为什么离线包没了?
Qt6开始非商业授权下,不再提供离线安装方式的exe,但源码安装费时费力,所以推荐安装方式已经为在线组件安装方式,包括vs2022、Qt在线安装工具已经成为开发工具新的安装趋势。
Qt是不是要放弃开源?
NO。KDE 社区和 Qt 公司之间曾经达成过一项协议,其中规定:如果 Qt 公司在开源许可证有效的情况下停止开发自由软件版本的 Qt(Qt Free Edition),那么基金会有权以 BSD 许可证或其他开源许可证发布 Qt。当然这项协议最早为了防止qt公司倒闭,KDE可以继续延续不至于夭折。所以qt公司可以限制某些功能是付费是商业许可,但始终得保持开源分支。
为什么要在线安装?
一、网速已经不是瓶颈;
二、开发工具要兼容更多群体和语言、功能,那体积势必越来越大。
以vs2022离线包为例,全包大小约25G,全包安装不现实也会浪费用户更多空间,而在线安装可以完美解决定制化需求。简单来说,vs2022做C++的只需要勾选对应项目不用安装c#等;qt也一样,qt做安卓的就勾选Android,不用的就完全不用勾选,定制化安装既可以节省下载时间和用户磁盘空间,还可以做到安装完成后灵活的更新、添加、删除组件。
QT6.5在线安装教程
1、下载Qt6在线安装工具

该文件官方一直在更新,大约40MB,源维护期间可能无法下载,为了保证大家下载,维护了阿里云盘分享地址,以下两个地址二选一即可:
Qt6在线安装工具——在国内源下载![]() https://mirror.nju.edu.cn/qt/official_releases/online_installers/Qt6在线安装工具——阿里云盘不限速分享
https://mirror.nju.edu.cn/qt/official_releases/online_installers/Qt6在线安装工具——阿里云盘不限速分享![]() https://www.aliyundrive.com/s/jWM9YtFb7jU
https://www.aliyundrive.com/s/jWM9YtFb7jU
2、以国内源方式打开
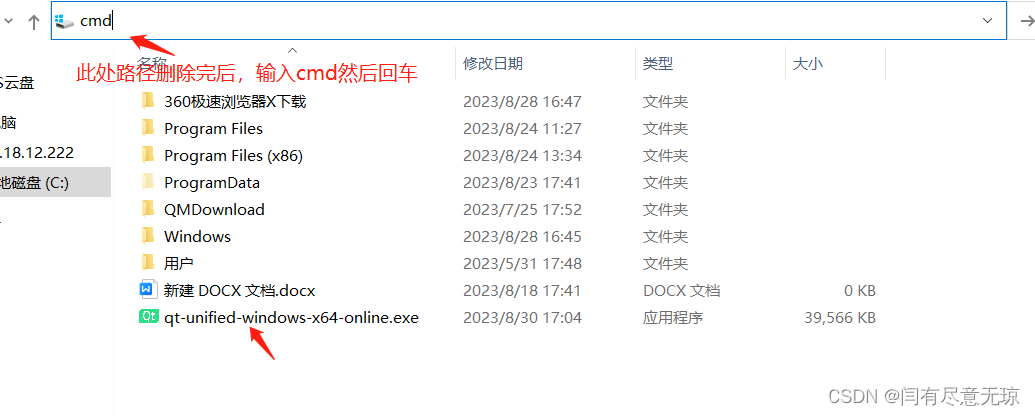
2.1 文件路径处输入cmd
在文件所在位置最上面路径处,删除后,输入cmd再回车

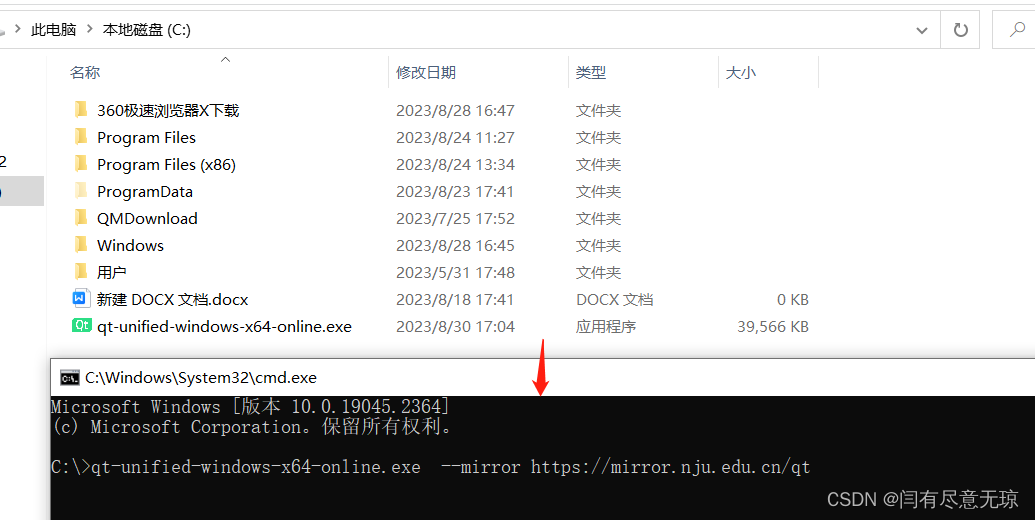
2.2 输入源地址
在弹出的cmd窗口内粘贴该命令,确认无误后回车
注意exe和mirror后有空格 注意文件名必须和命令开头的文件名一致
qt-unified-windows-x64-online.exe --mirror https://mirror.nju.edu.cn/qt

