问题
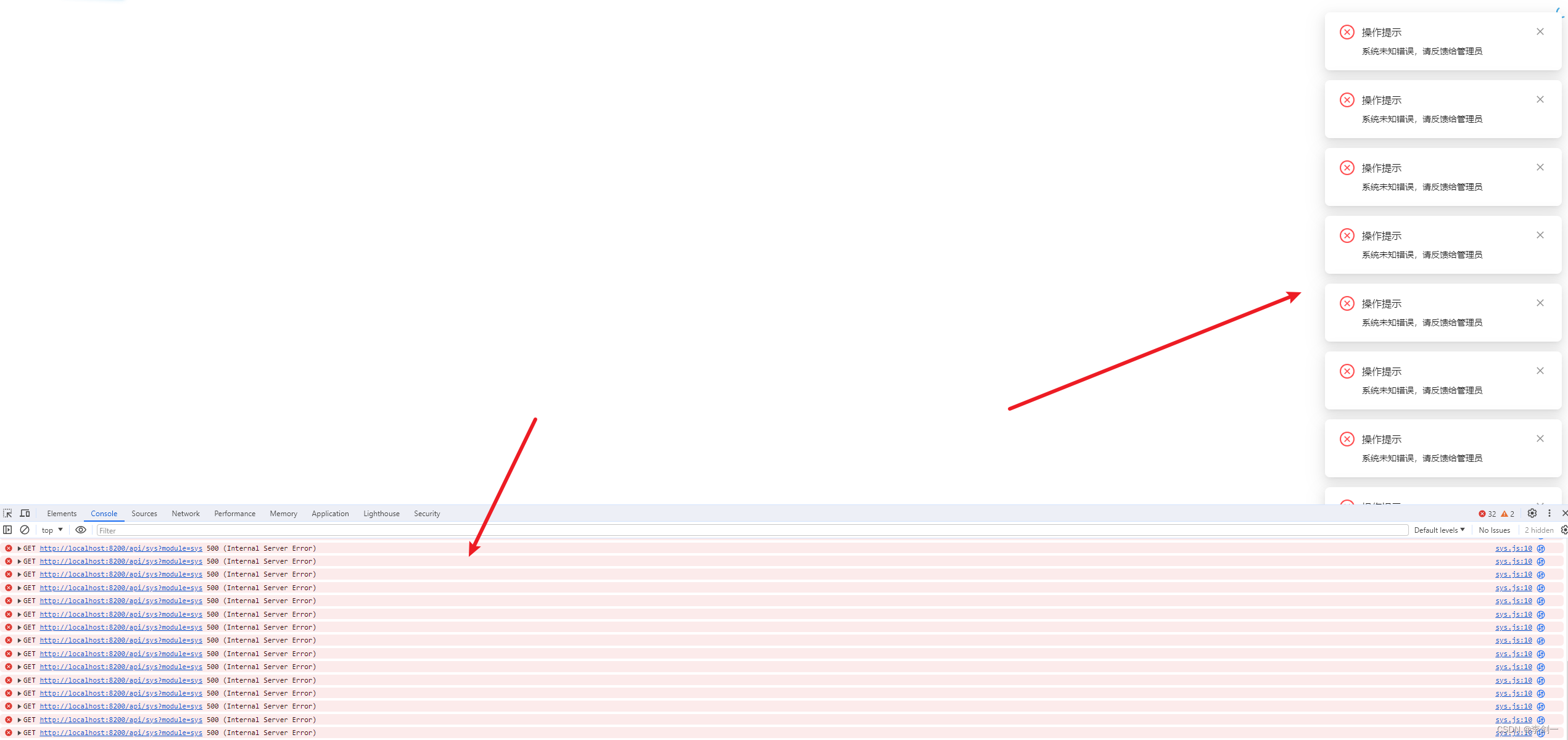
做博客后台的时候发现一个问题,在没启动服务的情况下,后台在 router 中并未读取到配置的情况下,应该默认跳转 login 页面。但是页面始终不跳转,并且伴随多个执行错误弹窗。

