文章目录
- 项目介绍
- 主要功能截图:
- 部分代码展示
- 设计总结
- 项目获取方式
🍅 作者主页:超级无敌暴龙战士塔塔开
🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】
🍅文末获取源码联系🍅
项目介绍
基于SpringBoot的房屋租赁管理系统,java项目。
eclipse和idea都能打开运行。
推荐环境配置:eclipse/idea jdk1.8 maven mysql
前端技术:vue,Ajax,Json
后端技术:SpringBoot,MyBatis
本系统共分为两个角色:管理员和用户。
主要功能有:
后台:登录、首页、个人中心、用户管理、基础数据管理、租房房源管理、租房玉玉管理、投诉建议管理、报修管理、论坛管理、公告管理、轮播图信息等。
前台:登录注册、首页展示、公告列表、租房房源列表、论坛列表、投诉建议、个人中心
提供远程部署、代码讲解等服务
更多精品项目,请查看主页
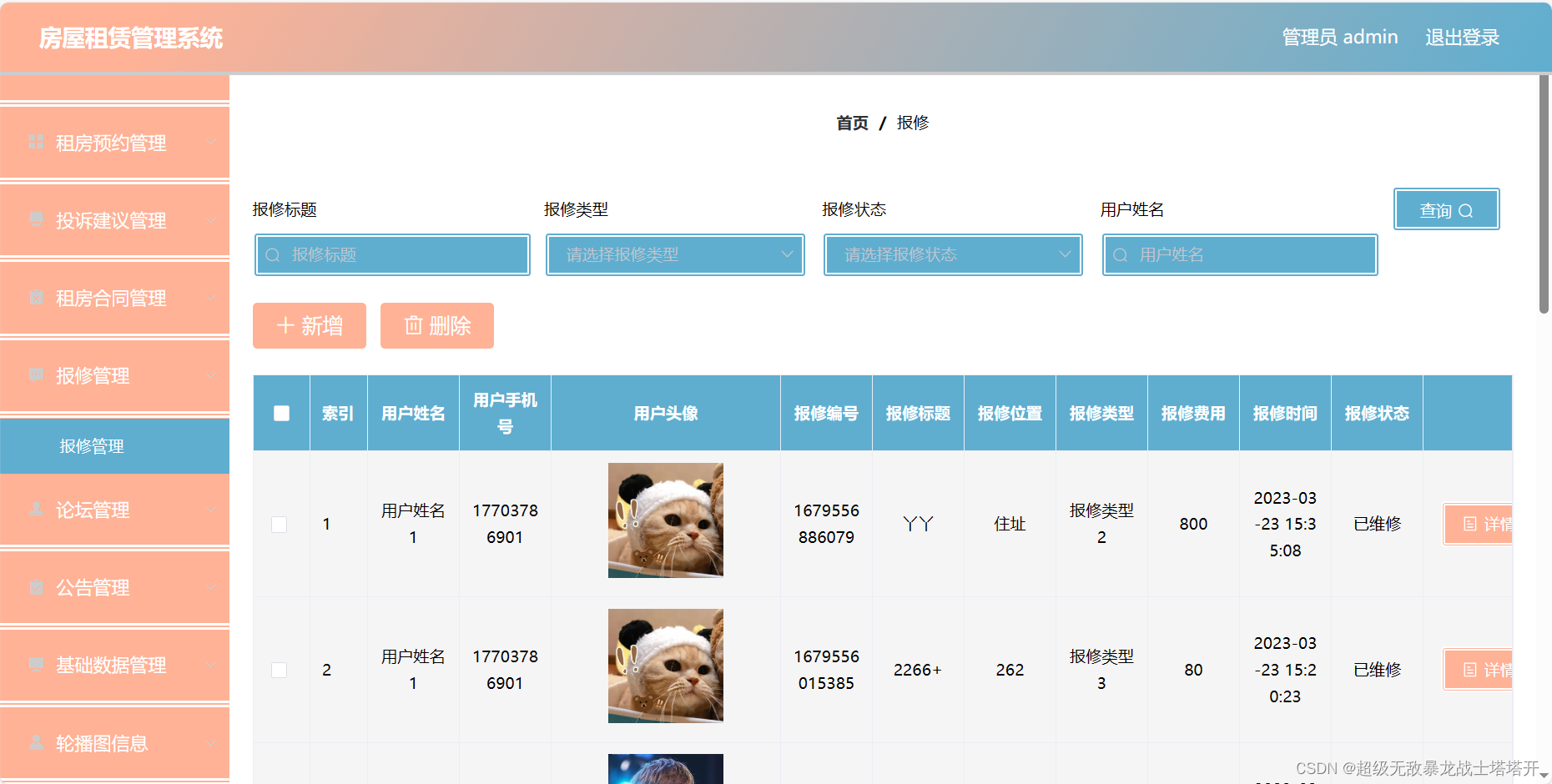
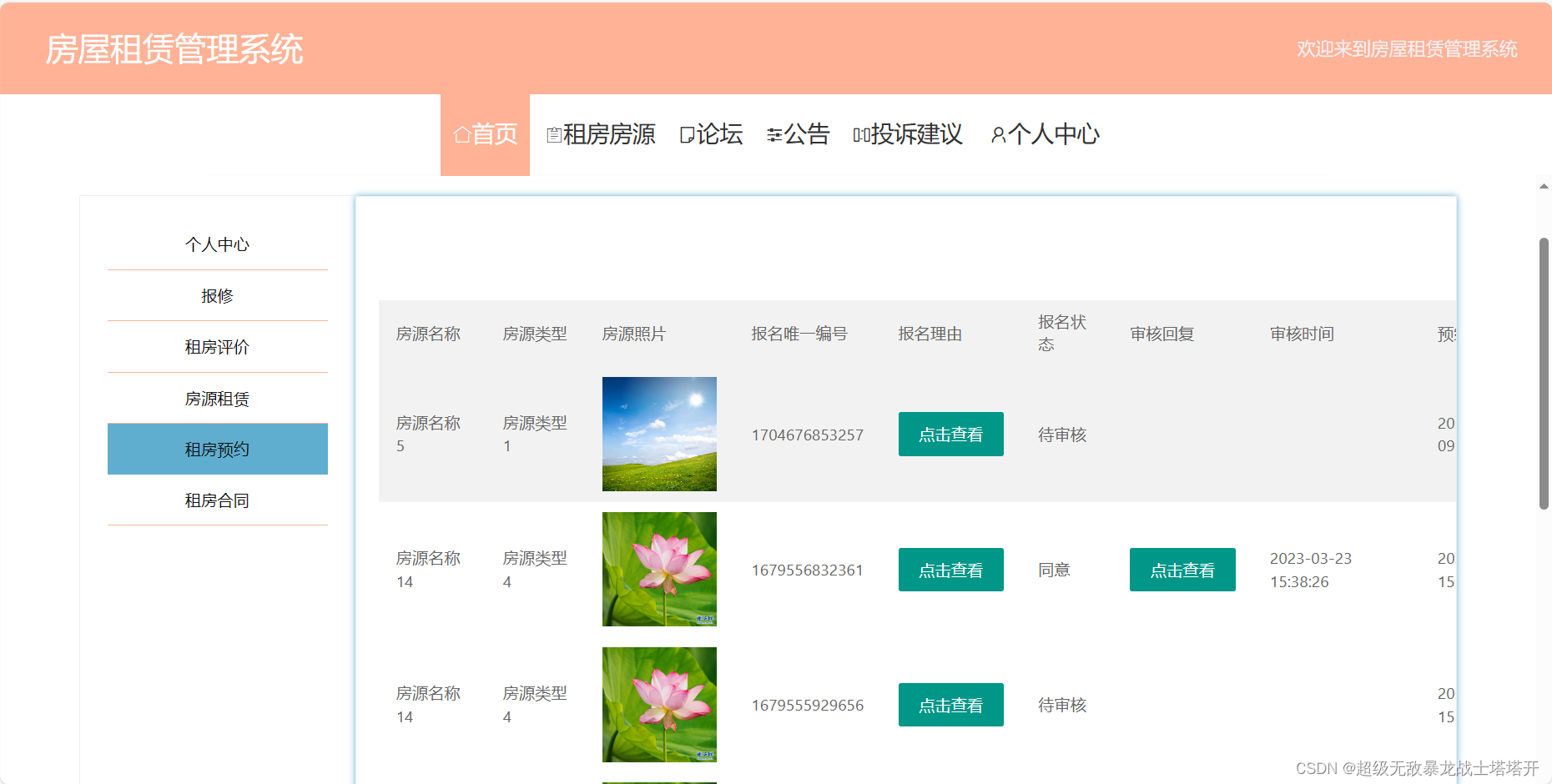
主要功能截图:





部分代码展示
控制层,ClockInNewController,对登录用户信息的查询,基于Cookie,从cookie中提取用户信息,并根据提取的用户字段,在数据库中查询相关信息。
@RequestMapping("/queryClockInAll2")public JsonObject queryClockInAll2(Clockinnew clockinnew, HttpServletRequest request,@RequestParam(defaultValue = "1") Integer pageNum,@RequestParam(defaultValue = "15") Integer pageSize){//获取当前得登录用户Userinfo userinfo= (Userinfo) request.getSession().getAttribute("user");String username=userinfo.getUsername();//根据username获取登录账号得业主idOwner owner=ownerService.queryOwnerByName(username);clockinnew.setOwnerId(owner.getId());PageInfo<Clockinnew> pageInfo= clockinnewService.queryClockInAll(pageNum,pageSize,clockinnew);return new JsonObject(0,"ok",pageInfo.getTotal(),pageInfo.getList());}
核心接口,封装具体方法,方便对象的注入
package com.yx.service;import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.service.IService;
import com.github.pagehelper.PageInfo;
import com.yx.model.Clockinnew;import java.util.Date;/*** <p>* 服务类* </p>** @author yx* @since 2021-04-27*/
