目录
仓库地址:
一.搭建项目
1.安装 Vite:
2.创建 Vue 3 项目:
3.进入项目目录:
4.安装依赖:
5.运行项目:
6.流程实操
二.修改项目结构,显示自定义的页面
1.整理静态样式文件
1.1.在 src/assets 文件下新建两个文件夹分别存放后续相关图片和样式,images,style
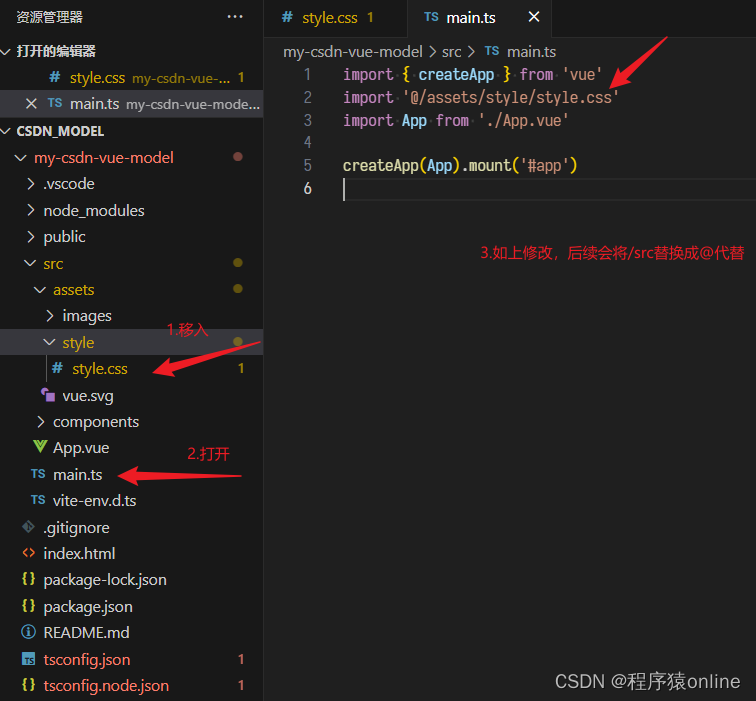
1.2.将style.css移入新建的style文件中,修改main.ts 的引入
2.修改vite.config.ts 文件,使用@ 代替/src
3.创建 view 文件夹,存放后续相关页面文件
3.1.创建自定义的首页
3.2.修改显示路径,将 home 在 App.vue页面引入(目前还没有添加router路由模块)
3.3.修改tsconfig.json 文件
三.后续相关模块添加
1.element plus 组件库以及图标添加
2.router 路由模块添加
3.添加layout 布局
4.一些富文本框添加使用
仓库地址:
gitee:vue3-TS-model: 用于从零搭建模板使用 (gitee.com)
