个人练习,仅供参考。
1.先在components中创建公用的内容(public.vue)。components文件夹下放组件供其他页面调用。

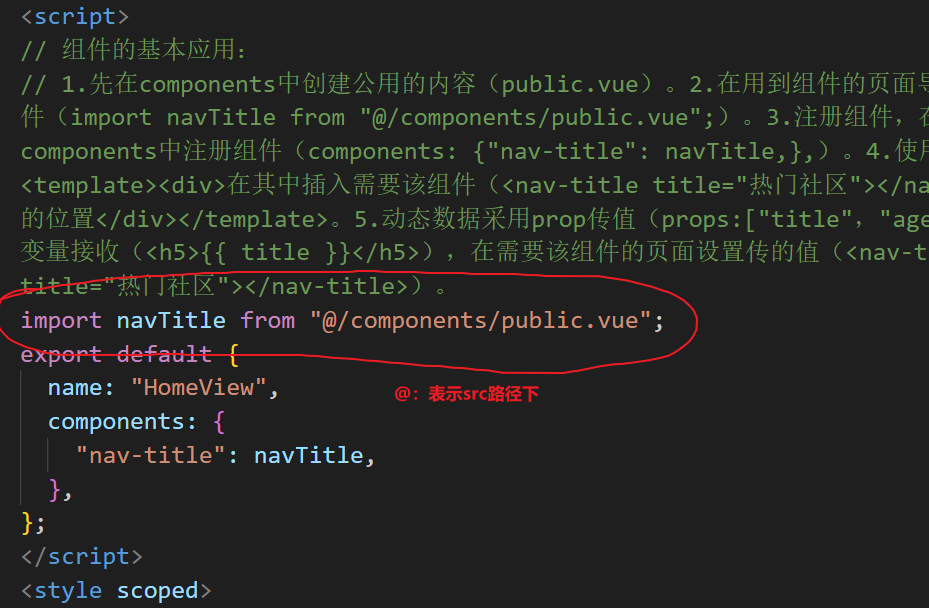
2.在用到组件的页面导入该公用组件(import navTitle from "@/components/public.vue";)。
import 自定义命名 from "@/components/自定义组件"

3.注册组件,在components中注册组件(components: {"nav-title": navTitle,},)。

4.使用组件,<template><div>在其中插入需要该组件(<nav-title title="热门社区"></nav-title>)的位置</div></template>。

5.动态数据采用prop传值(props:["title","age",...]),变量接收(<h5>{{ title }}</h5>),在需要该组件的页面设置传的值(<nav-title title="热门社区"></nav-title>)







)






电商领域的重要角色)

)


静态方法(staticmethod)和类方法(classmethod))