router.beforeEach(async (to, from, next) => {Nprogress.start();// 获取系统设置数据try {const systemData = await getSystem();} catch (e) {next({name: 'login'})}
})
问题解决
router.beforeEach(async (to, from, next) => {Nprogress.start();// 获取系统设置数据try {const systemData = await getSystem();} catch (e) {if (to.name !== 'login') {next({name: 'login'})}else {next();}}
})
问题分析
其实出现不断报错的情况,虽然在一定次数以后就终止了,但是仍然可以判断为是出现了死循环。(PS:一定次数后终止了应该是Vue框架的优化)
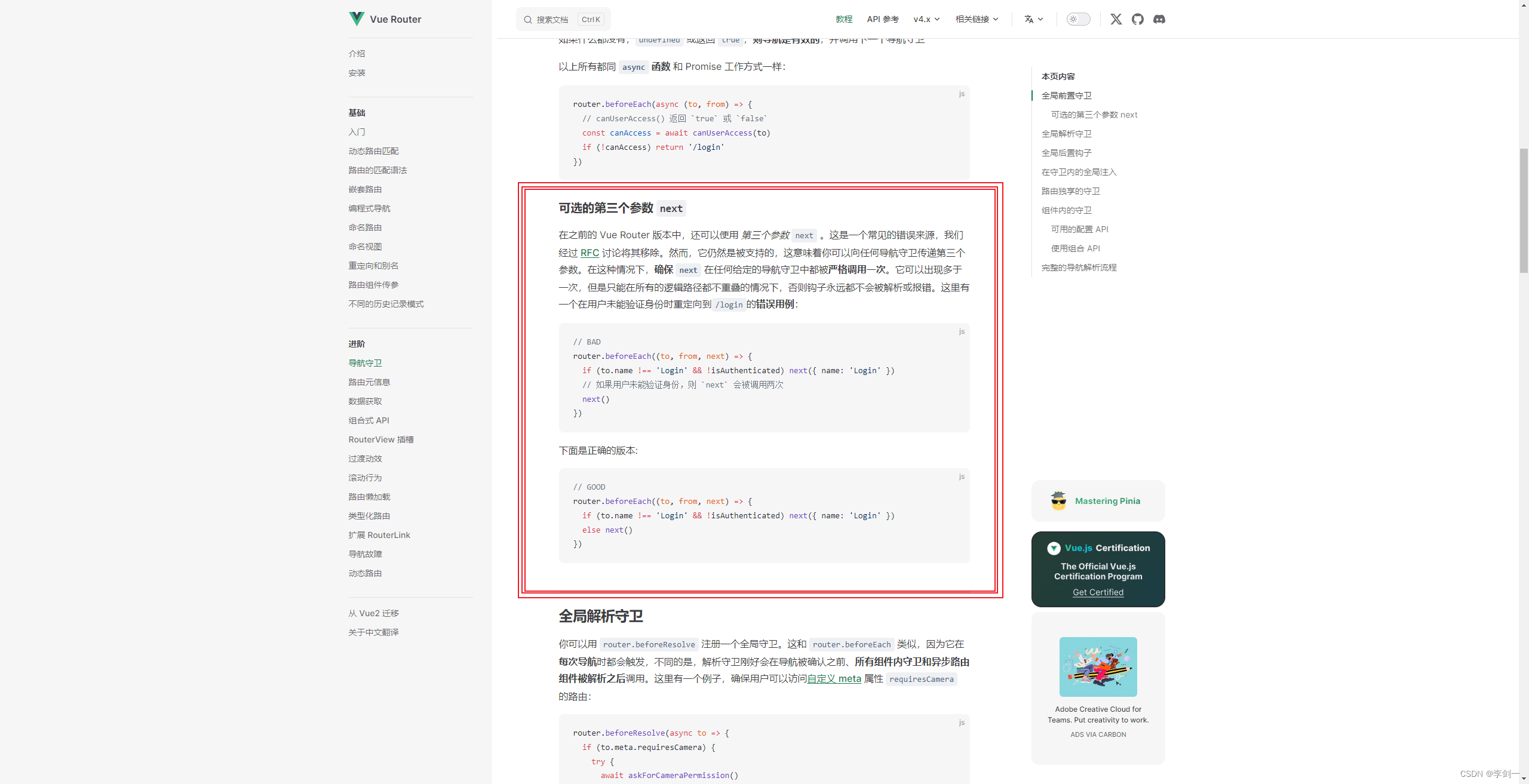
查阅 官方文档 发现其实早已写明:
第三个参数 next ,可以出现多于一次,但是逻辑路径不能重叠。

我在这个地方的死循环就是因为next虽然指定了跳转login但是仍然出现了逻辑路径重叠。







)

、Cache(缓存))

 模型I/O:输入提示、调用模型、解析输出)
算法)


)