3、填入账户和密码
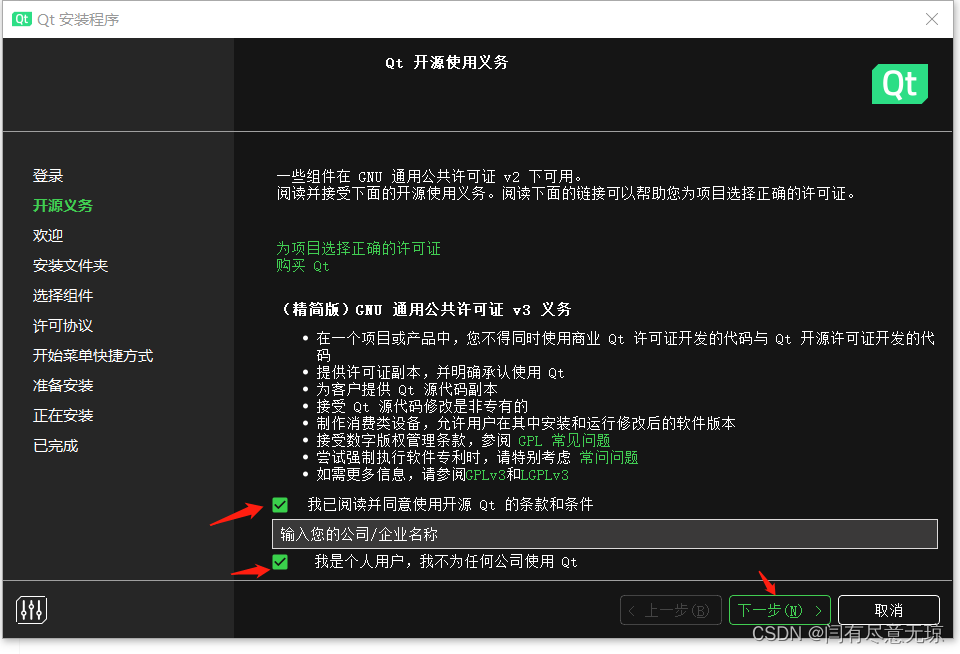
 4、勾选同意和个人
4、勾选同意和个人

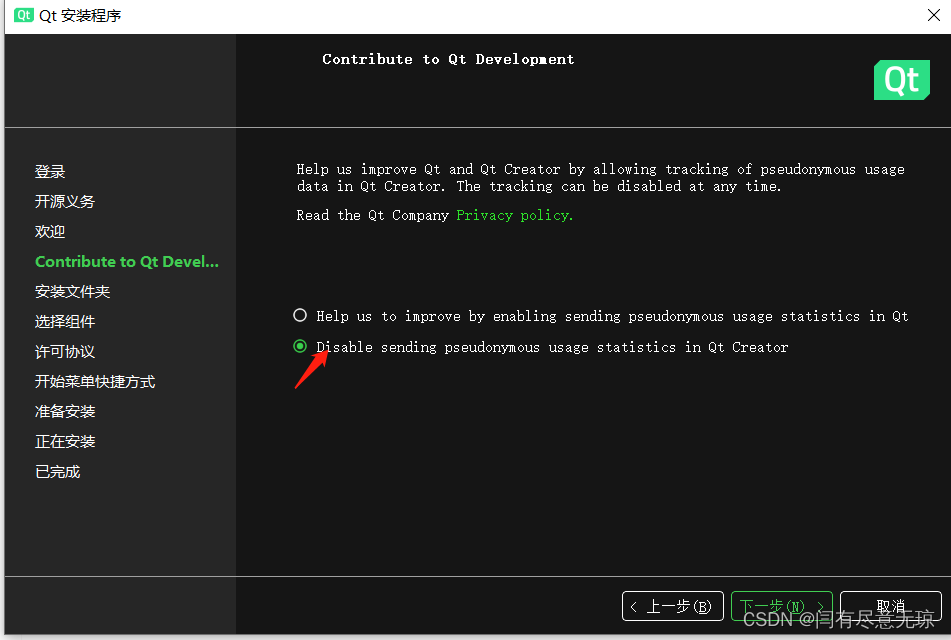
5、禁止发送反馈内容
6、改变路径,然后下一步;
备注:Qt Designer Studio一般需要勾选,感兴趣的可看下方链接。
Qt Design Studio安装教程_qt design studio和custom installation_闫有尽意无琼的博客-CSDN博客断网安装,不需要的登录用户账户;3、安装后打开如下图;4、新建项目,拖出控件,可直接运行;5、此处还提供一个仪表范例;总结:使用后感觉该工具是一个适用于ui设计人员专用的工具;..._qt design studio和custom installationhttps://blog.csdn.net/yanchenyu365/article/details/124429701

