推荐阅读
智能化校园:深入探讨云端管理系统设计与实现(一)
智能化校园:深入探讨云端管理系统设计与实现(二)
文章目录
- 推荐阅读
- HTML
- 简介
- 基础
- 声明
- HTML标签
- 标题
- 段落
- 注释
- 水平线
- 文本格式化标签
- 超链接
- 图像
- <img>标签
- <map>标签
- 表格
- 框架

HTML
简介
** 超文本标记语言**(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
HTML产生于1990年,1997年HTML4成为互联网标准,并广泛应用于互联网应用的开发。HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。
HTML预览
浅析html,.css,js区别
- html
用于勾勒出网页的结构和内容
- CSS
用于美化网页
- JavaScript
让网页呈现动态的数据和效果
jQuery
web项目基础
浏览器 HTTP协议 服务器
网页存到服务器上,运在浏览器上
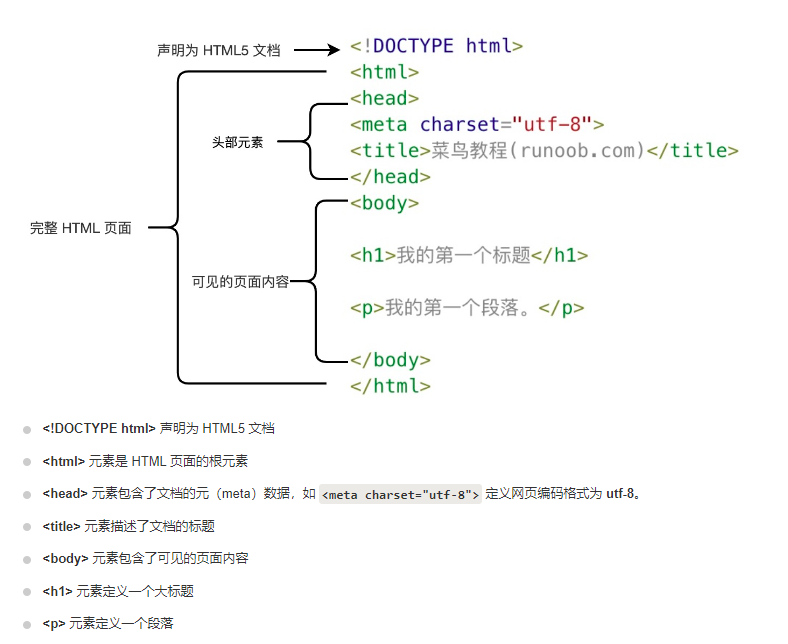
基础
声明
为了让浏览器识别html版本,正确显示网页。减少中文乱码等问题。
声明不区分大小写。
HTML5
<!DOCTYPE html>
html 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
html 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
对于中文网页需要使用 声明编码,否则会出现乱码。有些浏览器(如 360 浏览器)会设置 GBK 为默认编码,但是,只要在HTML文件里写了<!doctype hmtl>和 ,浏览器将会按照utf-8编码解析网页。
<?php header('Content-Type: text/html; charset=UTF-8'); ?>
不过,一定要确保文档编码和meta设置的编码,一定要相同。比如,在记事本保存时,选择编码为utf-8,保存。(代码无需变动)。另一种,改变方式可以变动meta中所设置的编码和文档编码保持一致。
utf-8和utf8的区别
“UTF-8” 是标准写法,php 在 Windows 下边英文不区分大小写,所以也可以写成 “utf-8”。“UTF-8” 也可以把中间的"-“省略,写成 “UTF8”。
在数据库中只能使用"utf8”(MySQL) 在MySQL的命令模式中只能使用"utf8",不能使用"utf-8",也就是说在PHP程序中只能使用 “set names utf8(不加小横杠)”,如果你加了"-“此行命令将不会生效,但是在 PHP 中 header 时却要加上”-"即
除了在命令 “mysql_query(set names utf8)” 外一律用大写"UTF-8"。
HTML标签
HTML标签对于大小写不敏感:
等同于
。
- HTML 标签是由尖括号包围的关键词,比如
- 标签分为开放标签和闭合标签。
- HTML 标签通常是成对出现的,但也有例外,
和这两个都是单独存在的,本身也都是开放标签和闭合标签,不包含内容,所以只是个标签。
<标签>内容<标签>
单标签 等于无内容的双标签
<student/>
双标签
<student "id=""uid"></student>
浏览器并不会直接显示HTML标签,但是通过标签来决定如何展示HTML页面的内容.
