一、前情概要

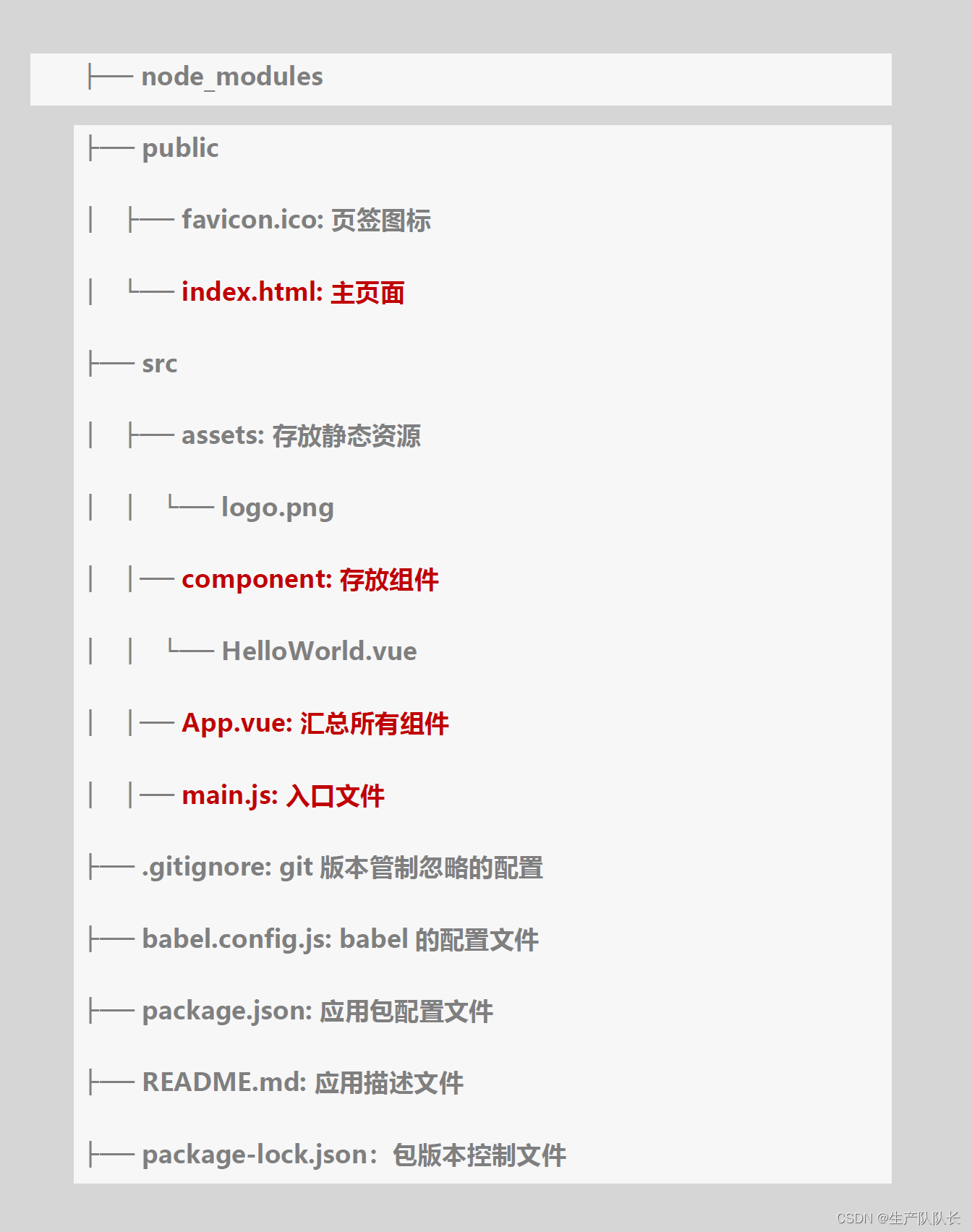
之前我们说到,用vue-cli创建vue项目之后,项目结构大概是这样的。其中,标红部分的文件是非常重要的结构文件,不建议修改文件名。
但是,实际上了,vue是允许修改的。
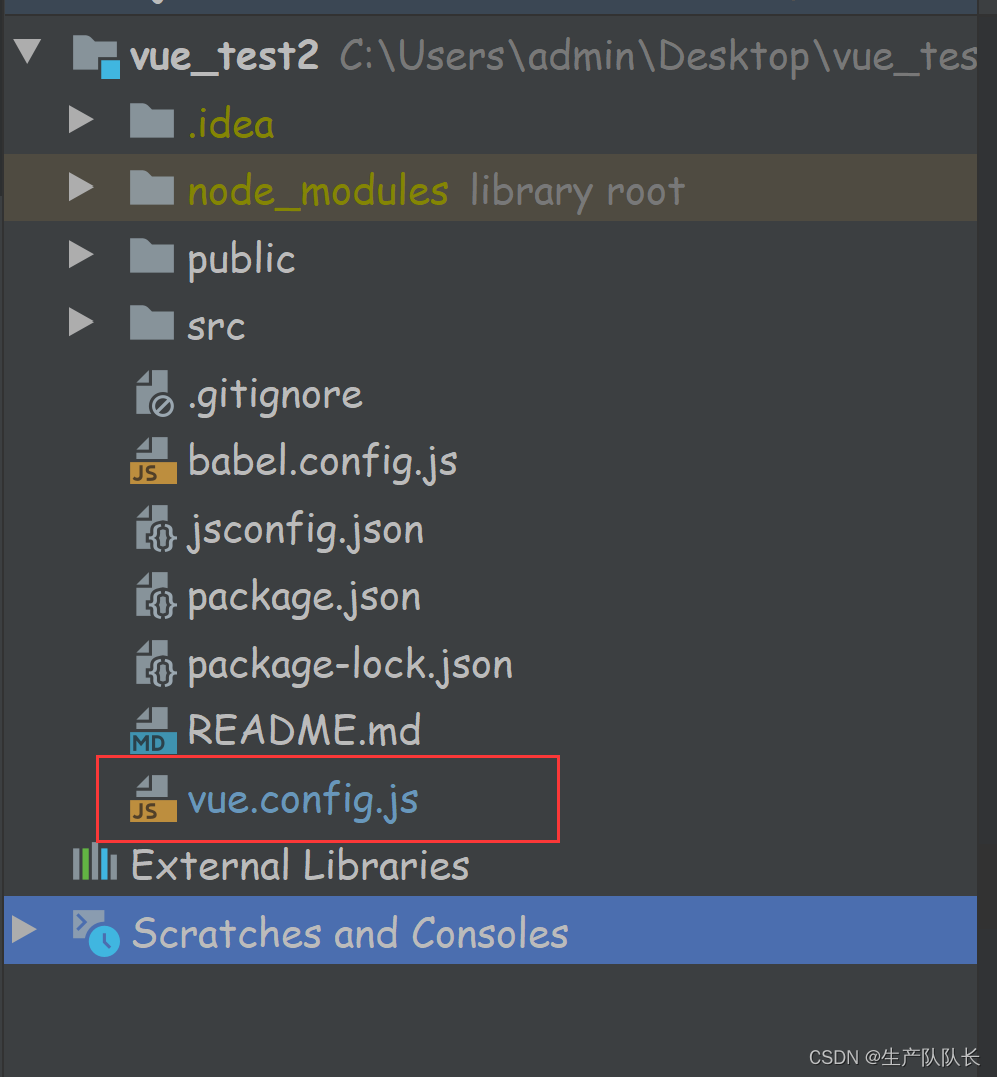
准备配置文件:vue.config.js

