上一篇增强输入基础:虚幻UE 增强输入-第三人称模板增强输入分析与扩展
主要对第三人称模板的增强输入进行分析、复刻和扩展
本篇将会对增强输入中的触发器中的各参数进行讲解
文章目录
- 前言
- 触发器参数
- 1、下移TriggerDown
- 2、已按下TriggerPressed
- 3、已松开TriggerReleased
- 4、弦操作TriggerChordAction
- 5、点按TriggerTap
- 6、脉冲TriggerPulse
- 7、长按TriggerHold
- 8、长按和松开TriggerHoldAndRelease
- 9、组合TriggerCombo
- 总结
- 参考
前言
触发器作为增强输入四大概念其中之一,我们上一篇文章也对其作用进行了说明,
在参数讲解的开始、我们再一次回顾一下概念。
输入触发器(UInputTrigger): 使用经过修饰器修改的输入值,
或者使用其他输入动作的输出值,来确定是否激活输入动作。
触发器参数
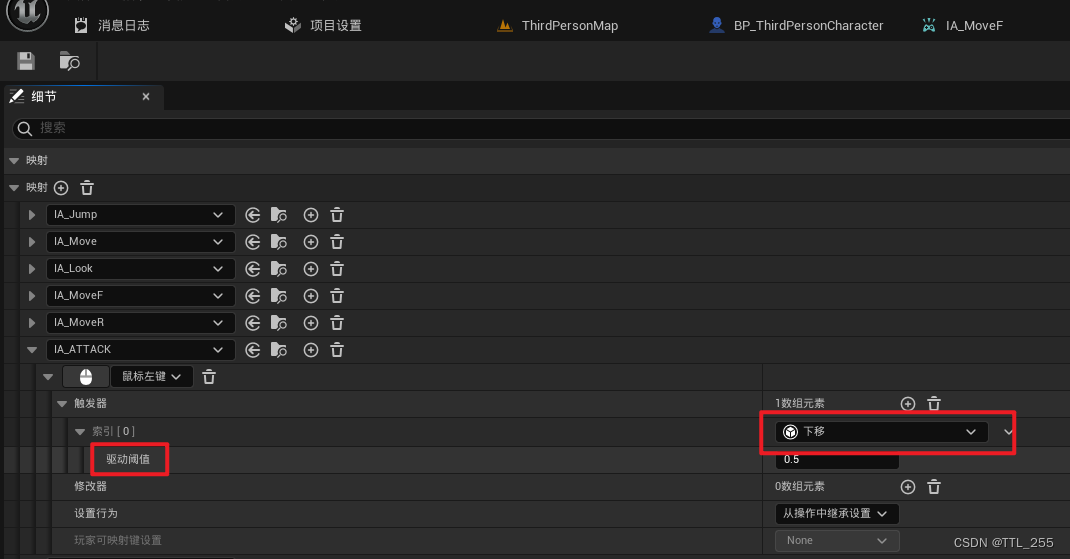
1、下移TriggerDown


参数只有:驱动阈值
驱动阈值是按压的程度,没按压是0(0默认不起作用,得大于0),按压到底是1
