1 介绍
- 团队开发现状分析
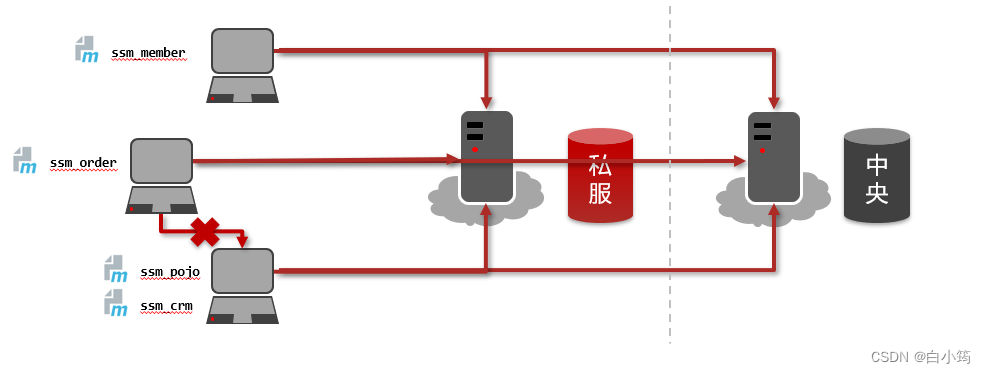
- 私服是一台独立的服务器,用于解决团队内部的资源共享与资源同步问题
- Nexus
-
Sonatype公司的一款maven私服产品
-
下载地址:https://help.sonatype.com/repomanager3/download
-
win版安装包:https://pan.baidu.com/s/1wkp-z0Vw8i14aS9kqni8ZA?pwd=0630

-
1.2 Nexus安装与启动
启动:在安装目录中的bin目录下(D:\SoftWare\latest\nexus-3.30.1-01\bin)打开cmd,输入nexus.exe /run nexus
打开浏览器访问服务器(默认端口8081):http://localhost:8081
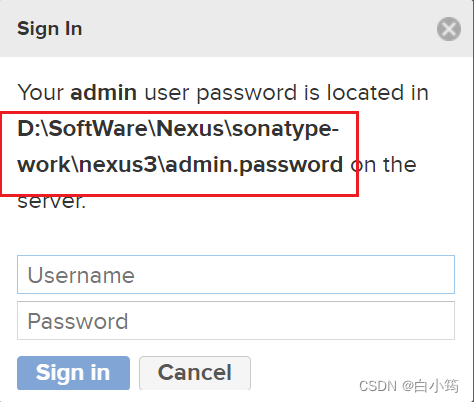
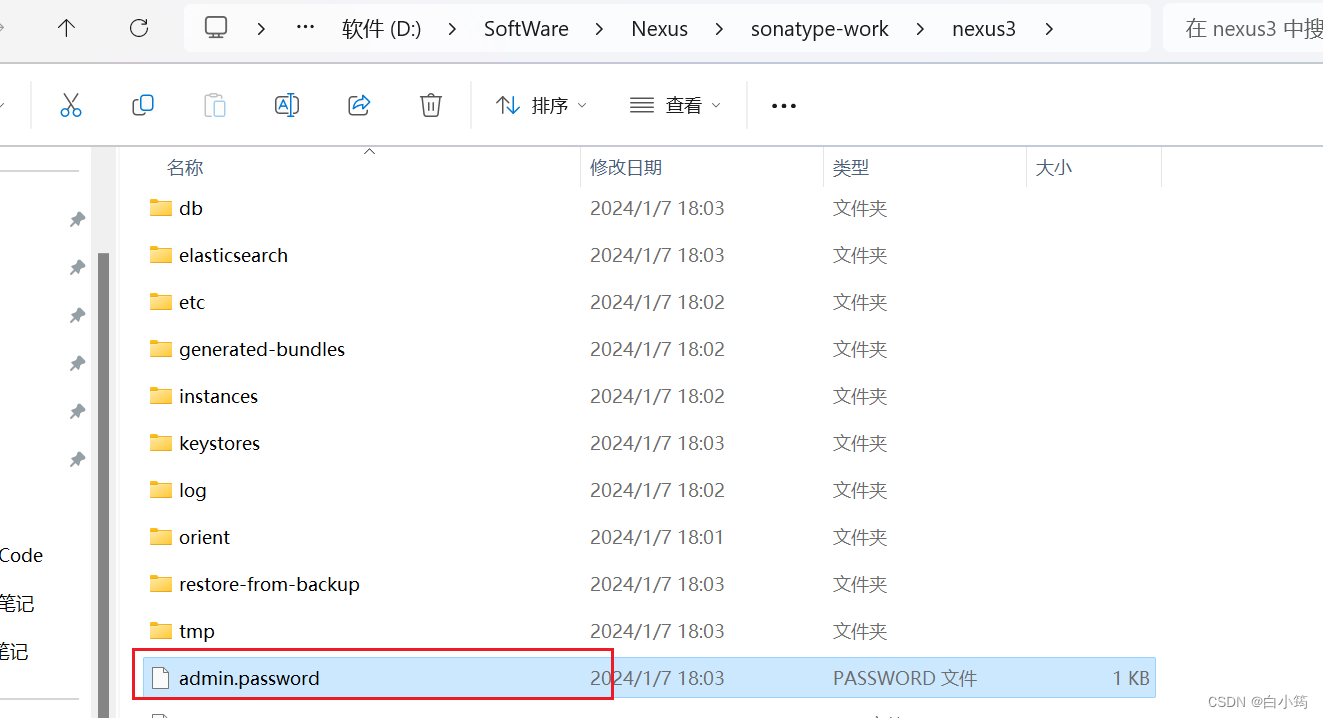
访问登录,提示我的账号密码存放地址

