智慧工地源码,java语言开发的智慧工地源码
智慧工地利用移动互联、物联网、云计算、大数据等新一代信息技术,彻底改变传统施工现场各参建方的交互方式、工作方式和管理模式,为建设集团、施工企业、监理单位、设计单位、政府监管部门等提供一揽子工地现场管理信息化解决方案。
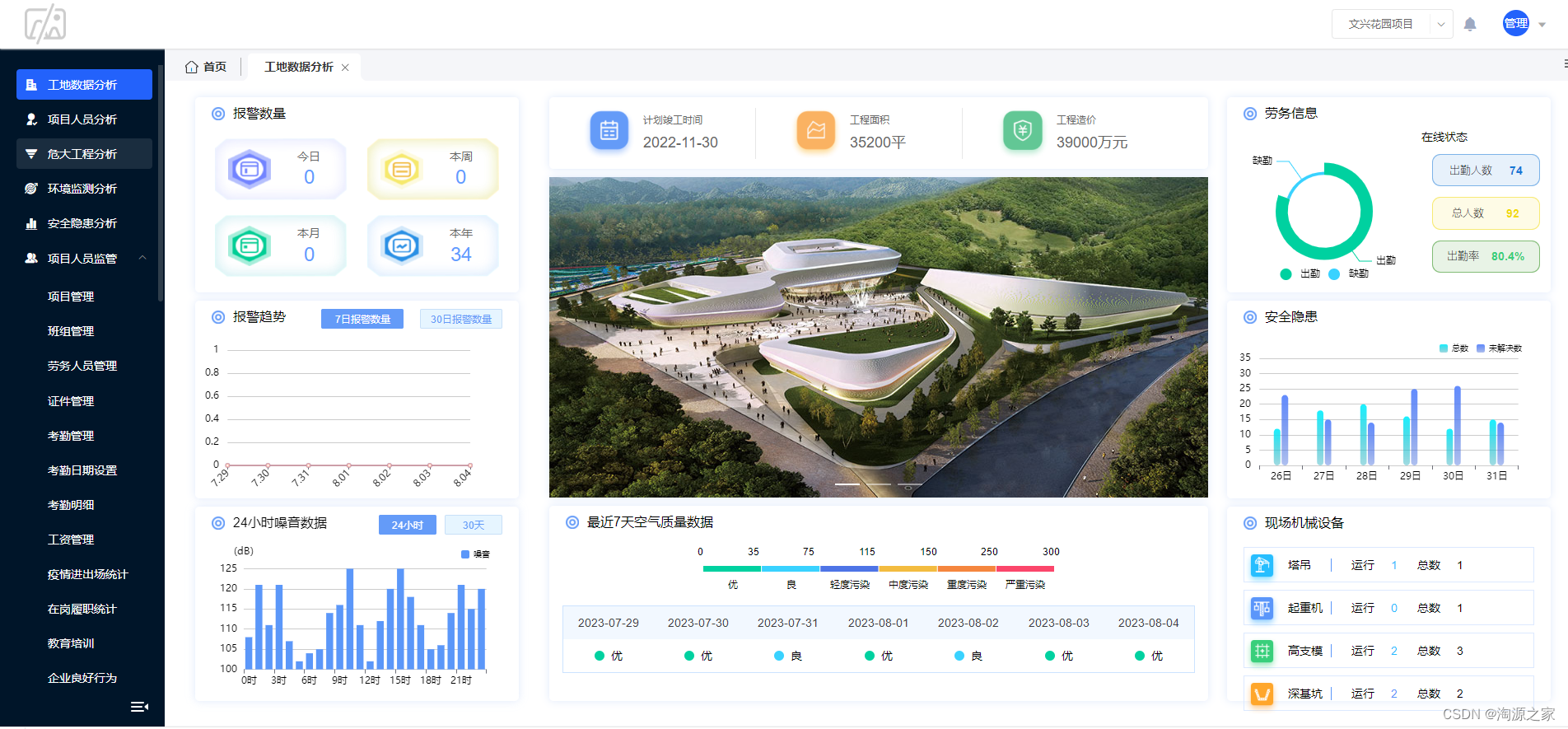
通过人员管理、车辆管理、视频监控、施工质量、设备管理、环境监测、能耗监测七大维度提供面向工程管理人员的现场综合指挥管理平台,实现对劳务人员、大型机械、施工车辆等对象信息、行为、成果的智慧管理。
系统特点:
1、可视化管理
大范围全景、人员管理、设备机械、作业流程均可实现可视化管理。
2、智能化报警
可远程智能管理,实时互动协同、现场实时报警。
