目录
- 系列往期文章(点击跳转)
- uniapp项目实战系列(1):导入数据库,启动后端服务,开启代码托管(点击跳转)
- uniapp项目实战系列(2):新建项目,项目搭建,微信开发工具的配置(点击跳转)
- 底部导航栏与头部导航栏的配置
- 介绍
- 功能搭建流程图
- 3.完整代码
✨ 原创不易,还希望各位大佬支持一下!
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
系列往期文章(点击跳转)
uniapp项目实战系列(1):导入数据库,启动后端服务,开启代码托管(点击跳转)
uniapp项目实战系列(2):新建项目,项目搭建,微信开发工具的配置(点击跳转)
底部导航栏与头部导航栏的配置
介绍
在本文章中学会在pages.json中进行配置全局标题和每一个页面自己的标题以及学会配置底部导航栏的tabber
功能搭建流程图

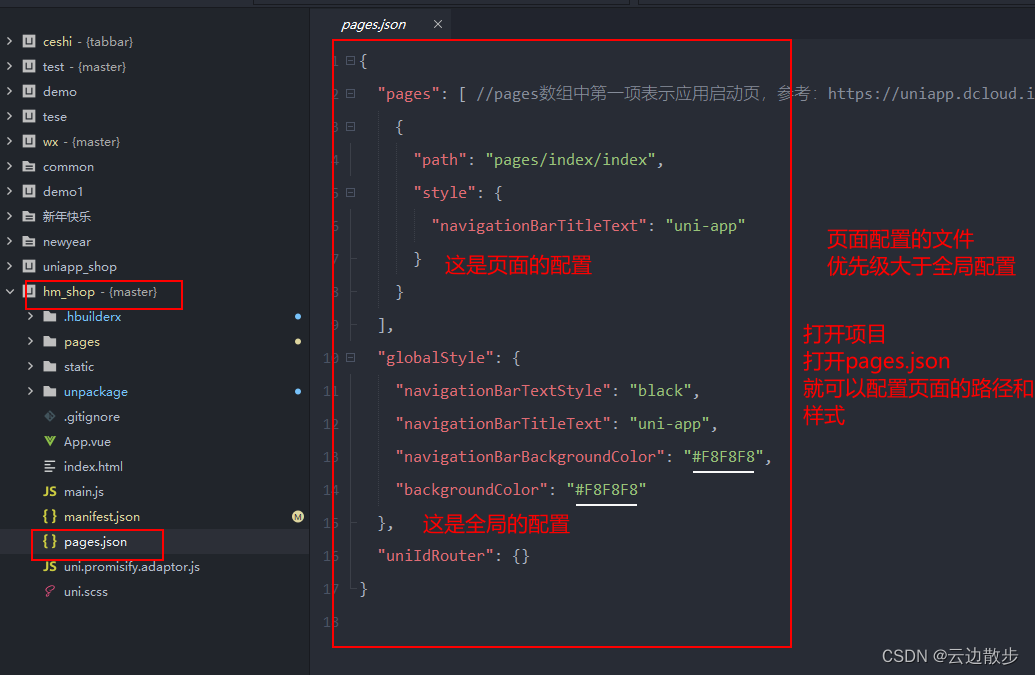
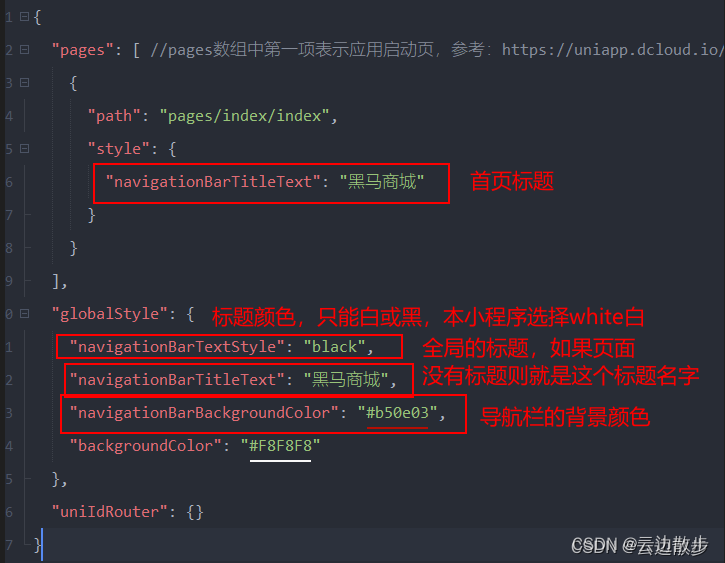
给首页起标题以及全局起标题还有给全局的导航栏背景颜色配置颜色





