文章目录
- 一、变换矩阵
- 1.1 齐次坐标
- 1.2 平移矩阵
- 1.3 旋转矩阵
- 1.4 缩放矩阵
- 1.5 复合变换
- 二、世界空间变换
- 三、观察空间变换
- 四、裁剪空间变换
- 4.1 视椎体
- 4.2 齐次裁剪空间
- 4.3 视椎体投影方式
- 五、屏幕空间变换
在 Shader 开发中存在不同的坐标空间,包括:
- 模型空间。
- 世界空间。
- 观察空间。
- 裁剪空间。
- 屏幕空间。
在渲染管线中,需要将坐标数据在这些空间中进行变换计算。
在设计模型时,使用模型空间。模型导入 Unity 后,最终显示在屏幕上,依次经历了如下空间的坐标变换:
模型空间 -> 世界空间 -> 观察空间 -> 裁剪空间 -> 屏幕空间。
一、变换矩阵
1.1 齐次坐标
齐次坐标是一种在计算机图形学中常用的表示坐标的方式,通过引入一个额外的维度来扩展传统的笛卡尔坐标系,将 n n n 维的向量或矩阵用 n + 1 n + 1 n+1 维来表示,以便进行几何变换和矩阵运算。
(1)举例
三维空间中有一个向量或点 ( x , y , z ) (x , y , z) (x,y,z),对应的齐次坐标为 ( x , y , z , w ) (x , y , z , w) (x,y,z,w),其中 w w w 值的改变可以让它有具有不同的含义。
(2)原因
-
通过齐次坐标,可以明确的区分向量和点。
-
w = 1 w = 1 w=1 时,代表一个点。
-
w = 0 w = 0 w=0 时,代表一个向量。
-
-
3 × 3 3\times 3 3×3 矩阵不能直接表示平移变换,只能表示线性变换。
即,只能描述对象的旋转、缩放等线性变换,而不能描述对象的平移。
平移涉及到改变对象在空间中的位置,包括移动对象的原点。因此,需要引入一个额外的维度
来表示平移操作,用齐次坐标来将 3 × 3 3\times 3 3×3 矩阵加一个维度变为 4 × 4 4\times 4 4×4 的矩阵
-
3 × 3 3\times 3 3×3 矩阵一般称为线性矩阵,主要处理线性变换(主要进行旋转、缩放等线性变换)。
-
4 × 4 4\times 4 4×4 矩阵一般称为仿射矩阵,主要处理仿射变换(线性变换 + 平移变换)。
4 × 4 4\times 4 4×4 矩阵的基本构成规则为:

- M 3 × 3 M^{3\times3} M3×3 部分:用于表示旋转和缩放变换。
- t 3 × 1 t^{3\times1} t3×1 部分:用于表示平移。
- 0 1 × 3 0^{1\times3} 01×3 部分:始终为零矩阵。
- 右下角元素始终为 1。
1.2 平移矩阵

平移矩阵的构成规则为:
-
M 3 × 3 M^{3\times3} M3×3 部分为 3 × 3 3\times 3 3×3 单位矩阵。
-
t 3 × 1 t^{3\times1} t3×1 部分用于表示 x , y , z x,y,z x,y,z 平移多少单位。
(1)与点的计算

点的 x , y , z x,y,z x,y,z 分量分别增加了一个位置偏移。即,点 ( x , y , z ) (x,y,z) (x,y,z) 在 3D 空间中平移了 ( t x , t y , t z ) (tx,ty,tz) (tx,ty,tz) 个单位。
(2)与向量的计算

向量的平移结果不会有任何变化,原因是向量没有位置属性。
对向量进行平移变换,不会改变向量。
1.3 旋转矩阵
旋转操作需要指定一个旋转轴(不一定是空间中的坐标轴)。

