题目描述
将两个升序链表合并为一个新的 升序 链表并返回。新链表是通过拼接给定的两个链表的所有节点组成的。
用例

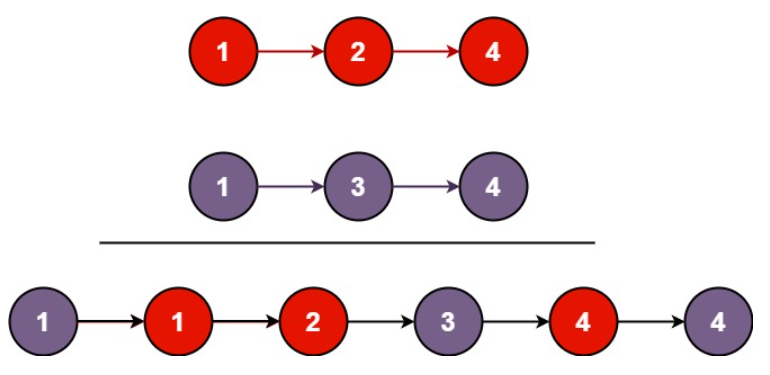
输入:l1 = [1,2,4], l2 = [1,3,4]
输出:[1,1,2,3,4,4]
输入:l1 = [], l2 = []
输出:[]
输入:l1 = [], l2 = [0]
输出:[0]
示例代码
解法:直接合并
/*** Definition for singly-linked list.* function ListNode(val, next) {* this.val = (val===undefined ? 0 : val)* this.next = (next===undefined ? null : next)* }*/
/*** @param {ListNode} list1* @param {ListNode} list2* @return {ListNode}*/
var mergeTwoLists = function(list1, list2) {while(list2){list1=mount(new ListNode(list2.val,list2.next),list1);list2=list2.next;}return list1;
};
const mount=(node,list)=>{let rowNode=list;let lastNode=list;let flag=false;node.next=null;//断开之前的 否则会ggif(list==null) return node;while(list){if(node.val<=list.val){if(lastNode==list){//添加首位置let rootNode=node;node.next=list;rowNode=rootNode;}else{//添加在中间lastNode.next=node;node.next=list;}flag=true;break;}else{lastNode=list;list=list.next;}}if(!flag){//添加在屁股后lastNode.next=node;}return rowNode;
}
Tip
拆开再合并,再拆 办法虽笨,但胜在理解简单


)






)






电商领域的重要角色)

)
