做一个个人博客第一步该怎么做?
好多零基础的同学们不知道怎么迈出第一步。
那么,就找一个现成的模板学一学呗,毕竟我们是高贵的Ctrl c v 工程师。

但是这样也有个问题,那就是,那些模板都,太!复!杂!了!!!!
直接打击了我99%的学习积极性。
直到我找到了这一款极其简单,只有一个html页面和css的个人博客模板。
麻雀虽小,五脏俱全。
基本上有了个人博客所需要的很多基本功能,下一步只要花个一两小时学会它,然后开始加图片美化就完了。
简直爽歪歪,虽然直接用肯定不行,但是拿来当一个学习材料,那还是相当的顺手。
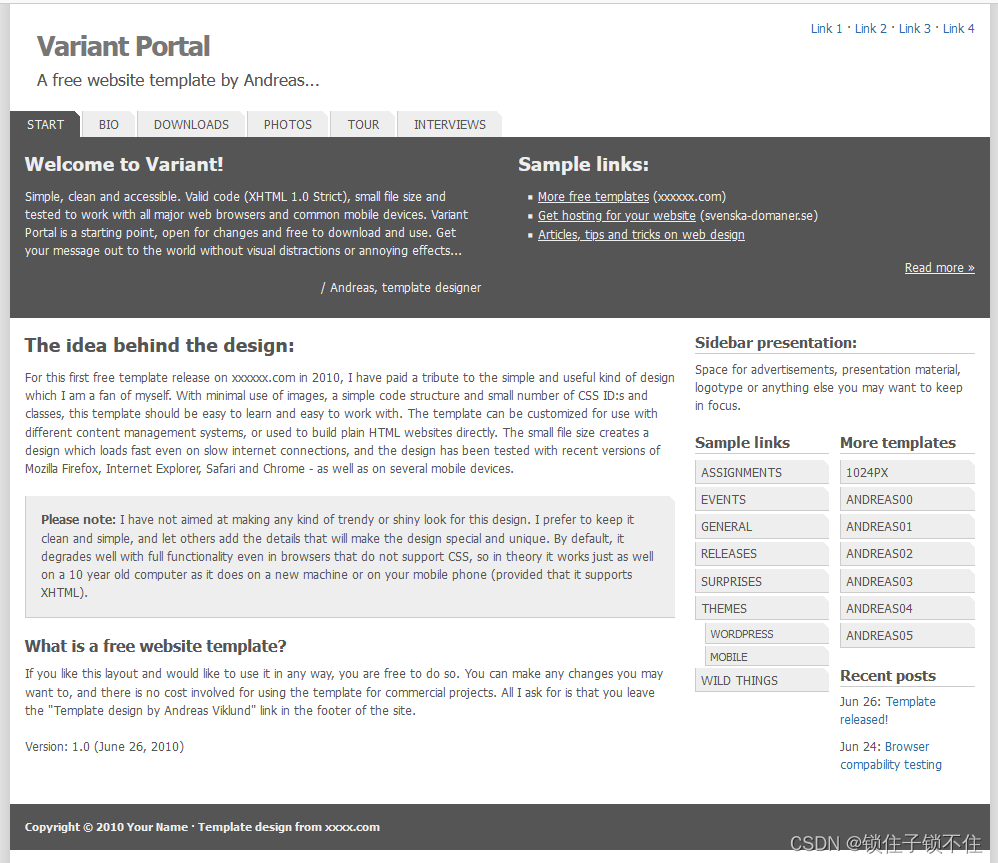
界面看起来是这个样子的。

虽然只有一个页面,但是,像什么标题,导航,侧边栏,快捷菜单,友链,搜索,列表,简介,预览页,就很全。代码也很简单。我们可以先学,然后,再用我们的知识把它完美化,不知不觉就学会了这套技术。
这可比直接下载那些美轮美奂的模板要好的多,看也看不懂,学也学不会。
下载地址在这里↓↓↓↓↓
https://download.csdn.net/download/qqhxmdq/88737361
代码我就全贴到这儿了,大家可以看一看。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="description" content="your description goes here" />
<meta name="keywords" content="your,keywords,goes,here" />
<meta name="author" content="Your Name / Original design: Andreas Viklund - http://xxxxxx.com/" />
<link rel="stylesheet" type="text/css" href="variant.css" media="screen,projection" title="Variant Portal" />
<title>Variant Portal v1.0</title>
</head><body>
<div id="container"><div id="toplinks">
<p><a href="#">Link 1</a> · <a href="#">Link 2</a> · <a href="#">Link 3</a> · <a href="#">Link 4</a></p>
</div><div id="logo">
<h1><a href="index.html">Variant Portal</a></h1>
<p>A free website template by Andreas...</p></div><h2 class="hide">Site menu:</h2>
<ul id="navitab">
<li><a class="current" href="index.html">Start</a></li>
<li><a href="#">Bio</a></li>
<li><a href="#">Downloads</a></li>
<li><a href="#">Photos</a></li>
<li><a href="#">Tour</a></li>
<li><a href="#">Interviews</a></li>
</ul><div id="desc"><div class="splitleft">
<h2>Welcome to Variant!</h2>
<p>Simple, clean and accessible. Valid code (XHTML 1.0 Strict), small file size and tested to work with all major web browsers and common mobile devices. Variant Portal is a starting point, open for changes and free to download and use. Get your message out to the world without visual distractions or annoying effects...</p>
<p class="right">/ Andreas, template designer</p>
</div><div class="splitright">
<h2>Sample links:</h2>
<ul>
<li><a href="http://xxxxxx.com/templates/">More free templates</a> (xxxxxx.com)</li>
<li><a href="http://www.xxxxxxr.se/default.asp?ling=en">Get hosting for your website</a> (svenska-domaner.se)</li>
<li><a href="http://xxxxxx.com/">Articles, tips and tricks on web design</a></li>
</ul>
<p class="right"><a href="#">Read more »</a></p>
</div>
<hr />
</div><div id="main"><h2>The idea behind the design:</h2>
