文章目录
- 1.ES5数组新方法
- 1.1 数组方法forEach遍历数组
- 1.2 数组方法filter过滤数组
- 1.3 数组方法some
- 1.4 some和forEach和filter的区别
- 1.5 find()
- 1.6 findIndex()
- 1.7 trim去除字符串两端的空格
- 1.8 获取对象的属性名
- 1.9 Object.defineProperty
- 2.ES6语法
- 2.1 ES6概述
- 2.2 为什么使用 ES6
- 2.3 新增语法
- let
- const
- let、const、var 的区别
- 2.4 解构赋值
- 数组解构
- 对象解构
- 字符串的解构赋值
- 2.6 函数扩展
- 参数默认值
- 参数解构赋值
- 剩余参数
- 扩展运算符
- 剩余参数和解构配合使用
- 2.7 Array 的扩展方法
- 扩展运算符(展开语法)
- 扩展运算符可以应用于合并数组
- 将类数组或可遍历对象转换为真正的数组
- 2.8 箭头函数
- 面试题
- 2.9 String 的扩展方法
- startsWith() 和 endsWith()
- .repeat()
- includes()
- 模板字符串
- 模板字符串中可以解析变量
- 模板字符串中可以换行
- 在模板字符串中可以调用函数
- 2.10 Set 数据结构
- 实例方法
1.ES5数组新方法
1.1 数组方法forEach遍历数组
//forEach 迭代(遍历) 数组 并求出数组累加和
var arr = [1, 2, 3, 4, 5];
var sum = 0;
arr.forEach(function (value, index, arr) {console.log('当前数组元素' + value);console.log('当前数组元素的索引号' + index);console.log('数组本身' + arr);sum += value;
})console.log(sum);
1.2 数组方法filter过滤数组
var arr = [12, 66, 4, 88, 3, 7];
var newArr = arr.filter(function (value, index, arr) {return value >= 20;
});
console.log(newArr);
//[66,88] //返回值是一个新数组
1.3 数组方法some
//some 查找数组中是否有满足条件的元素
var arr = [10, 30, 4];
var flag = arr.some(function (value, index, arr) {return value < 3;
});
console.log(flag);//false返回值是布尔值,只要查找到满足条件的一个元素就立马终止循环
1.4 some和forEach和filter的区别
- 如果查询数组中唯一的元素, 用some方法更合适,在some 里面 遇到 return true 就是终止遍历 迭代效率更高
- 在forEach 里面 return 不会终止迭代
- filter 也是查找满足条件的元素 返回的是一个数组 而且是把所有满足条件的元素返回回来
1.5 find()
用于找出第一个符合条件的数组成员,如果没有找到返回undefined
var arr = [{id: 1,name: '张三'},{id: 2,name: '李四'},{id: 3,name: '王五'}
];
var res = arr.find(function (value, index, arr) {console.log(1);return value.name == '李四';
});
console.log(res);//返回的是数组里的满足条件的元素 也就是一个对象
//找数组里面符合条件的值,当数组中元素id等于2的查找出来,注意,只会匹配第一个
1.6 findIndex()
用于找出第一个符合条件的数组成员的位置,如果没有找到返回-1
var array = [10, 20, 50, 55, 88];
var index = array.findIndex(function (value, index, arr) {return value == 50
});
console.log(index);//返回满足条件的索引
1.7 trim去除字符串两端的空格
var str = ' hello '
console.log(str.trim()) //hello 去除两端空格
var str1 = ' he l l o '
console.log(str1.trim()) //he l l o 去除两端空格
