JS 的数据类型有哪些,有什么区别
基本数据类型(Undefined、Null、Boolean、Number、String、Symbol)
引用数据类型(对象、数组和函数)
区别:
原始数据类型直接存储在栈(stack)中的简单数据段,占据空间小、大小固定,属于被频繁使用数据,所以放入栈中存储;
引用数据类型在栈中存储了指针,该指针指向堆中该实体的起始地址;
在操作系统中,内存又被分为栈区和堆区,栈区内存由编译器自动分配释放,堆区内存一般由开发着分配释放,若开发者不释放,程序结束时可能由垃圾回收机制回收。
Symbol 是什么数据类型
Symbol 是 ES6 引入的一种新的基本数据类型,表示独一无二的值。因为是原始数据类型,所有不能new Symbol。Symbol 类型的 key 不能通过 Object.keys() 或者 for…in 来枚举,它未被包含在对象自身的属性名集合(property names)之中所以,利用该特性,可以把一些不需要对外操作和访问的属性使用 Symbol 来定义。
encodeURI和encodeURIComponent的区别(了解)
应用场景不同:encodeURI是用来处理整个URI的,它应该接受URI的protocol、host、port等部分,只对path和query进行编码。适合给URL本身(locaion.origin)编码。而encodeURIComponent是用来编码准备用作query部分的字符串的。适合给参数编码。
编码范围不同:encodeURI不会对ASCII字母、数字、~!@#$&()=:/,;?+*'进行编码,而encodeURIComponent会对所有非标准字符进行编码。
JS 判断数据类型的方法
方法一、typeof 其中数组、对象、null都会被判断为object,其他判断都正确。
console.log(typeof 'str'); // string
console.log(typeof []); // object
console.log(typeof function(){}); // function
console.log(typeof {}); // object
console.log(typeof undefined); // undefined
console.log(typeof null);
方法二、instanceof只能正确判断引用数据类型,而不能判断基本数据类型。
console.log('str' instanceof String); // false console.log([] instanceof Array); // true
console.log(function(){} instanceof Function); // true
console.log({} instanceof Object);
方法三、Object.prototype.toString.call()
var a = Object.prototype.toString;
console.log(a.call(2));
判断数组类型的方法有哪些
方法一、
obj.__proto__ === Array.prototype;
方法二、
Object.prototype.toString.call([]);
方法三、
Array.isArrray(obj);
方法四、
obj instanceof Array
为什么使用instanceof不能正确判断基本数据类型
原理是查找左边的_proto_获取到原型对象,判断原型链中是否有和右侧相等;基本数据类型没有构造函数也没有原型链;
function myInstanceof(left, right) {// 获取对象的原型let proto = Object.getPrototypeOf(left)// 获取构造函数的 prototype 对象let prototype = right.prototype; // 判断构造函数的 prototype 对象是否在对象的原型链上while (true) {if (!proto) return false;if (proto === prototype) return true;// 如果没有找到,就继续从其原型上找,Object.getPrototypeOf方法用来获取指定对象的原型proto = Object.getPrototypeOf(proto);}
}
const 、let、var的区别
一、作用域:let和const具有块级作用域,var不存在块级作用域
二、变量提升: var存在变量提升,let和const不存在变量提升,即在变量只能在声明之后使用,否在会报错
三、重复声明: var声明变量时,可以重复声明变量,后声明的同名变量会覆盖之前声明的遍历。const和let不允许重复声明变量
四、初始值设置: 在变量声明时,var 和 let 可以不用设置初始值。而const声明变量必须设置初始值。
五、let创建的变量是可以更改指针指向(可以重新赋值),但const声明的变量是不允许改变指针的指向(对象和数组除外)
使用const定义的数据不能修改吗
其实不能改的不是值,而是变量指向的内存地址,对于基本数据类型来说,其值就保存在变量指向的那个内存地址,因此等同于常量。
而对于引用数据类型来说,保存的只是指针,至于指针指向的数据结构是不能保证的,所有引用数据类型是可以修改的;