驱动阈值有效范围(0,1]
键鼠无法测试,只能靠手柄进行测试。
大于驱动阈值,且在有效范围时才能触发开始
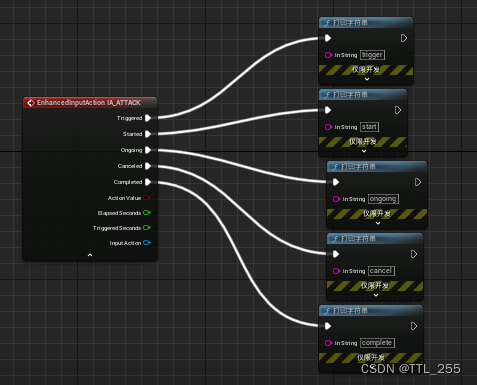
触发逻辑如下:
先:开始Started(一次)
然后:触发Triggered(持续)
最后:完成Completed(一次)
这是正常进行的方式、但是由于无法测试按键程度,所以无法测试其他结果。
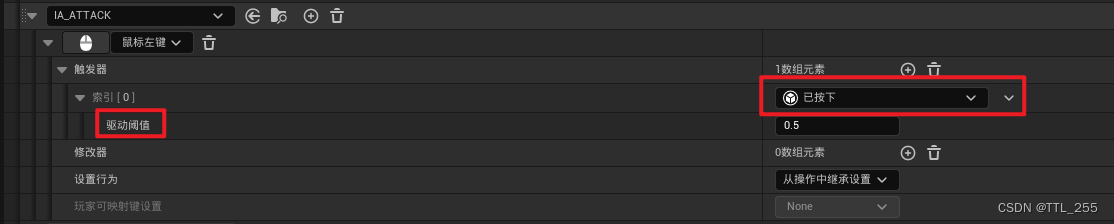
2、已按下TriggerPressed


参数只有:驱动阈值
同上面逻辑一模一样,不再说明。
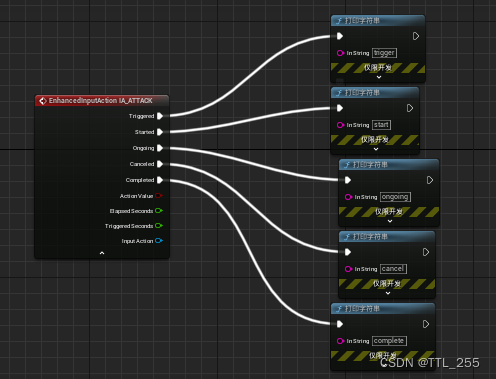
触发逻辑如下:
先:开始Started(一次)
然后:触发Triggered(一次)
最后:完成Completed(一次)
这是正常进行的方式、但是由于无法测试按键程度,所以无法测试其他结果。
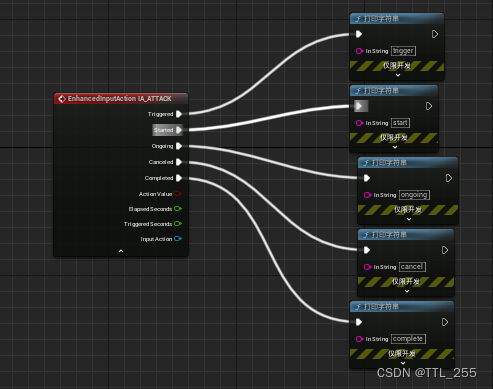
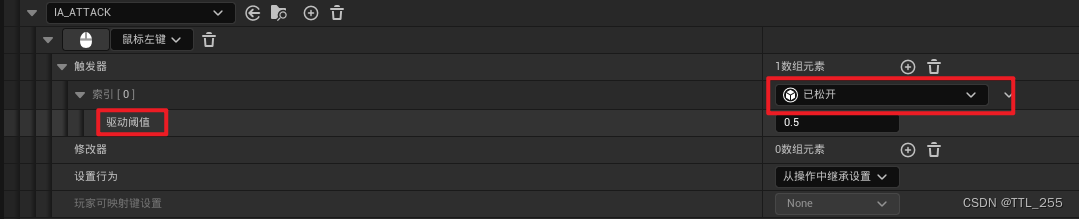
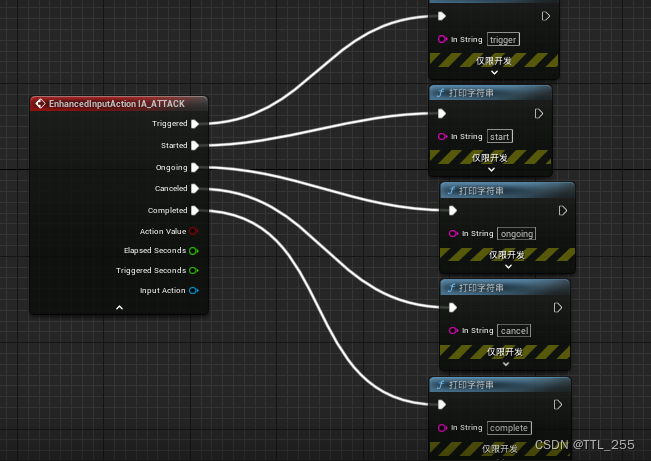
