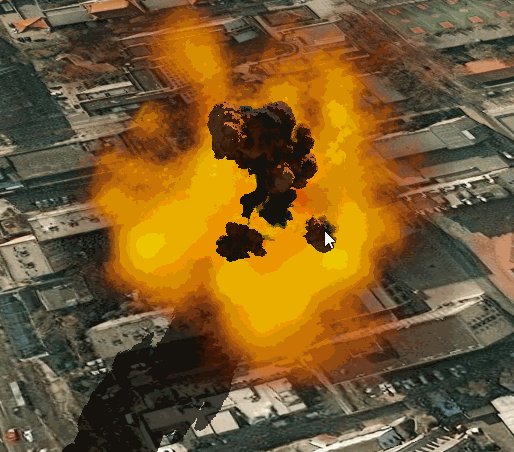
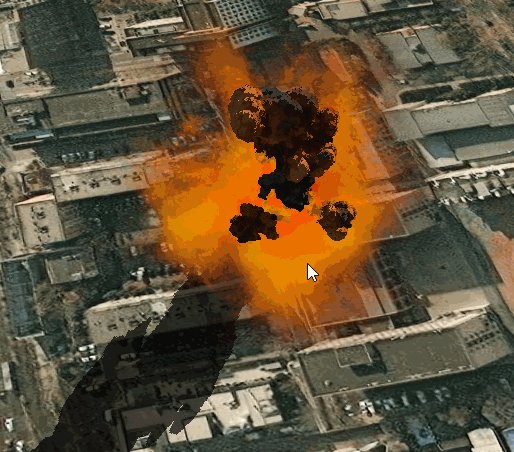
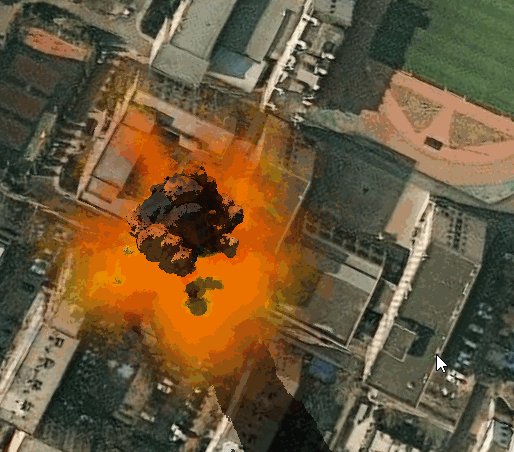
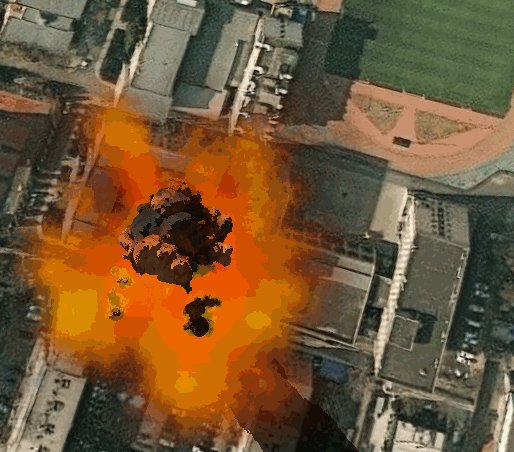
效果:

//添加爆炸模型window.swpecesium.addEntity.addModel({id: "model",position: {lon: 116.34516786934411,lat: 39.99753297677145,},config: {url: "./model/baozha/scene.gltf",minSize: 200,maxSize: 300,},});var scene = viewer.scene;scene.debugShowFramesPerSecond = true;//粒子系统的起点,发射源var staticPosition = Cesium.Cartesian3.fromDegrees(116.34516786934411,39.99753297677145,3.614538127977399);var entity44 = viewer.entities.add({position: staticPosition,distanceDisplayCondition: new Cesium.DistanceDisplayCondition(50, 30000), //相机与与物体的最大最小可见距离disableDepthTestDistance: 10000, //相机的深度遮挡});function computeModelMatrix(entity, time) {var position = Cesium.Property.getValueOrUndefined(entity.position, time);let modelMatrix = Cesium.Transforms.eastNorthUpToFixedFrame(position);return modelMatrix;}function computeEmitterModelMatrix() {let hpr = Cesium.HeadingPitchRoll.fromDegrees(0, 0, 0);let trs = new Cesium.TranslationRotationScale();trs.translation = Cesium.Cartesian3.fromElements(2.5, 4, 1);trs.rotation = Cesium.Quaternion.fromHeadingPitchRoll(hpr);let result = Cesium.Matrix4.fromTranslationRotationScale(trs);return result;}// 创建粒子viewer.scene.primitives.add(new Cesium.ParticleSystem({image: "./imgs/fire3.png", //1 (2) fire3 粒子图像imageSize: new Cesium.Cartesian2(10.0, 10.0), //粒子图像尺寸(以像素为单位)的minimumImageSize和maximumImageSizestartColor: Cesium.Color.RED.withAlpha(0.7), //粒子在其生命初期的颜色endColor: Cesium.Color.YELLOW.withAlpha(0.3), //粒子在其生命结束的颜色minimumSpeed: 1, //最小速度maximumSpeed: 2, //最大速度startScale: 10, //粒子图像的初始比例endScale: 40, //粒子图像的结束比例minimumParticleLife: 1, //粒子生命的可能持续时间的最小范围maximumParticleLife: 6, //粒子生命的可能持续时间的最大范围emissionRate: 4, //每秒要发射的粒子数//粒子系统生命周期内,按照指定周期,爆发一定数量的粒子。三个参数(time,minimum,maximum)bursts: [// 爆炸出的粒子的密度new Cesium.ParticleBurst({time: 5.0,minimum: 10,maximum: 100,}),new Cesium.ParticleBurst({time: 10.0,minimum: 50,maximum: 100,}),new Cesium.ParticleBurst({time: 15.0,minimum: 200,maximum: 300,}),],lifetime: 10.0, //发射粒子的时间emitter: new Cesium.CircleEmitter(5.0), //粒子发射器 BoxEmitter:盒形发射器;CircleEmitter:圆形发射器;ConeEmitter:锥形发射器;SphereEmitter:球形发射器// 粒子发射器一般都会都会相对于某一个entity或primitive进行定位,用到的就是modelMatrixmodelMatrix: computeModelMatrix(entity44, Cesium.JulianDate.now()), //从模型转换为世界坐标的4x4转换矩阵emitterModelMatrix: computeEmitterModelMatrix(), // 粒子发射器模型矩阵,在粒子系统的局部坐标系内变换粒子发射器。}));viewer.camera.setView({destination: Cesium.Cartesian3.fromDegrees(116.34485552299206,39.99754814959118,500.0),});




![[运维|gitlab] docker Gitlab 命令行后台修改密码](http://pic.xiahunao.cn/[运维|gitlab] docker Gitlab 命令行后台修改密码)

)


)




)
)