箭头函数和普通函数的区别
1、普通函数可以使用函数声明和函数表达式定义,箭头 箭头函数语法更简洁
2、箭头函数没有自己的this,它只会在自己作用域的上一层继承this(你不能在箭头函数中使用new关键字来创建一个新的对象实例,因为箭头函数没有自己的this值)
3、箭头函数继承来的this指向永远不会改变,call()、apply()、bind()等方法不能改变箭头函数中this的指向
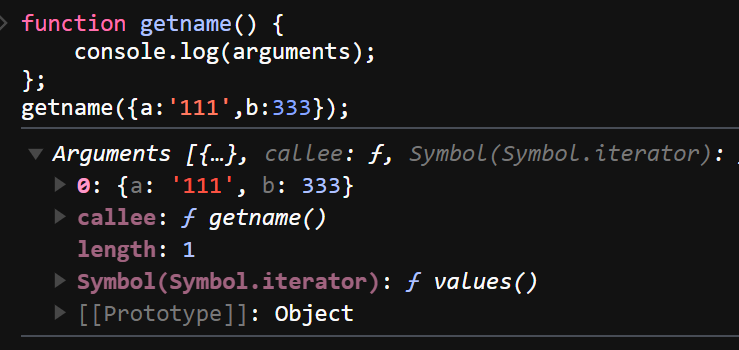
4、箭头函数没有自己的arguments(普通函数中,arguments 是一个类数组对象,它包含了传递给函数的参数)监听函数中可以只能通过参数名称来访问
5、箭头函数不能作为构造函数使用,因为没有this
JS 模板字面量 是什么
JS 模板字面量是 ES6 引入的一种新的字符串表示方式,它使用反引号(`)包裹字符序列,允许在字符串中插入变量、表达式和原始字符串,并且支持多行文本的处理
如何实现图片懒加载
图片懒加载就是延迟加载非视口的图片,从而提高页面加载速度,提升用户体验。
window.innerHeight 获取视口的高度,图片顶部到窗口的距离可以使用getBoundingClientRect().top 然后监听页面的scroll方法,获取到img标签,如果图片到顶部的距离小于窗口的高度就应该显示图片。
<body><img data-src="/gift.png"><script>const images = document.querySelectorAll('img');window.addEventListener('scroll',()=>{images.forEach((item)=>{const imageTop = item.getBoundingClientRect().top; // 获取图片到顶部的距离if(imageTop < window.innerHeight) {const imgSrc = item.getAttribute('data-src');item.setAttribute('src',imgSrc);}})})</script></body>
使用这个方法的问题在于只要滚动就会频繁触发,并且已经展示图片的时候还是会执行;
我们可以使用浏览器提高的构造函数IntersectionObserver来优化
<body><img data-src="/gift.png"><script>const images = document.querySelectorAll('img'); // 观察的元素每次进入和离开都会触发const callBack = entries => {entries.forEach(entry => {// 有交叉if(entry.isIntersecting) {const iamge = entry.target;const imgSrc = image.getAttribute('data-src');image.setAttribute('src',imgSrc);observer.unobserve();// 赋值后取消观察}})}const observer = new IntersectionObserver(callBack); // 浏览器提供的构造函数,交叉观察,部分浏览器版本不兼容images.forEach((item)=>{observer.observe(item);})</script></body>
说下JS 的事件循环机制
js是单线程的,只有一个调用栈,并且陷入后出;在执行调用栈的时候会先执行同步任务,发现异步任务加入异步任务队列,队列分为宏任务和微任务,队列按照先入先出的规则。
常见的宏任务:script 标签、setTimeout、事件的回调函数
常见的微任务:Promise.then()catch() finally() Object.observer()process.nextTick
执行顺序:
先执行同步任务,清空调用栈,执行微任务队列的任务,微任务队列执行完后才执行宏任务。每次宏任务结束后事件循环会先执行微任务,直到微任务队列里的任务被清空才会执行下一轮宏任务,这样就可以避免因为宏任务的繁重导致任务的阻塞。
JS 中创建对象的方式
1、new Object 实例,为它逐个添加属性和方法,缺点是不便于代码的阅读和管理
let cat = new Object();
cat.name = 'tuotuo';
cat.age= 2;
cat.seepk = function () {console.log('我要吃猫条');
}
2、字面量的方式
let obj = {key1: 'value1',key2: 'value2'
};
3、工厂模式,创建对象模版,缺点是创造的新对象和工厂函数之间缺乏关联
function createCat (name,age) {const obj = new Object();cat.name = name;cat.age= age;cat.seepk = function () {console.log('我要吃猫条');}return obj;
}
let cat1 = createCat('xiaoyiyi',0.5);