github:Cong0925/vue3-ts-model: 从零搭建vue3 TS项目模板 (github.com)
一.搭建项目
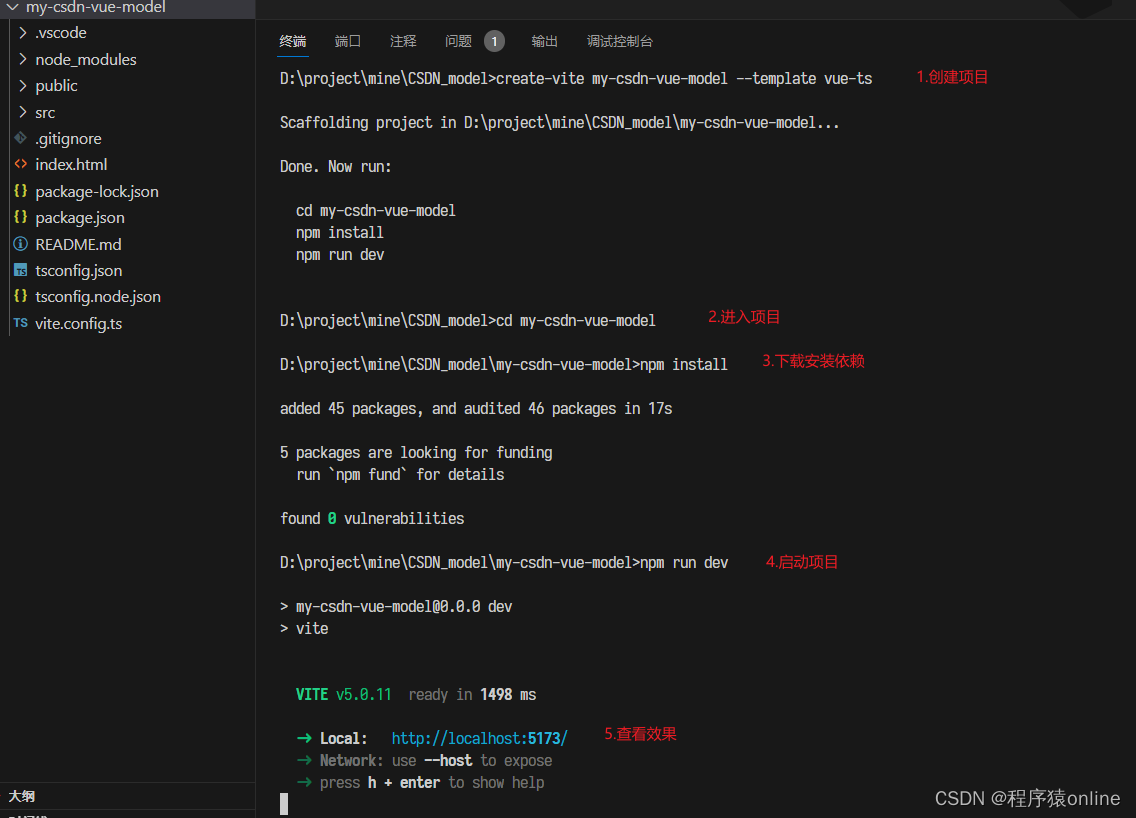
1.安装 Vite:
使用 npm 或 yarn 全局安装 Vite。
# 使用 npm
npm install -g create-vite
2.创建 Vue 3 项目:
准备一个空文件夹,执行以下命令
运行以下命令创建一个新的 Vue 3 项目。
create-vite your-project-name --template vue-ts
请将 your-project-name 替换为你的项目名称。--template vue-ts 表示使用 Vue 3 和 TypeScript 模板。
3.进入项目目录:
cd your-project-name
4.安装依赖:
npm install
5.运行项目:
npm run dev
这将启动开发服务器,你可以在浏览器中访问 http://localhost:端口号 查看你的应用。
6.流程实操