var input = document.querySelector('input');
var btn = document.querySelector('button');
var div = document.querySelector('div');
btn.onclick = function () {var str = input.value.trim();div.innerHTML = str;console.log(div.innerText.length);
}
1.8 获取对象的属性名
Object.keys(对象) 获取到当前对象中的属性名 ,返回值是一个数组
// 用于获取对象自身所有的属性
var obj = {id: 1,name: '小米',price: 1999,num: 2000
};
//把对象中 所有属性 放到数组中
var arr = Object.keys(obj);
//遍历数组中所有元素
arr.forEach(function (value) {console.log(value);
});
1.9 Object.defineProperty
Object.defineProperty设置或修改对象中的属性
Object.defineProperty(对象,修改或新增的属性名,{value:修改或新增的属性的值,
})
案例演示:
// Object.defineProperty() 定义新属性或修改原有的属性
var obj = {id: 1,name: '小米'
};//传统模式
obj.id = 2;
console.log(obj.id);//修改 属性值
Object.defineProperty(obj, 'name', {value: '华为'
});
console.log(obj);//增加 属性值
Object.defineProperty(obj, 'price', {value: 4999
});
console.log(obj);//无法修改属性值
Object.defineProperty(obj, 'id', {//如果值为false 不允许删除这个属性值configurable: false,//如果值为false 不允许修改这个属性值writable: false
});
delete obj.id//删除失败
obj.id = 122//修改失败
console.log(obj);
2.ES6语法
2.1 ES6概述
ES 的全称是 ECMAScript , 它是由 ECMA 国际标准化组织,制定的一项脚本语言的标准化规范。
| 年份 | 版本 |
|---|---|
| 2015年6月 | ES2015 |
| 2016年6月 | ES2016 |
| 2017年6月 | ES2017 |
| 2018年6月 | ES2018 |
| … | … |
2.2 为什么使用 ES6
每一次标准的诞生都意味着语言的完善,功能的加强。JavaScript语言本身也有一些令人不满意的地方。
- 变量提升特性增加了程序运行时的不可预测性
- 语法过于松散,实现相同的功能,不同的人可能会写出不同的代码
2.3 新增语法
let
-
ES6中新增了用于声明变量的关键字
-
let声明的变量只在所处于的块级有效
if (true) { let a = 10;} console.log(a) // a is not defined -
**注意:**使用let关键字声明的变量才具有块级作用域,使用var声明的变量不具备块级作用域特性
-
不存在变量提升
console.log(a); // a is not defined let a = 20;
-
-
不允许重新声明
-
利用let声明的变量会绑定在这个块级作用域,不会受外界的影响
var tmp = 123;if (true) { tmp = 'abc';let tmp; }
-
-
经典面试题
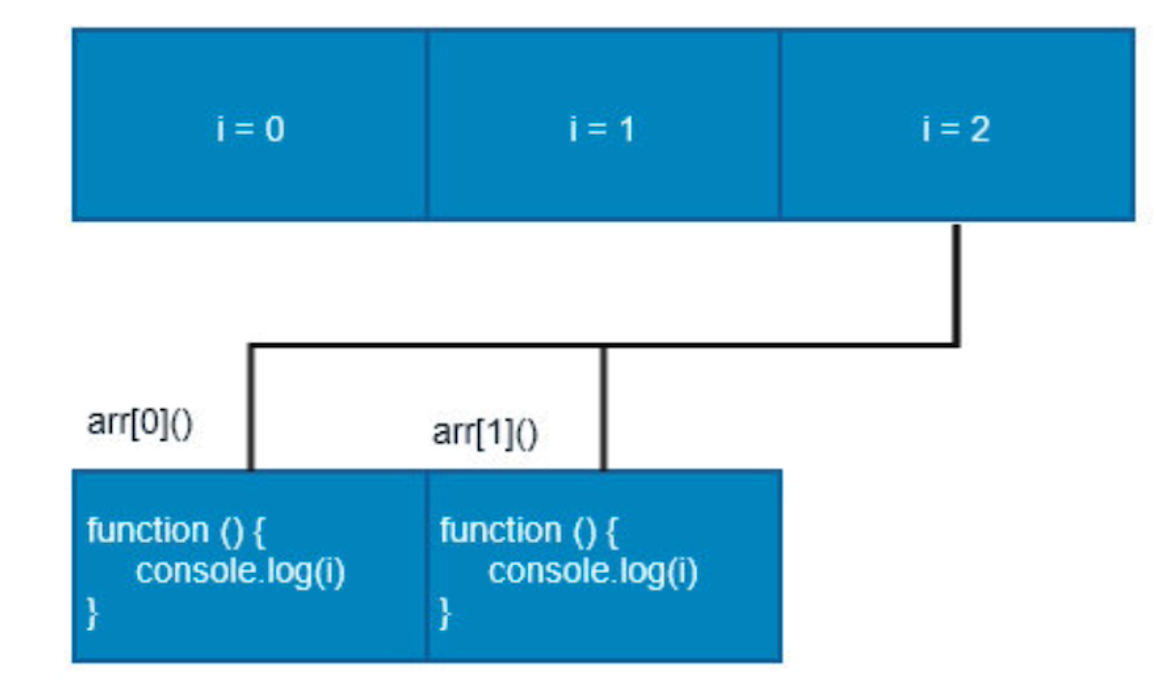
var arr = [];for (var i = 0; i < 2; i++) {arr[i] = function () {console.log(i); }}arr[0]();arr[1]();

**经典面试题图解:**此题的关键点在于变量i是全局的,函数执行时输出的都是全局作用域下的i值。
let arr = [];for (let i = 0; i < 2; i++) {arr[i] = function () {console.log(i); }}arr[0]();arr[1]();
**经典面试题图解:**此题的关键点在于每次循环都会产生一个块级作用域,每个块级作用域中的变量都是不同的,
函数执行时输出的是自己上一级(循环产生的块级作用域)作用域下的i值.