3、已松开TriggerReleased


参数只有:驱动阈值
同上面逻辑一模一样,不再说明。
触发逻辑如下:
先:开始Started(一次)
然后:持续Ongoing(持续,直到松开)
再:触发Triggered(一次,松开时)
最后:完成Completed(一次)
这是正常进行的方式、但是由于无法测试按键程度,所以无法测试其他结果。
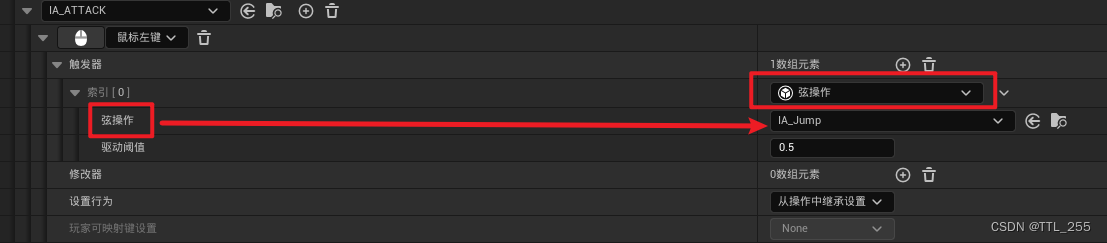
4、弦操作TriggerChordAction



参数有:驱动阈值(同上)、弦操作
弦操作是按键同时按下才会产生逻辑。
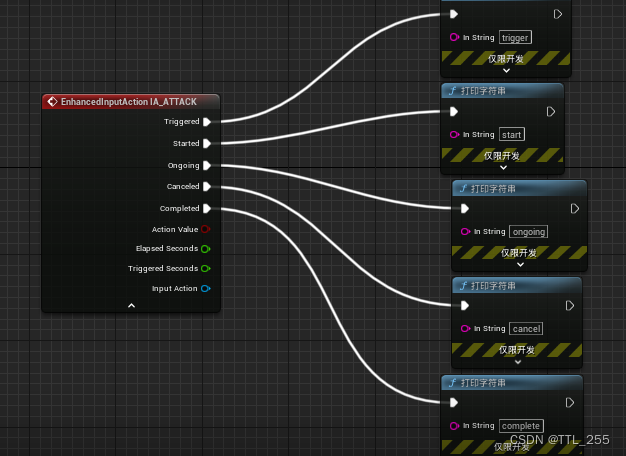
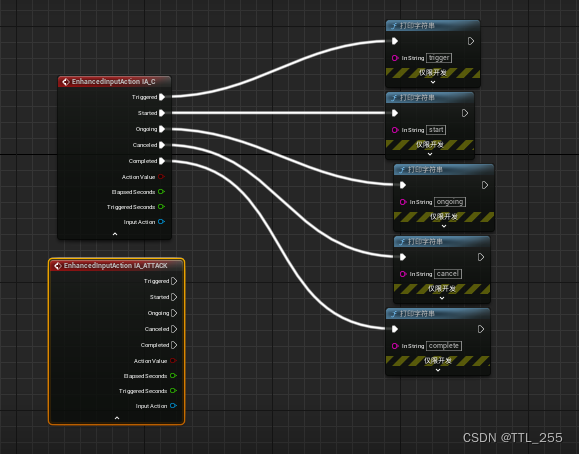
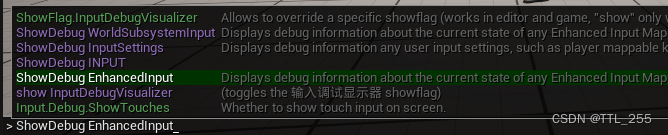
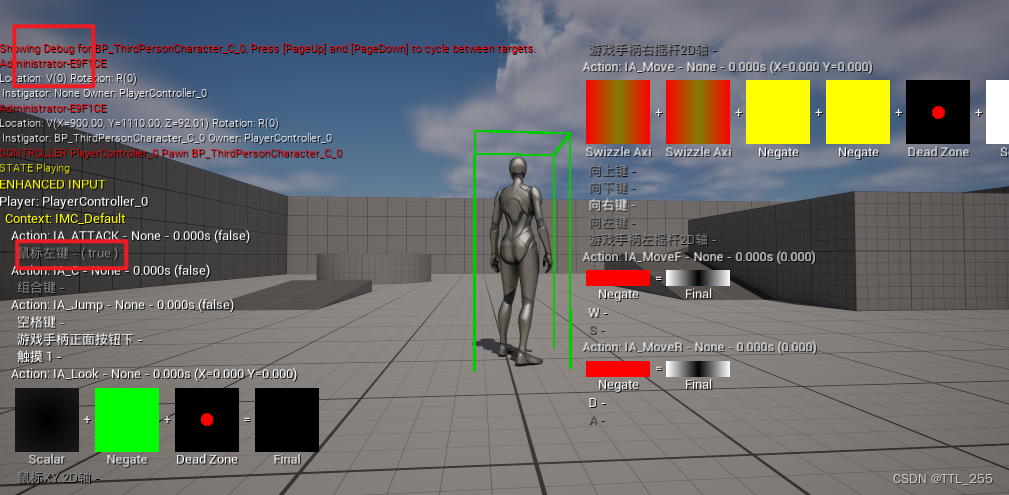
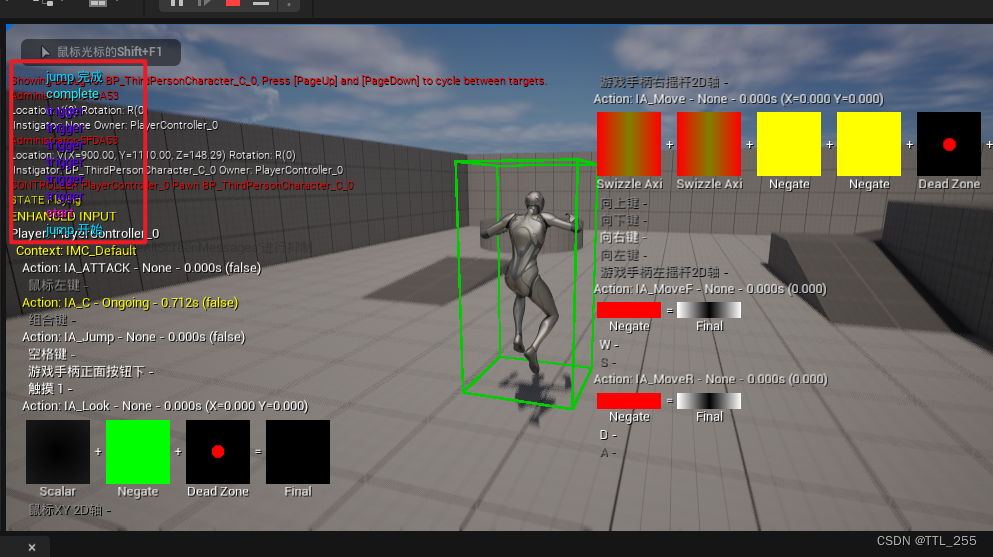
为了更方便的查看信息,我们打开debug调试窗,输入:
ShowDebug EnhancedInput
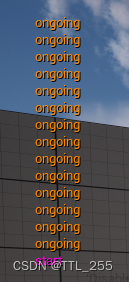