标题
标题(Heading)是通过
-
标签进行定义的。
<h1>hello</h1>
<h2>hello</h2>
尽量不要使用标题这个标签来生成粗体或者大号字体,这种可能会打乱原有的文档结构。
段落
标签(块级元素)
HTML可以将文档分成若干段落。
折行,不产生新段落的情况下进行换行,可以借助
标签
<p>hello</p>
<p>你好<br>bob</p>
注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
<!--这是注释-->
水平线
标签在HTML页面中创建水平线,可以用于分隔内容。 ```
hello
world
``` 文本格式化标签
一些 HTML 标签除了具有一定的语义(含义)外,还有默认的样式,例如<b>(加粗),通过这些标签我们无需借助 CSS 就可以为网页中的内容定义样式。在这些具有语义和默认样式的标签中,有许多是针对文本的,通过这些标签我们可以格式化文本(为文本添加样式),例如使文本加粗、倾斜或者添加下划线等。<br />文本格式化标签
| 标签 | 描述 |
|---|---|
| … | 加粗标签中的字体 |
| … | 强调标签中的内容,并使标签中的字体倾斜 |
| … | 定义标签中的字体为斜体 |
| … | 定义标签中的字体为小号字体 |
| … | 强调标签中的内容,并将字体加粗 |
| … | 定义下标文本 |
| … | 定义上标文本 |
| … | 定义文档的其余部分之外的插入文本 |
| 在文本内容上添加删除线 | |
… | 定义一段代码 |
| … | 用来表示文本是通过键盘输入的 |
| … | 定义程序的样本 |
| … | 定义变量 |
… | 定义预格式化的文本,被该标签包裹的文本会保留所有的空格和换行符,字体也会呈现为等宽字体 |
| … | 用来表示标签中的内容为缩写形式 |
| … | 用来定义文档作者的联系信息,被该标签包裹的文本通常会以斜体呈现,并在文本前面换行 |
| … | 定义标签中的文字方向 |
… | 定义一段引用的文本,例如名人名言,文本会换行输出,并在左右两边进行缩进 |
… | 定义一段短的引用,浏览器会将引用的内容使用双引号包裹起来 |
| … | 表示对某个文献的引用,例如书籍或杂志的名称,文本会以斜体显示 |
| … | 用来定义一个术语,标签中的文本会以斜体呈现 |
关于 和
在显示上,这两个标签都可是加粗文本,呢么为什么会有两个功能"相同"的标签呢?而且好像 strong 并非个例。
