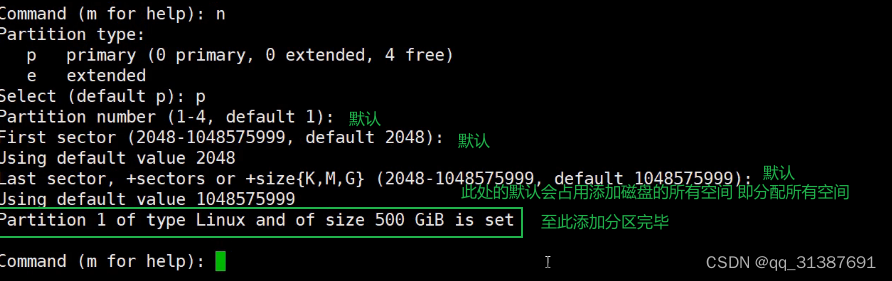
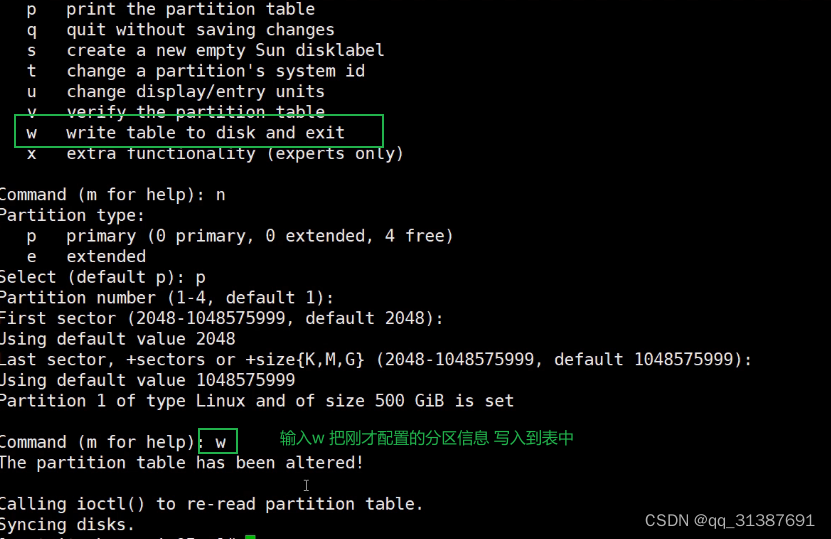
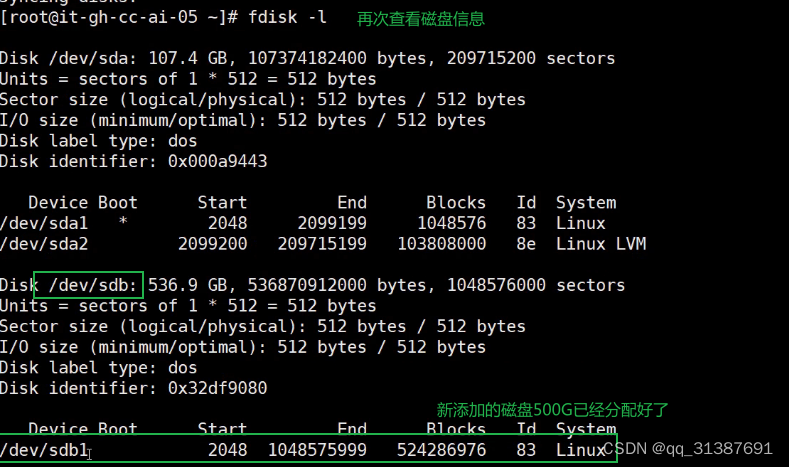
下面开始对fdisk -l中查找到的新添加的磁盘进行分区(是一个交互式的方式进行)
![]()