const
-
声明常量,常量就是值不能变化的量
-
具有块级作用域
if (true) { const a = 10;} console.log(a) // a is not defined -
常量赋值后,值不能修改
const PI = 3.14; PI = 100; // Assignment to constant variable. -
声明常量时必须赋值
const PI; // Missing initializer in const declaration
-
let、const、var 的区别
| var | let | const |
|---|---|---|
| 函数作用域 | 块作用域 | 块作用域 |
| 变量提升 | 不存在变量提升 | 不存在变量提升 |
| 值可更改 | 值可更改 | 值不可更改 |
2.4 解构赋值
数组解构
<body><script type="text/javascript">// 1. 数组解构允许我们按照一一对应的关系从数组中提取值 然后将值赋值给变量// var arr = [1, 2, 3]// var [a, b, c] = arr;// console.log(a, b, c);// 2.数组的解构赋值, 他是与书写顺序是有关系的// var [a, b, c] = [1, 2, 3];// console.log(a, b, c);// 3.数组的解构赋值默认值的添加方式let [a = 0, b = 0, c = 0] = [, ,];console.log(a, b, c);</script>
</body>
对象解构
// 1.对象解构允许我们使用变量的名字匹配对象的属性 匹配成功
// 将对象属性的值赋值给变量
var { name, age } = { name: "码上未来", age: 2 }
console.log(name);
console.log(age);// 2.对象的解构赋值, 与顺序无关
var { name, age } = { age: 2, name: "码上未来" }
console.log(name);
console.log(age);
字符串的解构赋值
// 字符串的解构赋值let [a, b, c, d, e] = 'hello';console.log(a, b, c, d, e);
2.6 函数扩展
参数默认值
//1 参数默认值
//写法一
function fn(param = "blue") {console.log(param);
}
fn("yellow")
//写法二
function fn(param) {param = param || "blue"console.log(param);
}
fn("yelow")
参数解构赋值
function fn({ name = '码上未来' }) {console.log(name);
}
fn({ name: 'codingfuture' })
剩余参数
这种方式很方便的去声明不知道参数情况下的一个函数
function fn(a, b, ...param) {console.log(a);console.log(b);console.log(param);
}
fn(1, 2, 3, 4, 5)
扩展运算符
function fn(a, b, c, d, e) {console.log(a + b + c + d + e);
}
// fn(1, 2, 3, 4, 5)
let array = [1, 2, 3, 4, 5, 6]
fn(...array)
剩余参数和解构配合使用
var arr = [1, 2, 3]var [a, ...b] = arr;console.log(a, b);
2.7 Array 的扩展方法
扩展运算符(展开语法)
扩展运算符可以将数组或者对象转为用逗号分隔的参数序列
// 扩展运算符可以将数组拆分成以逗号分隔的参数序列let ary = ["a", "b", "c"];console.log(...ary);
扩展运算符可以应用于合并数组
let ary1 = [1, 2, 3];let ary2 = [4, 5, 6];let ary3 = [...ary1, ...ary2];console.log(ary3)
将类数组或可遍历对象转换为真正的数组
const obj1 = {id: 1,age: 12
}
const obj2 = {gender: "男",job: "student"
}
const obj = { ...obj1, ...obj2 }
console.log(obj);
2.8 箭头函数
ES6中新增的定义函数的方式。
// () => {} //():代表是函数; =>:必须要的符号,指向哪一个代码块;{}:函数体// const fn = () => {}//代表把一个函数赋值给fn
1.函数体中只有一句代码,且代码的执行结果就是返回值,可以省略大括号
// 1. 函数体中只有一句代码,且代码的执行结果就是返回值,可以省略大括号// function fn() {// console.log("hello");// }// fn()//es6写法// let foo = () => console.log("hello");// foo()
2.如果形参只有一个,可以省略小括号
// 2.如果形参只有一个,可以省略小括号function fn1(v) {return v;}console.log(fn1(10));//es6写法var fn2 = v => v;console.log(fn2(20));
3.箭头函数遍历数组的方式
//3.使用箭头函数遍历数组的方式
var array = [1, 2, 3]
array.forEach((value, index) => console.log(value, index));
4.使用箭头函数注意事项:
// 1.箭头函数中的this,取决于函数的定义,而不是函数的调用//箭头函数中不绑定this,箭头函数中的this指向是它所定义的位置,可以简单理解成,定义箭头函数中的作用域的this指向谁,它就指向谁function foo() {console.log(this);setTimeout(() => {console.log(this);}, 1000)}window.foo()//2.箭头函数不可以new// var Fn = () => {// console.log(this)// }// var fn = new Fn()
