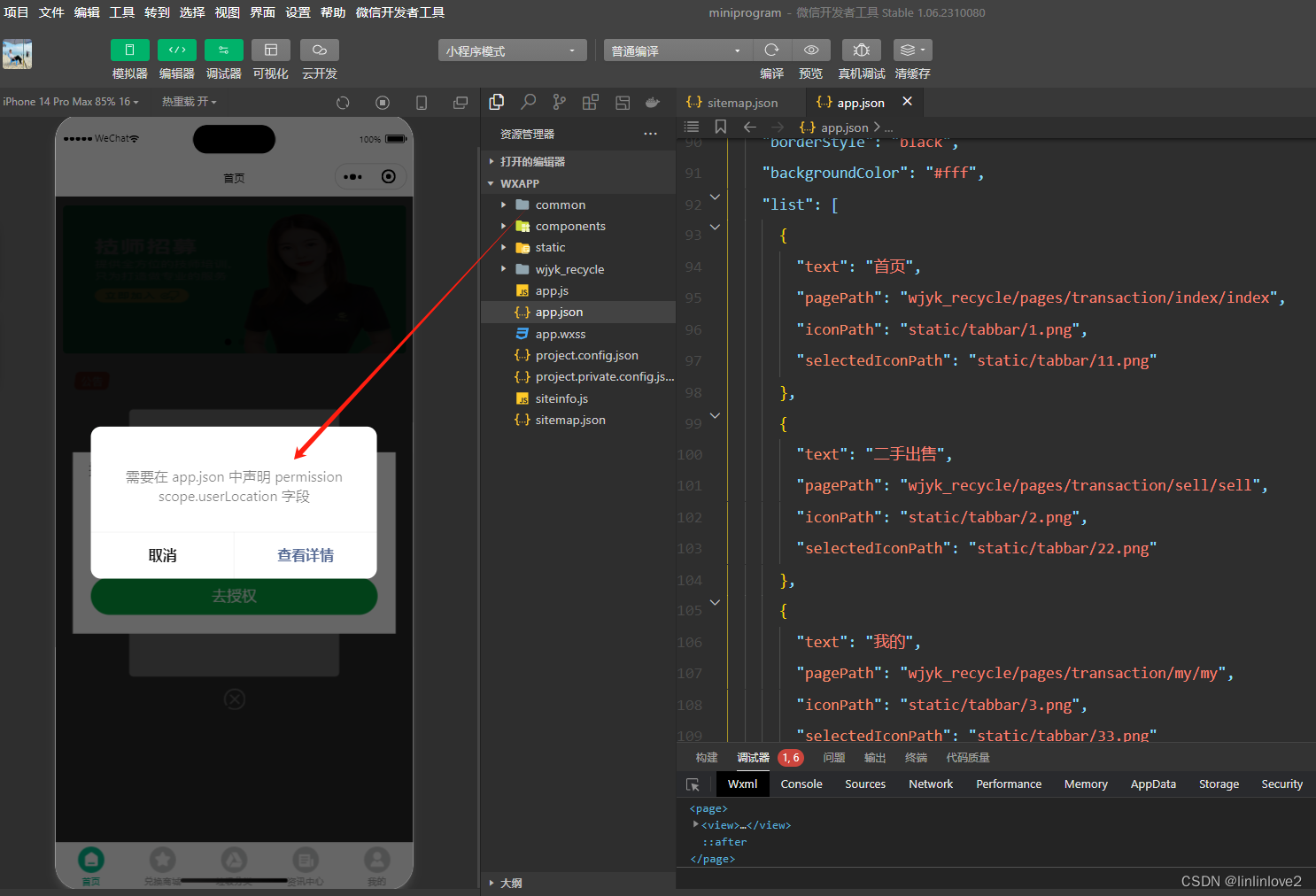
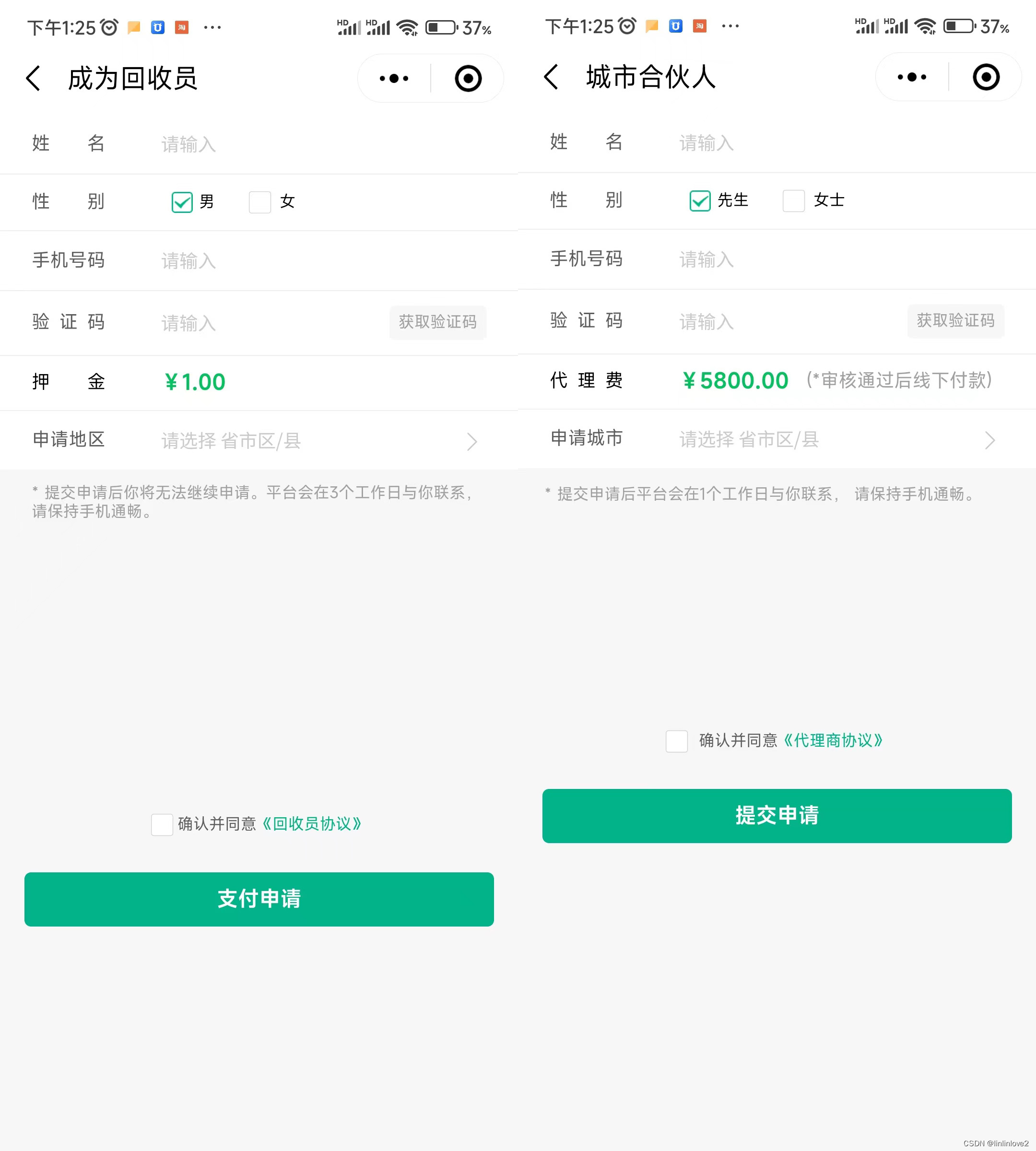
处理二手买卖、废品回收小程序 在app.json中声明permission scope.userLocation字段 教程说明

sitemapLocation
指明 sitemap.json 的位置;默认为 ‘sitemap.json’ 即在 app.json 同级目录下名字的 sitemap.json 文件