4、构造函数模式,解决了工厂模式的问题,obj instanceof MyObject 是true
function MyObject(key1, key2) {this.key1 = key1;this.key2 = key2;
}
let obj = new MyObject('value1', 'value2');
5、Object.create()使用Object.create()方法来创建一个新对象,该方法使用现有的对象来提供新创建的对象的__proto__
let proto = {text:'测试1',foo: function() { console.log('foo'); }
};
let obj = Object.create(proto);
obj.text = '覆盖文案';
console.log(protp.text) // '覆盖文案'
6、 class 的方式,融合了构造函数和工厂模式
class Cat {constructor (name,age) {this.name = name;this.age = age;}
};
let cat1 = new Cat('tuotuo',2)
说下防抖和节流的区别,并手写
触发频率不同:防抖是将多次执行变为最后一次执行,节流是在一段时间内只执行第一次,时间到了才会执行下一次;
作用不同:防抖用于在一定时间间隔内只触发一次事件,节流用于限制事件在一定时间内的触发次数。
适用场景不同:防抖适用于在用户频繁触发事件时,只执行最后一次事件,如输入框实时搜索;节流适用于在一定时间内只触发一次事件,如滚动加载。
防抖函数实现:
const btn = document.getElementById('btn');
function handleClick () {// 因为回调的关系,在防抖函数中调用该this为windowconsole.log('点击了按钮')
}; function debounce (fn,delay) {// 利用闭包将变量放返回函数外层,因为作用域链所有下面返回的函数都能访问到这个变量let timer ;// 使用高阶函数解决未点击就会被触发的问题return function() {console.log(this);// 在回调之前该this为btn元素,保存下this执行const context = this;const args = arguments;// 拿到传递过来的所有参数clearTimeout(timer);timer = setTimeout(function() {fn.apply(context, args);},delay);}
}
btn.addEventListener('click',throttle(handleClick,1000));
节流函数的实现
const btn = document.getElementById('btn');
function handleClick () {// 因为回调的关系,在防抖函数中调用该this为windowconsole.log('点击了按钮')
}; function throttle (fn,delay) {// 利用闭包将变量放返回函数外层,因为作用域链所有下面返回的函数都能访问到这个变量let timer ;// 使用高阶函数解决未点击就会被触发的问题return function() {console.log(this);// 在回调之前该this为btn元素,保存下this执行const context = this;const args = arguments;// 拿到传递过来的所有参数if(timer) return; // 如果定时器不为空说明在时间间隔内不执行任务timer = setTimeout(function() {fn.apply(context, args);timer = null; // 每次执行完了就清空定时器},delay);}
}
btn.addEventListener('click',throttle(handleClick,1000));Ajax 有了解吗?
AJAX不是指一种新的编程语言,而是有机地利用了一系列相关的技术,核心是使用 XMLHttpRequest 进行异步数据查询、检索,通过这个对象 可在不重载页面的情况与 Web 服务器交换数据,再使用 DOM(Document Object Model)进行动态显示及交互。
XML被设计用来传输和存储数据,早期的时候使用的是XML,现在使用JSON 格式;
优点:
1.无刷新更新数据
Ajax最大的优点就是能在不刷新整个页面的情况下维持与服务器通信
2.基于规范被广泛支持
不需要下载浏览器插件或者小程序,但需要客户允许JavaScript在浏览器上执行。
缺点:
1.Ajax干掉了Back与History功能,即对浏览器机制的破坏
在动态更新页面的情况下,用户无法回到前一页的页面状态,因为浏览器仅能记忆历史纪录中的静态页面
2.只能同源请求
AJAX只能向同源的地址发送请求,如果跨源(非同源地址)发送请求,会受同源策略的影响,无法得到响应结果(同源是指两个页面拥有相同的协议、域名和端口,如果有一个不相同,就是不同源)
3.网页内容动态获取,对SEO不友好
http请求和响应报文,都包含四个部分:行 头 空行 体
ajax浏览器走缓存未发送请求?
