开始了解Jmeter,写篇关于Jmeter的博客做备忘,这里以苏宁易购网站的登录请求为例实战来说明测试计划元件,创建一个 Web 测试计划。
今天简单介绍Jemeter的入门,Jmeter 的安装这边就跳过,直接讲述如何使用JMETER,如何运用Jmeter进行测试。
a.下载jmeter软件
b.安装jmeter软件
c.运行\bin\jmeter.bat批处理文件
d.选择脚本文件
Jemeter测试大致分为三步:
- 在线程组中定义线程数、产生线程发生的时间和测试循环次数。
- 在http请求中定义服务器、端口、协议和方法、请求路径等。
- 表格监听器负责收集和显示结果。
1、在安装目录下有一个Bin\Jmeter.bat 双击打开

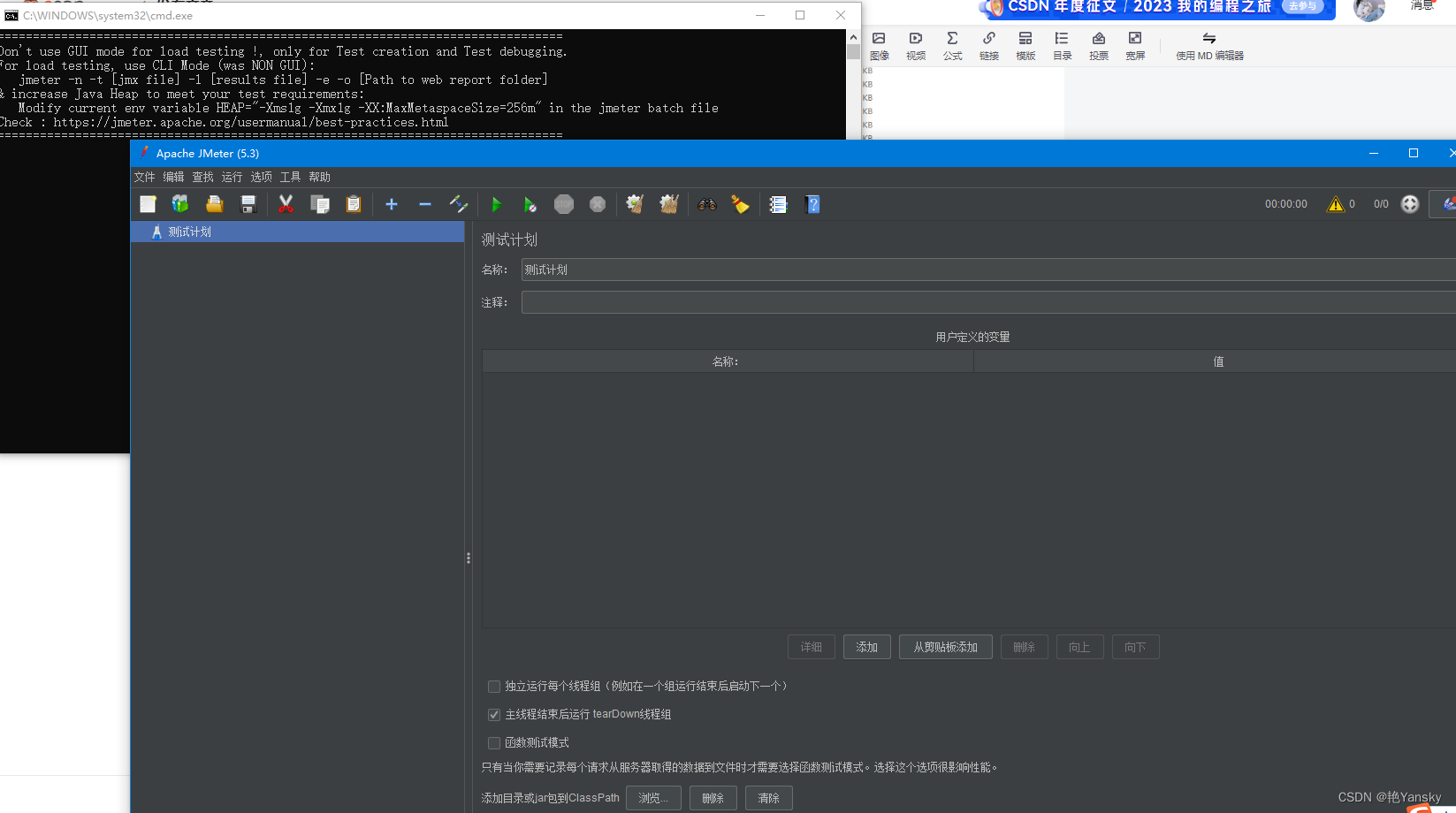
打开之后是一个这样的界面

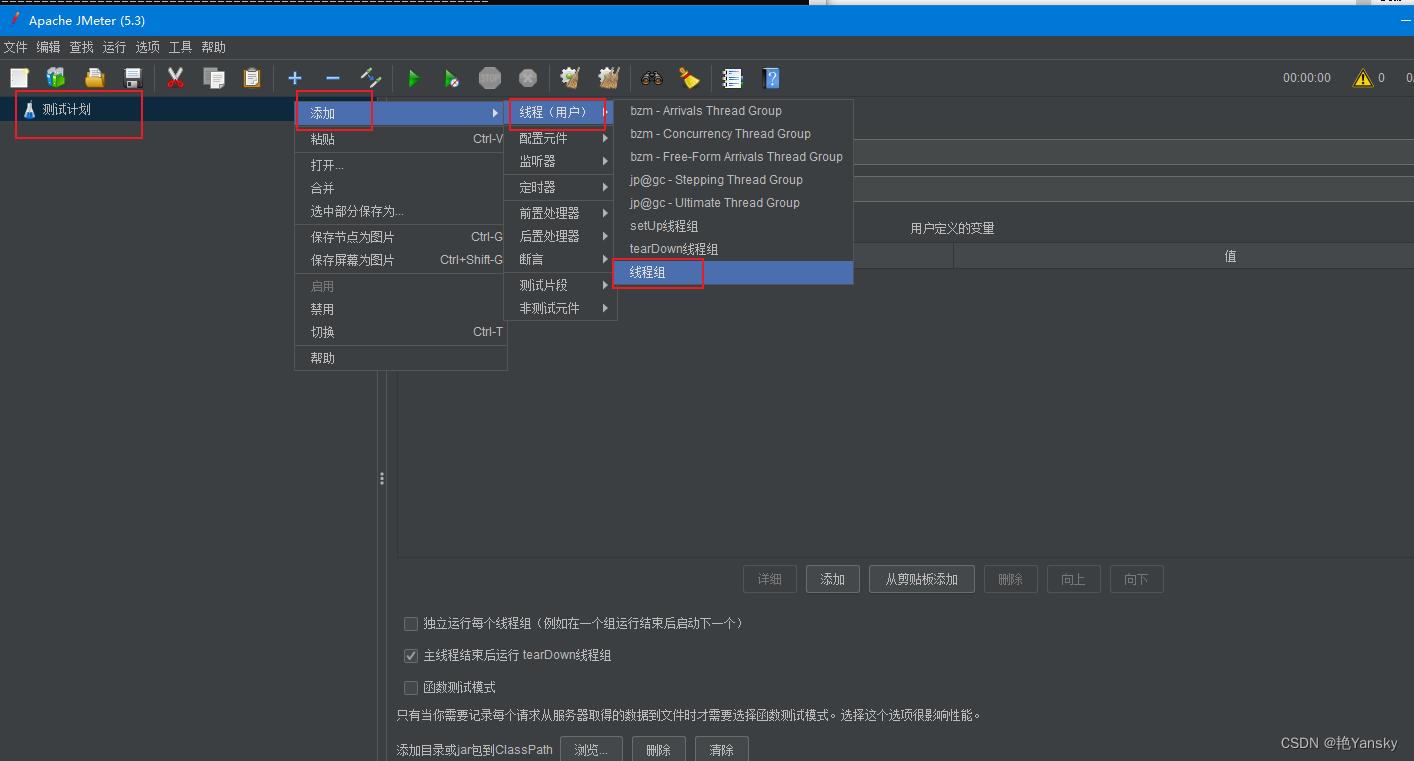
2、 添加和删除元件
在一个树上通过右击可以添加元件到一个测试计划 ,并且从"添加"列表中选择 一个新元件。另外,元件可以从文件加载并且通过选择"打开"选项添加。 为了删除元件,确保元件被选中,正确在元件上右击,并且选择"删除"选项

3、测试计划-右键-添加-线程(用户)-线程组
处理每个 JMeter 测试计划的第一步就是添加线程组元件。这个线程组会告诉 JMeter 你想要模拟的用户数量,用户应该发送请求的频率和应该发送的数量。
下一步来添加一个线程组:首先选择这个测试计划,用鼠标右键点击然后在得到的菜单中选择"添加"--> "线程组"。

要想用Jmeter 发送请求,必须先在浏览器中截取相关参数,现在以谷哥浏览器为例介绍如何截取参数
在浏览器输入苏宁官网之后点登录按键,会进入输用户名和密码的界面,在这里我们按下F12 调出控制台






Web前端基础:HTML+CSS入门不再难:一篇文章教你轻松搞定HTML与CSS!)




 怎么c++中 像这样统一传递 object)


)