<p>For this first free template release on xxxxxx.com in 2010, I have paid a tribute to the simple and useful kind of design which I am a fan of myself. With minimal use of images, a simple code structure and small number of CSS ID:s and classes, this template should be easy to learn and easy to work with. The template can be customized for use with different content management systems, or used to build plain HTML websites directly. The small file size creates a design which loads fast even on slow internet connections, and the design has been tested with recent versions of Mozilla Firefox, Internet Explorer, Safari and Chrome - as well as on several mobile devices.</p><p class="block"><strong>Please note:</strong> I have not aimed at making any kind of trendy or shiny look for this design. I prefer to keep it clean and simple, and let others add the details that will make the design special and unique. By default, it degrades well with full functionality even in browsers that do not support CSS, so in theory it works just as well on a 10 year old computer as it does on a new machine or on your mobile phone (provided that it supports XHTML).</p><h3>What is a free website template?</h3>
<p>If you like this layout and would like to use it in any way, you are free to do so. You can make any changes you may want to, and there is no cost involved for using the template for commercial projects. All I ask for is that you leave the "Template design by Andreas Viklund" link in the footer of the site.</p><p>Version: 1.0 (June 26, 2010)</p>
</div><div id="sidebar"><h2>Sidebar presentation:</h2>
<p>Space for advertisements, presentation material, logotype or anything else you may want to keep in focus.</p><div class="splitleft">
<h2>Sample links</h2>
<ul class="sidelink">
<li><a href="#">Assignments</a></li>
<li><a href="#">Events</a></li>
<li><a href="#">General</a></li>
<li><a href="#">Releases</a></li>
<li><a href="#">Surprises</a></li>
<li><a href="#">Themes</a>
<ul>
<li><a href="#">WordPress</a></li>
<li><a href="#">Mobile</a></li>
</ul>
</li>
<li><a href="#">Wild things</a></li>
</ul></div><div class="splitright"><h2>More templates</h2>
<ul class="sidelink">
<li><a href="http://xxxxxx.com/templates/1024px/">1024px</a></li>
<li><a href="http://xxxxxx.com/templates/andreas00/">andreas00</a></li>
<li><a href="http://xxxxxx.com/templates/andreas01/">andreas01</a></li>
<li><a href="http://xxxxxx.com/templates/andreas02/">andreas02</a></li>
<li><a href="http://xxxxxx.com/templates/andreas03/">andreas03</a></li>
<li><a href="http://xxxxxx.com/templates/andreas04/">andreas04</a></li>
<li><a href="http://xxxxxx.com/templates/andreas05/">andreas05</a></li>
</ul><h2>Recent posts</h2>
<ul>
<li>Jun 26: <a href="#">Template released!</a></li>
<li>Jun 24: <a href="#">Browser compability testing</a></li>
</ul></div><hr />
</div><div id="footer">
<p>Copyright © 2010 Your Name · Template design from <a href="http://www.xxxxxx.com/">xxxx.com</a></p>
</div></div>
</body>
</html>只有122行,简单的一批,十几分钟就搞清楚每块该怎么弄了。
下面是css
/*
Original design: Variant Portal (v1.0 - Jun 26, 2010) - A free xhtml/css website template by Andreas Viklund.