可以在请求的url上拼一个时间戳,这样每次url是不一样的,都会发起请求
ajax 用户重复点击重复发请求如何优化?
可以添加一个loading标识。如果上一个请求未完成,则abort取消上一个请求,创建的新的xhr对象并发送请求。
说说你对跨域的理解
跨域是指浏览器允许向服务器发送跨域请求,从而克服Ajax只能同源使用的限制。
同源策略是浏览器的安全策略,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受到XSS、CSFR等攻击。所谓同源是指"协议+域名+端口"三者相同,即便两个不同的域名指向同一个ip地址,也非同源。
解决方案:
一、JSONP(JSON with Padding):核心就是利用<script> 标签的src属性允许加载不同源资源,默认情况下script标签的type为text/javascript 请求来的资源会被执行。通常我们会在客户端提前定义一个回调函数,接收服务端传给我们的JSON 格式的数据,然后通过指定srcipt标签的src属性,带上参数和回调函数,服务端接收到我们传的参数和回调函数,然后将会数据外包到回调函数中,同时使用JSON格式进行传输,会把这个函数用JSON进行包裹,这也就是JSON with Padding的由来。
但是,JSONP 只支持 GET 请求,并且存在安全风险。
<script>var script = document.createElement('script');script.type = 'text/javascript';// 传参一个回调函数名给后端,方便后端返回时执行这个在前端定义的回调函数script.src = 'http://www.domain2.com:8080/login?user=admin&callback=handleCallback';document.head.appendChild(script);// 回调执行函数function handleCallback(res) {alert(JSON.stringify(res));}</script>
二、CORS(Cross-Origin Resource Sharing):CORS 是一种标准化的跨域解决方案,它通过服务器端设置响应头来实现跨域请求。客户端在请求的时候会在请求头中带上origin,服务端需要设置Access-Control-Allow-Origin 响应头来指定哪些源可以访问该资源。如果没有设置响应头,并且是不同源,响应会被浏览器拦截;CORS 的优点是支持所有类型的请求,并且更加安全。
三、代理服务器:通过设置代理服务器来转发请求,可以避免跨域问题。所有请求都发送到代理服务器,然后由代理服务器向目标服务器发起请求,并将结果返回给客户端。这种方法需要在服务器端配置代理服务器。
四、WebSocket: 是一种全双工通信协议,可以在不同源的网页之间进行通信。通过 WebSocket,客户端和服务器之间可以建立持久连接,并交换数据。这可以避免跨域问题,因为 WebSocket 连接是在客户端和服务器之间直接建立的。
使用WebSocket的方法:
打开连接:通过使用WebSocket API中的new WebSocket()构造函数来创建一个新的WebSocket对象,并传递要连接的URL。然后,可以使用open()方法来打开与远程服务器的连接。
发送消息:使用WebSocket对象的send()方法向服务器发送消息。
接收消息:通过WebSocket对象的onmessage事件来接收服务器发送的消息。
关闭连接:使用WebSocket对象的close()方法来关闭与远程服务器的连接。
常见和推荐的还是第二种、第三种
formData 、Blob、FileReader 是什么(了解)
FormData是JavaScript中用于处理表单数据的接口,提供了一种表示表单数据的键值对的方法,可以用于在客户端和服务器之间发送数据。表单数据以键值对的形式向服务器发送,这个过程是浏览器自动完成的。
Blob(Binary Large Object)表示二进制类型的大对象,是一个可以存储二进制文件的容器。
FileReader 对象允许 Web 应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。
说说你对 async await 的理解