只点击鼠标触发逻辑如下:
此时没有打印消息是因为点击左键设置了弦操作,得两键同时按下
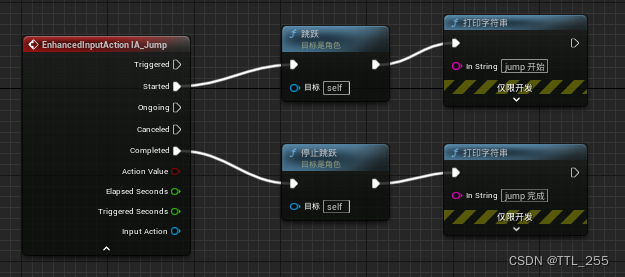
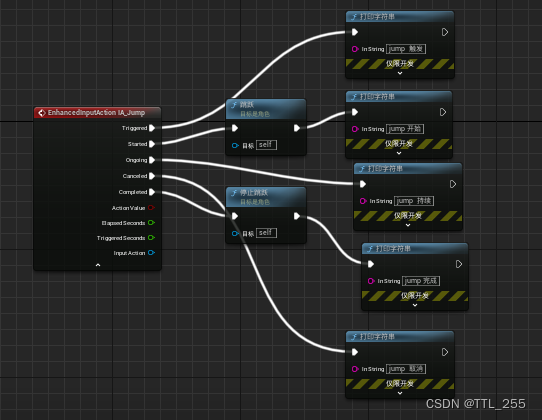
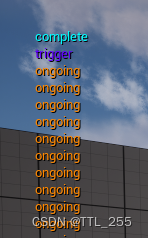
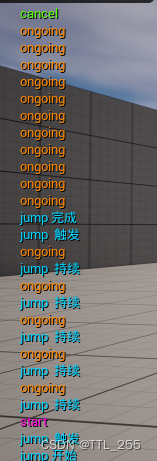
空格跳跃结束前点击鼠标左键触发逻辑如下:
一定要是在跳跃完成前按下鼠标左键才有效,按下鼠标不松时则一直为Trigger
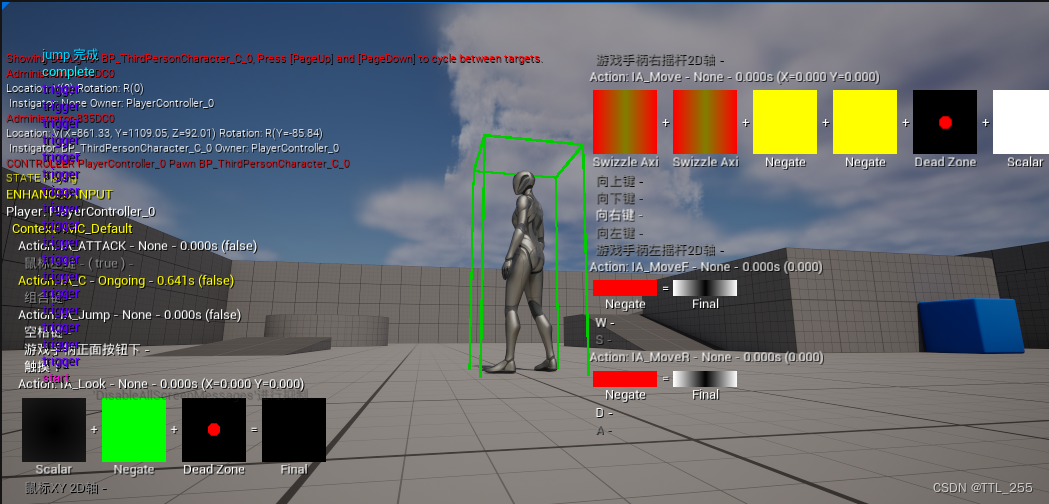
点击鼠标左键松开前点击空格跳跃触发逻辑如下:
一定要在鼠标松开之前按下跳跃空格,在跳跃结束时逻辑结束
先:开始Started(一次,弦操作中任一一个按键结束前按下其他按键触发)
然后:触发Triggered(持续)
最后:完成Completed(一次,弦操作中全部按键结束后触发)
这是正常进行的方式、但是由于无法测试按键程度,所以无法测试其他结果。
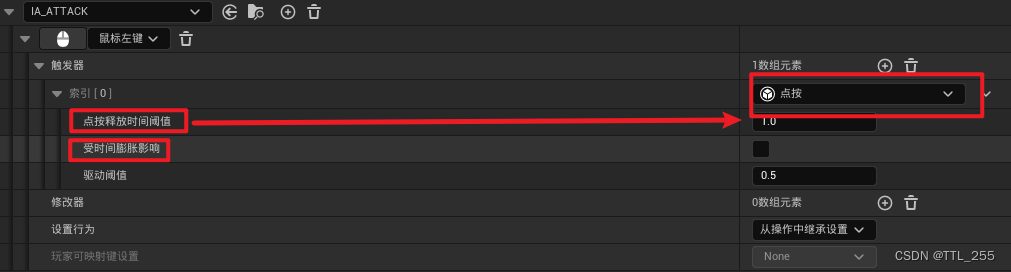
