3.选择【选项】|【控制器属性】命名或单击“控制器”面板上的“设置控制器属性”按钮,打开“控制器属性”对话框,将“音量”选项卡中的“麦克风”选项打上勾,使GoldWave只能录制来自麦克风的声音。如果要录制电脑内部的声音,则需要把“麦克风”改成“Wave” 选项;如果既要录音来自麦克风的外部声音,又要录制电脑内部的声音,则需要勾选“立体声混音”选项(电脑播放伴奏音,自己随伴奏音唱歌就属于这种情况)。设置完成后,单击“确定”按钮退出。如图6-2-10所示。

图6-2-10 选择音频输入设备
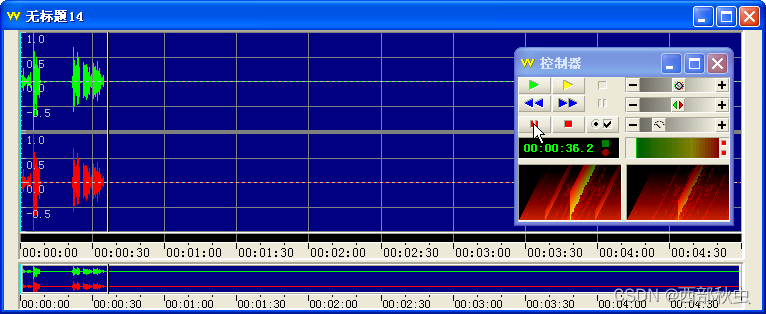
4.按下“控制器”上的录制按钮开始录音。对着麦克风说话或唱歌,声音即可被GoldWave录制到电脑中,录制的声音在GoldWave中以波形的形式显示在主窗口中,随着说话或唱歌时间的延长,录制进度竖线也不断地向右移动。控制器的“时间和状态”框内同时显示当前已录制的时间。如图6-2-11所示。

图6-2-11 录音时的状态
5.当单击“停止录音”按钮或录制时间已经达到允许的最大值(如: 5:00.0),录制过程停止。此时可以直接单击“保存”按钮进行保存或经过编辑后再保存。

)


)
详细原理讲解及Python代码实现)

:从PBDB获取根据地理位置信息筛选的采集号的基本信息)
)






基础用法)



