一、前端程序员必会三大编程语言
(一)HTML(.html/.htm)
超文本标记语言(HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。HTML是一种基础技术,常与CSS、JavaScript一起被众多网站用于设计网页、网页应用程序以及移动应用程序的用户界面。网页浏览器可以读取HTML文件,并将其渲染成可视化网页,HTML描述了一个网站的结构语义,其是一种标记语言而非编程语言[1]。
HTML元素是构建网站的基石。HTML允许嵌入图像与对象,并且可以用于创建交互式表单,它被用来结构化信息——例如标题、段落和列表等,也可用来在一定程度上描述文档的外观和语义。HTML可以嵌入如JavaScript的脚本语言,它们会影响HTML网页的行为。网页浏览器也可以引用层叠样式表(CSS)来定义文本和其它元素的外观与布局。维护HTML和CSS标准的组织万维网(W3C)鼓励人们使用CSS替代一些用于表现的HTML元素[1]。
HTML学习资源详见参考资料[2][3][11]。
(二)CSS(.css)
层叠样式表(Cascading Style Sheets,简称:CSS)是一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言,由W3C定义和维护[4]。
CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力[4]。
CSS学习资源详见参考资料[5][6][12]。
(三)JavaScript
JavaScript(缩写:JS)是一门基于原型和头等函数的多范式高级解释型编程语言,它支持面向对象程序设计、指令式编程和函数式编程。它提供方法来操控文本、数组、日期以及正则表达式等。不支持I/O,比如网络、存储和图形等,但这些都可以由它的宿主环境提供支持。它由Ecma通过ECMAScript实现语言的标准化。目前,它被世界上的绝大多数网站所使用,也被世界主流浏览器(Chrome、IE、Firefox、Safari和Opera)所支持[3]。