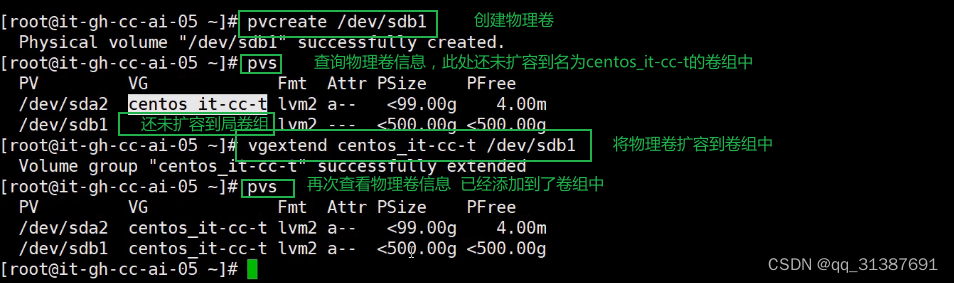
磁盘分区完成后创建物理卷并扩容到卷组

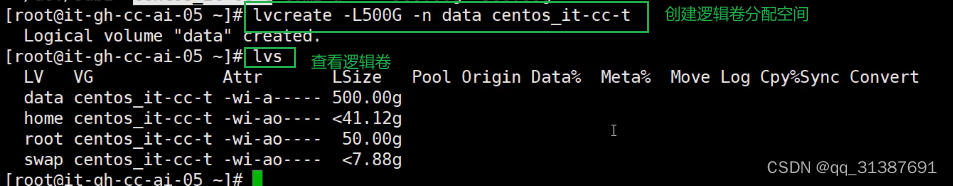
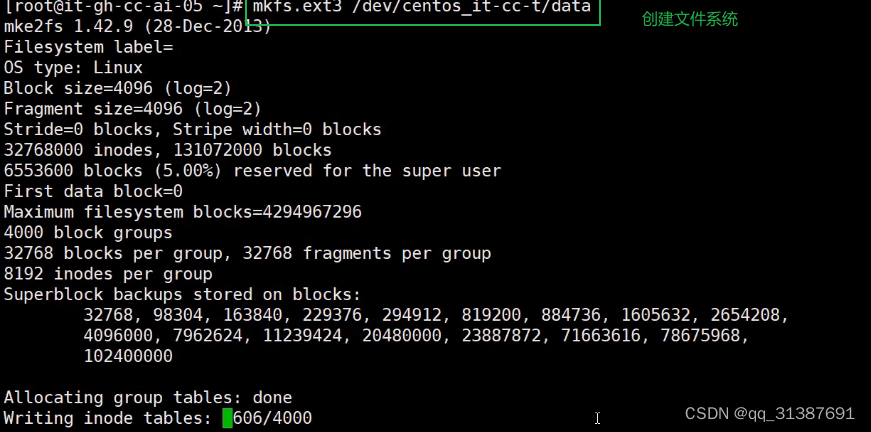
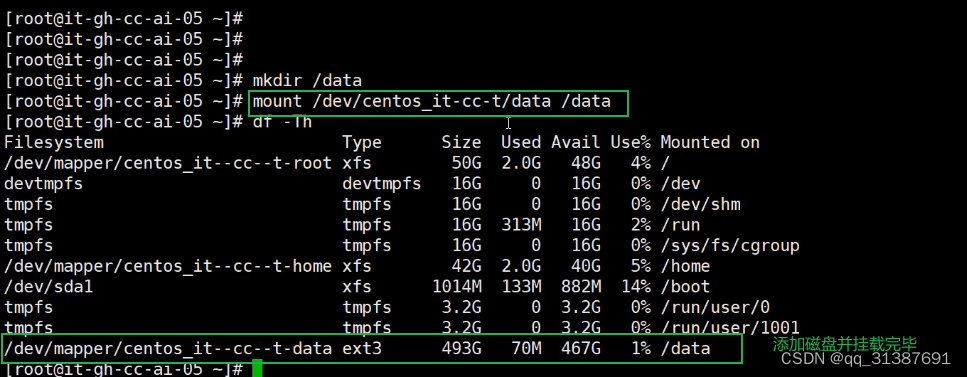
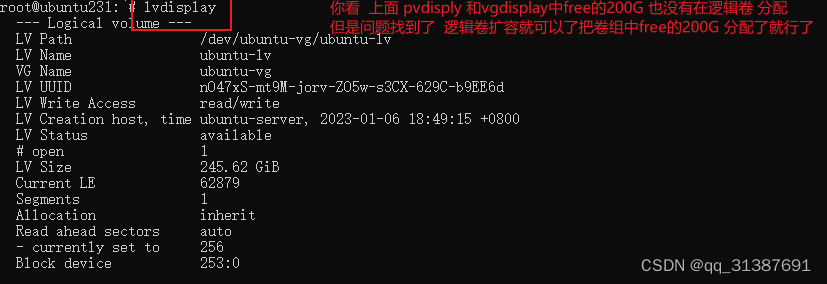
创建逻辑卷并分配空间