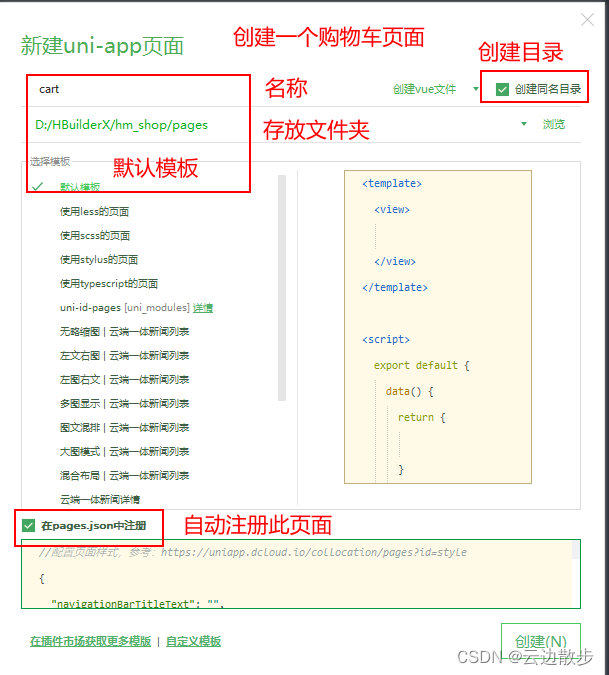
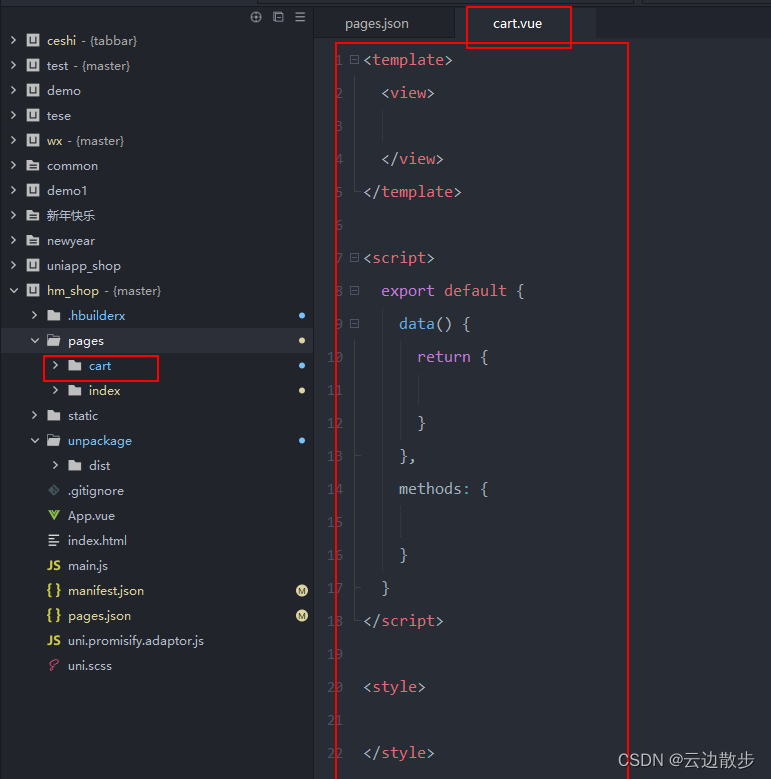
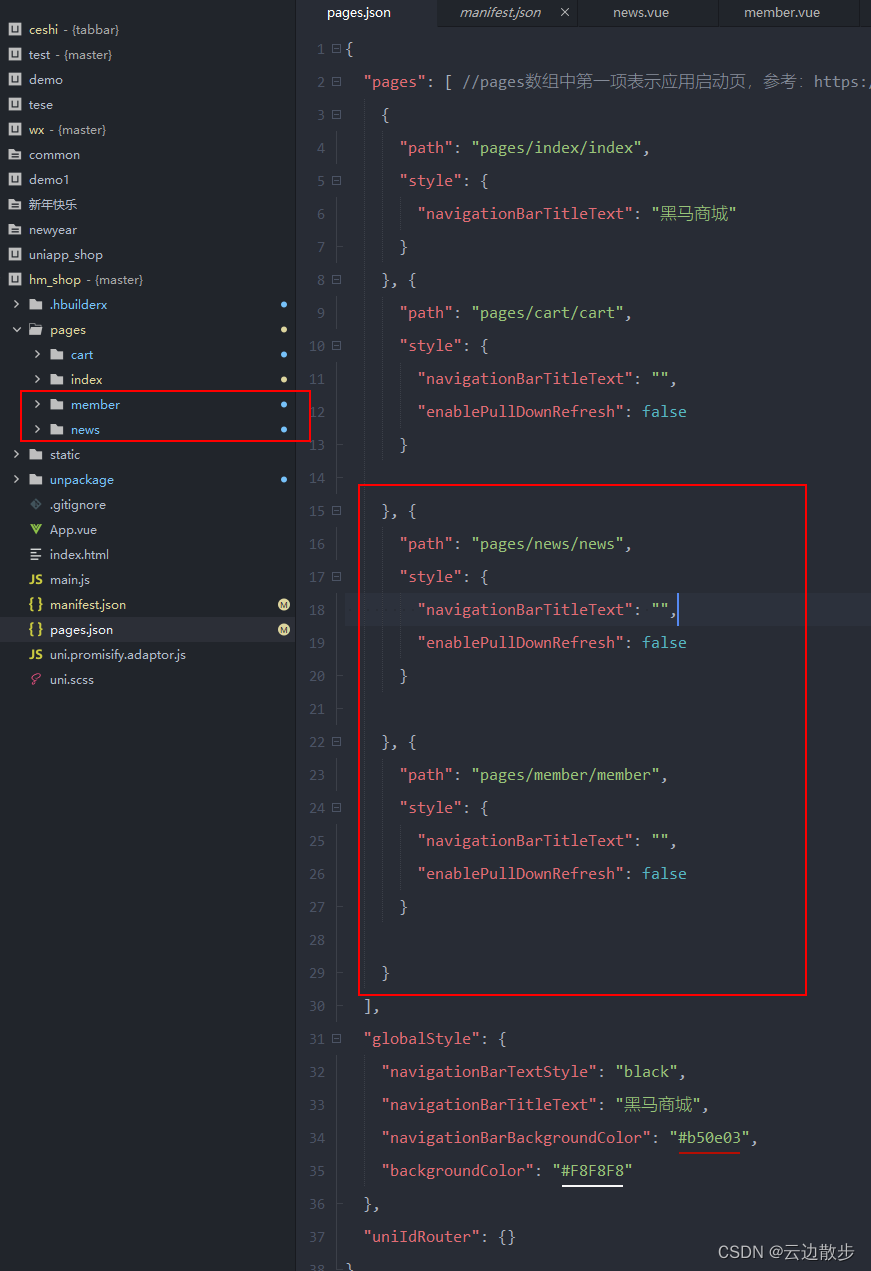
重复以上操作创建出,news和member2个页面

