LED手电筒照明线性恒流驱动芯片是一种专门用于LED手电筒的照明系统的关键组件。它采用了线性恒流驱动技术,可以确保LED手电筒在不同电池电压和温度变化下,保持恒定的亮度输出,提高了LED手电筒的稳定性和可靠性。
LED手电筒照明线性恒流驱动芯片的工作原理是通过对LED的电流进行精确控制,从而实现LED的恒定亮度输出。它具有多种保护功能,包括过温保护、短路保护和过压保护,可以有效地保护LED手电筒和其它元件,延长了产品的使用寿命。
此外,LED手电筒照明线性恒流驱动芯片还具有高效能转换特性,可以将电池的电能有效转换为LED的光能,提高了LED手电筒的续航能力。同时,它还可以实现PWM调光功能,根据需要调整LED的亮度,满足不同环境下的照明需求。
其中SM2123EGL就是一款高性能的LED手电筒照明线性恒流驱动芯片,具有双通道可调光功能,能够满足各种照明场景的需求。该芯片采用先进的线性恒流驱动技术,能够确保LED的稳定亮度输出,提供稳定且高效的照明效果。

SM2123EGL
该芯片支持宽电压输入范围,能够适应多种不同的供电情况,同时具有过压、过流、过热等多重保护功能,能够有效保护LED和芯片本身,提高了整个手电筒系统的可靠性和安全性。

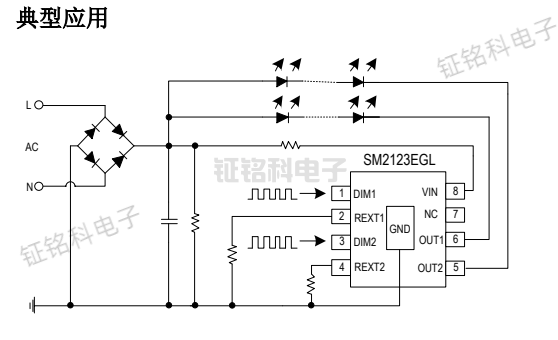
SM2123EGL典型应用
SM2123EGL还具有双通道可调光功能,用户可以通过外部控制信号对LED的亮度进行精确调节,从而满足不同环境下的照明需求。这一特性使得手电筒在使用过程中更加灵活多变,能够适应不同的照明场景,提高了用户的使用体验。
此外,SM2123EGL芯片在功耗控制方面也表现优异,能够有效降低整个手电筒系统的能耗,延长电池寿命,减少更换电池的频率,降低使用成本,具有很高的经济性和环保性。

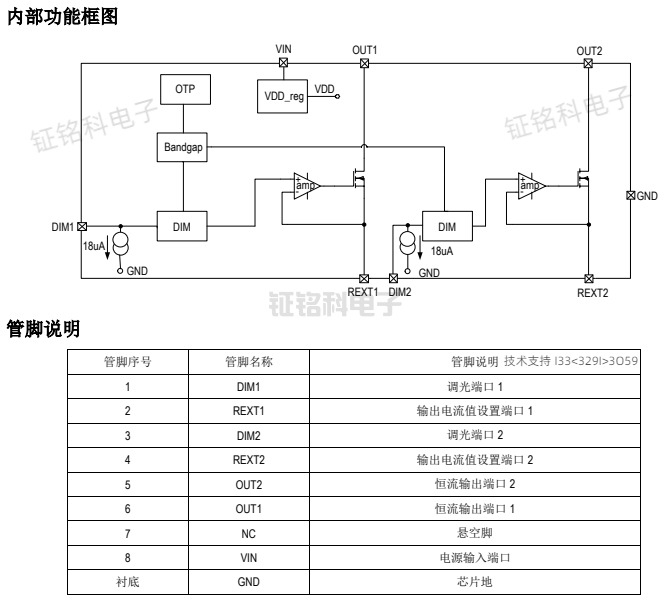
SM2123EGL内部功能框图
总的来说,SM2123EGL是一款性能优越的LED手电筒照明线性恒流驱动芯片,其双通道可调光功能、多重保护功能、节能环保等特点,使得其在LED手电筒市场上具有很大的竞争优势,非常值得推广和应用。









 虚战1)







)