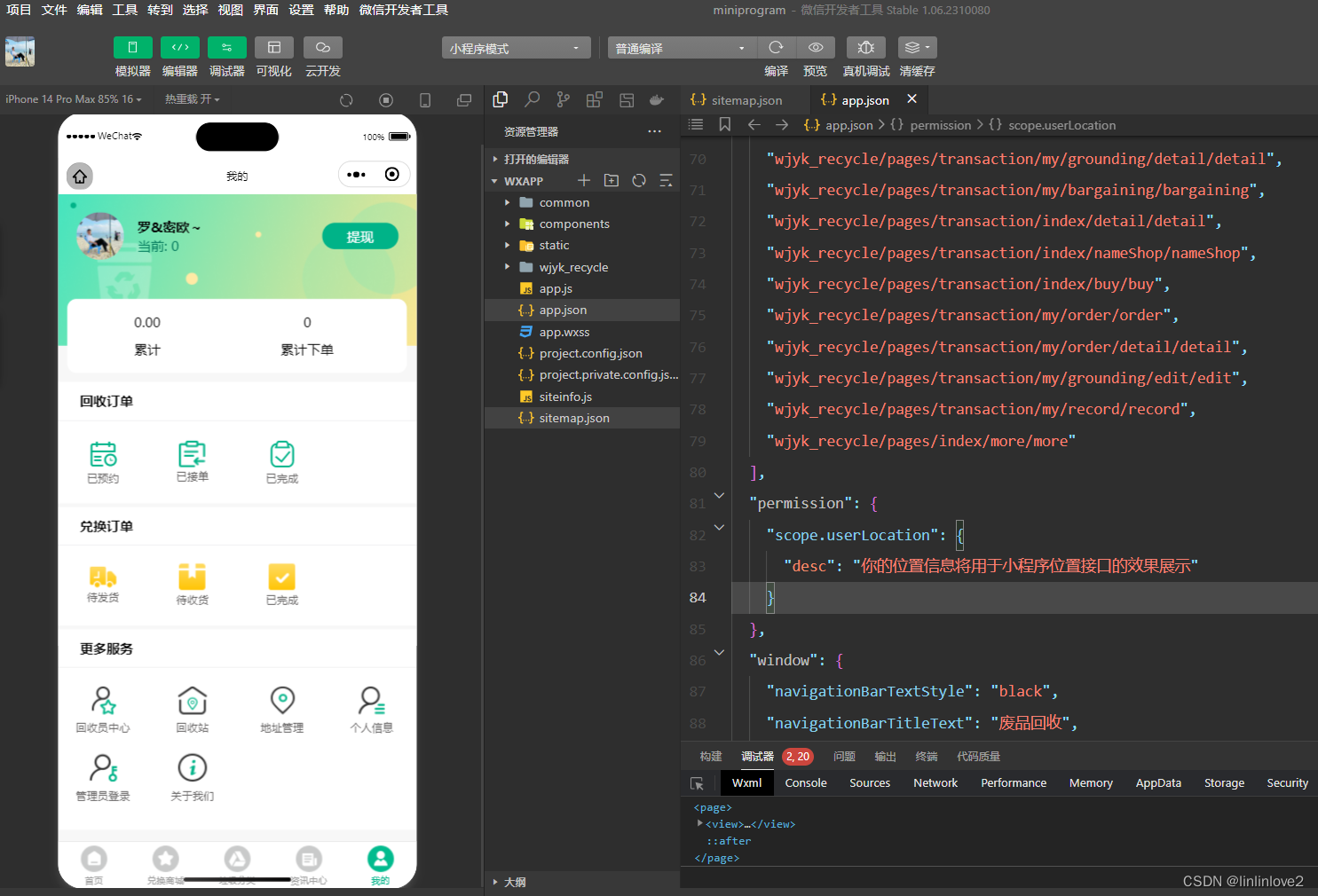
找到app.json这个文件 把这段代码加进去,保存,重新编译一下就好了
"permission": {"scope.userLocation": {"desc": "你的位置信息将用于小程序位置接口的效果展示" }},

部分代码展示
<view class="region data-v-f11e9bf6"><picker