面试题
var age = 100;var obj = {age: 20,say: () => {alert(this.age)}
}obj.say();//箭头函数this指向的是被声明的作用域里面,而对象没有作用域的,所以箭头函数虽然在对象中被定义,但是this指向的是全局作用域
2.9 String 的扩展方法
startsWith() 和 endsWith()
- startsWith():表示参数字符串是否在原字符串的头部,返回布尔值
- endsWith():表示参数字符串是否在原字符串的尾部,返回布尔值
//startsWith 用....开始 返回值是true/false//endsWidth 以....结束 返回值是true/falselet str = 'Hello ECMAScript 2015';let r1 = str.startsWith('Hello');console.log(r1);let r2 = str.endsWith('2016');console.log(r2)
.repeat()
repeat方法表示将原字符串重复n次,返回一个新字符串
var string = "I love you\n"
var str = string.repeat(521)
console.log(str);
includes()
// includes 字符串中是否包含某个子串,返回值是true或者false
// 第一个参数表示要查找的字符 ,第二个参数表示从哪个位置开始查找
var string = '我爱你中国!';
console.log(string.includes('你', 0));
console.log(string.includes('她', 0));
var array = ['red', 'blue', 'cyan', 'yellow'];
console.log(array.includes('blue', 0));
模板字符串
ES6新增的创建字符串的方式,使用反引号定义
let name = `zhangsan`;
模板字符串中可以解析变量
let name = '张三';
let sayHello = `hello,my name is ${name}`; // hello, my name is zhangsan
模板字符串中可以换行
let result = {name: 'zhangsan',age: 20,sex: '男'
}
let html = `<div><span>${result.name}</span></div>
`
console.log(html);
在模板字符串中可以调用函数
const sayHello = function () { return '哈哈哈哈 追不到我吧 我就是这么强大';}; let greet = `${sayHello()} 哈哈哈哈`;console.log(greet); // 哈哈哈哈 追不到我吧 我就是这么强大 哈哈哈哈
// 字符串模板 ``反引号 ${这里放变量,表示式,或者函数}
var obj = {name: "李四",age: 18,sayHi(song) {return `我喜欢唱---------${song}`}
}
console.log(obj.sayHi(1));function fn() {var now = new Date()var hh = now.getHours()var mm = now.getMinutes()var ss = now.getSeconds()return `现在的时间是${hh}时${mm}分${ss}秒`
}
console.log(fn());
2.10 Set 数据结构
ES6 提供了新的数据结构 Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。
Set本身是一个构造函数,用来生成 Set 数据结构
const s = new Set();
Set函数可以接受一个数组作为参数,用来初始化。
const set = new Set([1, 2, 3, 4, 4]);//{1, 2, 3, 4}
实例方法
- size 返回set长度
- add(value):添加某个值,返回 Set 结构本身
- delete(value):删除某个值,返回一个布尔值,表示删除是否成功
- has(value):返回一个布尔值,表示该值是否为 Set 的成员
- clear():清除所有成员,没有返回值
const s1 = new Set();console.log(s1.size)//0const s2 = new Set(["a", "b"]);console.log(s2.size)//2const s3 = new Set(["a", "a", "b", "b"]);console.log(s3.size)//2const ary = [...s3];// ['a', 'b']console.log(ary)const s4 = new Set();// 向set结构中添加值 使用add方法s4.add('a').add('b');console.log(s4.size)//2// 从set结构中删除值 用到的方法是deleteconst r1 = s4.delete('b');console.log(s4.size)//1console.log(r1);//true// 判断某一个值是否是set数据结构中的成员 使用hasconst r2 = s4.has('d');console.log(r2)//fasle// // 清空set数据结构中的值 使用clear方法s4.clear();console.log(s4.size);//0// // 遍历set数据结构 从中取值const s5 = new Set(['a', 'b', 'c']);s5.forEach((value, index, s5) => console.log(value));










:长度最小的子数组)


)
torch.optim.SGD-随机梯度下降法)