- 旋转矩阵主要由基础变换矩阵的构成规则当中的 3 × 3 3\times 3 3×3 矩阵决定,因此平移部分的 3 × 1 3\times 1 3×1 矩阵都为 0,并不影响计算。
- 点( w = 1 w=1 w=1)和向量( w = 0 w=0 w=0)与旋转矩阵进行计算都会发生改变。
- 几何意义是点或 向量围绕某一个轴进行旋转,得到一个新的点和向量。
- 旋转矩阵是正交矩阵,可以利用旋转矩阵的逆矩阵来还原旋转。
1.4 缩放矩阵
缩放矩阵的构成为以下矩阵结构( k x 、 k y 、 k z kx、ky、kz kx、ky、kz 分别代表 x 、 y 、 z x、y、z x、y、z 轴的缩放因子):

注意: k x = k y = k z kx = ky = kz kx=ky=kz 时,称为统一缩放,否则称为非统一缩放。
- 点( w = 1 w=1 w=1)和向量( w = 0 w=0 w=0)与缩放矩阵进行计算都会发生改变。
- 几何意义是 :
- 对点的缩放(一般是构成模型的顶点),相当于缩放模型大小。
- 对向量的缩放,统一缩放时只会改变向量的大小(模长),不会改变向量的方向;非统一缩放时不仅会改变大小,可能还会改变向量的方向。
1.5 复合变换
-
在进行平移、旋转、缩放的复合运算时:
绝大多数情况下,我们约定的变换顺序为:先缩放、再旋转、后平移。
P n e w = M 平移 M 旋转 M 缩放 P o l d P_{new}=M_{平移}M_{旋转}M_{缩放}P_{old} Pnew=M平移M旋转M缩放Pold
-
在进行 x x x 轴、 y y y 轴、 z z z 轴旋转的复合运算时:
绝大多数情况下,我们约定的变换顺序为: z → x → y z\rightarrow x\rightarrow y z→x→y。
二、世界空间变换
模型空间(Model Space)也被成为对象空间(Object Space)或局部空间(Local Space),一般指 3D 模型的局部坐标系,每个模型都有自己独立的坐标空间,模型空间的主要意义是便于建模,模型的顶点等数据都是基于模型空间表达的。
注意:
在 Unity 中当模型移动或旋转时,模型空间坐标系也会随着变换,因为模型坐标空间是世界坐标空间的子空间。
世界空间变换指的主要是将模型空间中的点或向量通过矩阵乘法计算,变换为相对于世界坐标空间下数据。
假设机器人模型的手掌红点位置处于模型坐标空间下的:(0.63, 0.84, -0.04)点。当模型在 Unity 中没有任何父对象,那么该模型空间的坐标系相对于世界坐标空间下。


将模型进行 2 倍缩放,进行(0, 45, 0)的旋转,然后再进行(5, 0, 5)的平移,模型坐标空间下的红点(0.63, 0.84, -0.04)相对世界空间坐标是多少呢?
相对世界坐标系的位置 / 向量 = 平移矩阵 × 旋转矩阵 × 缩放矩阵 × 模型空间下的点 / 向量 相对世界坐标系的位置/向量 = 平移矩阵 \times 旋转矩阵 \times 缩放矩阵 \times 模型空间下的点/向量 相对世界坐标系的位置/向量=平移矩阵×旋转矩阵×缩放矩阵×模型空间下的点/向量

三、观察空间变换
观察空间(View Space)也被成为摄像机空间(Camera Space)。观察空间是一个特殊的模型(即摄像机)空间,摄像机可认为是特殊的模型,不可见,但决定屏幕上显示的内容。观察空间的主要意义是决定渲染的视角和视野。

在模型空间中,我们讲过模型空间的 x 、 y 、 z x、y、z x、y、z 轴,对应模型的右、上、前三个方向,因为 Unity 中的模型空间遵循左手坐标系原则。
但在 Unity 的观察空间中,观察空间遵循右手坐标系原则,因此观察空间中的 x 、 y 、 z x、y、z x、y、z 轴的正方向分别对应摄像机的 右、上、后方。

观察空间变换指将模型空间中的点或向量从世界空间中变换到观察空间中,是顶点变换的第二步,将数据从世界空间 -> 观察空间进行变换。观察空间变换也可以称为观察变换(View Transform)。
- 方法一:坐标空间变换。
- 方法二:变换观察空间,使观察空间和世界坐标空间重合。
四、裁剪空间变换
4.1 视椎体
摄像机的视锥体是在三维空间中表示摄像机可见区域的虚拟体积,类似一个六面体的形状,根据摄像机的属性和投影方式而定。
视锥体定义了摄像机在场景中能够看到的物体区域,超出这个区域的物体将在渲染时被裁减掉,从而提高渲染性能。