- 首先,这两个并非完全相同。比如,如果使用网页阅读器阅读网页(盲人使用),strong 会重读,b 则不会。
- 其次,从起源上来说,strong 是为了在未来建设语义网而诞生的。应该知道的是,html 是负责显示的标记,不能表示语义。也就是说,浏览器知道这个标签如何显示,而不知道标签所标记的内容应该是什么含义。而 strong 在语义上走出了第一步。
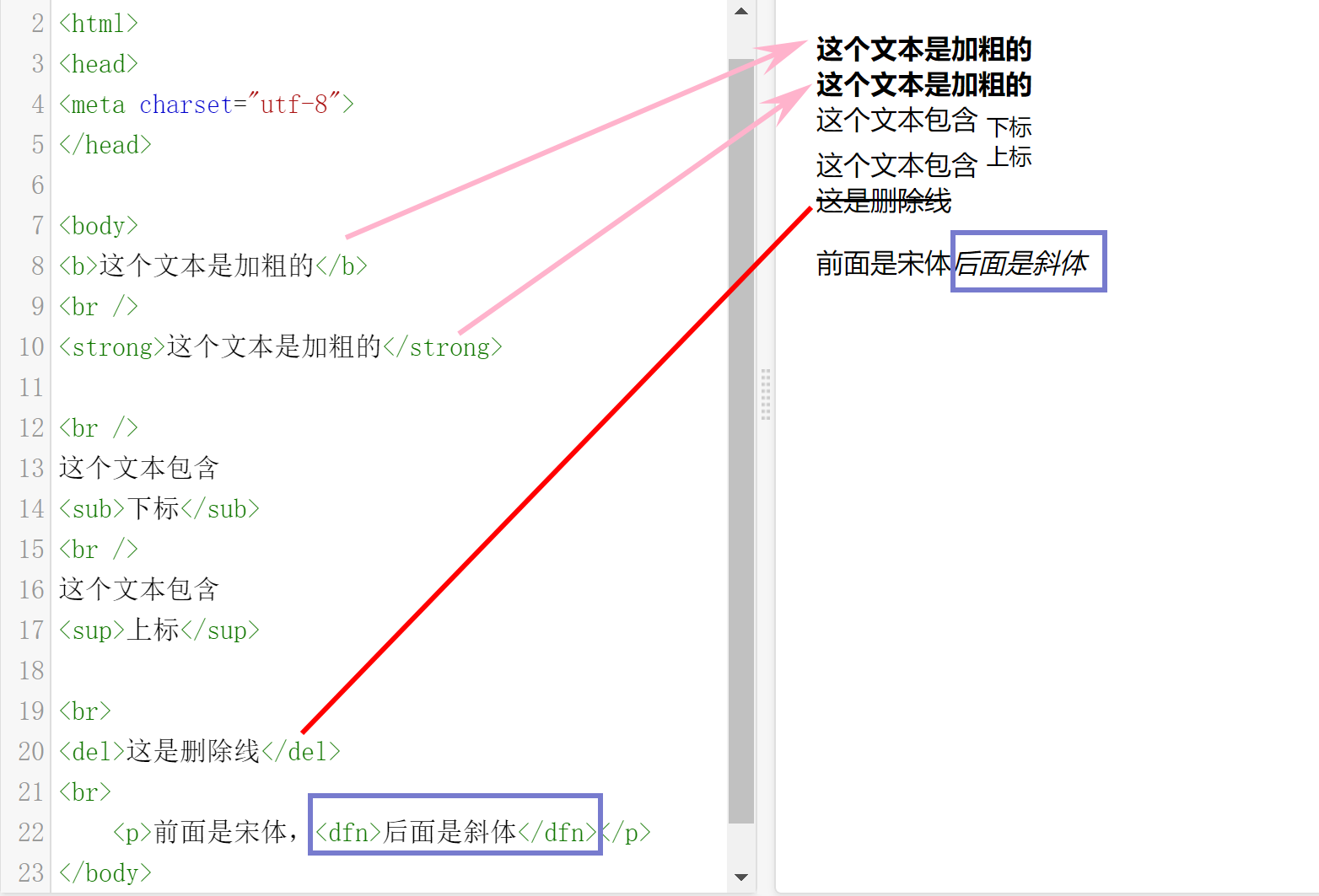
示例:
<b>这个文本是加粗的</b>
<br />
<strong>这个文本是加粗的</strong><br />
这个文本包含
<sub>下标</sub>
<br />
这个文本包含
<sup>上标</sup><br>
<del>这是删除线</del>
<br><p>前面是宋体,<dfn>后面是斜体</dfn></p>

超链接
HTML 使用超级链接与网络上的另一个文档相连。几乎可以在所有的网页中找到链接。点击链接可以从一张页面跳转到另一张页面。<br />**<a>标签来设置超文本链接,**在标签<a> 中使用了href属性来描述链接的地址。
<a href="链接地址">链接文本</a>
<a href="#">回到顶部</a>
链接文本不一定是要文本,可以是图片,HTML其他元素都行。
-
target属性
使用 target 属性,你可以定义被链接的文档在何处显示。
- target=“_blank”:在新窗口中浏览新的页面。
- target=“_self”:在同一个窗口打开新的页面。
- target=“_parent”:在父窗口中打开新的页面。(页面中使用框架才有用)
- target=“_top” :以整个浏览器作为窗口显示新页面。(突破了页面框架的限制)
<a href="https://www.baidu.com/" target="_blank"
rel="noopener noreferrer">访问百度!</a><p>如果你将 target 属性设置为"_blank";, 链接将在新窗口打开,同时
加上rel="noopener noreferrer"意思是不会打开其他的网站,
因为恶意病毒可能会修改你的浏览器空白页地址。。</p>- id属性
id 属性可用于创建一个 HTML 文档书签.(注意,id不能重复)
书签不会以任何特殊方式显示,即在 HTML 页面中是不显示的。
在HTML文档中插入ID:
<a id="tips">有用的提示部分</a>