3、移动智能中心
支持移动办公,随时随地处理施工现场业务。
4、分布计算存储
分时段上传数据、可应对网络不好的情况,安全可靠。


智慧工地功能模块:
一、劳务管理系统
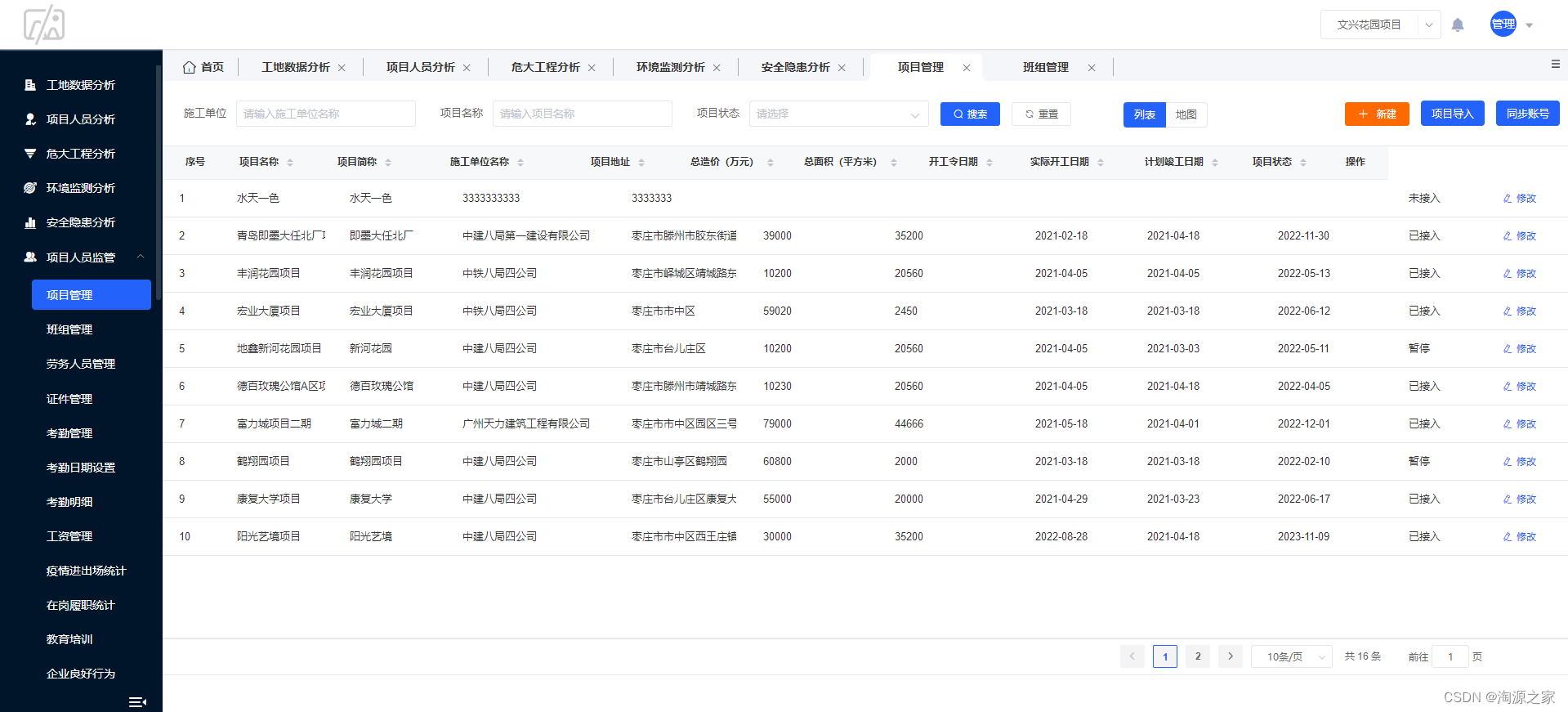
通过人员总览、实名制查询、持证信息、人员考勤、人员考勤统计、人员考勤规则设置、班组管理、部门管理、薪资管理九大功能模块。实现对工地人员实时监控管理,随时随地了解工地用工情况、提高安全管理及对工地整体的把控能力。
1、人员建档
通过身份证读卡器采集人员基本信息,进行实名制认证,并可填写工作信息、证书信息等补充资料。
2、智能考勤
常工人通过人脸识别考勤机进出场打卡,对工人身份进行人脸识别实名制核验,确保考勒真实性,并自动生成考勤报表。