JavaScript在语法结构上和C语言很相似。对于客户端来说,JavaScript通常被实现为一门解释型语言,但如今它已经可以被即时编译(JIT)。随着HTML5和CSS3语言标准的推行,它还可以用于游戏、桌面和移动应用程序的开发,以及在服务器端网络环境运行(如Node.js)[7]。
JavaScript学习资源详见参考资料[8][9]。
二、HTML引入CSS样式的三种方法[12][17]
(一)内联式
CSS样式直接放在代码行内的标签中,一般都是放入标签的style属性中。该方式直接内嵌入具体标签中,大范围修改较为不便。具体例程可见参考资料[17]。
(二)内嵌式
CSS样式放置于网页源文件(HTML文件)的头部,即在<head>和</head>之间,通过使用HTML标签中的<style></style>标签将其包围。该方法解决了内联式多次编写的弊端,但该样式只能在此网页使用。具体例程可见参考资料[17]。
(三)链接式
链接式通过 HTML 的 <link> 标签,将外部样式表文件链接到 HTML 文档中,这也是网络上网站应用最多的方式,同时也是最实用的方式。这种方法将 HTML 文档和 CSS 文件完全分离,实现结构层和表示层的彻底分离,增强网页结构的扩展性和 CSS 样式的可维护性 。具体例程可见参考资料[17]。
<link rel="stylesheet" href="CSS文件位置">
三、编码实践
前端标记语言:HTML
前端样式表:CSS
编程平台(IDE):Visual Studio Code
文本内容辅助工具:ChatGPT、有道翻译、360文库
图片修饰辅助工具:PS(Adobe Photoshop)
图片搜集检索平台:360图库、Google Images
(一)完整源程序文件:
https://download.csdn.net/download/Jcb1906824038/88724122
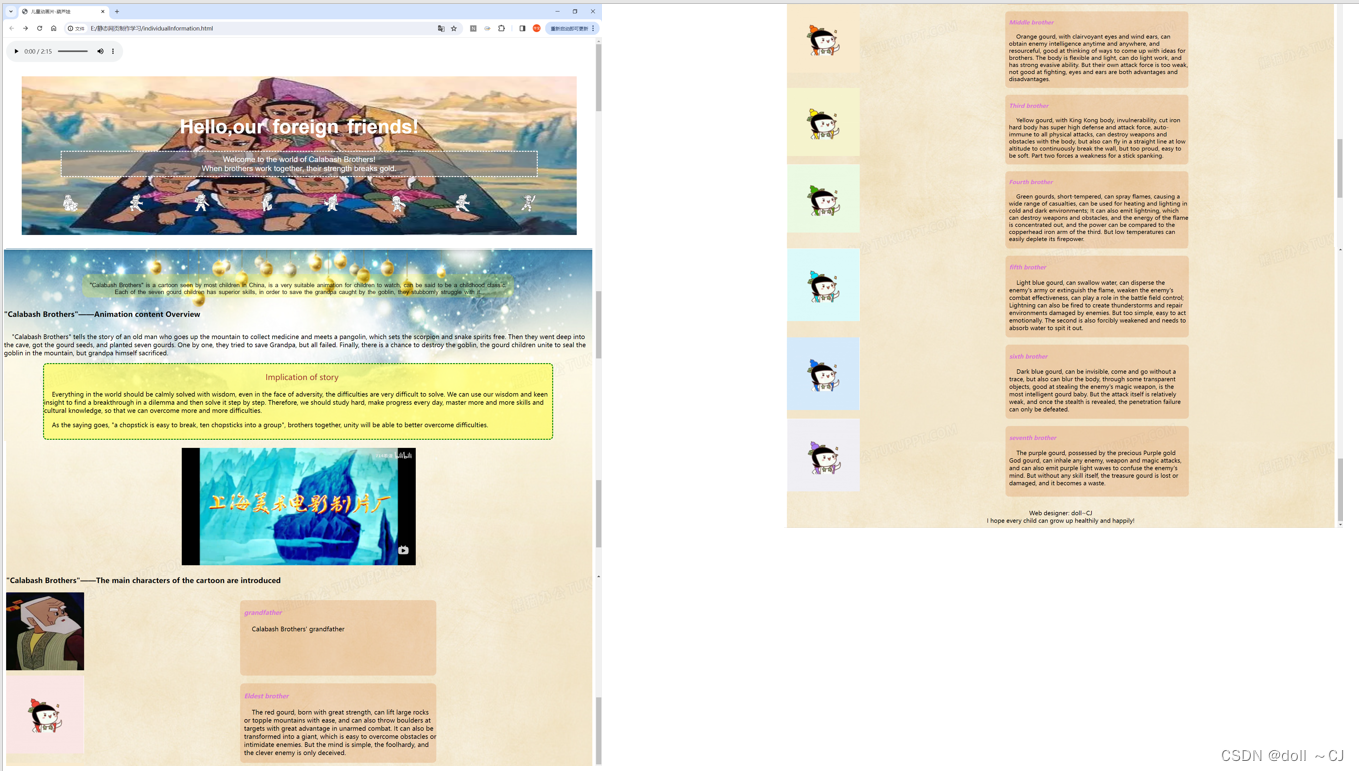
(二)静态网页设计最终效果:
本静态网页设计以葫芦娃动画片为主题,基于HTML和CSS前端语言设计编码。静态网页设计中包含背景音乐播放(葫芦娃动画片主题曲)、葫芦娃动画片全集B站跳转、葫芦娃动画片内容概要及其蕴含的启发意义以及爷爷和七个葫芦娃兄弟的简概,网页全文英文。

