-
cp: 复制文件或目录
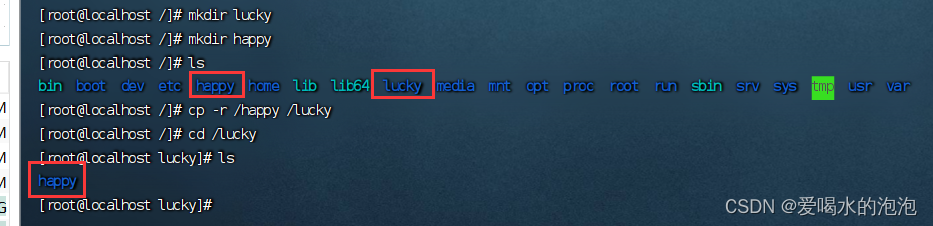
-f 覆盖目标同名文件或目录时不进行提醒,而直接强制复制。-i 覆盖目标同名文件或目录时提醒用户确认。-p 复制时保持源文件的权限、属主及时间标记等属性不变(默认权限属主是变化的)。-r 复制目录时必须使用此选项,表示递归复制所有文件及子目录。

-
rm: 移除文件或目录
-f :就是 force 的意思,忽略不存在的文件,不会出现警告信息;-i :互动模式,在删除前会询问使用者是否动作-r :递归删除啊!最常用在目录的删除了!这是非常危险的选项!!!

-
touch:创建一个文件
-a, 只更改访问时间-c, 如果文件不存在,就不创建。-d, 更新访问和修改时间-m, 只更改修改时间-r, 使用文件的访问和修改时间-t, 使用指定的时间创建文件

-
mv:移动文件或者将文件改名
-f :force 强制的意思,如果目标文件已经存在,不会询问而直接覆盖;-i :若目标文件 (destination) 已经存在时,就会询问是否覆盖!-u :若目标文件已经存在,且 source 比较新,才会升级 (update)
改文件名

移动文件


笔记6(完结))
第500题键盘行(Python))









)






)