在HTML文档中创建一个链接到"有用的提示部分(id=“tips”)":
<a href="#tips">访问有用的提示部分</a>
或者,从另一个页面创建一个链接到"有用的提示部分(id=“tips”)":
<a href="https://www.baidu.com/html/html-links.html#tips">访问有用的提示部分</a>
注意:
请始终将正斜杠添加到子文件夹。一般情况,依赖服务器配置。
- 主要问了区分访问的是文件还是文件夹,比如访问路径为http://www.a.com/b浏览器不知道访问的是文件还是文件夹,会先访问一遍确认是那种类型,如果是文件夹则会加上/,重新访问地址为http://www.a.com/b/的路径。
- 如果带后缀名http://www.a.com/b.html可以明确知道访问的是文件,不需要再次请求。
图像
标签
图像由** 标签**定义。
是空标签,只包含属性,并且没有闭合标签。
源属性(src)
源属性的值就是图像的URL地址
**Alt属性 **
图像定义一串预备的可替换的文本。
在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,。
高度和宽度属性
height(高度)与width(宽度)属性用于设置图像的高度与宽度。
<img src="http://www.a,com/images/a.jpg" alt="error"
width="400px" height="400">
绝对路径与相对路径
1绝对路径
从盘符开始写出图片的绝对路径
C:/images/1.jpg或者/home/soft01/images/1.jpg
缺点
1.路径过长
2.不方便迁移,路径易报错。2相对路径
只需要写出图片和网页的相对位置。方便迁移,简单。
1.平级 (同目录下)
2.下级
3.上级
(照片最好全放到一个文件下里,使用上级最方便)
(然后统一放到src下)
<img src="planets.gif" width="145" height="126" alt="Planets"
usemap="#planetmap"><map name="planetmap"><area shape="rect" coords="0,0,82,126" href="sun.htm" alt="Sun"><area shape="circle" coords="90,58,3" href="mercur.htm" alt="Mercury"><area shape="circle" coords="124,58,8" href="venus.htm" alt="Venus">
