
原创/朱季谦
我在阿里云服务器上曾参与过公司redis集群的搭建,但时间久了,都快忘记当时的搭建过程了,故而决定在虚拟机centOS 7的环境,自行搭建一套redis5.x版本的集群,该版本集群的搭建比较方便,不用再像以前版本那样还得再搞一个 Ruby,5.x版本可直接使用 redis-cli的方式来构建集群。
提前准备六台虚拟机:
192.168.200.111:6379
192.168.200.112:6379
192.168.200.113:6379
192.168.200.117:6379
192.168.200.115:6379
192.168.200.116:6379
搭建之前,先ping一下各虚拟机的网络情况,看是否可以正常ping通,若正常,则进行下一步操作。
一、将redis-5.0.8.tar.gz安装包离线拷贝到/app目录底下
我使用的是5.0.8版本的redis,已上传到网盘,可直接根据下边网盘地址进行下载——
链接:百度网盘 请输入提取码
提取码:2r6j
下载完成后,上传redis-5.0.8.tar.gz至/app目录后,按步骤执行以下操作——
[root@192 app]# tar -zxvf redis-5.0.8.tar.gz
[root@192 app]# cd redis-5.0.8
[root@192 redis-5.0.8]# make
[root@192 redis-5.0.8]# make install PREFIX=/usr/local/redis
正常执行到最后一步,会打印以下的信息,这时,redis相关的操作脚本,都会自动放入到/usr/local/redis目录底下。

二、将redis.conf文件复制到/usr/local/redis/bin目录下
在解压完成的redis-5.0.8目录下,可以找到一个redis.conf文件,将其通过以下命令拷贝到/usr/local/redis/bin/目录,该文件是配置redis的最重要文件。
[root@192 redis-5.0.8]# cp redis.conf /usr/local/redis/bin/

