目录
next_permutation()函数
例
perv_permutation()函数
例
next_permutation()函数
next_pernutation()函数用于生成当前序列的下一个排序。它按照字典序对序列进行重新排序,如果存在下一个排列,则将当前序列更改为下一个排列,并返回true;如果当前序列已经是最后一个排列,则将序列更改为第一个排列,并返回false。
例
#include<iostream>
#include<vector>
#include<algorithm>
using namespace std;
int main()
{vector<int>nums = { 1,2,3 };cout << "初始排序:";for (int num : nums){cout << num << " ";}cout << endl;//生成下一个排序while (next_permutation(nums.begin(), nums.end())){cout << "下一个排序为:";for (int num : nums){cout << num << " ";}cout << endl;}system("pause");return 0;
}结果:

perv_permutation()函数
perv_permutation()函数与next_permutation()函数相反,它用于生成当前序列的上一个序列。它按照字典序对序列进行重新排序,如果存在上一个序列,则将当前序列改为上一个序列,并返回true;如果当前序列已经是第一个序列,则将序列更改为最后一个序列,并返回false。
例
#include<iostream>
#include<vector>
#include<algorithm>
using namespace std;
int main()
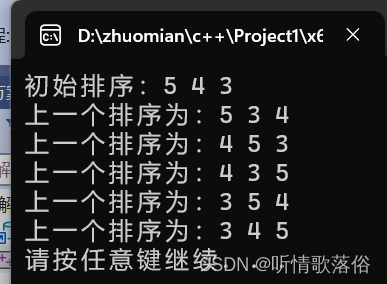
{vector<int>nums = { 5,4,3 };cout << "初始排序:";for (int num : nums){cout << num << " ";}cout << endl;//生成上一个排序while (prev_permutation(nums.begin(), nums.end())){cout << "上一个排序为:";for (int num : nums){cout << num << " ";}cout << endl;}system("pause");return 0;
}结果:



 -用户投票实现)
Flink Standalone 集群启动源码剖析)


 的样式)

)