</map>
//shape指的是点击区域的形状,
coords指的应该是链接区域在图片中的坐标(像素为单位
表格
表格由
标签来定义。- table 表格声明范围
- tr 行
- td 行里的单元格
- tr 声明表头
表格中的标签
| 标签 | 描述 | |
|---|---|---|
| | 定义表格 | |
| 定义表格的表头 | ||
| 定义表格的行 | ||
| 定义表格单元 | ||
| 定义表格标题 | ||
| 定义表格列的组 | ||
| 定义用于表格列的属性 | ||
| 定义表格的页眉 | ||
| 定义表格的主体 | ||
| 定义表格的页脚 |
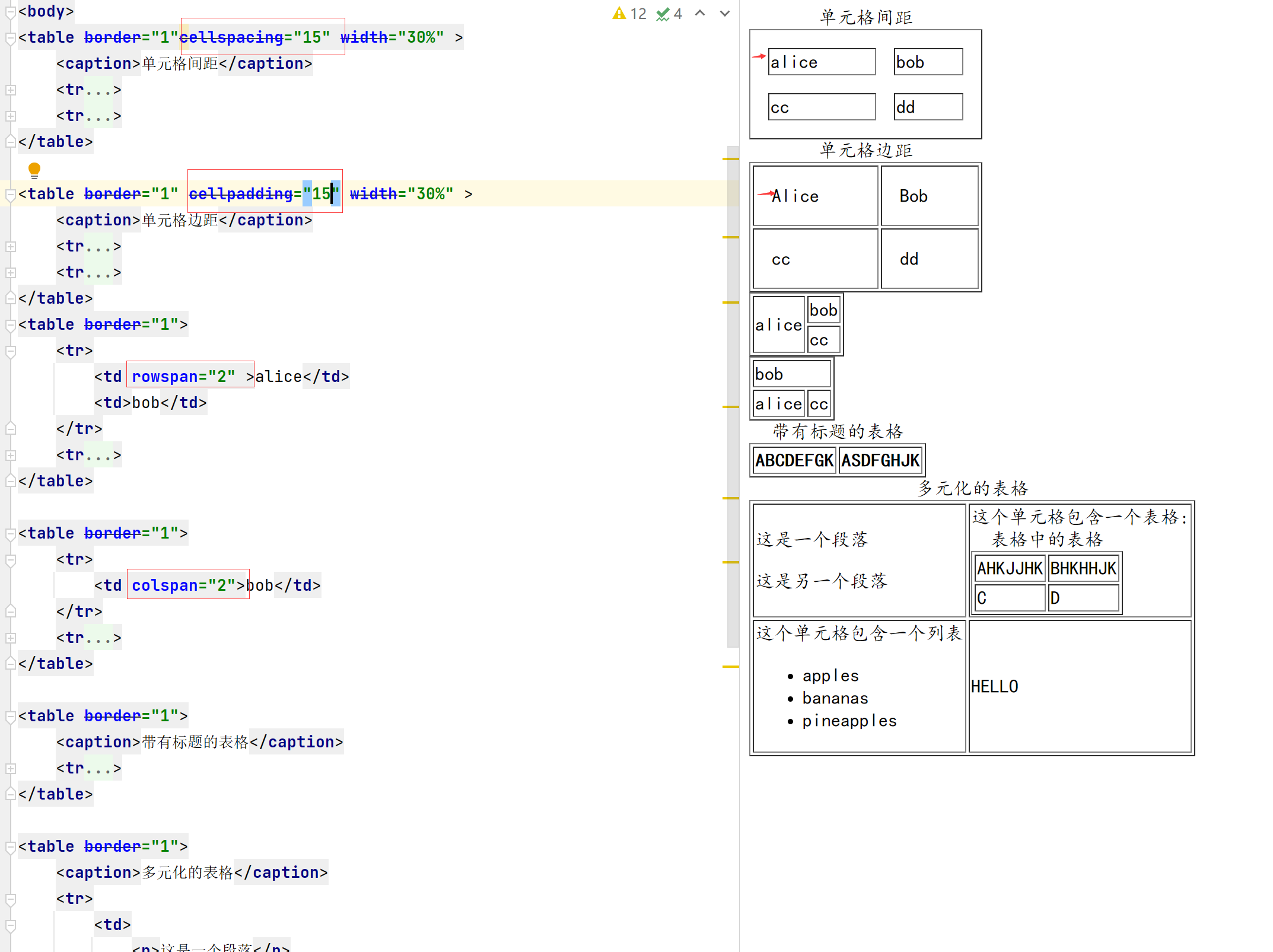
实例:
<table border="1"cellspacing="0" width="30%" >
<caption>单元格间距</caption><tr><td>alice</td><td>bob</td></tr><tr><td>cc</td><td>dd</td></tr>
</table><table border="1" cellpadding="0" width="30%" >
<caption>单元格边距</caption><tr><td>Alice</td><td>Bob</td></tr><tr><td>cc</td><td>dd</td></tr>
</table><table border="1"><tr><td rowspan="2" >alice</td><td>bob</td></tr><tr><td>cc</td></tr>
</table><table border="1"><tr><td colspan="2">bob</td></tr><tr><td >alice</td><td>cc</td></tr>
</table><table border="1"><caption>带有标题的表格</caption><tr><th>A</th><th>B</th></tr>
</table><table border="1">
<caption>多元化的表格</caption>
<tr><td><p>这是一个段落</p><p>这是另一个段落</p></td><td>这个单元格包含一个表格:<table border="1">
