目录
- 1.使用npm安装reverse-souecemap
- 1.1 安装npm
- 1.2 npm配置优化
- 1.2.1 全局模块存放路径和cache路径
- 1.2.2 更改镜像源
- 1.2.3 升级更新npm,并添加环境变量
- 1.3 安装 reverse-sourcemap
- 2. 使用reverse-sourcemap逆向获取源码
- 3. 漏洞修复
1.使用npm安装reverse-souecemap
1.1 安装npm
访问官网,下载安装包,然后一路next即可
https://nodejs.org/en
安装包会自动添加环境变量
确认是否安装成功
npm -v

1.2 npm配置优化
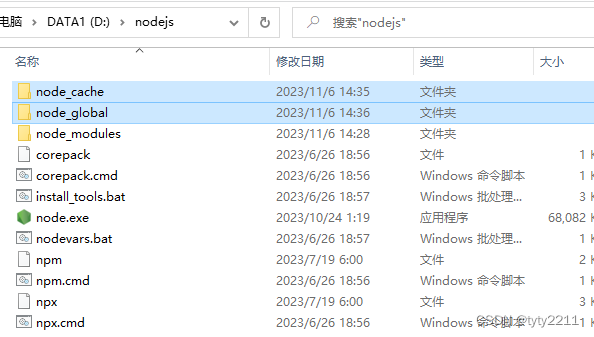
建立两个文件夹node_cache和node_global

1.2.1 全局模块存放路径和cache路径
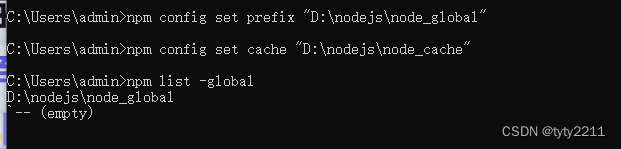
运行命令
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"

1.2.2 更改镜像源
npm config set registry=http://registry.npm.taobao.org
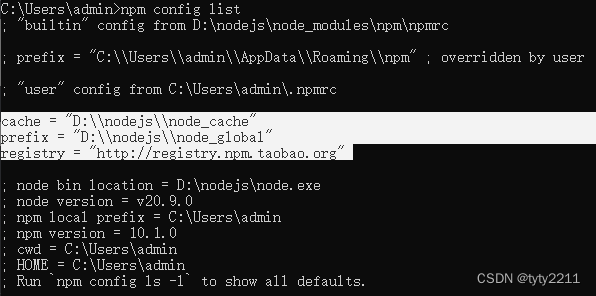
查看刚才的配置是否生效
npm config list

1.2.3 升级更新npm,并添加环境变量
# npm install 安装或更新模块 -g代表全局安装,即安装到D:\nodejs\node_global目录下
npm install npm -g
安装报错

根据提示信息,以管理员模式打开cmd,再次执行更新命令,成功安装

此时,再次查看global中已经安装了那些模块,可以发现我们安装的npm
npm list -global

由于默认的模块路径为:D:\nodejs\node_modules 目录
我们更改了全局目录为:D:\nodejs\node_global\node_modules 目录, 如果直接运行npm install等命令会报错的。
我们需要增加一个环境变量NODE_PATH, 内容是:D:\nodejs\node_global\node_modules

1.3 安装 reverse-sourcemap
npm install reverse-sourcemap -g

检查是否安装成功
在这里插入代码片


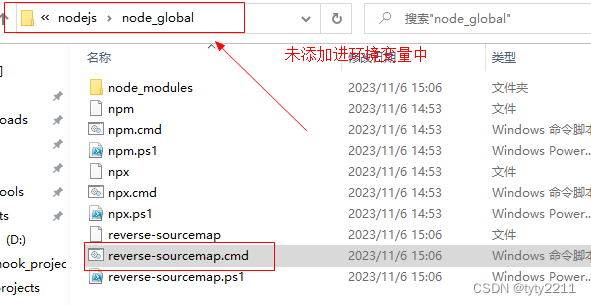
添加环境变量
D:\nodejs\node_global

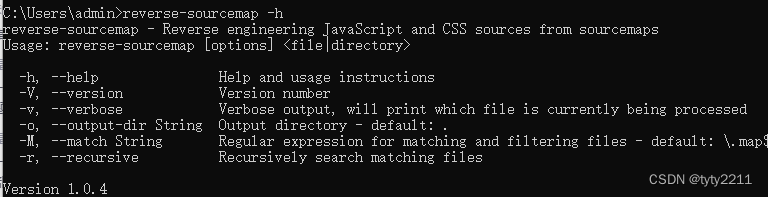
再次执行,发现可成功查看帮助信息

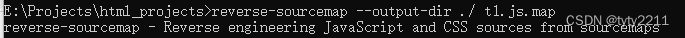
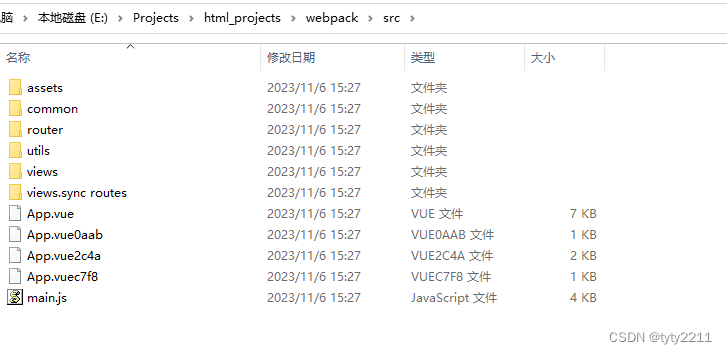
2. 使用reverse-sourcemap逆向获取源码
reverse-sourcemap --output-dir 自定义输出目录 xxx.js.map


3. 漏洞修复
为避免这种漏洞,应该在生产环境中禁用 SourceMap 功能或限制 SourceMap 文件的访问权限。例如,在 Webpack 配置中禁用 SourceMap 功能:
// webpack.config.js
module.exports = {// ...devtool: false,
};
或者,在 Web 服务器配置中限制 SourceMap 文件的访问权限:
nginx
# nginx configuration
location /static/ {# 只允许本地访问allow 127.0.0.1;deny all;alias '/path/to/source-maps/';
}

:c++ 箭头->运算符)











?)



![【SkyWant.[2304]】路由器操作系统,移动【Netkeeper】使用教程校园网](http://pic.xiahunao.cn/【SkyWant.[2304]】路由器操作系统,移动【Netkeeper】使用教程校园网)