public interface IClockInNewService extends IService<Clockinnew> {PageInfo<Clockinnew> queryClockInAll(int pageNum, int pageSize, Clockinnew clockinnew);/*** 查询分页数据** @param page 页码* @param pageCount 每页条数* @return IPage<Clockinnew>*/IPage<Clockinnew> findListByPage(Integer page, Integer pageCount);/*** 添加** @param clockinnew * @return int*/int add(Clockinnew clockinnew);/*** 删除** @param id 主键* @return int*/int delete(Long id);/*** 修改** @param clockinnew * @return int*/int updateData(Clockinnew clockinnew);/*** id查询数据** @param id id* @return Clockinnew*/Clockinnew findById(Long id);Date queryCountByOwnId(Integer ownerId);
}针对登录接口进行讲解
首先是controller层
涉及登录,自然是分不开session,需要从session中提取用户,判断该用户是否处于登录状态。其中密码是经过md5加密的,固定的盐值加入到数据库中,提高系统的安全行。
@RequestMapping(value="/login",method= RequestMethod.POST)public String login(Model model, String name, String password){//throws ParseExceptionSubject subject = SecurityUtils.getSubject();UsernamePasswordToken token = new UsernamePasswordToken(name,password);try {subject.login(token);User us = userService.getByName(name);String lastLoginTime = "";if(us!=null){SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");//上次时间Date time = us.getLasttime();lastLoginTime = sdf.format(time);//新时间String format = sdf.format(new Date());//string转date 不处理时间格式会不理想ParsePosition pos = new ParsePosition(0);Date strtodate = sdf.parse(format, pos);us.setLasttime(strtodate);userService.update(us);}if (us.getStatus()==1){Session session=subject.getSession();session.setAttribute("subject", subject);session.setAttribute("lastLoginTime",lastLoginTime);return "redirect:index";}else {model.addAttribute("error", "账号已被停用!");return "/login";}} catch (AuthenticationException e) {model.addAttribute("error", "验证失败!");return "/login";}}
接下来就是impl实现类,可根据获得的参数进行条件查询。
当然,具体的查询语句一般都不会直接在implement类中写,而是将其写在封装好的mapper的xml文件中,xml文件又映射对应的mapper文件。
而真正起作用的是mapper中的sql语句,在implement实现类中只是对mapper进行注入。