<caption>表格中的表格</caption><tr><td>A</td><td>B</td></tr><tr><td>C</td><td>D</td></tr></table></td>
</tr>
<tr><td>这个单元格包含一个列表<ul><li>apples</li><li>bananas</li><li>pineapples</li></ul></td><td>HELLO</td>
</tr>
</table>

框架
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。
iframe标签
- height 和 width 属性用来定义iframe标签的高度与宽度。
- frameborder 属性用于定义iframe表示是否显示边框,设置属性值为"0"可移除
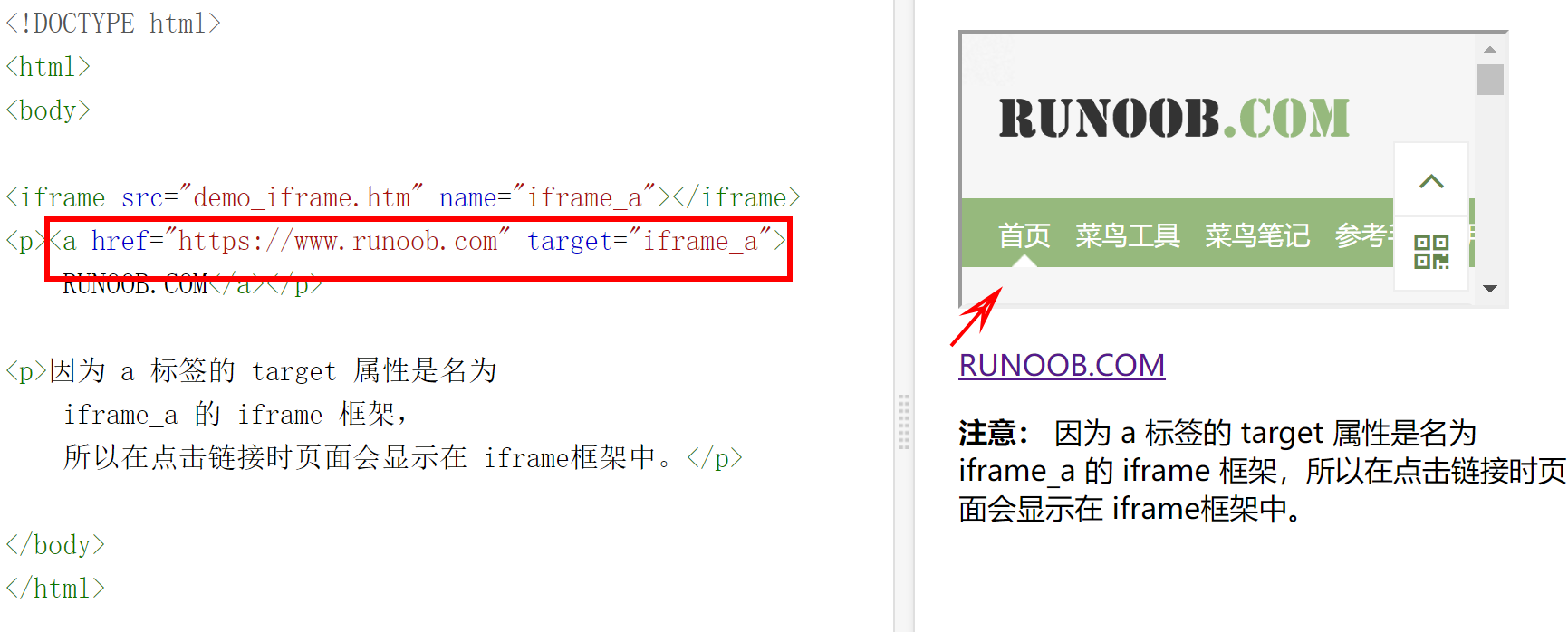
<iframe src="demo_iframe.htm" name="iframe_a"></iframe>
<p><a href="https://www.runoob.com" target="iframe_a">RUNOOB.COM</a></p><p>因为 a 标签的 target 属性是名为iframe_a 的 iframe 框架,所以在点击链接时页面会显示在 iframe框架中。</p>
网页对于嵌套的设置:
X-Frame-Options
这个有三个可配置值
- DENY:表示该网站页面不允许被嵌套,即便是在自己的域名的页面中也不能进行嵌套。
- SAMEORIGIN:表示该页面可以在相同域名页面中被嵌套展示。
- ALLOW-FROM uri:表示该页面可以在指定来源页面中进行嵌套展示。
#### 脚本标签
标签
- 标签提供无法使用脚本时的替代内容,比方在浏览器禁用脚本时,或浏览器不支持客户端脚本时。
- 元素可包含普通 HTML 页面的 body 元素中能够找到的所有元素。
- 只有在浏览器不支持脚本或者禁用脚本时,才会显示 元素中的内容:
<script>
document.write("Hello World!")
</script>
<noscript>抱歉,你的浏览器不支持 JavaScript!</noscript>











第392题判断子序列(Python))











 序列号1000-2000)
