代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>表单</title>
</head><body>
<!--<form action="URL地址" method="提交方式" name="表单名称" /*编码=“多部分/表格数据”*/enctype="multipart/form-data">各种表单控件</form>-->
<form action="#" method="post" name="search"><input name="save" /><button>提交按钮</button>
</form>
</body>
</html>
表单的3个核心元素:表单标签(form)、表单域(input)、表单按钮(button)
运行效果
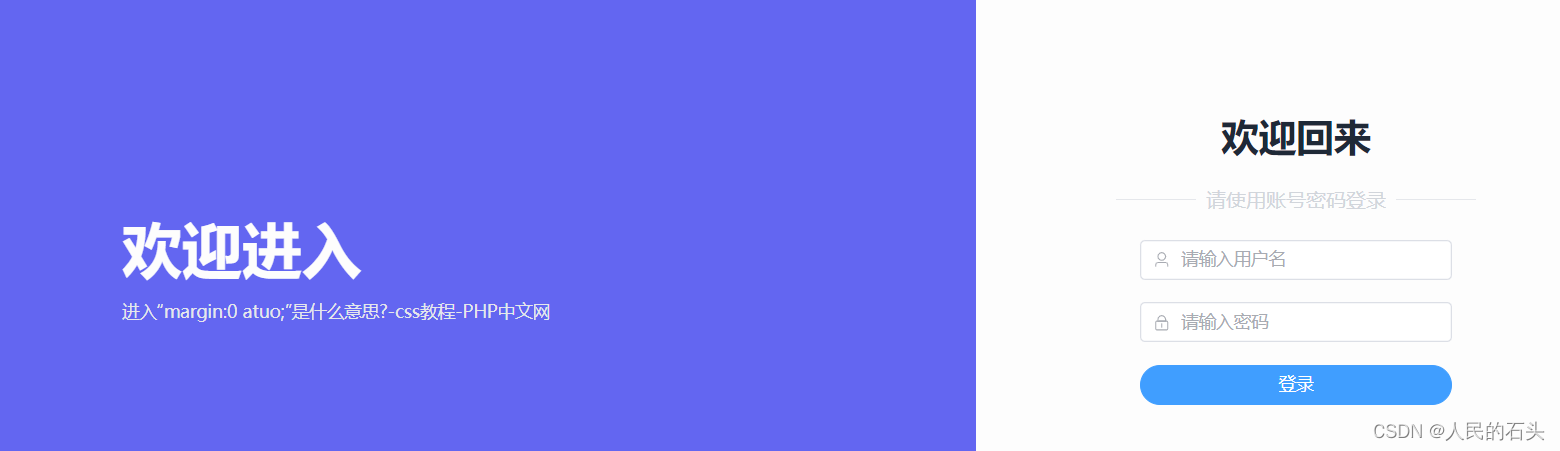
表单主要负责采集用户输入的信息,相当于一个控件集合,由文本域、复选框、单选框、菜单、文件地址域和按钮等表单元素组成。最常见的表单应有用户调查问卷页面、用户登录页面和用户注册页面等。