@Overridepublic User getByName(String name) {UserExample example = new UserExample();example.createCriteria().andNameEqualTo(name);List<User> users = userMapper.selectByExample(example);if (users.isEmpty()) return null;return users.get(0);}
UserMapper.java
package com.byh.biyesheji.dao;import com.byh.biyesheji.pojo.User;
import com.byh.biyesheji.pojo.UserExample;import java.util.List;public interface UserMapper extends SysDao<User>{List<User> selectByExample(UserExample example);/*** 停用管理员账号* @param name*/void enableStatus(String name);/*** 开启管理员账号* @param name*/void stopStatus(String name);
}
UserMapper.xml
<select id="selectByExample" resultMap="BaseResultMap" parameterType="com.byh.biyesheji.pojo.UserExample" >select<if test="distinct" >distinct</if><include refid="Base_Column_List" />from user<if test="_parameter != null" ><include refid="Example_Where_Clause" /></if><if test="orderByClause != null" >order by ${orderByClause}</if></select>
设计总结
通过对校园点餐系统的开发,让我深刻明白开发一个程序软件需要经历的流程,当确定要开发一个程序时,我在开发期间,对其功能进行合理的需求分析,然后才是程序软件的功能的框架设计,数据库的实体与数据表设计,程序软件的功能详细界面实现,以及程序的功能测试等进行全方位的细致考虑,虽然在此过程中,各个环节都遇到了大大小小的困难,但是通过对这些问题进行反复的分析,深入的思考,借助各种相关文献资料提供的方法与解决思路成功解决面临的各个问题,最后成功的让我开发的系统得以正常运行。在功能上面是基本可以满足用户对系统的操作,但是这个程序软件也有许多方面是不足的,因此,在下一个时间阶段,有几点需要改进的地方需要提出来,它们分别是:
(1)操作页面可以满足用户简易操作的要求,但是在页面多样化设计层面上需要把一些比较丰富的设计结构考虑进来。
(2)程序软件的总体安全性能需要优化,例如程序的退出安全性,以及程序的并发性等问题都需要进行安全性升级,让开发的产品与现实中的相关网站更贴合。
(3)需要对程序的数据结构方面,程序的代码方面等进行优化,让运行起来的程序可以保持稳定运行,也让程序能够保证短时间内处理相关事务,节省处理事务的时间,提高事务处理的效率,同时对服务器上资源占用的比例进行降低。
平台的开发一方面是对自身专业知识技能进行最终考核,另一方面也是让自己学会独立解决程序开发过程中所遇到的问题,掌握将理论知识运用于程序开发实践的方法。最终目标就是让系统更具人性化,同时在逻辑设计上,让系统能够更加的严谨。
获取源码联系:
大家点赞、收藏、关注、评论啦
项目获取方式
精彩专栏推荐订阅:在下方专栏👇🏻
Java精品项目100套


















)