复制到/usr/local/redis/bin/目录后,就可以修改redis.conf的文件配置了,我主要是修改了以下几个参数,用于实现redis集群节点作用——
port 6379 #端口
cluster-enabled yes #开启集群模式
cluster-config-file nodes.conf #节点信息文件
cluster-node-timeout 15000 #设置节点连接超时时间
appendonly yes #开启AOF模式
protected-mode no #非保护模式
bind 192.168.200.111 #绑定本机ip
**以上步骤分别在六台机器上执行,后续我会出一期脚本方式的搭建,可直接使用脚本在各台机器上自动完成操作。
**
三、启动集群模式
首先,先在每一台机器上启动redis服务:
-rwxr-xr-x. 1 root root 4367616 8月 17 11:24 redis-benchmark
-rwxr-xr-x. 1 root root 8127048 8月 17 11:24 redis-check-aof
-rwxr-xr-x. 1 root root 8127048 8月 17 11:24 redis-check-rdb
-rwxr-xr-x. 1 root root 4808704 8月 17 11:24 redis-cli
-rw-r--r--. 1 root root 61793 8月 17 11:24 redis.conf
lrwxrwxrwx. 1 root root 12 8月 17 11:24 redis-sentinel -> redis-server
-rwxr-xr-x. 1 root root 8127048 8月 17 11:24 redis-server
[root@192 bin]# ./redis-server redis.conf
检查是否已经正常启动:
[root@192 bin]# ps -ef|grep redis
root 5592 1 0 11:25 ? 00:00:00 ./redis-server 192.168.200.111:6379 [cluster]
root 5597 1215 0 11:25 pts/0 00:00:00 grep --color=auto redis
其中,有[cluster]后缀的,则显示此节点已经成功启动,并能作为一个集群节点生效。
接下来,选择其中一台机器,进入到其/usr/local/redis/bin目录下,直接使用./redis-cli --cluster create 192.168.200.111:6379 192.168.200.112:6379 192.168.200.113:6379 192.168.200.117:6379 192.168.200.115:6379 192.168.200.116:6379 --cluster-replicas 1 就可以开启各节点的集群模式,到这里,就会发现,5.x版本以上的redis集群开始,是不是很方便,直接一键开启。
[root@192 ~]# cd /usr/local/redis/bin
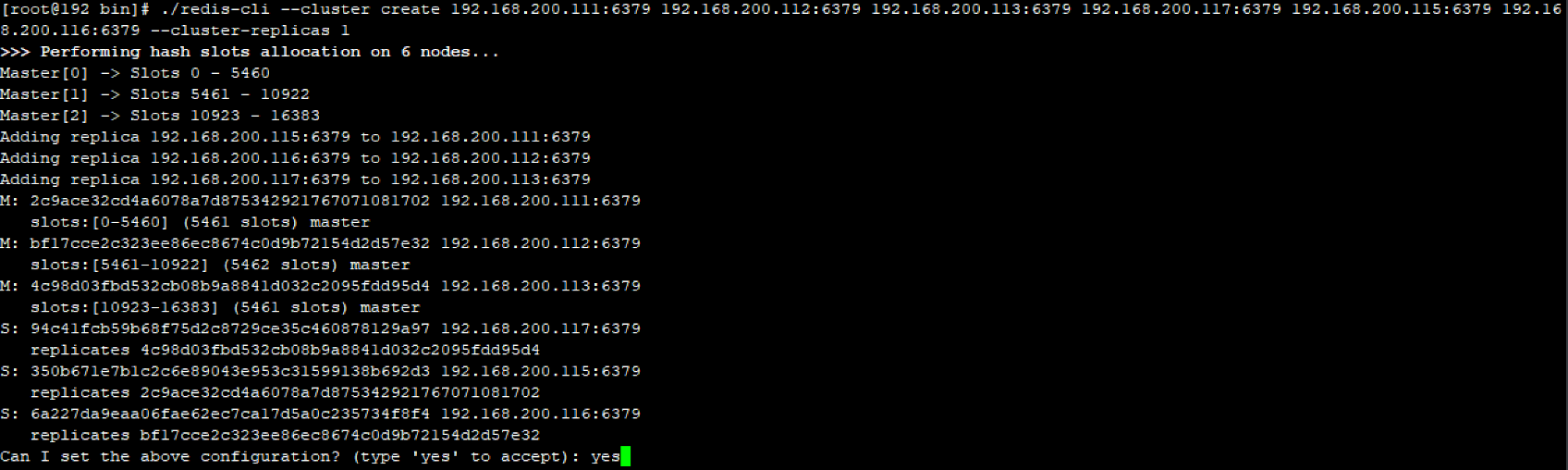
[root@192 bin]# ./redis-cli --cluster create 192.168.200.111:6379 192.168.200.112:6379 192.168.200.113:6379 192.168.200.117:6379 192.168.200.115:6379 192.168.200.116:6379 --cluster-replicas 1
执行之后,可以看到打印信息当中,自动将111,112,113三台机器作为主机,即集群的节点,117,115,116三台则作为对应主机的从机,也就是主从模式。
这里输入yes回车——