async/await解决了Promise的嵌套问题,它能实现的效果都能用then链来实现,它是为优化then链而开发出来的。使异步代码看起来更像同步代码,易于理解和维护。async在函数前面加个async就变成了异步的,函数返回的是一个Promise对象,因此可以使用then方法进行后续处理。await用来等待异步任务的完成,必须和async同时使用;使用aiwat等待可以保证多个异步任务的执行顺序,让代码便于维护。
async function fn(){// 捕获错误try{let a = await Promise.reject('error')}catch(error){console.log(error)}
}
说说对class的理解
class 是面向对象编程中的一个基础构造,用于定义对象的模板,它定义了一组属性(数据成员)和方法(成员函数),这些属性和方法可以被类的实例(对象)所共享。通常类的名称需要大写,通过new 调用创建一个实例,new的时候会调用类的constructor方法,在构造函数中我们可以给类设置一些属性。类有封装继承多态三个特点,封装即类内部定义了方法和属性隐藏内部的实现细节,只暴露必要的接口。继承是只可以通过extend来继承另一个类继承属性和方法,同时在子类的构造函数中直接调用super即可继承父类的属性(先写super再写this,子类需要初始化自己的this);多态性是指在父类和其子类之间或者在不同的对象之间,对同一消息可以有不同的响应。
此外,还可以通过static定义静态方法或属性,属于类本身,而不是类的实例。
Setter方法是用于设置类的实例属性的值的方法。
Getter方法是用于读取类的实例属性的值的方法。
cookie、localStorage、sessionStorage的区别
大小:cookie 4kb,localStorage10mb、sessionStorage5mb
有效期:cookie手动设置、localStorage永久除非手动删除、sessionStorage窗口关闭失效
存储位置:往返浏览器和服务器、浏览器、浏览器
语法:复杂、简单、简单
如何异步加载JS
① async:立即下载脚本,并且当脚本下载完成后立即执行。这意味着如果页面中有多个async脚本,它们可能会交错执行。适合第三方的脚本
② defer:等到整个HTML文档解析完成后才开始下载脚本,它们会按照在HTML文档中出现的顺序执行。
③ 使用 setTimeout 延迟方法: 设置一个定时器来延迟加载js脚本文件
④ 将script内容放底部;
什么是类数组对象?
就是很像数组的对象,但是本身并不是数组,通常会有以下特点:
1、拥有一个length属性:这个属性表示对象中元素的数量。
2、元素可以通过索引访问:例如,使用obj[0]或obj[1]这样的语法来访问。
3、可能没有数组的方法:例如,push, pop, slice等。
举例:
函数arguments参数、DOM 方法的返回结果;

如何将类数组对象转成数组?
1、Array.from(arrayLike);
2、Array.prototype.slice.call(arrayLike);
3、Array.prototype.splice.call(arrayLike, 0);
数组常用的方法有哪些,哪些是改变原数组的?
以下是会改变原数组的方法:
push(): 会向数组的末尾添加一个或多个元素,并返回新的长度。
unshift(): 会向数组的开头添加一个或多个元素,并返回新的长度。
pop(): 会删除并返回数组的最后一个元素。
shift(): 会删除并返回数组的第一个元素。
splice(): 会添加/删除数组中的元素。
reverse(): 会颠倒数组中元素的顺序,并返回数组。
sort(): 会对数组的元素进行排序,并返回数组。默认排序顺序是根据字符串Unicode码点。可以提供自定义排序函数来改变排序行为。
以下是不会改变原数组的方法:
slice(): 会返回一个新的数组对象,包含从开始到结束(不包括结束)选择的数组的一部分浅复制。
concat(): 会合并两个或多个数组,并返回结果。
filter(): 会创建一个新数组,包含通过测试的所有元素。
forEach(): 会对数组的每个元素执行一次提供的函数。
map(): 会创建一个新数组,其结果是该数组中的每个元素都调用一个提供的函数后的结果。
some()只要有一个是true,便返回true;而every()只要有一个是false,便返回false.