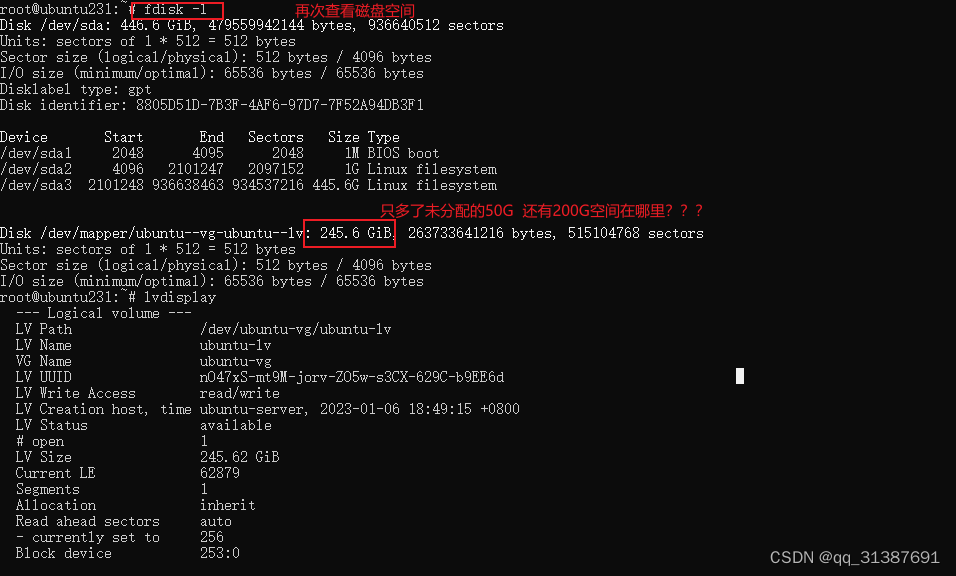
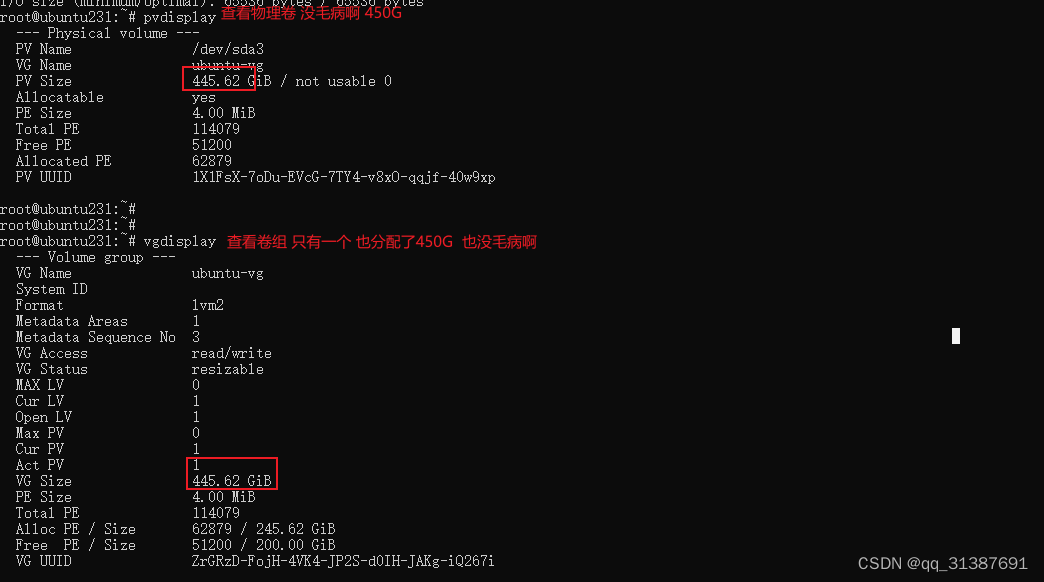
-----------------再次扩容 没毛病------





看看!PV 物理卷与VG卷组都有200G的free空间 问题找到了呀











?)
的问题)

Go-Zero官方rpc demo示例探究)


)
推送接入)
queue、C++)
2024.01.13:一份关于自行车定位的调研 2)