二.修改项目结构,显示自定义的页面
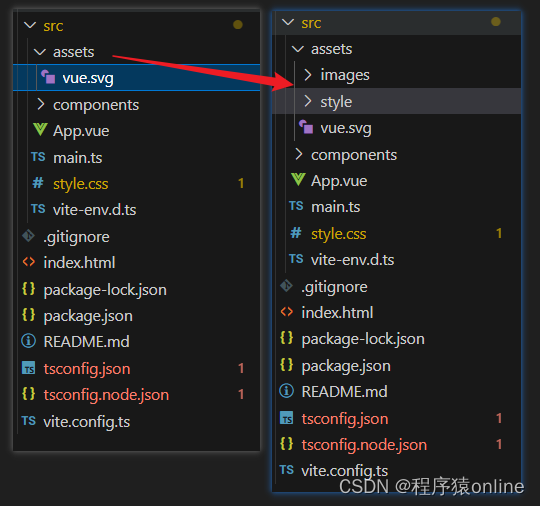
1.整理静态样式文件
1.1.在 src/assets 文件下新建两个文件夹分别存放后续相关图片和样式,images,style

1.2.将style.css移入新建的style文件中,修改main.ts 的引入

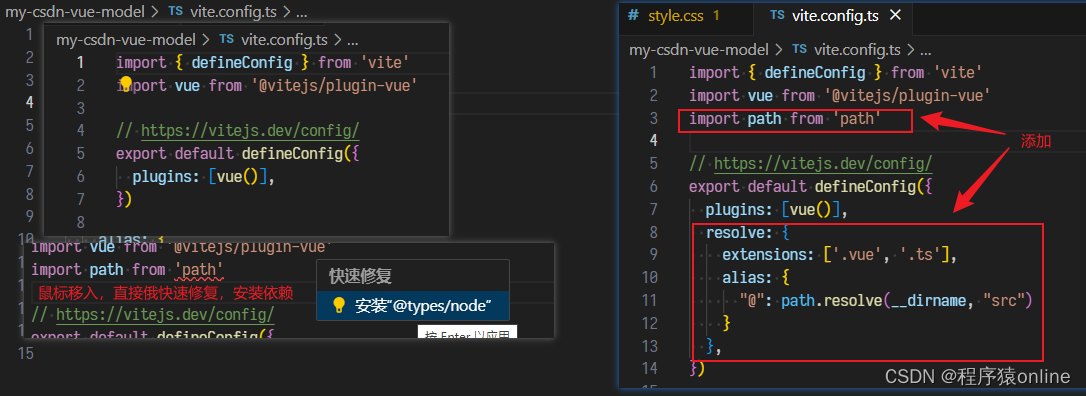
2.修改vite.config.ts 文件,使用@ 代替/src
相关代码
安装path的依赖
我们使用的是vite搭建,所以使用npm管理npm install --save-dev @types/node或者(不推荐使用)yarn add --dev @types/node
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue()],resolve: {extensions: ['.vue', '.ts'],alias: {"@": path.resolve(__dirname, "src")}},
})

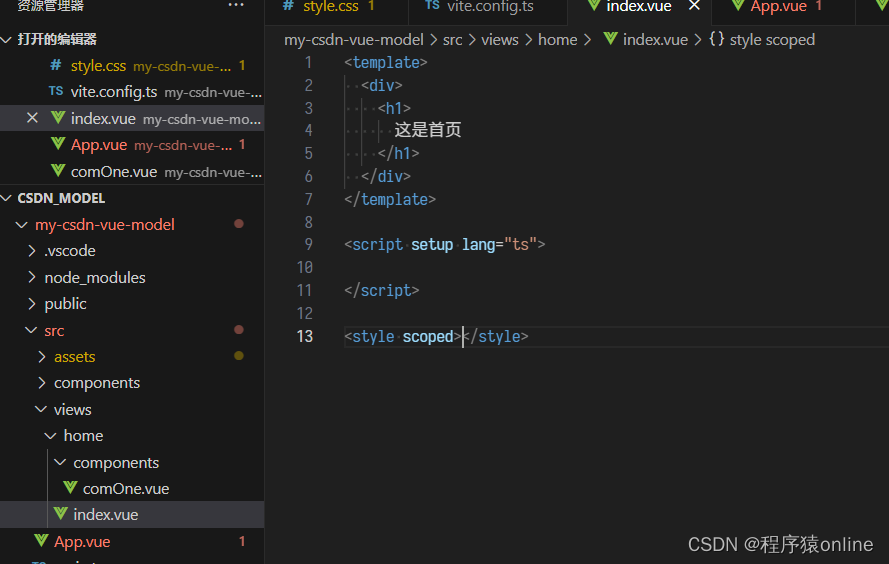
3.创建 view 文件夹,存放后续相关页面文件
3.1.创建自定义的首页
后续大概结构如下,home作为首页,如果还有其他功能页面如新闻页,通知页等,都可以类似,文件夹是功能的名字,下面第一个文件是index.vue作为入口,然后,相关的其他可以拆散的功能都放到components文件夹下。