bindchange="__e" bindcolumnchange="__e" class="picker data-v-f11e9bf6" data-event-opts="{{[ [ 'change',[ [ 'change',['$event'] ] ] ],[ 'columnchange',[ [ 'columnchange',['$event'] ] ] ] ]}}" disabled="{{disabled}}" mode="multiSelector" range="{{range}}" rangeKey="name" value="{{value}}"><view class="{{['content data-v-f11e9bf6',!regionStr?'placeholder':'']}}"><view class="ellipsis-1 data-v-f11e9bf6">{{regionStr?regionStr:placeholder}}</view></view></picker>
</view>





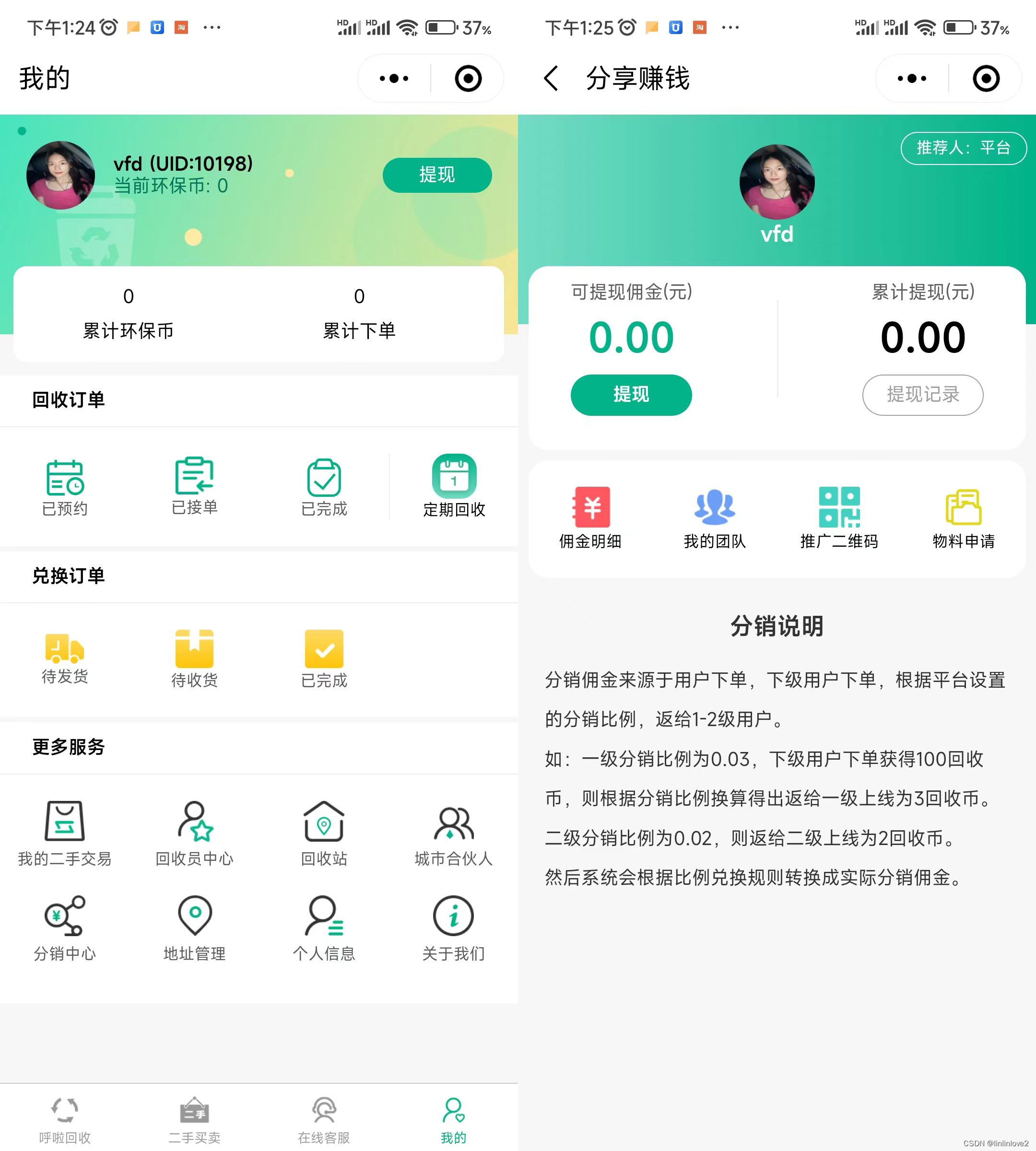
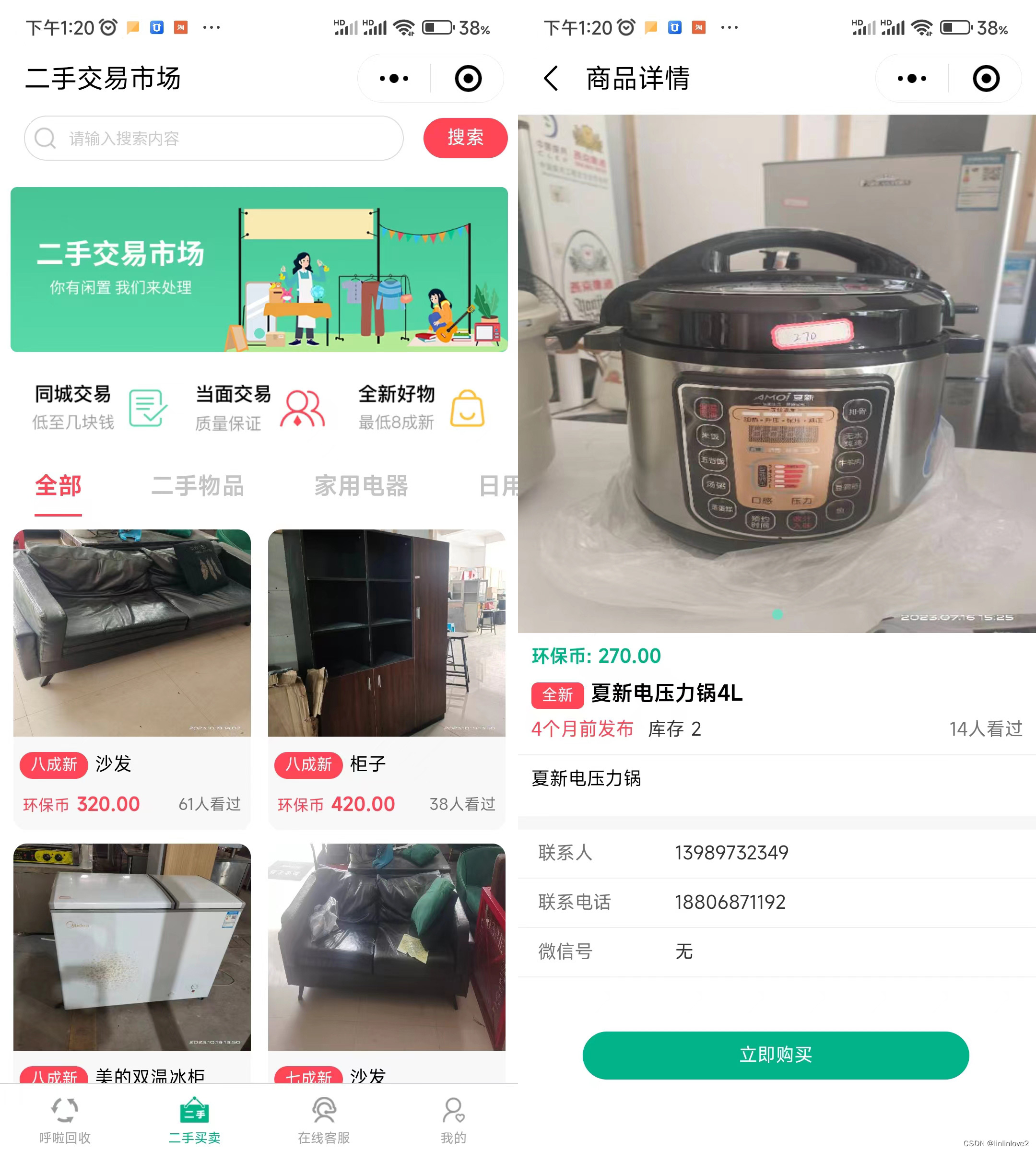
安装搭建 预约上门家电家具回收系统小程序 可以QQ扫一扫:


Broker)


)




论文解读及实现)

:文件管理-文件属性命令)







