@Component注解的作用是用来构建自定义组件
@Component组件官方文档
自定义组件具有以下特点:
可组合:允许开发者组合使用系统组件、及其属性和方法。
可重用:自定义组件可以被其他组件重用,并作为不同的实例在不同的父组件或容器中使用。
数据驱动UI更新:通过状态变量的改变,来驱动UI的刷新。
以下示例展示了自定义组件的基本用法。

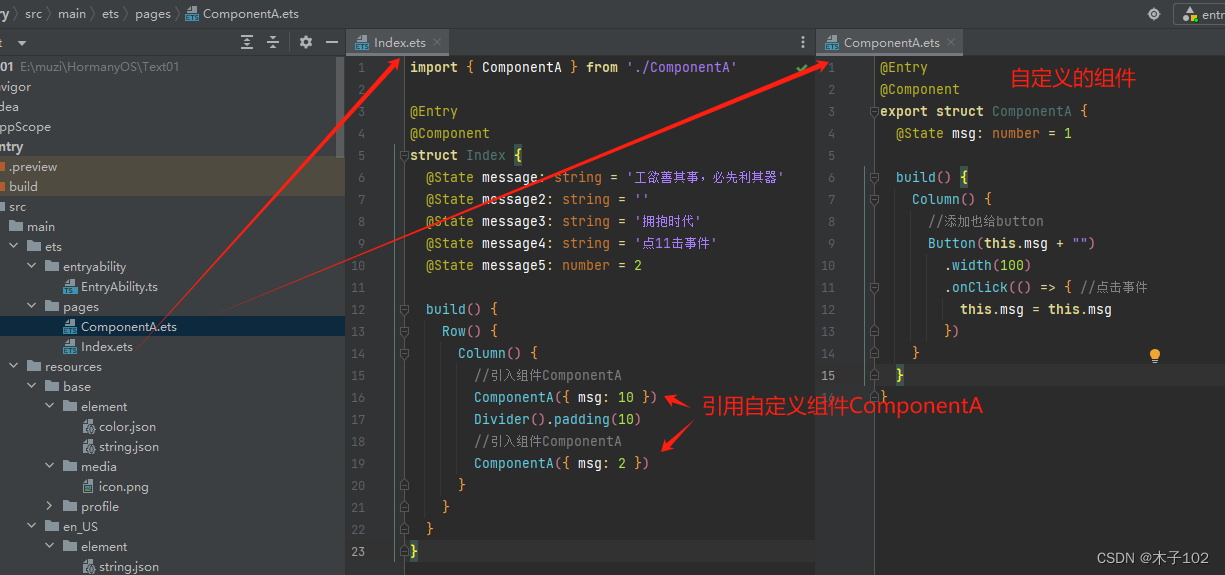
一 、创建组件ComponentA
关键定内容:
1. @Component 声明是组件
2. export 定义引用范围,expor表示外部可以导入引用
@Entry
@Component
export struct ComponentA {@State msg: number = 1build() {Row() {//添加也给buttonButton(this.msg + "") {}.onClick(() => { //点击事件this.msg = this.msg})}}
}
二 、其它ets组件导入引用
在index.ets中引用
关键定内容:
import { ComponentA } from ‘./ComponentA’ //会自动导入
ComponentA({ msg: 10 })
import { ComponentA } from './ComponentA'
@Entry
@Component
struct Index {@State message: string = '工欲善其事,必先利其器'@State message2: string = ''@State message3: string = '拥抱时代'@State message4: string = '点11击事件'@State message5: number = 2build() {Row() {Column() {//引入组件ComponentAComponentA({ msg: 10 })Divider().padding(10)//引入组件ComponentAComponentA({ msg: 2 })}}}
}
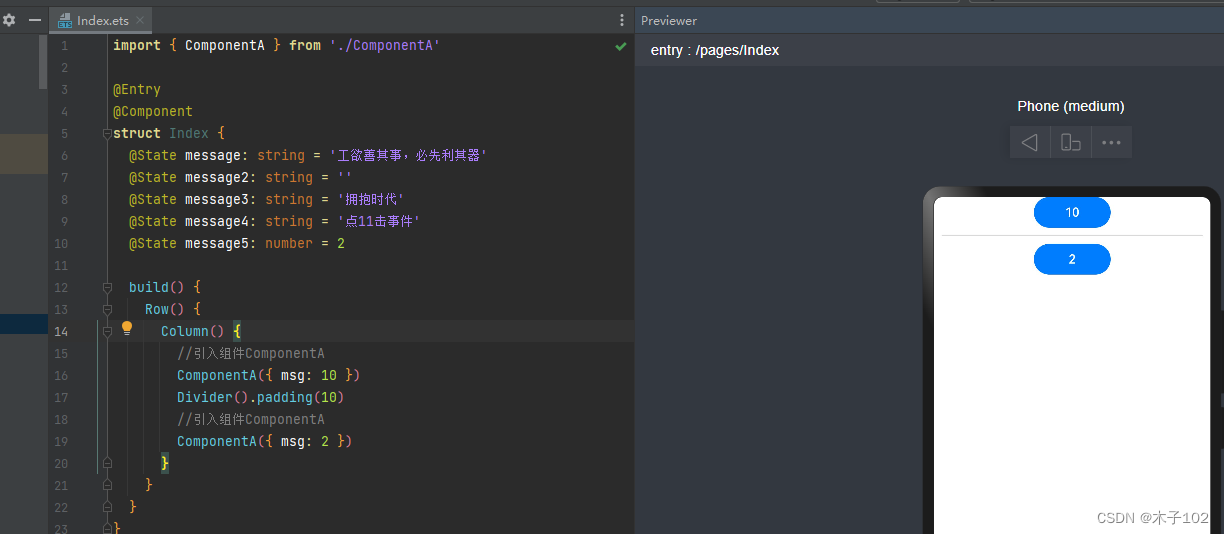
结果预览:





)


- 最优控制模块)