7、勾选要安装的版本及组件
源码一般不需要,web应用和arm还在技术预览阶段一般不需要,额外附加组件一般不需要(比如pdf等)推荐以下勾选:
备注:有用组件未安装也不用担心,无论未安装或者已安装的组件,在安装完成后,都可以更新、添加和删除,在线安装的灵活就在这里体现;
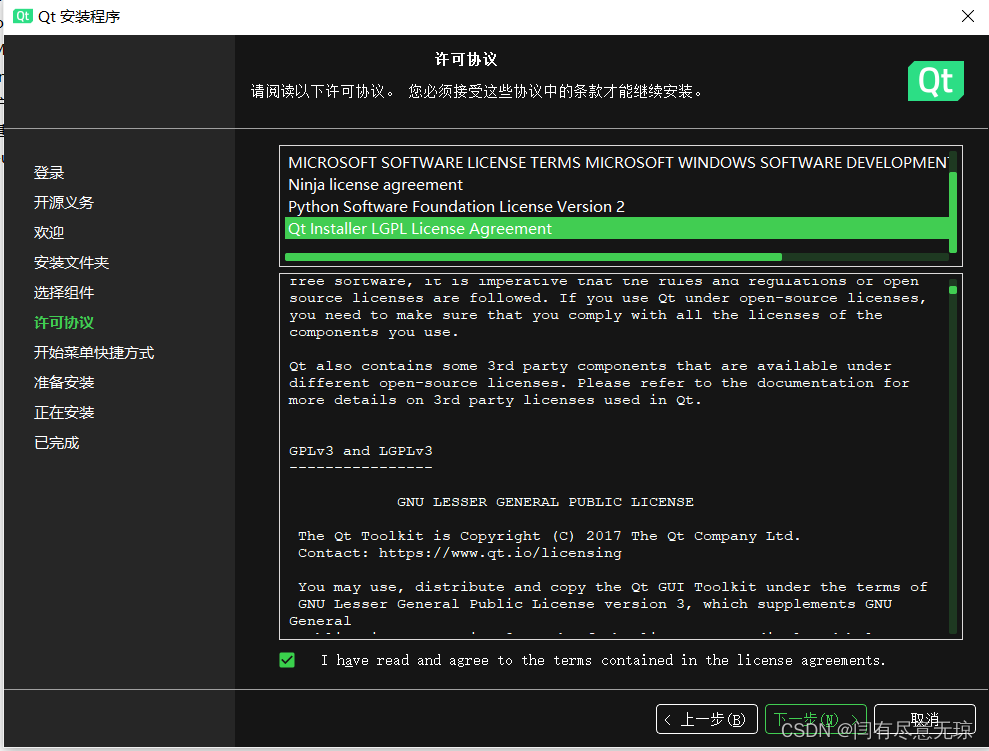
 8、选择协议,再打勾
8、选择协议,再打勾