For more information, see http://andreasviklund.com/templates/variant-portal/
*/*{margin:0;padding:0;}
body{background:#eee url(images/body-bg.gif) top center repeat-y;color:#555;font:76% tahoma, verdana, sans-serif;}a{color:#286ea0;text-decoration:none;}
a:hover{text-decoration:underline;}
a img{border:0;}
h1{font-size:2.2em;letter-spacing:-1px;margin:0 0 5px; padding:0;}
h2{font-size:1.6em;margin:0 0 12px; padding:0;}
h3{font-size:1.3em;margin:0 0 10px; padding:0;}
p, ul{line-height:1.5em;margin:0 0 18px;text-align:left;}
ul,ol {list-style:square; margin:0 0 15px 20px;}
hr {clear:both; visibility:hidden;}
table {}#container{background:#fff;margin:15px auto 0 auto;width:980px;}
#toplinks {width:400px; float:right;margin:0 15px 0 0;}
#toplinks p {text-align:right;}
#logo{width: 950px; margin: 0 auto; padding:10px 0 0 25px;}
#logo h1 a{color:#777;padding:0;}
#logo h1 a:hover{text-decoration:none;}
#logo p{color:#555;font-size:1.4em;}
#desc{background:#555;clear:both;color:#eee;margin:0 0 15px;padding:15px 15px 2px 15px;}
#desc a{color:#eee;text-decoration:underline;}#main{float:left;padding:0; margin:0 0 10px 15px; width:650px;}#sidebar{float:right;width:280px;margin:0 15px 10px 0;}
#sidebar h2 {font-size:1.2em; padding:0 0 2px 0; margin:0 0 6px 0;border-bottom: 1px solid #ccc;}
#sidebar ul {margin:0 0 18px 0; padding:0;}
#sidebar ul li {list-style:none; margin:0 0 8px 0; padding:0;}#footer{clear:both;background:#555; color:#eee ;margin:10px 0 0;padding:15px;text-align:left;}
#footer a{color:#eee;}
#footer p{margin:0; font-size:0.9em; font-weight:700;}ul#navitab{margin:0;padding:0;}
ul#navitab li{display:block;float:left;margin:0;padding:0;}
ul#navitab li a{background:url(images/corner.gif) no-repeat top right #eee;border-left:1px solid #ccc;border-right:2px solid #fff;color:#555;display:block;height:1.2em;padding:5px 16px 7px;text-align:center;text-decoration:none;text-transform:uppercase;white-space:nowrap;}
ul#navitab li a:hover{background:#777 url(images/corner.gif) no-repeat top right;border-left:1px solid #aaa;color:#eee;}
ul#navitab li a.current{background:#555 url(images/corner.gif) no-repeat top right;border-left:1px solid #555;color:#eee;}#sidebar ul.sidelink {margin:0 0 18px 0;}
#sidebar ul.sidelink li{list-style:none; margin:0;}
#sidebar ul.sidelink li a{background:url(images/corner.gif) no-repeat top right #eee;border-bottom:1px solid #ccc;border-left:1px solid #ccc;color:#555;display:block;margin:0 0 3px;padding:3px 0 2px 5px;text-align:left;text-decoration:none;text-transform:uppercase;}
#sidebar ul.sidelink li a:hover{background:url(images/corner.gif) no-repeat top right #777;border-bottom:1px solid #333;border-left:1px solid #333;color:#eee;text-decoration:none;}
#sidebar ul.sidelink ul{font-size:0.9em;margin:0;padding:0;}
#sidebar ul.sidelink ul li a{margin:0 0 2px 10px; padding: 2px 0 1px 5px}.splitleft {width:48%;float:left;}
.splitright {margin-left:52%;}.right{text-align:right;}
.block{background:#eee url(images/corner.gif) no-repeat top right;padding:15px;border-bottom:1px solid #ccc;border-left:1px solid #ccc;}
.hide{display:none;}59行的css也不算长,好学得嘞!
嘻嘻(#^.^#)





)
】)












