
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 四、CommonJS 和 ES6 Module 的区别
- 比较 CommonJS 和 ES6 Module 在语法和语义上的差异
- 讨论它们在模块加载机制上的不同
- 五、使用 CommonJS 和 ES6 Module 的注意事项
- 分享一些在使用 CommonJS 和 ES6 Module 时需要注意的事项
- 提供一些最佳实践和常见错误示例
- 六、实际应用中的选择
- 分析不同项目和场景下选择 CommonJS 或 ES6 Module 的考虑因素
- 七、结论
- 总结 CommonJS 和 ES6 Module 的特点和优势
四、CommonJS 和 ES6 Module 的区别
比较 CommonJS 和 ES6 Module 在语法和语义上的差异
下面是对 CommonJS 和 ES6 Module 在语法和语义上的差异进行详细比较的表格:
| CommonJS | ES6 Module | |
|---|---|---|
| 导出方式 | 使用 module.exports 和 exports | 使用 export |
| 导入方式 | 使用 require | 使用 import |
| 动态导入 | 不支持 | 支持动态导入,可以在运行时动态加载模块 |
| 默认导出 | 使用 module.exports 或 exports | 使用 export default |
| 命名空间 | 不支持 | 不支持命名空间,模块间的导出和引入是直接的一对一映射 |
| 静态分析 | 不支持 | 支持静态分析,可以在构建时进行依赖分析和优化 |
| 对循环依赖的处理 | 使用同步的导入方式处理循环依赖 | 使用异步的导入方式处理循环依赖并保持引用关系 |
| 动态导出 | 不支持 | 不支持动态导出,模块的导出是静态定义的 |
需要注意的是,CommonJS 是一种用于 Node.js 环境的模块化系统,而 ES6 Module 是 JavaScript 的官方模块化系统,用于现代浏览器和许多开发环境。尽管它们在语法和语义上存在差异,但两者都可以用于组织和管理 JavaScript 代码中的模块化。在选择使用哪种模块化系统时,请根据具体的应用场景和要求进行评估。
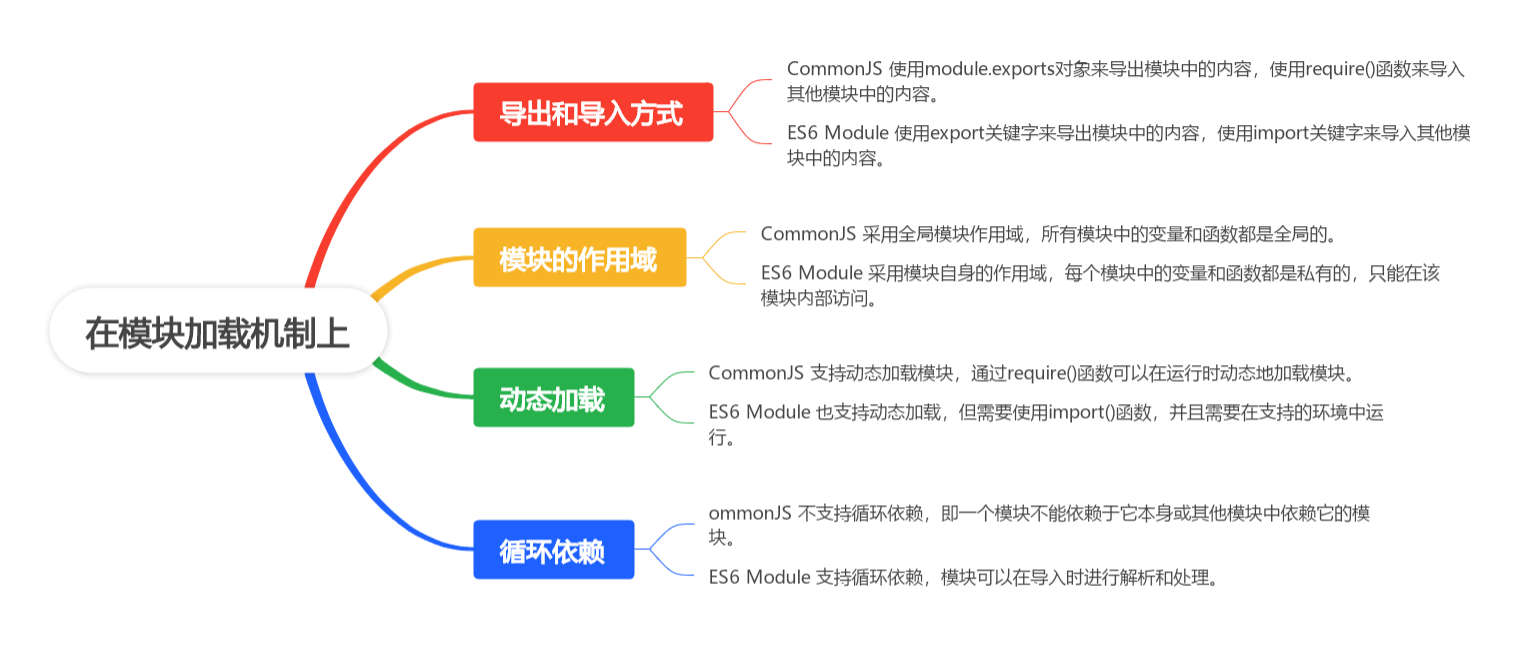
讨论它们在模块加载机制上的不同
CommonJS 和 ES6 Module 在模块加载机制上有以下主要不同点:
- 导出和导入方式:
-
CommonJS 使用
module.exports对象来导出模块中的内容,使用require()函数来导入其他模块中的内容。 -
ES6 Module 使用
export关键字来导出模块中的内容,使用import关键字来导入其他模块中的内容。
- 模块的作用域:
-
CommonJS 采用全局模块作用域,所有模块中的变量和函数都是全局的。
-
ES6 Module 采用模块自身的作用域,每个模块中的变量和函数都是私有的,只能在该模块内部访问。
- 动态加载:
-
CommonJS 支持动态加载模块,通过
require()函数可以在运行时动态地加载模块。 -
ES6 Module 也支持动态加载,但需要使用
import()函数,并且需要在支持的环境中运行。
- 循环依赖:
-
CommonJS 不支持循环依赖,即一个模块不能依赖于它本身或其他模块中依赖它的模块。
-
ES6 Module 支持循环依赖,模块可以在导入时进行解析和处理。