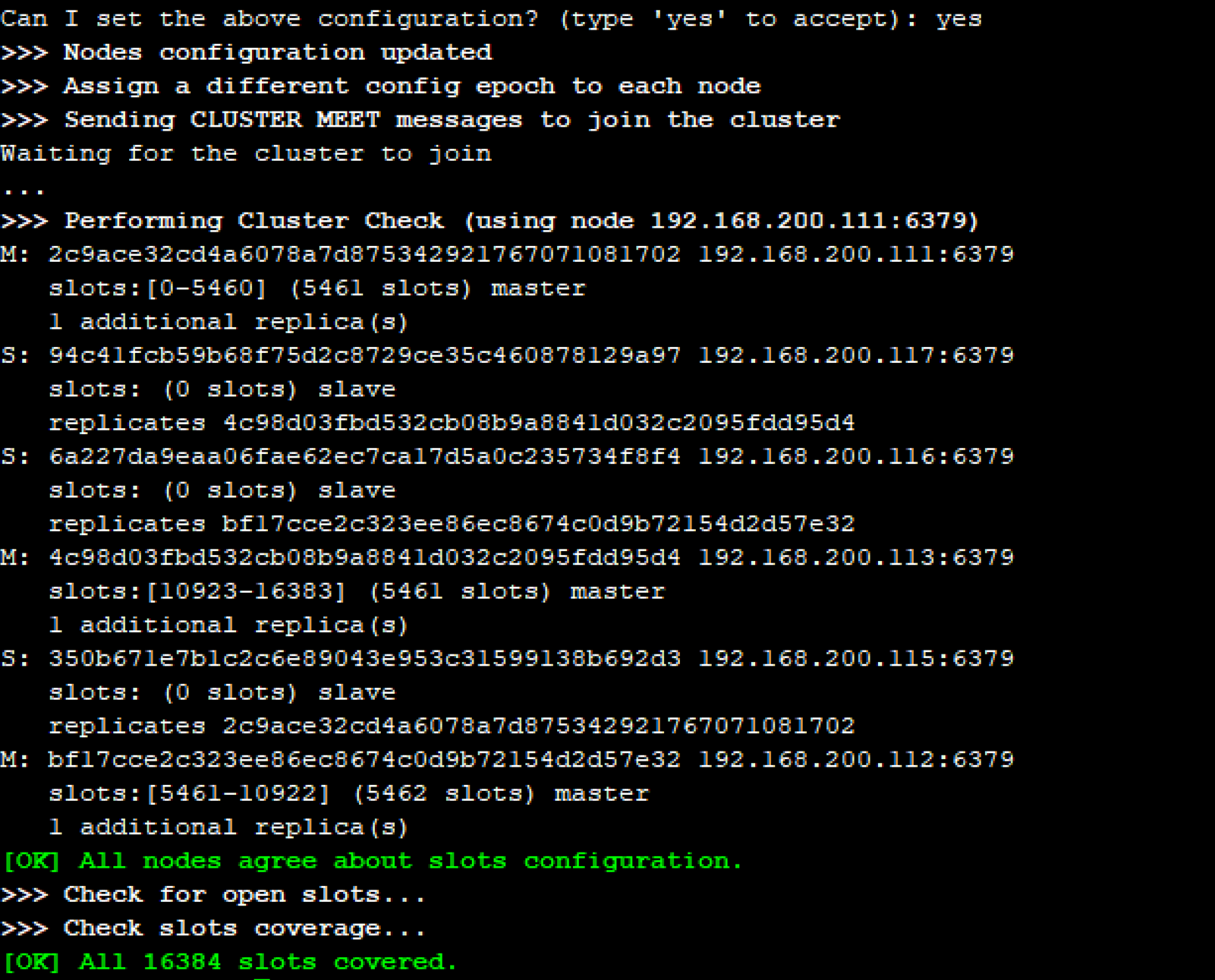
正常启动后,就可以可启动成功的打印信息了——

接下来,我们验证一下集群,先连接到集群当中——这里有几个参数简单介绍下,-h代表客户端连接指定ip地址是192.168.200.111,-p代表指定端口是6379,-c即cluster缩写,表示以集群模式来进行连接。
[root@192 bin]# redis-cli -h 192.168.200.111 -p 6379 -c
连接成功后,我们可以查看一下集群节点信息:
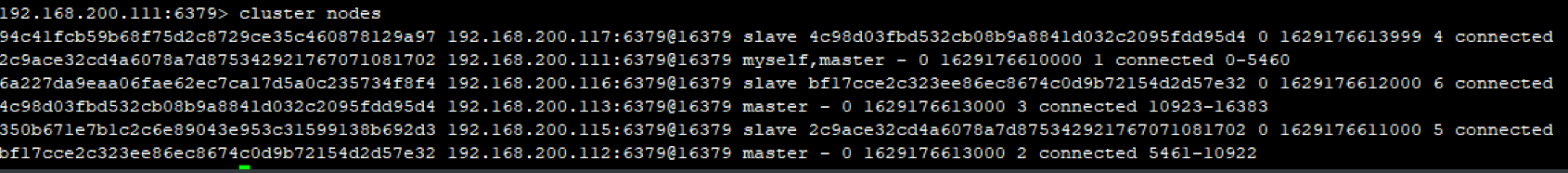
192.168.200.111:6379> cluster nodes

这里,可以看到集群当中主从节点的信息。
到这一步,就初步完成了虚拟机环境上搭建5.x版本的redis集群了,接下来,就可以在该集群上进行更多的学习。





-转载)













“云计算应用”赛项赛卷4)