3、工资发放记录
根据工人出勤记录自动生成工资表,为工资发放提供支付依据可标记发放状态,并支持一键上传至住建局,方便政府监管。
4、班组管理
系统可快捷以创建各个班组,设立各个班组负责人,对工地人员以班组和工种进行分类管理。
5、安全教育
施工现场提供无线 WIFI,工人在上网前需要经过认证,回答内置试题,通过认证后方可上网,系统根据登录人员工种推送不同类型问题或视频内容,问题或视频根据重要程度设置不同权重,随机进行推送。

二、视频监控系统概述
1、视频监控
通过在施工现场的出入口、基坑端井头、加工场、堆料场、仓库、生活区、办公区、停车场、围墙、升降机、管片拼装区、盾构出渣口等处安装摄像点,进行不间断监视,便于实时掌握工地施工形象面貌和工程进度,及时发现施工过程中存在的安全风险。
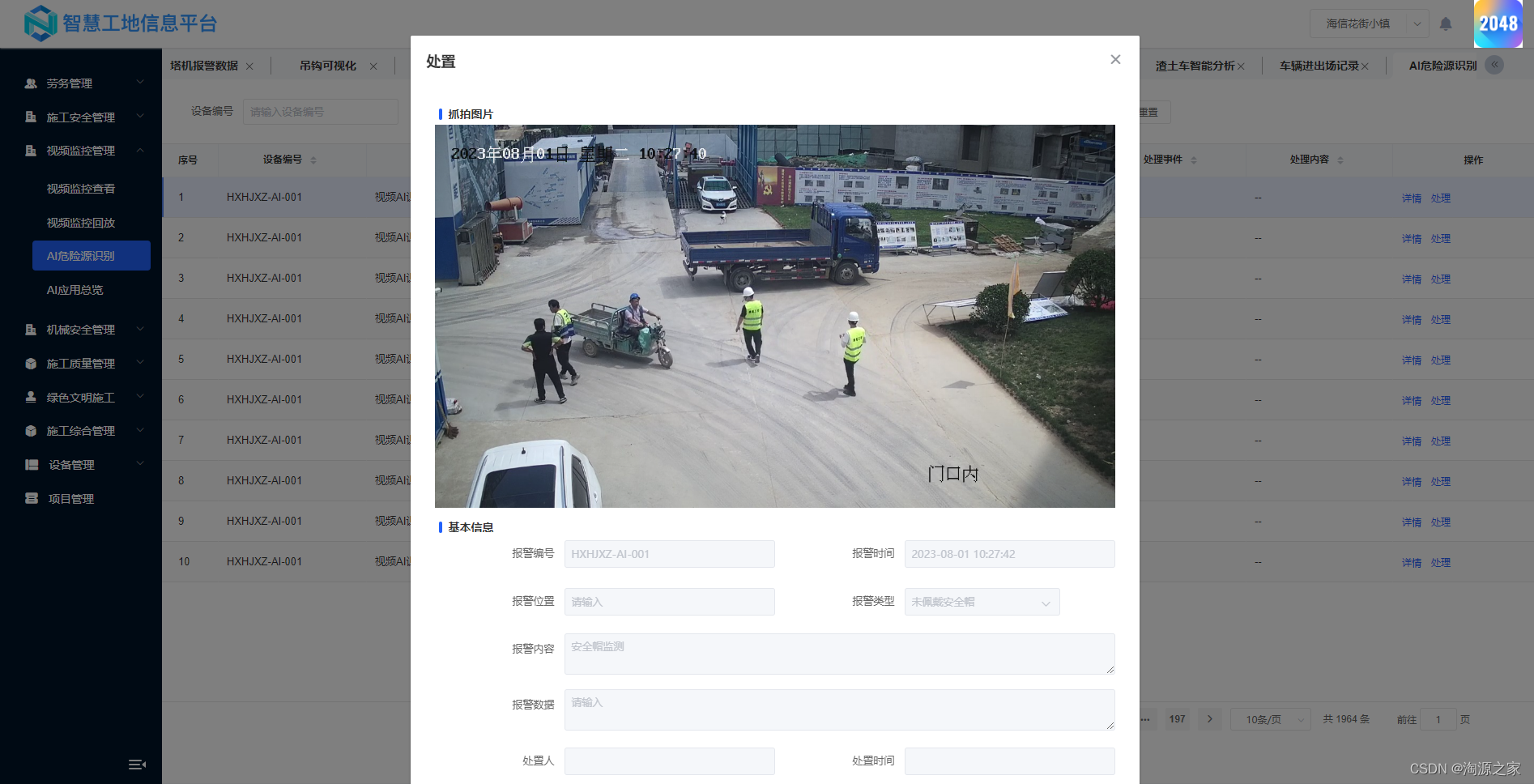
2、AI识别
智能AI识别主要是对项目工程的场地进行实时监控并且根据某种情况进行自动识别,如(未佩戴安全帽、未穿戴反光衣、人员聚集、人员周界入侵、明火、人员吸烟、车辆未清洗)等,如果出现预警行为则进行画面抓拍并上报预警,帮助监管人员进行人员违规溯源,确保安全落实到位。

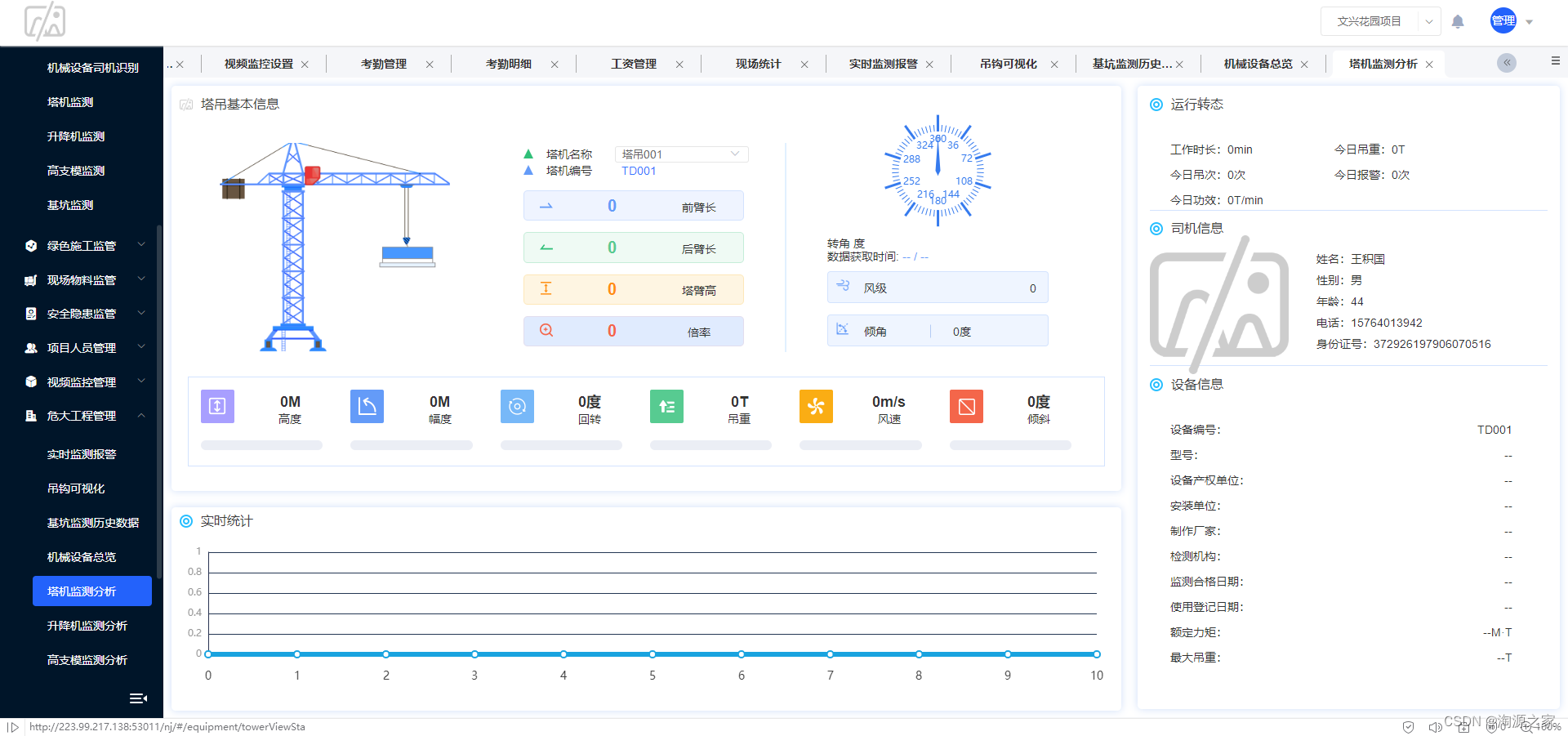
三、危大工程管理
1、塔吊监控
通过传感器实时监控塔吊运行,实现身份识别、超限报警、区域保护及群塔防碰撞等。
2、吊钩可视化
在大臂前端安装高清球机,可自动追踪吊钩的运行轨迹,避免盲区作业。