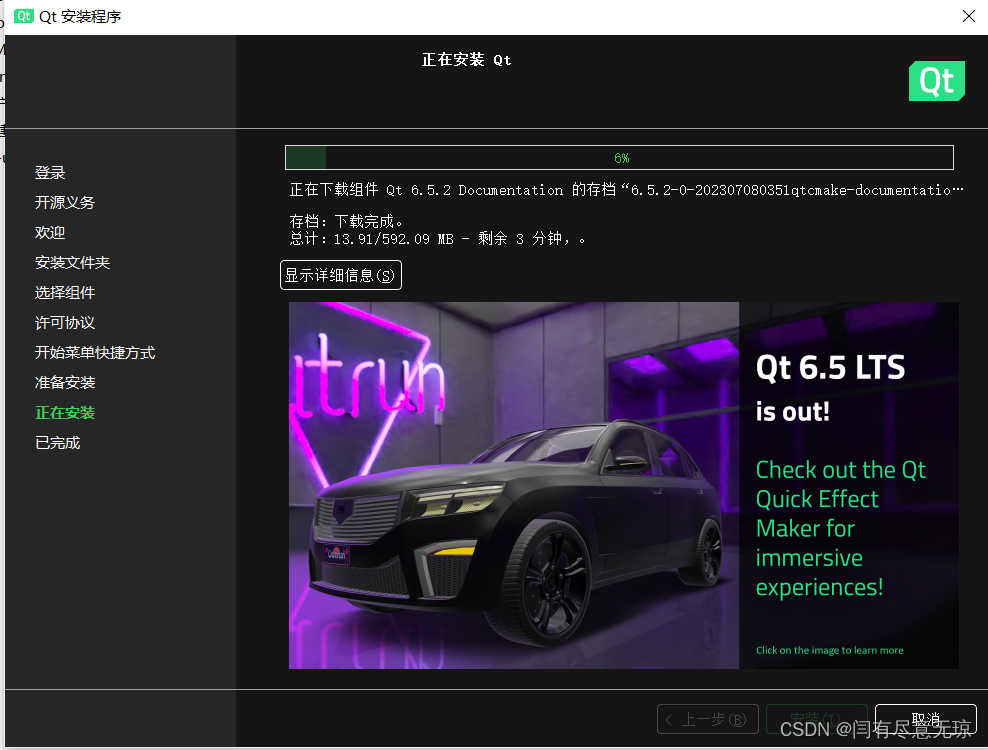
9、自动下载安装
这个源是国内千兆源,速度会接近你宽带满速,很快会下载安装完成,完成后会自动清理展开文件;

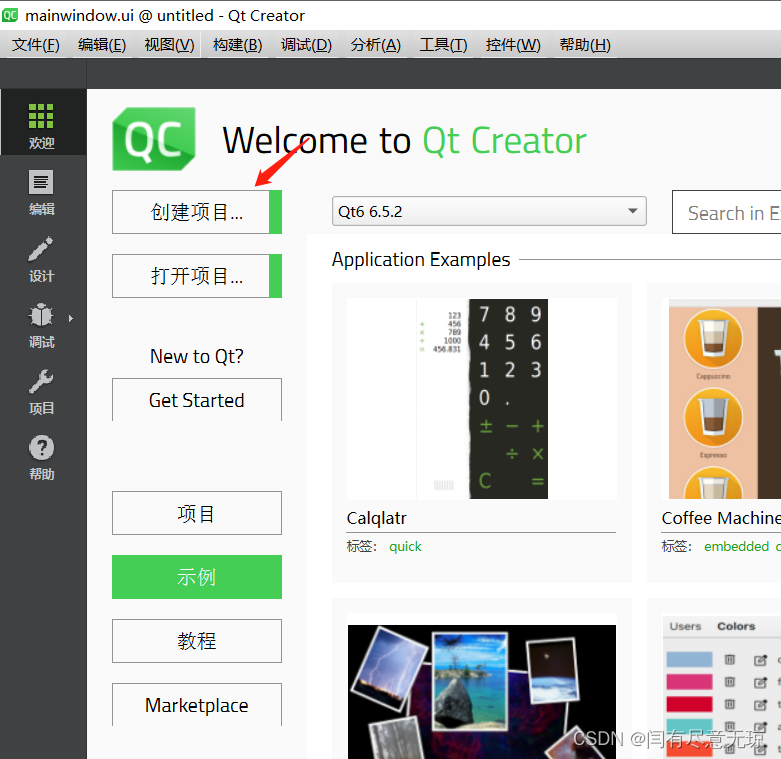
10、安装完成,新建项目测试
安装完不需要任何配置,直接新建项目测试,可直接运行,如下图:


vs2019和vs2022使用qt:
vs和qt组合使用请看这里,在vs2019或者vs2022安装qt插件并配置即可![]() https://blog.csdn.net/yanchenyu365/article/details/84065299
https://blog.csdn.net/yanchenyu365/article/details/84065299

的应用,《实时叫号系统》)







uniapp基础)





)