找到后复制密码登录,账号是admin

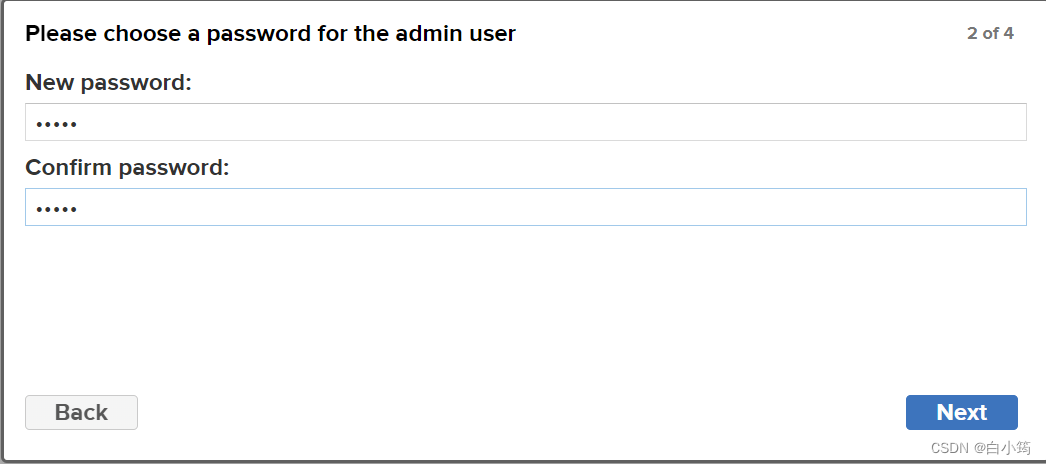
提示我们修改密码,这里我的账号密码都设置为admin

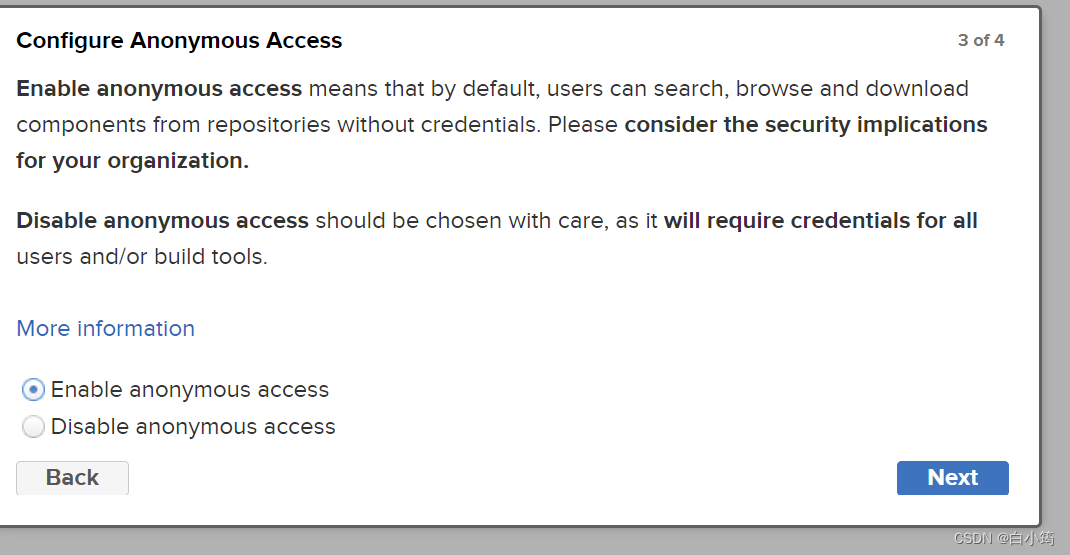
这里询问我们是否允许匿名下载,如果不允许将不会从私服中下载依赖

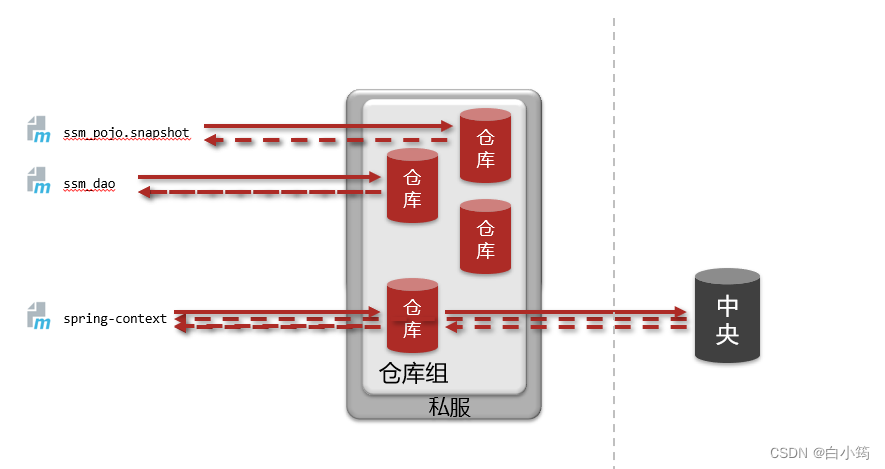
1.3 私服资源操作流程分析