3、深基坑检测
对基坑岩土性状、支护结构变位和周围环境条件的变化,进行各种观察及分析工作,并将监测结果及时反馈,预测进一步施工后将导致的变形及稳定状态的发展,根据预测判定施工对周围环境造成影响的程度,来指导设计与施工,实现信息化施工。
4、高支模检测
通过对高大模板支撑系统的模板沉降、立杆的倾斜、支架变形和立杆轴。
5、升降机监控
获取实时施工升降机运行数据,记录施工升降机维保数据,把施工升降机的日常维保纳入监管体系。满载声光报警,超载自动切断电路,实时显示当前载荷,当前准载、当前高度、系统状态等信息。提升对升降机设备的信息化管理,效预防事故发生。

四、环境监测系统
针对扬尘、噪声设置压线监测,监测到污染源时进行分级预警报警,监测到PM10指标超标时,自动启动喷淋系统,支持颗粒物(PM10/PM2.5/TSP)监测、噪声监测、气象五参数监测,视频监控录像取证,实现工地科技智慧管理,高效节能,构建建筑工地管理新生态。
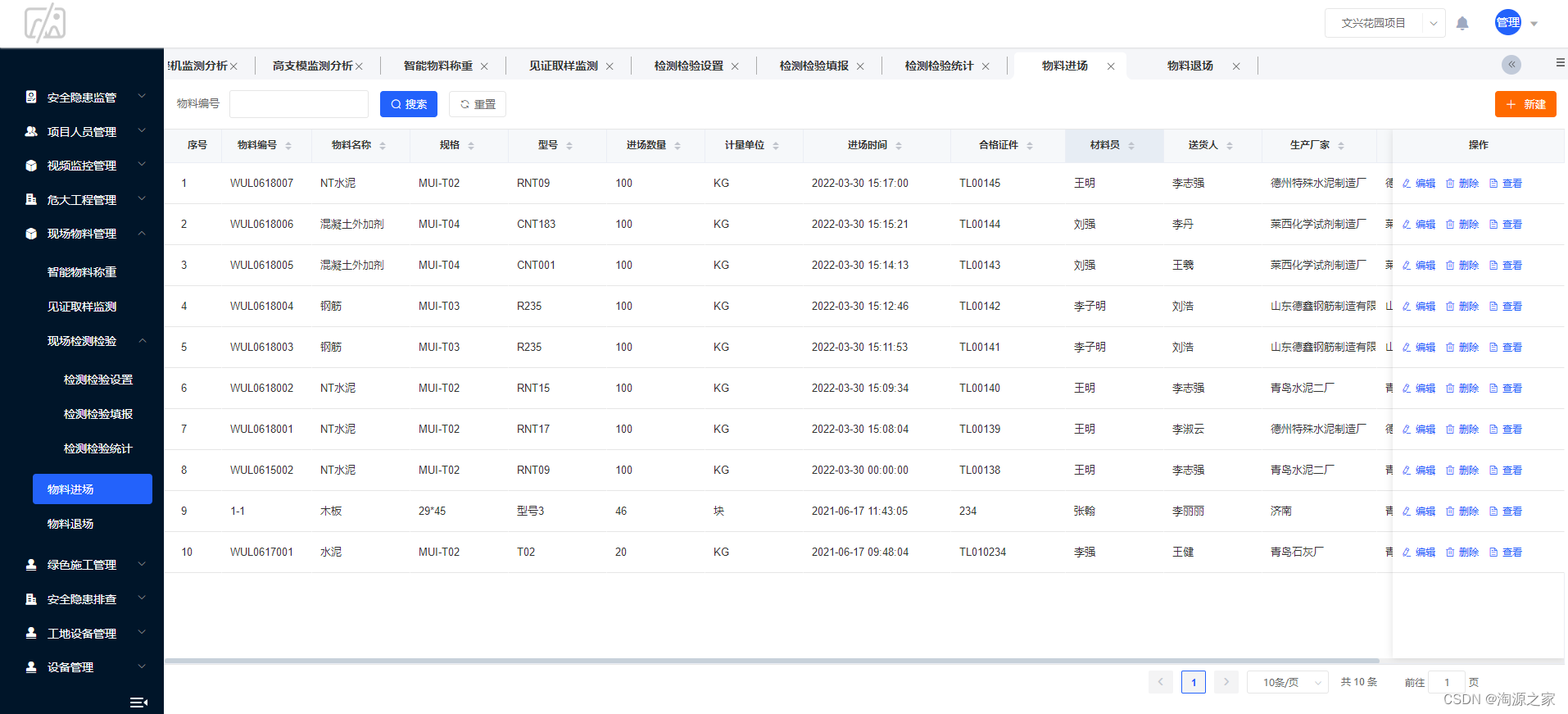
五、材料管理系统
PC端+移动APP端相结合,对进出拉货车辆信息进行及时、安全、准确地采集存储,过磅称重报警预警,并实现数据查询统计、分析、票据打印等功能;
对供应商进行收货评价,进行统计分析,择优而用,实现从供应商源头把控、实时监控,简化业务流程,透明化追踪、多端操作、移动办公快速信息传递,全面把控材料进场、材料出库材料申领,材料验收审批等情况。有效把控工地进场材料的质量。

六、进度管理系统