总的来说,CommonJS 和 ES6 Module 在模块的导出和导入方式、作用域、动态加载以及循环依赖等方面存在差异。ES6 Module 是 JavaScript 的原生模块系统,提供了更现代化和简洁的模块化编程方式,而 CommonJS 则是一种早期的模块规范,仍然在一些旧项目中使用。
五、使用 CommonJS 和 ES6 Module 的注意事项
分享一些在使用 CommonJS 和 ES6 Module 时需要注意的事项
在使用 CommonJS 和 ES6 Module 时,有一些需要注意的事项:
-
导出和导入的名称:在 CommonJS 中,导出的内容可以通过任意名称导出,而在 ES6 Module 中,导出的内容必须使用
export关键字指定导出的名称。同样,在导入时也需要使用对应的导入名称。 -
模块的默认导出:ES6 Module 支持默认导出,即可以使用
export default导出一个默认值。在导入时可以省略导入的名称。 -
导出的多个内容:在 CommonJS 中,可以通过多次调用
module.exports来导出多个内容。而在 ES6 Module 中,每个模块只能有一个默认导出,其他内容需要使用具名导出。 -
导入的默认值和具名值:在 ES6 Module 中,可以同时导入默认值和具名值。例如,可以使用
import myModule, { export1, export2 } from 'myModule'。 -
动态导入:ES6 Module 支持使用
import()函数进行动态导入,这在需要按需加载模块时非常有用。但需要注意,动态导入需要在支持的环境中运行。 -
模块的路径:在 CommonJS 中,模块的路径是相对于模块文件的。而在 ES6 Module 中,模块的路径是相对于根目录或指定的模块目录。
-
模块的加载顺序:在 CommonJS 中,模块的加载顺序是同步的,按照代码的顺序加载。而在 ES6 Module 中,模块的加载是异步的,可能会根据需要进行延迟加载。
-
兼容性:由于 CommonJS 和 ES6 Module 在语法和模块加载机制上有所不同,因此在使用时需要注意兼容性问题。一些旧的库或工具可能不支持 ES6 Module 的语法,需要进行相应的转换或处理。
在实际开发中,根据项目的需求和环境选择合适的模块系统,并遵循相应的规范和最佳实践,以确保代码的正确性和可维护性。
提供一些最佳实践和常见错误示例
以下是一些 CommonJS 和 ES6 Module 的最佳实践和常见错误示例:
CommonJS
最佳实践:
-
使用
module.exports对象进行导出:将模块中的内容导出到module.exports对象中,以便其他模块可以通过require()函数导入。 -
使用相对路径或模块路径进行导入:使用相对路径或模块路径来指定需要导入的模块,以确保模块能够正确加载。
-
避免循环依赖:尽量避免模块之间的循环依赖,因为这可能导致无法正确解析和加载模块。
常见错误示例:
-
导出的是一个值而不是对象:如果导出的是一个值,而其他模块尝试通过
require()函数获取对象属性,将导致错误。例如:// module.js module.exports = 42;// otherModule.js const module = require('./module'); console.log(module.value);在上面的示例中,
module.js导出的是一个值而不是对象,因此在otherModule.js中尝试访问module.value将导致错误。 -
未正确使用相对路径或模块路径:如果导入模块时使用的路径不正确,将导致无法找到模块。例如:
// module.js const someModule = require('./someModule');如果
someModule文件不在当前目录下,将导致无法正确加载模块。
ES6 Module
最佳实践:
-
使用具名导出和导入:使用具名导出和导入可以更好地组织和管理模块中的内容,提高代码的可读性。
-
使用默认导出和导入:对于只有一个默认导出的模块,可以使用默认导出和导入,简化代码。
-
使用
* as导入所有导出:可以使用* as语法将模块中的所有导出导入到一个命名空间中。 -
避免使用
export =导出:尽量避免使用export =导出,因为它可能导致命名冲突和不确定性。