私服仓库分类
| 仓库类别 | 英文名称 | 功能 | 关联操作 |
|---|---|---|---|
| 宿主仓库 | hosted | 保存自主研发+第三方资源 | 上传 |
| 代理仓库 | proxy | 代理连接中央仓库 | 下载 |
| 仓库组 | group | 为仓库编组简化下载操作 | 下载 |
3. 资源上传与下载
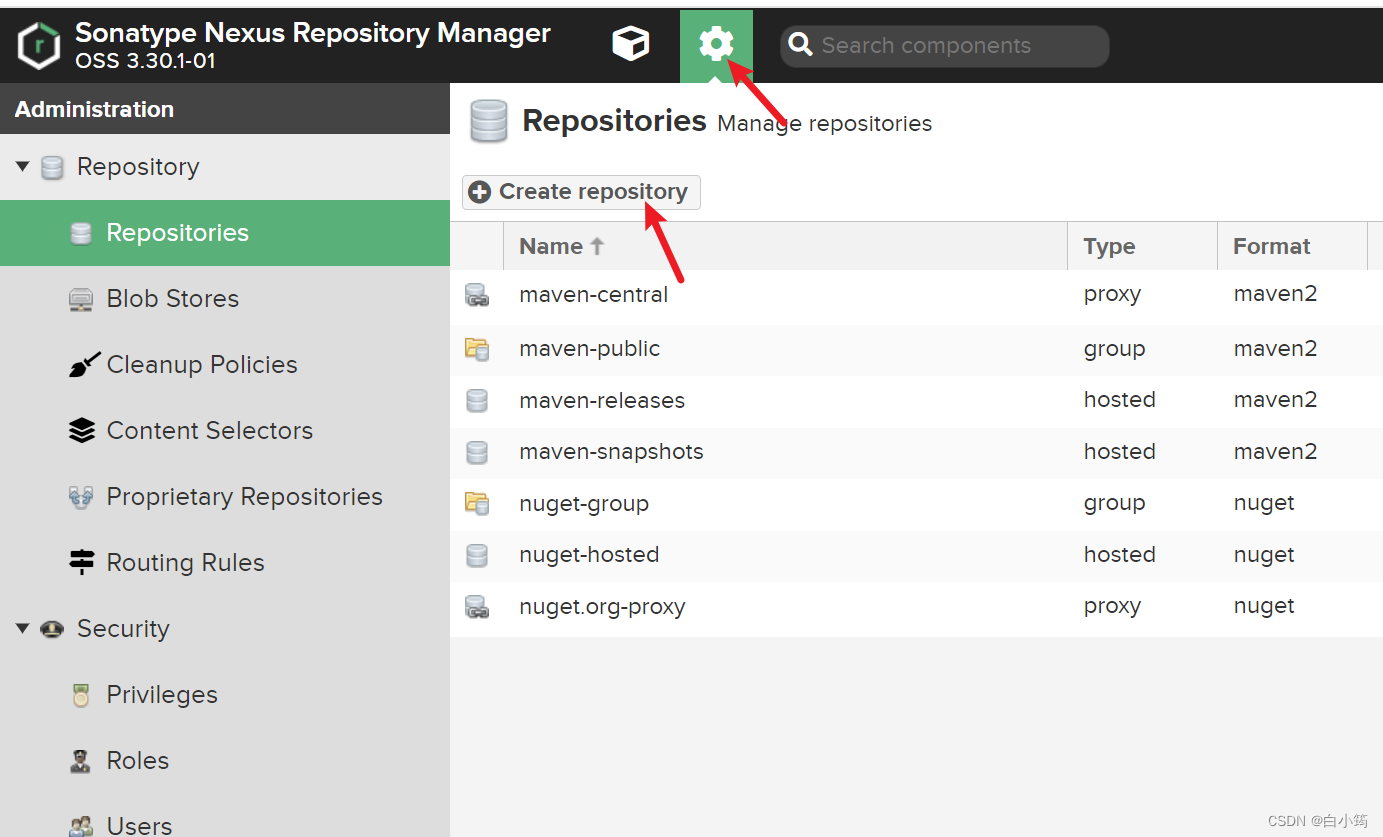
先创建两个宿主仓库