5、点按TriggerTap


参数有:驱动阈值(同上)、点按释放时间阈值、受时间膨胀影响
点按释放时间阈值:当释放时间小于该值则正常结束,当大于该值则非正常结束。
受时间膨胀影响:如果为真,点按释放时间阈值得乘以时间膨胀的倍数
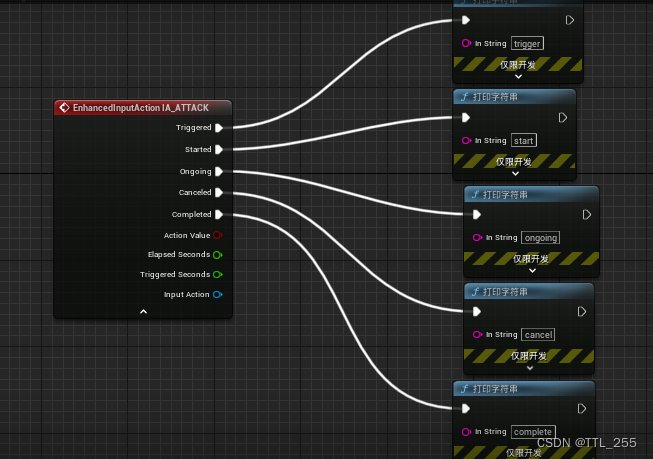
正常结束触发逻辑如下:(小于该值)
释放时间内松开鼠标触发完成
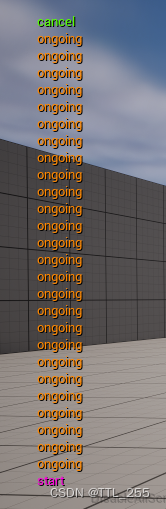
非正常结束触发逻辑如下:(大于该值)
超过释放时间则触发取消
先:开始Started(一次)
然后:持续Ongoing(持续)1/2,判定条件释放时间
1:
再:触发Triggered(一次,释放时间内松开)
最后:完成Completed(一次)
2:
最后:取消Canceled(一次,释放时间内未松开)
这是正常进行的方式、但是由于无法测试按键程度,所以无法测试其他结果。
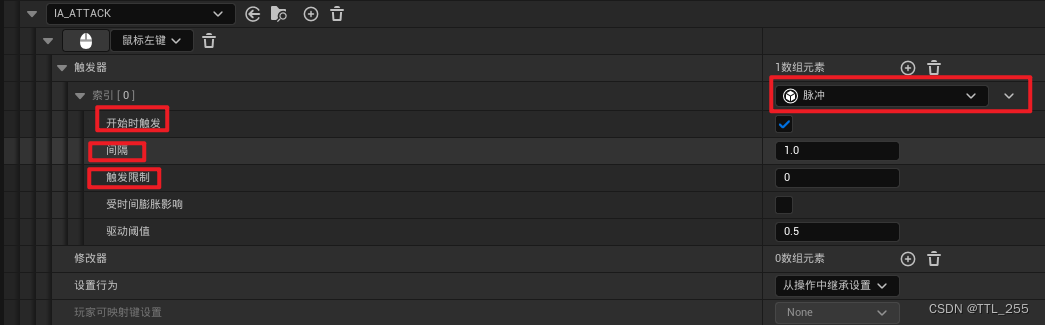
6、脉冲TriggerPulse


参数有:驱动阈值(同上)、受时间膨胀影响(同上)、开始时触发、间隔、触发限制
开始时触发:在按下的一瞬间开始直接接触发Trigger
间隔:触发间隔时间