常见错误示例:
-
导出的是一个函数而不是对象:如果导出的是一个函数,而其他模块尝试通过
import关键字导入对象属性,将导致错误。例如:// module.js export function someFunction() {}// otherModule.js import { someProperty } from './module';在上面的示例中,
module.js导出的是一个函数,而otherModule.js尝试导入一个对象属性someProperty,这将导致错误。 -
未正确使用导入的名称:如果导入的名称在模块中未被正确使用,将导致错误。例如:
// module.js export const someConstant = 42;// otherModule.js import { someConstant } from './module'; console.log(somConstant);在上面的示例中,导入的名称
someConstant在使用时未正确大写,将导致错误。
这些是一些常见的最佳实践和错误示例,但实际情况可能因项目的具体需求和结构而有所不同。在使用 CommonJS 和 ES6 Module 时,始终遵循相应的规范和最佳实践,并仔细检查导入和导出的正确性,以避免常见的错误。
六、实际应用中的选择
分析不同项目和场景下选择 CommonJS 或 ES6 Module 的考虑因素
在不同的项目和场景下,选择 CommonJS 或 ES6 Module 时需要考虑以下因素:
-
项目的规模和复杂度:如果项目较小且相对简单,可以考虑使用 CommonJS。因为 CommonJS 的语法相对简单,容易理解和使用。而对于大型复杂的项目,使用 ES6 Module 可能更合适,因为它提供了更好的模块组织和代码分割能力。
-
项目的技术栈和工具支持:如果项目使用的是一些旧的技术栈或工具,可能不支持 ES6 Module 的语法,那么使用 CommonJS 可能是唯一的选择。但是,如果项目使用的是现代的前端框架和工具,通常都会支持 ES6 Module 的语法。
-
模块的依赖管理:CommonJS 使用
require()函数来进行模块的导入和导出,它是一种同步的方式。而 ES6 Module 使用import和export关键字来进行模块的导入和导出,它是一种异步的方式。如果项目中有很多模块之间存在复杂的依赖关系,使用 CommonJS 可能更容易管理。但是,如果项目需要支持按需加载和 tree shaking 等优化手段,使用 ES6 Module 可能更合适。 -
代码的可维护性和可读性:ES6 Module 支持具名导出和导入,可以更好地组织和管理代码,提高代码的可读性和可维护性。但是,如果项目中有很多旧的代码使用了 CommonJS 的语法,迁移到 ES6 Module 可能需要一定的成本。
总之,选择 CommonJS 还是 ES6 Module 需要根据具体的项目和场景来考虑。在实际开发中,可以根据需求进行权衡和选择,或者在项目中同时使用两种模块系统。
七、结论
总结 CommonJS 和 ES6 Module 的特点和优势
CommonJS 和 ES6 Module 是 JavaScript 中的两种模块系统,它们具有以下特点和优势:
CommonJS:
- 使用
module.exports和require()进行模块的导出和导入。 - 模块的加载是同步的,按照代码的顺序依次加载。
- 适用于旧的 Node.js 环境和一些旧的前端框架。
ES6 Module:
- 使用
export和import关键字进行模块的导出和导入。 - 支持导出默认值、具名导出和导入默认值、具名导入。
- 模块的加载是异步的,支持按需加载和tree shaking 等优化手段。
- 是 JavaScript 的原生模块系统,适用于现代的前端框架和工具。
总的来说,ES6 Module 是 JavaScript 的未来发展方向,它提供了更好的模块组织和代码分割能力,同时支持一些高级的特性,如按需加载和 tree shaking。但是,对于一些旧的项目或工具,可能仍然需要使用 CommonJS。在实际开发中,可以根据具体的项目需求和技术栈来选择使用哪种模块系统。



)



✅)





的学习下载和配置)

)