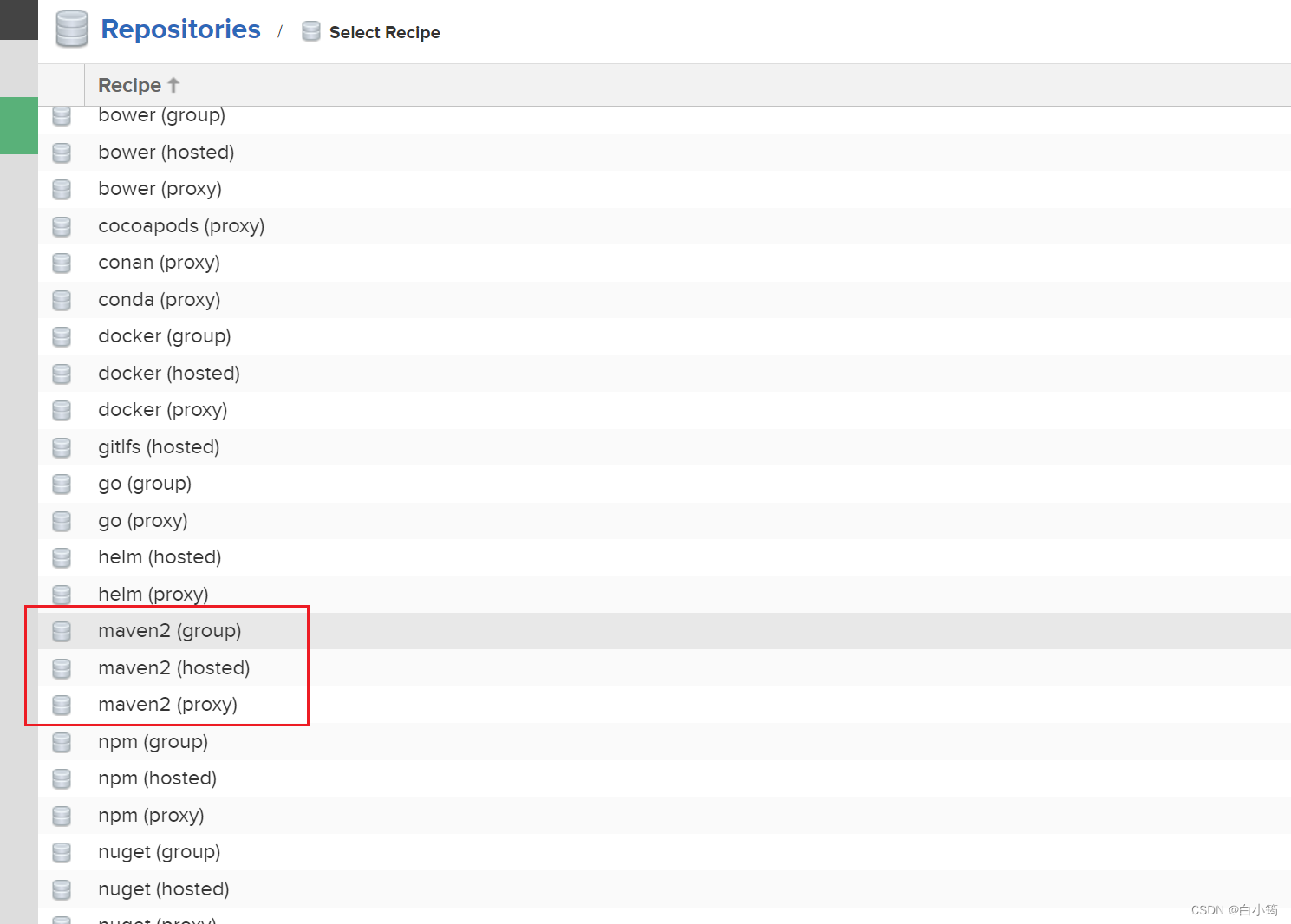
点击创建,选择maven2(hosted)

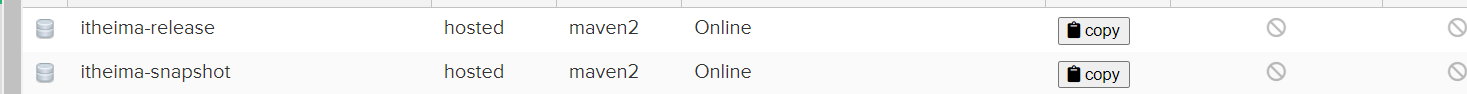