触发限制:0则无限制,限制次数,大于改次数时直接触发结束
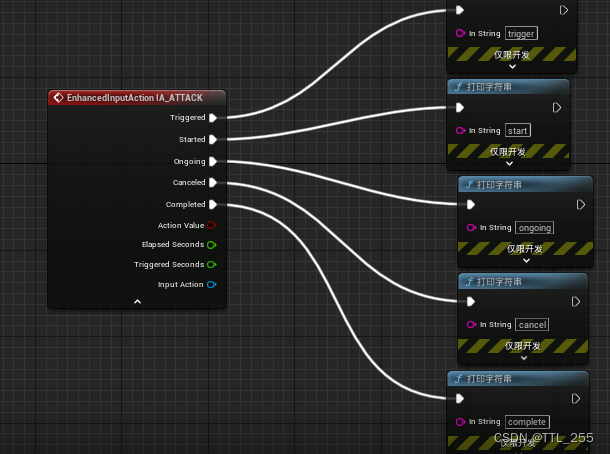
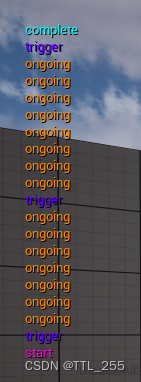
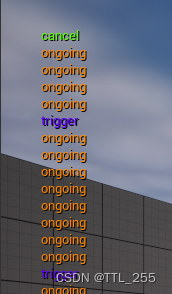
间隔0.2s触发限制3次触发逻辑如下:
间隔0.2s触发限制无限次触发逻辑如下:
先:开始Started(一次)
然后:触发Triggered(一次,勾选开始时触发)
再:持续Ongoing(持续,期间按间隔触发Trigger)
最后:完成Completed(触发限制不为0,且触发限制次数完成,否则输出Cancel)
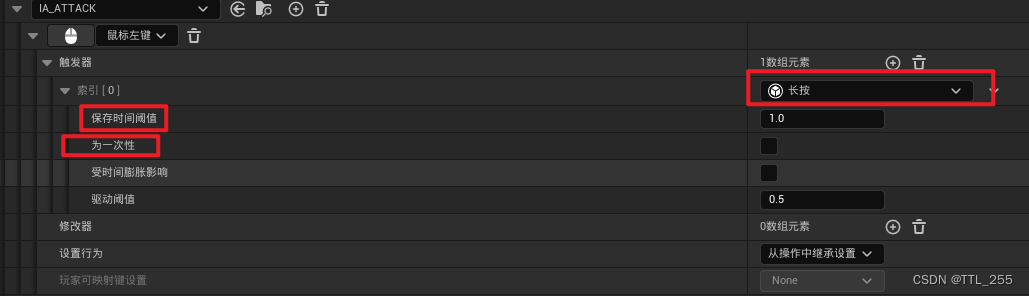
7、长按TriggerHold


参数有:驱动阈值(同上)、受时间膨胀影响(同上)、保存时间阈值,为一次性
保存时间阈值:按压时间超过该数值正常触发完成(未超过则触发取消)
为一次性:触发Trigger的次数,为真则一次,否则持续。
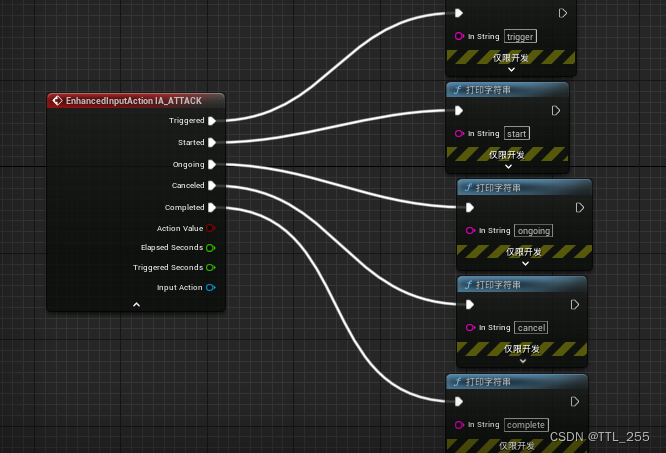
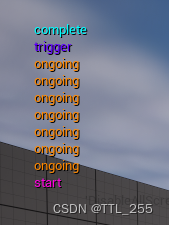
