一、源码特点
java Web火车查询管理系统是一套完善的java web信息管理系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为
TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql5.0,使用java语言开发。
二、功能介绍
系统功能图

后台主要功能:
(1)用户管理:对用户信息进行添加、删除、修改和查看
(2)管理员管理:对管理员信息进行添加、删除、修改和查看
(3)车次管理:对车次信息进行添加、删除、修改和查看
(4)车票管理:对车票信息进行添加、删除、修改和查看
(5)订单管理:对订单信息进行添加、删除、修改和查看
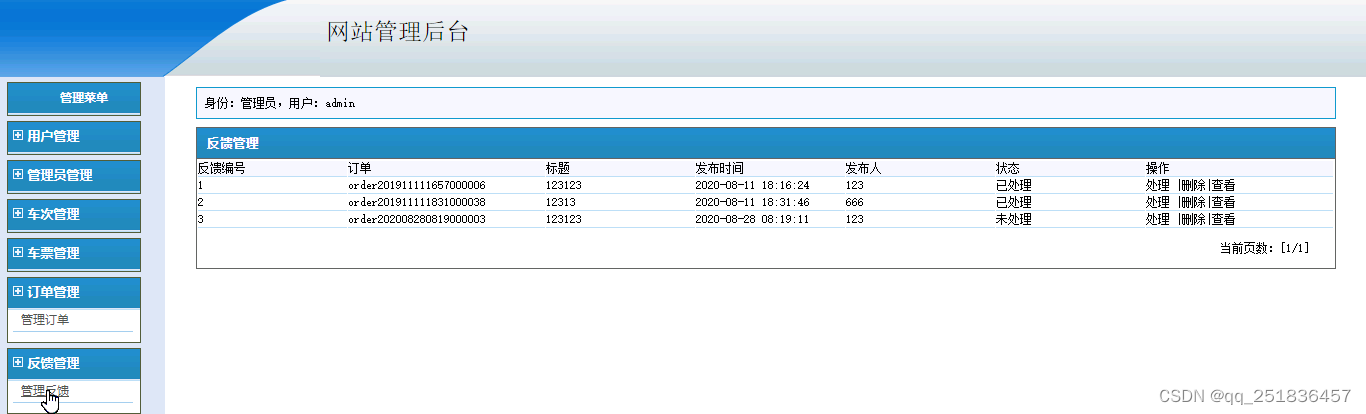
(6)反馈管理:对反馈信息进行添加、删除、修改和查看、
(7)安全管理:管理员登录验证
前台主要功能:
(1)车次以及车票信息查询
(2)在线订购车票
(3)查看已经订购的车票信息
(4)订单反馈,以及查看已经反馈信息
(5)用户信息注册
(6)用户登录并验证用户身份有效性
数据库设计
(1)用户信息表如表5.1所示:
表5.1 用户信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | yhid | INTEGER | 11 | 是 | 用户编号 |
| 2 | yhm | VARCHAR | 40 | 否 | 用户名 |
| 3 | mm | VARCHAR | 40 | 否 | 密码 |
| 4 | xm | VARCHAR | 40 | 否 | 姓名 |
| 5 | lxdh | VARCHAR | 40 | 否 | 联系电话 |
| 6 | lxdz | VARCHAR | 40 | 否 | 联系地址 |
| 7 | | VARCHAR | 40 | 否 | |
(2)管理员信息表如表5.2所示:
表5.2 管理员信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | glyid | INTEGER | 11 | 是 | 管理员编号 |
| 2 | yhm | VARCHAR | 40 | 否 | 用户名 |
| 3 | mm | VARCHAR | 40 | 否 | 密码 |
| 4 | xm | VARCHAR | 40 | 否 | 姓名 |
(3)车次信息表如表5.3所示:
表5.3 车次信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | ccid | INTEGER | 11 | 是 | 车次编号 |
| 2 | cc | VARCHAR | 40 | 否 | 车次 |
| 3 | qsd | VARCHAR | 40 | 否 | 起始地 |
| 4 | mdd | VARCHAR | 40 | 否 | 目的地 |
| 5 | fcrq | VARCHAR | 40 | 否 | 发车日期 |
| 6 | fcsj | VARCHAR | 40 | 否 | 发车时间 |
| 7 | dzsj | VARCHAR | 40 | 否 | 到站时间 |
(4)车票信息表如表5.4所示:
表5.4 车票信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | cpid | INTEGER | 11 | 是 | 车票编号 |
| 2 | cc | VARCHAR | 40 | 否 | 车次 |
| 3 | lx | VARCHAR | 40 | 否 | 类型 |
| 4 | jg | VARCHAR | 40 | 否 | 价格 |
| 5 | sl | VARCHAR | 40 | 否 | 数量 |
| 6 | sysl | VARCHAR | 40 | 否 | 剩余数量 |
系统ER图

部分代码设计
request.setCharacterEncoding("gb2312");//设置字符集
ResultSet rs=null;//声明结果集String keyid =(String)request.getParameter("keyid");
String ddls=(String)request.getParameter("ddls");// 变量 名 :订单流水
String cc=(String)request.getParameter("cc");// 变量 名 :车次
String rq=(String)request.getParameter("rq");// 变量 名 :日期
String lx=(String)request.getParameter("lx");// 变量 名 :类型
String cp=(String)request.getParameter("cp");// 变量 名 :车票
String jg=(String)request.getParameter("jg");// 变量 名 :价格
String yh=(String)request.getParameter("yh");// 变量 名 :用户
String ddsj=(String)request.getParameter("ddsj");// 变量 名 :订单时间
String zt=(String)request.getParameter("zt");// 变量 名 :状态String sql="";//声明sqlsql="insert into dingdan(ddls,cc,rq,lx,cp,jg,yh,ddsj,zt) values('"+ddls+"','"+cc+"','"+rq+"','"+lx+"','"+cp+"','"+jg+"','"+yh+"','"+ddsj+"','"+zt+"')";
;//订单SQL 语句
int row=1;///定义执行结果try{//int row =0;row=db.update(sql);//执行sql语句三、注意事项
1、管理员账号:admin密码:admin 数据库配置文件DBO.java
2、开发环境为TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql5.0,使用java语言开发。
3、数据库文件名是jsptrain.sql ,系统名称train
4、系统首页地址:http://127.0.0.1:8080/train/qt/index.jsp
四系统实现





源码获取 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓


)
—— Kubernetes 1.29 中的删除、弃用和主要更改)
)
:Linux三大驱动之一)


)