视锥体主要包含 2 部分:
- 远近裁剪平面。
- 左、右、上、下裁剪平面。
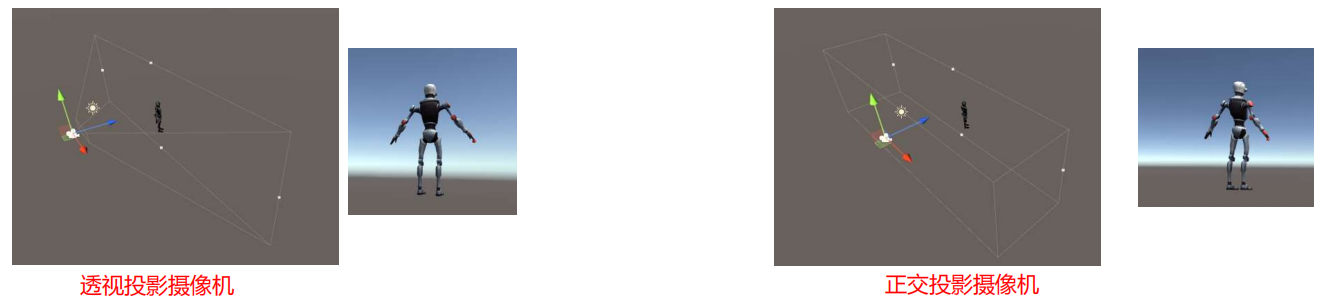
透视投影中,视锥体类似一个金字塔形状,远裁剪面比近裁剪面大,所以产生透视效果。
正交投影中,视锥体类似于长方体的形状,远近裁剪平面大小一致,不会产生透视效果。

由于裁剪需要,判断顶点是否在视椎体范围内相对较麻烦,因此需要将观察空间(摄像机空间)中的数据转换到齐次裁剪空间中。
4.2 齐次裁剪空间
齐次裁剪空间(裁剪空间)是一个三维空间,在计算机图形学中用于在图形渲染过程中进行裁剪和投影。
它的坐标范围为(-1,-1,-1)到(1,1,1),超出这个范围的坐标在渲染时会被裁减掉,只会保留范围内的坐标。
齐次裁剪空间通过将摄像机的视锥体投影到一个规范化的立方体而转换来,这个立方体就是齐次裁剪空间。

4.3 视椎体投影方式
(1)透视投影
视锥体内顶点和原点连接,在近裁剪面的交点为投影点。

-
将视锥体中心位移到观察空间原点中心。
-
将长方体视锥体的 xyz 坐标范围映射到 (-1,1) 长宽高为 2 的正方体中。
(2)正交投影
视锥体内顶点向近裁剪面做左右裁剪面平行线,在近裁剪面交点为投影点。

- 将透视视锥体变成一个长方体。
- 将视锥体中心位移到观察空间原点中心。
- 将长方体视锥体的 xyz 坐标范围映射到 (-1,1) 长宽高为 2 的正方体中。
五、屏幕空间变换
屏幕空间(Screen Space)指渲染结果在屏幕上显示的坐标空间,三维坐标经过一系列转换后会转换到最终的二维屏幕坐标空间中,使得图像可以在屏幕上进行展示。
屏幕空间的主要意义是屏幕空间中对应的位置信息是真正的像素位置,而不是虚拟的三维坐标。有了相对屏幕空间的坐标位置,才能准确的控制屏幕上像素点的显示效果。
在 Unity 中,屏幕空间左下角为像素坐标(0,0)点,屏幕空间右上角为像素坐标(分辨率宽,分辨率高)。
屏幕空间变换主要指将三维坐标 (x, y, z) 中的 x, y 分量映射到屏幕上,而 z 分量一般会被用于深度缓冲,之后用于深度测试等(决定是否被遮挡等)。





)








)