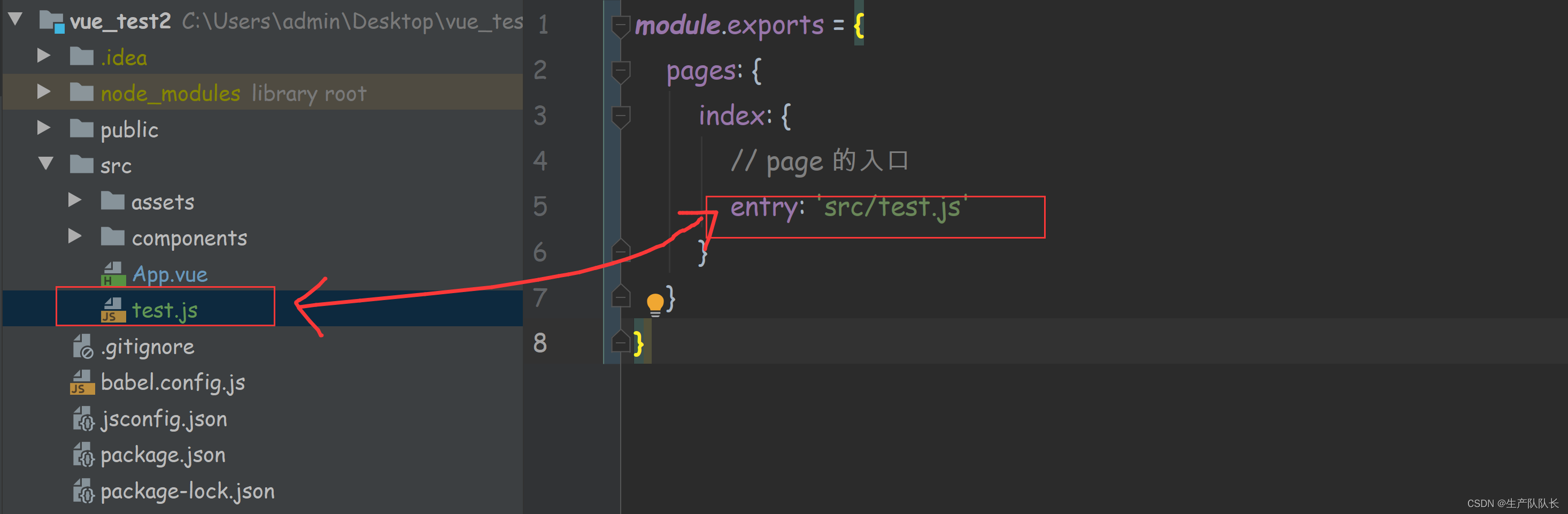
二、修改入口文件的配置
module.exports = {pages: {index: {// page 的入口entry: 'src/test.js'}}
}

这两处对应上,就可以通过 nmp run serve 启动项目。
三、关闭语法检查的配置
module.exports = {pages: {index: {// page 的入口entry: 'src/test.js'}},//关闭语法检查lintOnSave:false
}
更多配置参考官网:
https://cli.vuejs.org/zh/config/

)


)





)

 API(1688.item_search_img)在电商中的前景)

)




)