在系统PC端拟定进度计划(包括多级管理的子计划),各任务之间相互联系,相互影响。系统根据进度计划自动生成甘特图,根据进度完成情况,自动统计分项进度情况,对逾期任务自动预警和消息推送,任务负责人定期在APP反馈项目进度,方便项目管理人员查看进度的实施情况,实时把控各进度的走向,确保整体工程在计划的项目周期内完工,形成进度精细化管控。
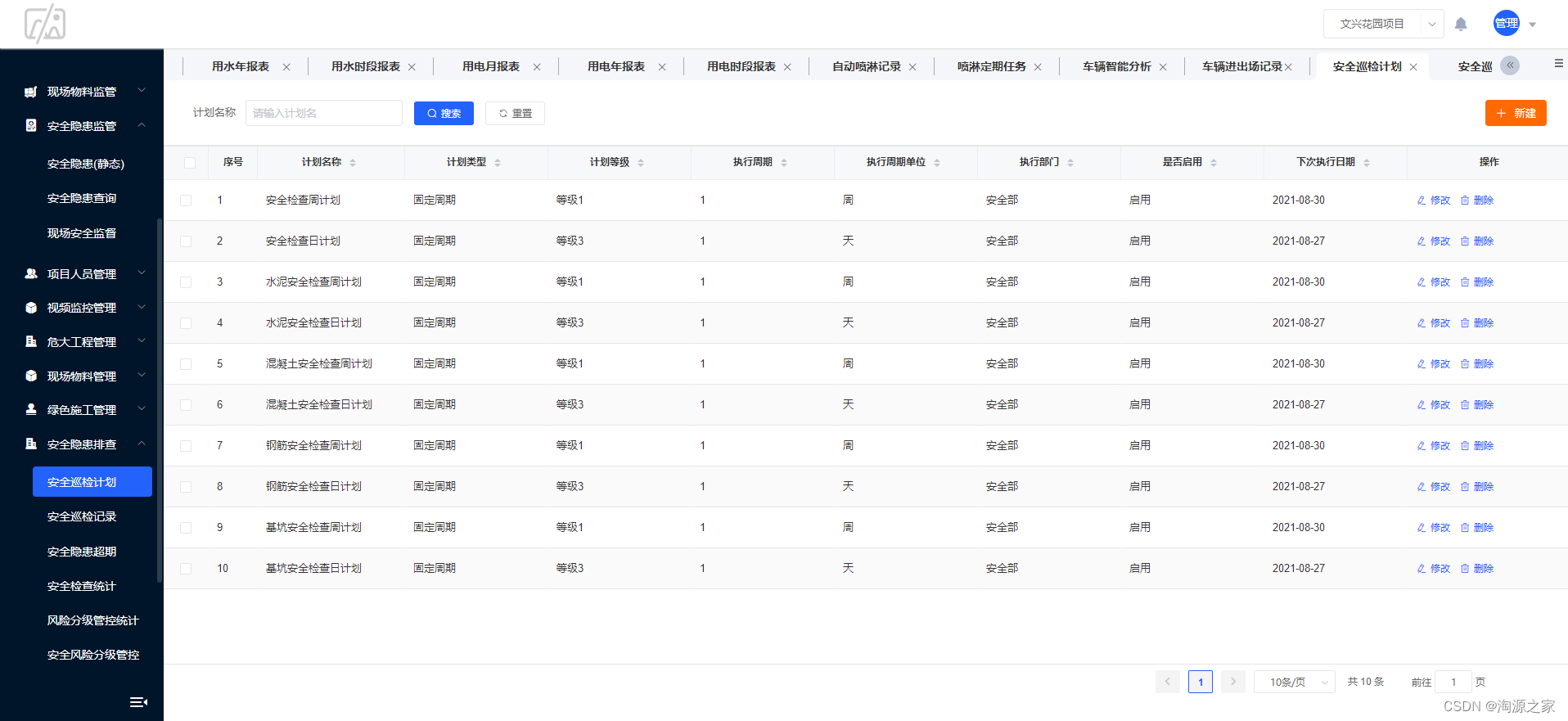
七、线上巡查巡检系统
PC端加移动端的“互联网+”移动监督模式
监督员通过APP移动执法端,现场发起检查并提交问题, PC端和APP端同步生成整改通知书, 项目负责人通过APP 提交整改问题,待监督员审核后闭合问题。


队列的声明方式)





)




)