(三)实践总结
Ⅰ 在网页设计中,应培养一定的艺术美感,使得网页内容排布美观大方;
Ⅱ 网页设计多以“盒子模型”的“盒子包盒子”的指导思想进行编码;
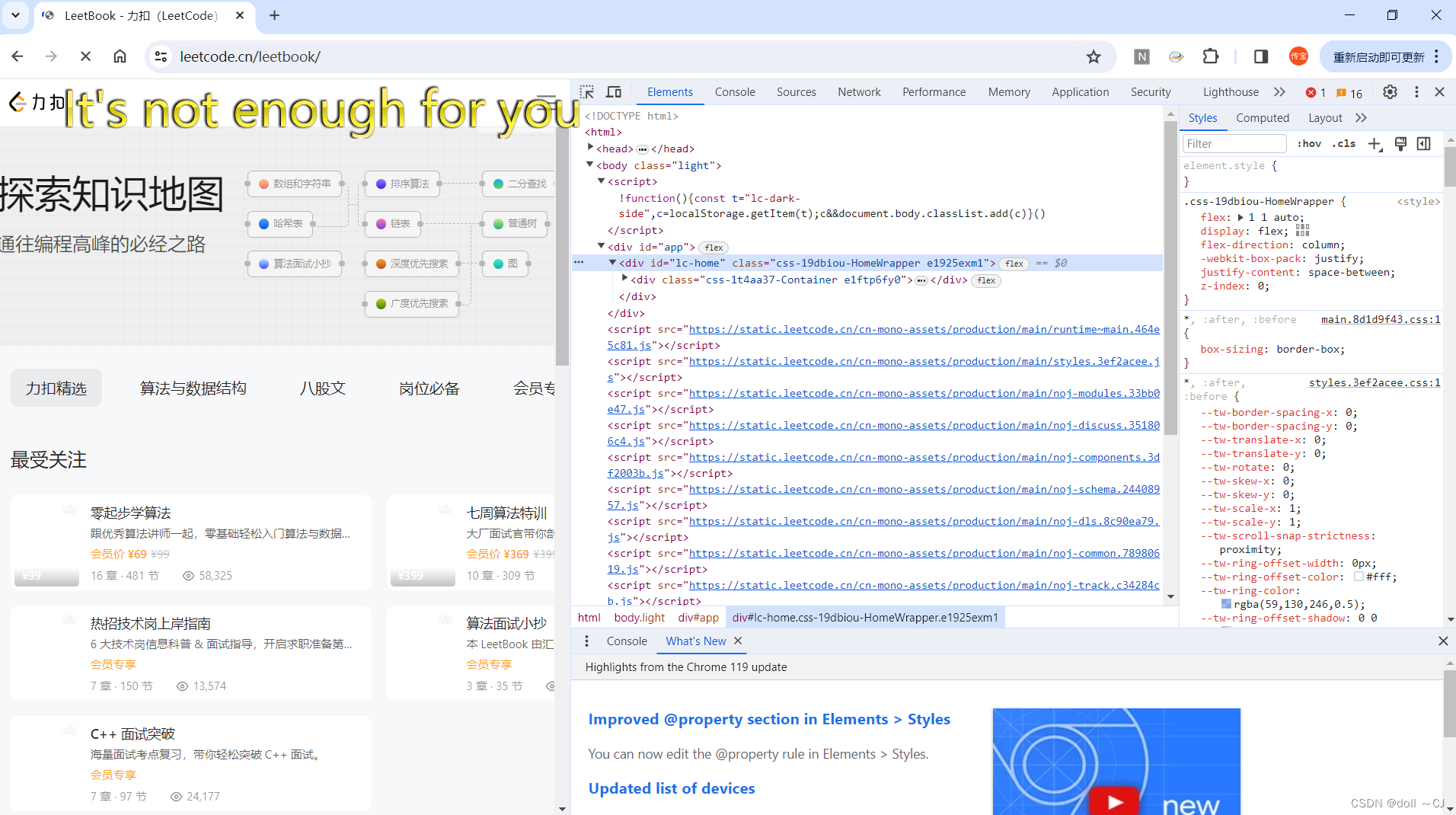
Ⅲ 进入网页开发者模式,多借鉴、查看优秀网页的排版设计与编码,具体方法见下图。

参考资料:
[1] https://en.wikipedia.org/wiki/HTML
[2] HTML5 教程 | 菜鸟教程
[3] HTML(超文本标记语言) | MDN
[4] https://en.wikipedia.org/wiki/CSS
[5] CSS3 教程 | 菜鸟教程
[6] CSS:层叠样式表 | MDN
[7] https://en.wikipedia.org/wiki/JavaScript
[8] JavaScript 教程 | 菜鸟教程
[9] JavaScript | MDN
[10] PS2023教程从入门到精通(从安装到卸载)全套_哔哩哔哩_bilibili
[11] 012-老杜-HTML-背景色和背景图片_哔哩哔哩_bilibili
[12] CSS全套基础教程-CSS实战开发-深入浅出CSS_哔哩哔哩_bilibili
[13] 84-header区域-整体布局_哔哩哔哩_bilibili
[14] CSS盒子模型、圆角边框、盒子阴影_css圆形阴影-CSDN博客
[15] HTML 学习笔记——插入音频、视频标签_html音频文件放在哪儿-CSDN博客
[16] HTML——图像的超链接_图像超链接-CSDN博客
[17] HTML嵌入CSS样式(四种方法)_html引入css-CSDN博客

)




)



)

)