超过保存时间阈值(0.2),为一次性为真触发逻辑如下:
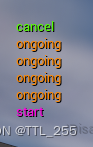
未超过保存时间阈值(0.2)触发逻辑如下:
先:开始Started(一次)
然后:持续Ongoing(持续)
再:触发Trigger(持续/一次/无,为一次性为真则一次,非正常结束则无,否则持续)
最后:完成Completed/取消Cancel(一次,按压时间超过该数值正常触发完成)
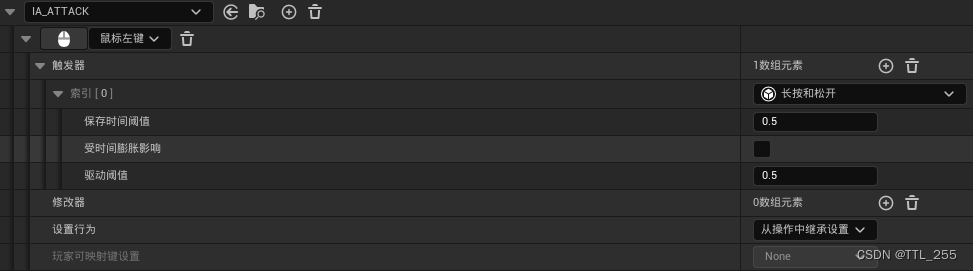
8、长按和松开TriggerHoldAndRelease


参数有:驱动阈值(同上)、受时间膨胀影响(同上)、保存时间阈值
保存时间阈值:按压时间超过该数值正常触发完成(未超过则触发取消)
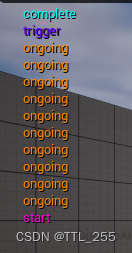
超过保存时间阈值(0.2)触发逻辑如下:
未超过保存时间阈值(0.2)触发逻辑如下:
先:开始Started(一次)
然后:持续Ongoing(持续)1/2(正常结束1,非正常结束2)
1:(超过保存时间阈值)
再:触发Trigger(一次)
最后:完成Completed(一次)
2:(未超过保存时间阈值)