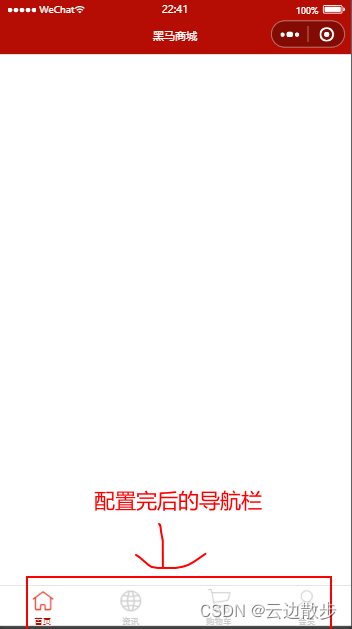
至此4个导航页面就创建好了,然后就开始配置底部tabber
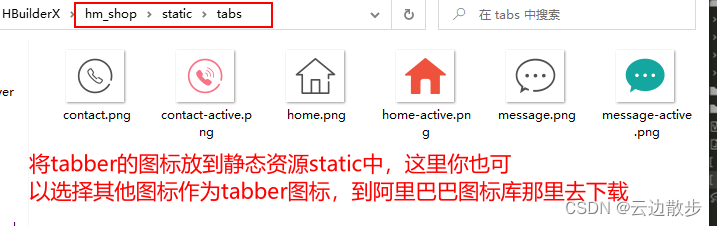
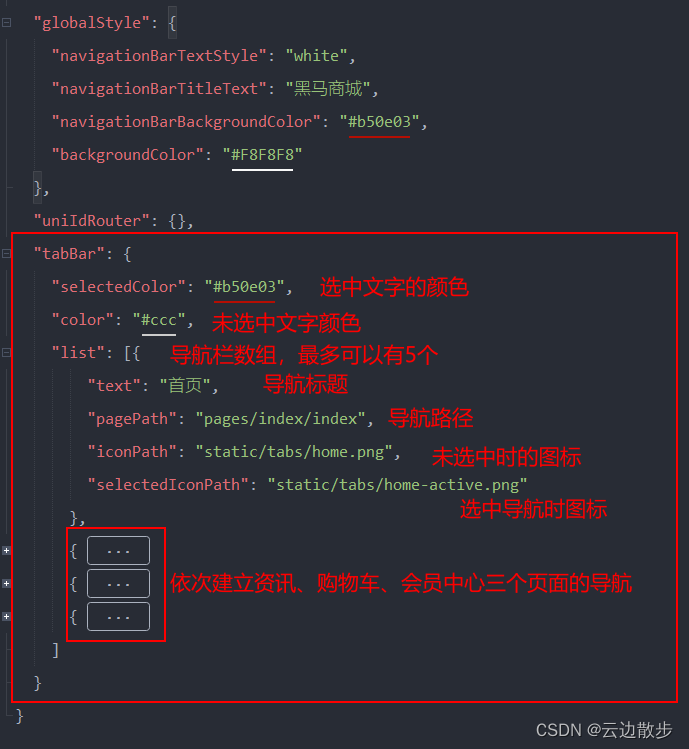
 在pages.json页面中进行配置导航栏的tabber,在和“globalStyle”的同级中创建tabBar
在pages.json页面中进行配置导航栏的tabber,在和“globalStyle”的同级中创建tabBar