说说对原型链的理解
每个对象都有一个原型对象,包含一些共享的属性和方法,可以理解这个对象的祖宗。
我们可以在控制台中找到_proto_ 属性观察它的原型对象,或者通过Object.getPrototypeOf(obj) 方法获取到对象的原型对象。
我们通常会通过构造函数来创建一个对象,我们创建出来的对象的原型比如p._proto_ 指向的就是构造函数的prototype 原型对象;而原型本身也是一个对象,我们通用也可以通过._proto_ 获取到它的原型对象,一层层往上查找,形成的链路就是作用域链。作用域的终点是Object.prototype.__proto__=== null
function Person(name) {this.name = name
}
var p = new Person('hello');console.log(p.__proto__ === Person.prototype) // true
console.log(p.__proto__ === p.constructor.prototype) // true
p.__proto__ // Person.prototype
Person.prototype.__proto__ // Object.prototype
p.__proto__.__proto__ //Object.prototype
p.__proto__.constructor.prototype.__proto__ // Object.prototype
Person.prototype.constructor.prototype.__proto__ // Object.prototype
p1.__proto__.constructor // Person
Person.prototype.constructor // Person
当访问一个对象的属性或方法时,如果该对象本身没有这个属性或方法,JavaScript引擎会自动去它的原型对象中查找,如果原型对象中也没有,则会继续向上查找,直到找到或者到达原型链的顶端。
手写promise
概念:
是es6 提出的异步编程的解决方案,支持链式调用,解决了回调地狱问题,从语法上说Promise.是一个构造函数,从功能上来说,Promise.对象用来封装一个异步操作并获取其成功或失败的结果。
实例的属性:
Promise.实例的promiseState属性的有三种状态pending、fulfilled、rejected一旦从进行状态变成为其他状态就永远不能更改状态了;实例promiseResult属性保存的是对象的结果;
Promise构造函数API:
Promise.resolve(返回一个成功或失败的Promise)、Promise.reject(返回一个失败的Promise)、Promise.all (参数是包含多个Promise的数组,返回值是一个新的Promise,只有数组中全部成功才返回成功结果是一个数组,否则返回失败;Promise.all获得的成功结果的数组里面的数据顺序和Promise.all接收到的数组顺序是一致的,这样当遇到发送多个请求并根据请求顺序获取和使用数据的场景,就可以使用Promise.all来解决。 )
Promise.race(参数是包含多个Promise的数组,返回值是最先完成的promise的状态结果)
拓展问题:
一、改变promise的状态和指定回调是哪个先执行,比例resolve先执行还是then先执行?
当promise构造器中的函数是同步的改变状态,则是先改变状态再执行回调;当异步修改状态则是先指定回调;
二、指定的回调函数何时执行(比如传入then的函数)?
在状态改变完成后才会执行
三、then的返回结果是个新的promise,这个promise的结过是有什么决定的?
如果抛出异常,则直接失败;
如果返回的是非promise的任意值,新的promise状态成功;
如果返回的是promise,则根据里面romise执行结果决定
小破站跟着写
说说this的指向
对象的函数调用:绑定到该对象
构造函数中的this:指向创建的新实例
DOM事件函数:一般指向事件绑定的DOM元素
普通函数调用:在严格模式下绑定到 undefined,否则绑定到全局对象
ES6 中的箭头函数:箭头函数会继承外层函数并调用 this 绑定
apply、call 或 bind 可以改变this的指向,改变后的this就是我们作为参数传入的对象
闭包了解吗
在介绍闭包之前需要了解一下作用域的概念,我们通常说的作用域有全局作用域和函数作用域,也就是代码片段的执行环境。在全局的定义的变量和函数在全局作用域中,函数内部也有自己的作用域。每新建一层都会包含前面一层的变量对象,如果在自己的作用域中找不到变量就去父级作用域中查找,直到访问到window对象,这一层层的关系就是作用域链。
闭包就是在有权访问另一个函数作用域中变量的函数,创建闭包的最常见的方式就是在一个函数内创建另一个函数,创建的函数可以访问到当前函数的局部变量。原理就是作用域链的包含关系。
作用:使我们在函数外部能够访问到函数内部的变量,使已经运行结束的函数上下文中的变量对象继续留在内存中;
null和undefined
js设计模式有了解吗
待补充
函数柯里化
待补充
前端模块化的方案以及区别
待补充
apply、bind、call的区别并手写
待补充




:c++ 多个返回值)









)