创建两个仓库,一个是itheima-snapshot(快照版本),一个是itheima-release(发行版本)

创建完成

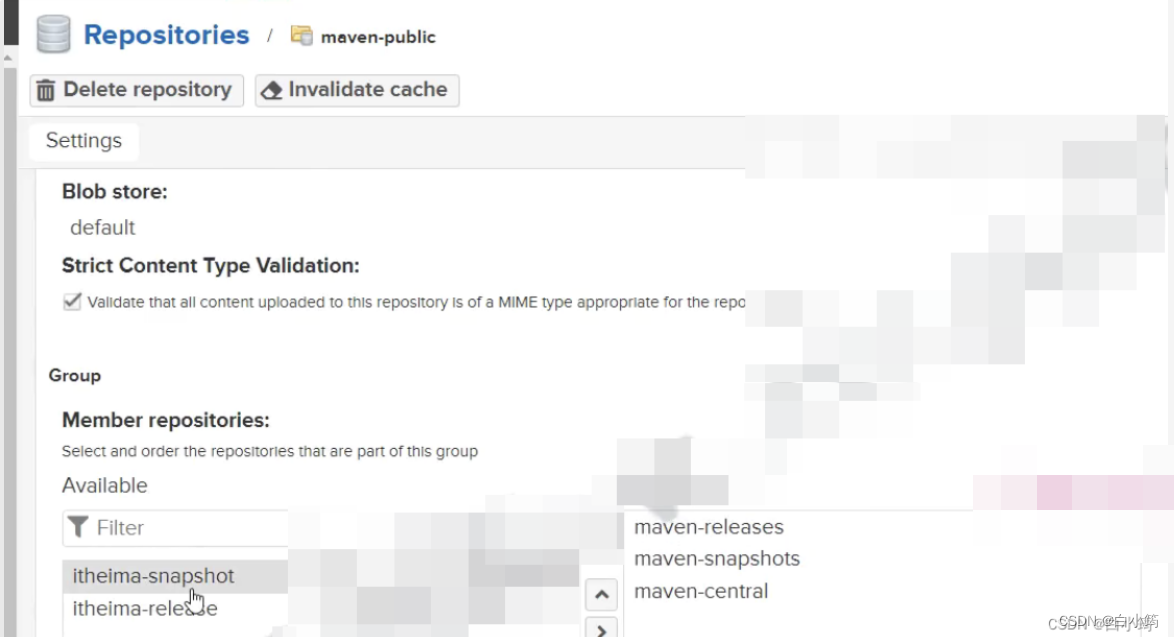
找到私服中的maven-public仓库组(group)