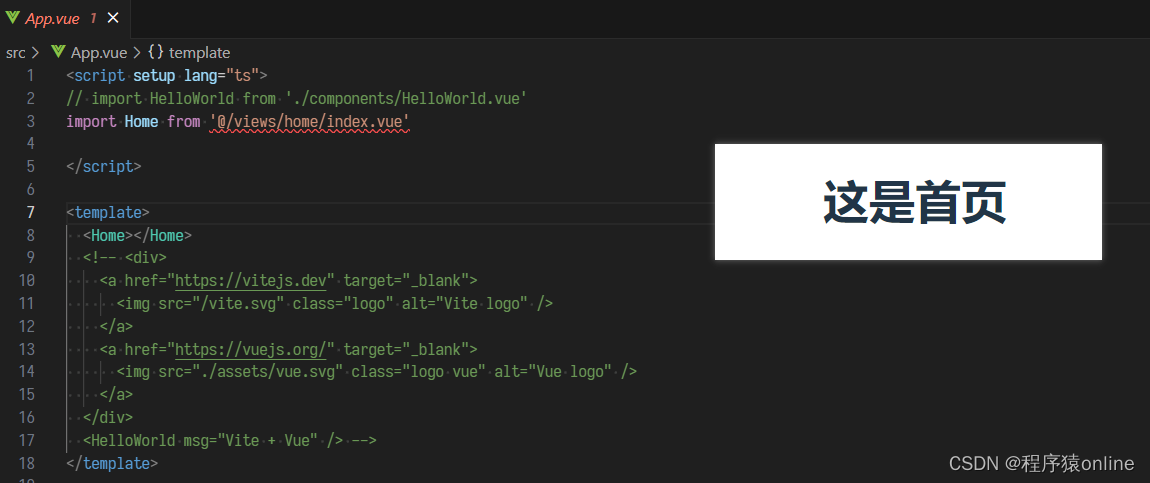
3.2.修改显示路径,将 home 在 App.vue页面引入(目前还没有添加router路由模块)
修改如下,
<template><Home></Home>
</template><script setup lang="ts">import Home from '@/views/home/index.vue'
</script><style ></style>
如果此时出现如下红线,但是,运行项目可以正常显示

3.3.修改tsconfig.json 文件
应该要修改tsconfig.json 文件,添加我们前面修改的映射,可以添加如下
"baseUrl": ".","paths": {"@/*": ["src/*"]}也可以直接使用如下
{"compilerOptions": {// TypeScript 类型声明文件,包含 Node.js 类型"types": ["node"],// 目标 ECMAScript 版本"target": "ES2020",// 启用类字段定义"useDefineForClassFields": true,// 模块类型"module": "ESNext",// 编译时可用的库"lib": ["ES2020", "DOM", "DOM.Iterable"],// 跳过声明文件的类型检查"skipLibCheck": true,/* Bundler mode(打包器模式) */// 模块解析策略(在 bundler 模式下使用)"moduleResolution": "bundler",// 允许导入 TypeScript 文件时省略后缀"allowImportingTsExtensions": true,// 允许导入 JSON 文件作为模块"resolveJsonModule": true,// 将每个文件视为独立的模块"isolatedModules": true,// 不生成输出文件"noEmit": true,// 保留 JSX 代码"jsx": "preserve",/* Linting(代码检查) */// 开启所有严格类型检查选项"strict": true,// 报告未使用的局部变量"noUnusedLocals": true,// 报告未使用的函数参数"noUnusedParameters": true,// 报告在 switch 语句中的 case 语句贯穿"noFallthroughCasesInSwitch": true,// 基准 URL,用于解析非相对模块名称"baseUrl": ".",// 路径映射,用于将导入路径映射到基准 URL 下的特定路径"paths": {"@/*": ["src/*"],"element-plus/*": ["node_modules/element-plus/*"]}},// 需要进行编译的文件路径模式"include": ["src/**/*.ts","src/**/*.d.ts","src/**/*.tsx","src/**/*.vue",],// 引用其他 TypeScript 配置文件的路径"references": [{"path": "./tsconfig.node.json"}]
}此时,项目的大概框架就已经完成,可以根据自己的需求进行页面的初步尝试。
三.后续相关模块添加
1.element plus 组件库以及图标添加
地址:vue3+TS 项目引入element plus 组件库,图标库 使用-CSDN博客
2.router 路由模块添加
地址:vue3 +TS 安装使用router路由模块-CSDN博客
3.添加layout 布局
地址:vue3+TS 项目layout布局设置(夹杂了登录功能的代码)-CSDN博客
4.一些富文本框添加使用
地址:vue3 +TS 富文本框引入使用(vditor,tinymce)-CSDN博客
5.pinia状态管理
地址:vue3 +TS 安装使用pinia状态管理-CSDN博客













)