3.完整代码
{"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages{"path": "pages/index/index","style": {"navigationBarTitleText": "黑马商城"}}, {"path": "pages/cart/cart","style": {"navigationBarTitleText": "购物车","enablePullDownRefresh": false}}, {"path": "pages/news/news","style": {"navigationBarTitleText": "资讯","enablePullDownRefresh": false}}, {"path": "pages/member/member","style": {"navigationBarTitleText": "会员中心","enablePullDownRefresh": false}}],"globalStyle": {"navigationBarTextStyle": "white","navigationBarTitleText": "黑马商城","navigationBarBackgroundColor": "#b50e03","backgroundColor": "#F8F8F8"},"uniIdRouter": {},"tabBar": {"selectedColor": "#b50e03","color": "#ccc","list": [{"text": "首页","pagePath": "pages/index/index","iconPath": "static/tabs/home.png","selectedIconPath": "static/tabs/home-active.png"},{"text": "资讯","pagePath": "pages/news/news","iconPath": "static/tabs/news.png","selectedIconPath": "static/tabs/news-active.png"},{"text": "购物车","pagePath": "pages/cart/cart","iconPath": "static/tabs/cart.png","selectedIconPath": "static/tabs/cart-active.png"},{"text": "会员","pagePath": "pages/member/member","iconPath": "static/tabs/member.png","selectedIconPath": "static/tabs/member-active.png"}]}
}

和wx.getStorageSync())

:多通道分离与合并)


:Ubuntu 22.04 安装 ROS2(Iron Irwini))

申请指南)





音频调试)


)

