1.下载依赖
https://flutter.cn/docs/get-started/install/windows

解压完后根据自己的位置放置,如(D:\flutter)
注意
请勿将 Flutter 有特殊字符或空格的路径下。
请勿将 Flutter 安装在需要高权限的文件夹内,例如 C:\Program Files\。
2.配置国内镜像
国内访问Flutter有时可能会受到限制,Flutter官方为中国开发者搭建了临时镜像,大家可以将如下环境变量加入到用户环境变量中。
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn



3.运行flutter命令
在安装目录的文件下找到 flutter_console.bat,双击运行并启动Flutter命令行,接下来,你就可以在Flutter命令行运行flutter命令了


4.更新环境变量

环境变量追加 flutter\bin 的全路径,如图。


5.测试 Flutter
sdk安装成功,环境变量配置成功,使用win+R打开cmd

打开命令提示符,输入flutter

查看flutter依赖
输入flutter doctor看缺少什么依赖,并已经提供下载地址

输入flutter --version查看版本

6.vscode制作flutter项目
VSCode 新建并运行
安装插件flutter、Dart


7.模拟器使用的是夜神
https://www.yeshen.com/
安装然后找到小屏幕

8.创建项目



选择一个路径即可

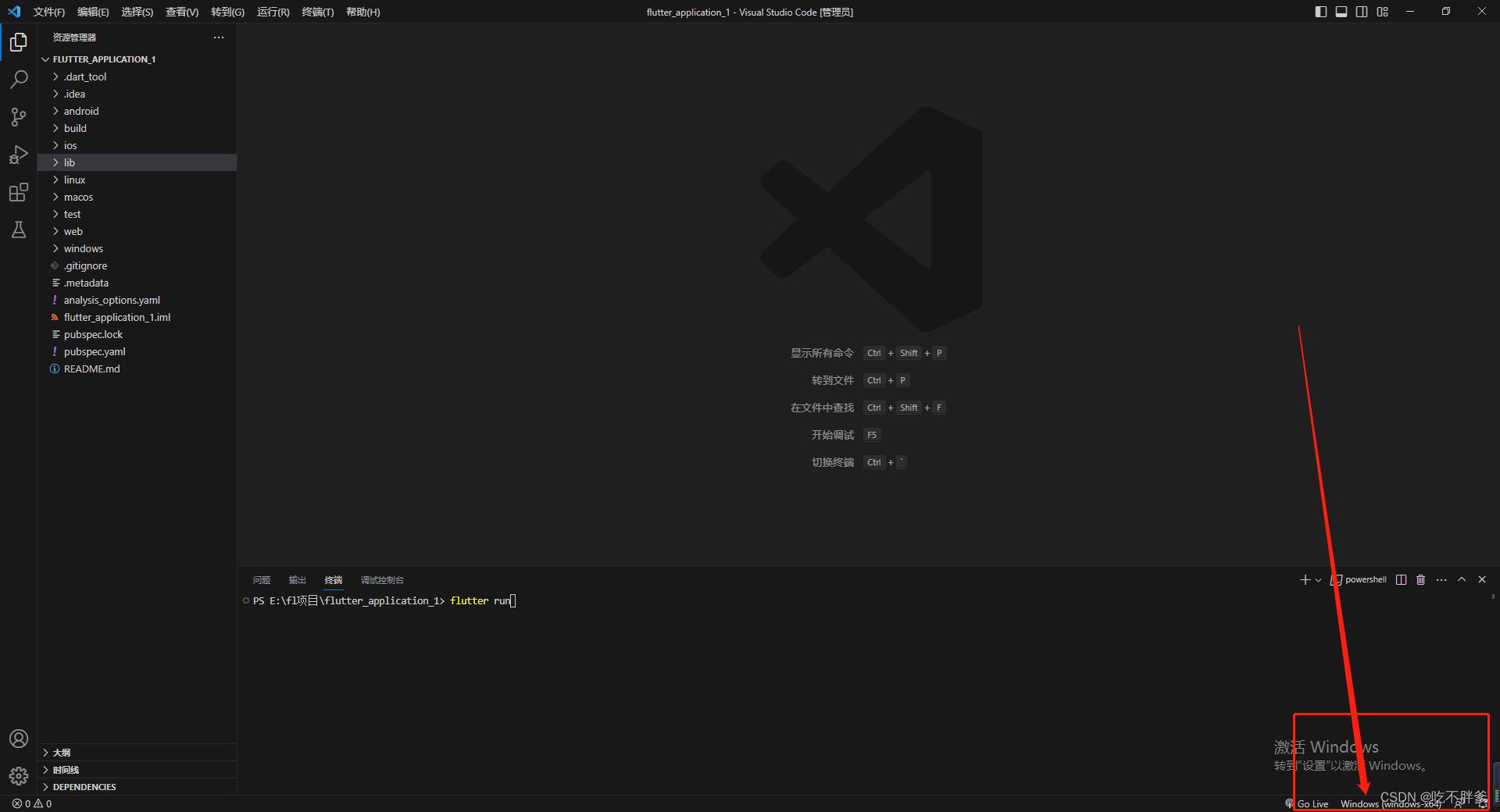
运行
新建终端输入flutter run

选择模拟器

9.flutter文章介绍
https://flutterchina.club/



![[ros][ubuntu]ros在ubuntu18.04上工作空间创建和发布一个话题](http://pic.xiahunao.cn/[ros][ubuntu]ros在ubuntu18.04上工作空间创建和发布一个话题)
)









)