最后:取消Cancel(一次)
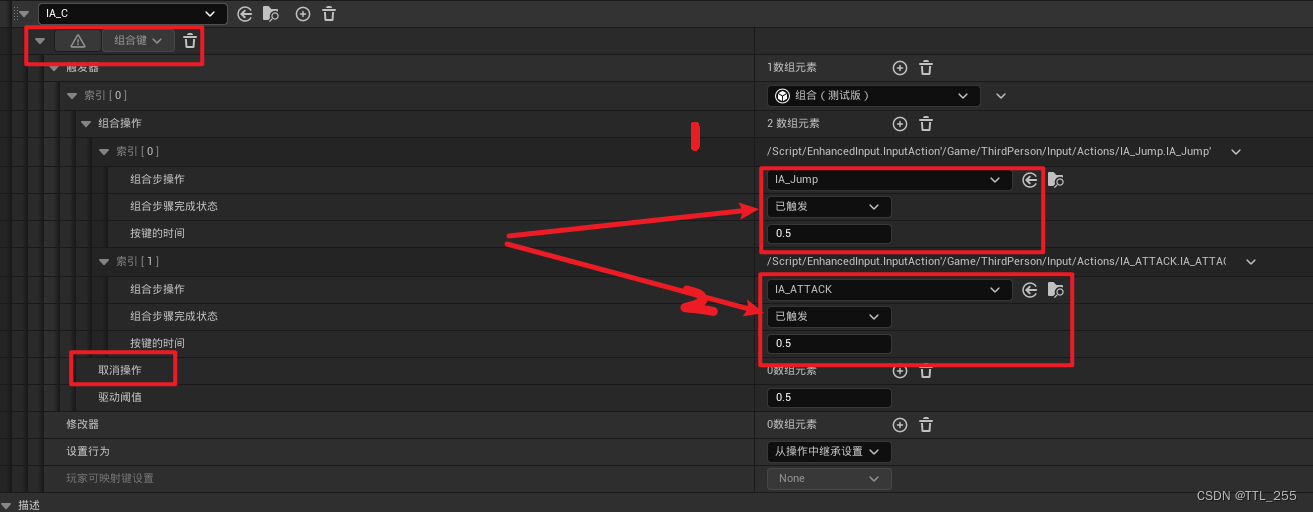
9、组合TriggerCombo



重点参数有:组合操作中的组合步操作、组合步骤完成状态、取消操作、按键的时间
组合步操作:按数组顺序按键触发组合技
组合步骤完成状态:在前一个动作完成状态完成之前按下下一个按键才能触发
按键的时间:对第一个按键无意义外,在前一个按钮结束该时间间隔内按下下一个按键才能组合成功
取消操作:在组合按键结束前按下则取消组合按键逻辑效果
这部分展示起来很麻烦,展示最常见的两种效果:
组合连接成功:
组合连接失败:(超过了按键的时间)
此部分就不分析执行逻辑了,过于复杂了。
总结
触发器很强大,对于按键控制很有趣,大家可以多尝试尝试!
然后最需要说一下组合和弦操作
组合:先后
弦操作:同时
参考
B站UP布兰德儿老蒋:虚幻引擎倾囊相授计划:增强输入系统教程

























![[运维|gitlab] docker Gitlab 命令行后台修改密码](http://pic.xiahunao.cn/[运维|gitlab] docker Gitlab 命令行后台修改密码)

)


)




)
)
