throw 语句用来抛出一个用户自定义的异常,在抛出错误时,throw 之后的语句将不会执行
const getApi = (data) => {if (isNaN(data)) {throw new Error('Parameter is not a number!');console.log('bar') // 这句永远不会执行,throw之后的代码都不会}}
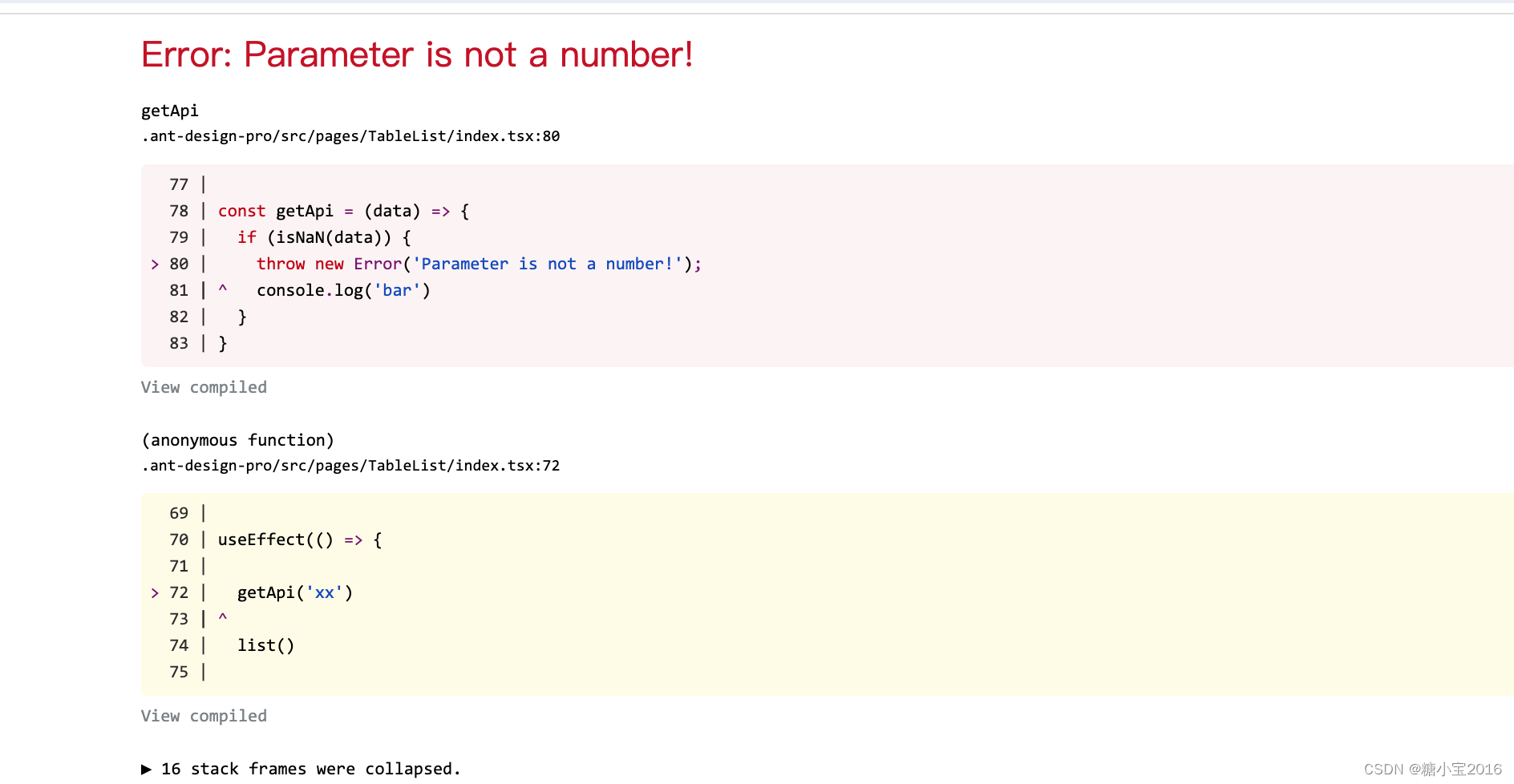
情况一:这样写,代码运行到报错后,页面直接显示空白报错
useEffect(() => {getApi('xx'); list();},[])const getApi = (data) => {if (isNaN(data)) {throw new Error('Parameter is not a number!');console.log('bar')}}const list = () => {console.log('list')}

情况二:加了try/catch,能够保证后面的代码能正常运行,如比这里的list函数
useEffect(() => {try {getApi('xx')} catch (e) {console.error(e);// Expected output: Error: Parameter is not a number!}list()},[])const getApi = (data) => {if (isNaN(data)) {throw new Error('Parameter is not a number!');console.log('bar')}}const list = () => {console.log('list')}
promise的catch()和then的第二个回调函数,和try/catch,出发点都是捕捉错误之后将其隔离,同时不影响正常逻辑执行。

![[Python练习]使用Python爬虫爬取豆瓣top250的电影的页面源码](http://pic.xiahunao.cn/[Python练习]使用Python爬虫爬取豆瓣top250的电影的页面源码)

)

InnoDB 引擎)








)

-Mapstruct)
))
)
)
)