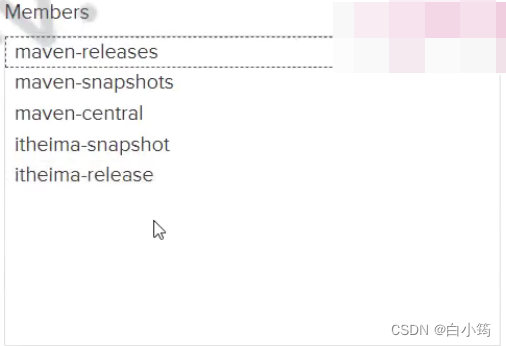
将自己创建的两个仓库移入到members中进行管理

然后在maven的settings.xml中<mirrors>标签中配置,此时就需要注释掉aliyun的配置。(在maven的安装路径\apache-maven-3.6.1\conf\settings.xml中配置)
<!-- 配置本地仓库访问私服的权限 --><server><id>itheima-snapshot</id><username>admin</username><password>admin</password></server><server><id>itheima-release</id><username>admin</username><password>admin</password></server><!-- 私服的访问路径 id可自定义 --><mirror><id>maven-public</id><url>http://localhost:8081/repository/maven-public/</url><mirrorOf>*</mirrorOf></mirror>
配置代理仓库,使之能够访问中央仓库
在nexus的仓库列表中找到maven-central
配置阿里云中央仓库
http://maven.aliyun.com/nexus/content/groups/public

回到idea的pom.xml文件中
<distributionManagement><repository><!--和maven/settings.xml中server中的id一致,表示使用该id对应的用户名和密码--><id>maven-public</id><!--如果jar的版本是release版本,那么就上传到这个仓库,根据自己情况修改--><url>http://localhost:8081/repository/heima-releases/</url></repository><snapshotRepository><!--和maven/settings.xml中server中的id一致,表示使用该id对应的用户名和密码--><id>maven-public</id><!--如果jar的版本是snapshot版本,那么就上传到这个仓库,根据自己情况修改--><url>http://localhost:8081/repository/heima-snapshots/</url></snapshotRepository>
</distributionManagement>
注意:要和maven的settings.xml中server中定义的<id>public-maven</id>对应
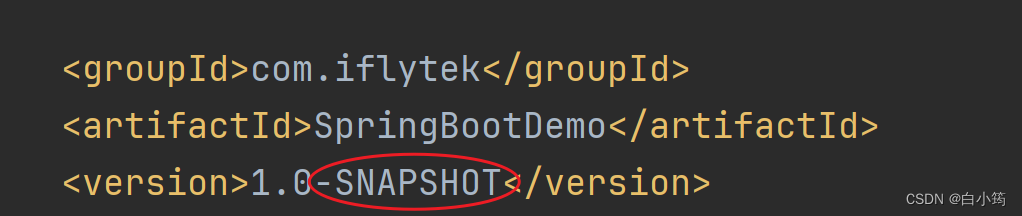
上传到私服会根据你在配置的版本中决定上传到release仓库还是snapshot仓库
通过点击deploy上传










)





)



