本文由葡萄城技术团队发布。转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
什么是页面渲染引擎?
页面渲染引擎是低代码开发平台的核心组件之一,它负责将开发者设计的页面布局和用户交互元素转化为具体的可视化界面。通过优化渲染效率和提供丰富的功能支持,页面渲染引擎在低代码开发过程中起到了至关重要的作用。
在低代码开发平台中,页面渲染引擎采用一系列技术原理来实现其功能。首先,它使用了基于模型驱动的方法,将开发者定义的数据模型与页面元素进行绑定,实现数据的动态展示与更新。其次,页面渲染引擎利用前端技术,如HTML、CSS和JavaScript,将页面布局结构和样式表达出来,并根据用户交互事件执行相应的操作。此外,它还借助缓存技术来提高页面加载速度和响应性能,减少不必要的网络请求。
页面渲染引擎的使用方法
下面小编将以葡萄城公司的企业级低代码开发平台——活字格为例为大家介绍页面渲染引擎都包含哪些好用的可视化页面工具:
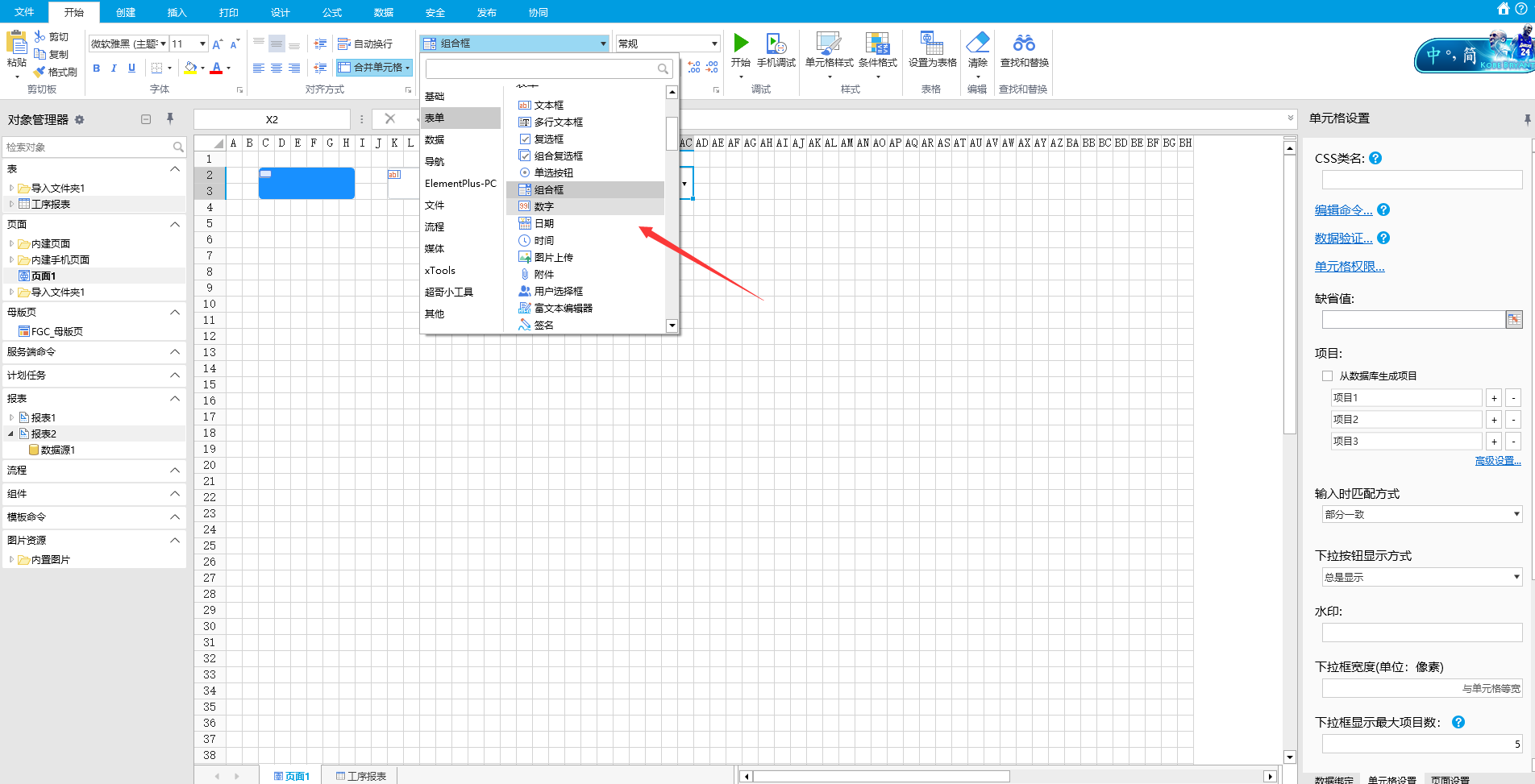
(1)丰富的开箱即用UI组件
活字格内置了丰富的开箱即用的UI组件,为开发者提供了便捷和高效的界面设计与开发体验,同时活字格的UI组件库包含了各种常见的界面元素,例如按钮、输入框、下拉菜单、表格等。这些UI组件经过精心设计和调优,拥有统一的样式和交互效果,使得开发者可以直接调用并快速搭建出美观、一致的用户界面。

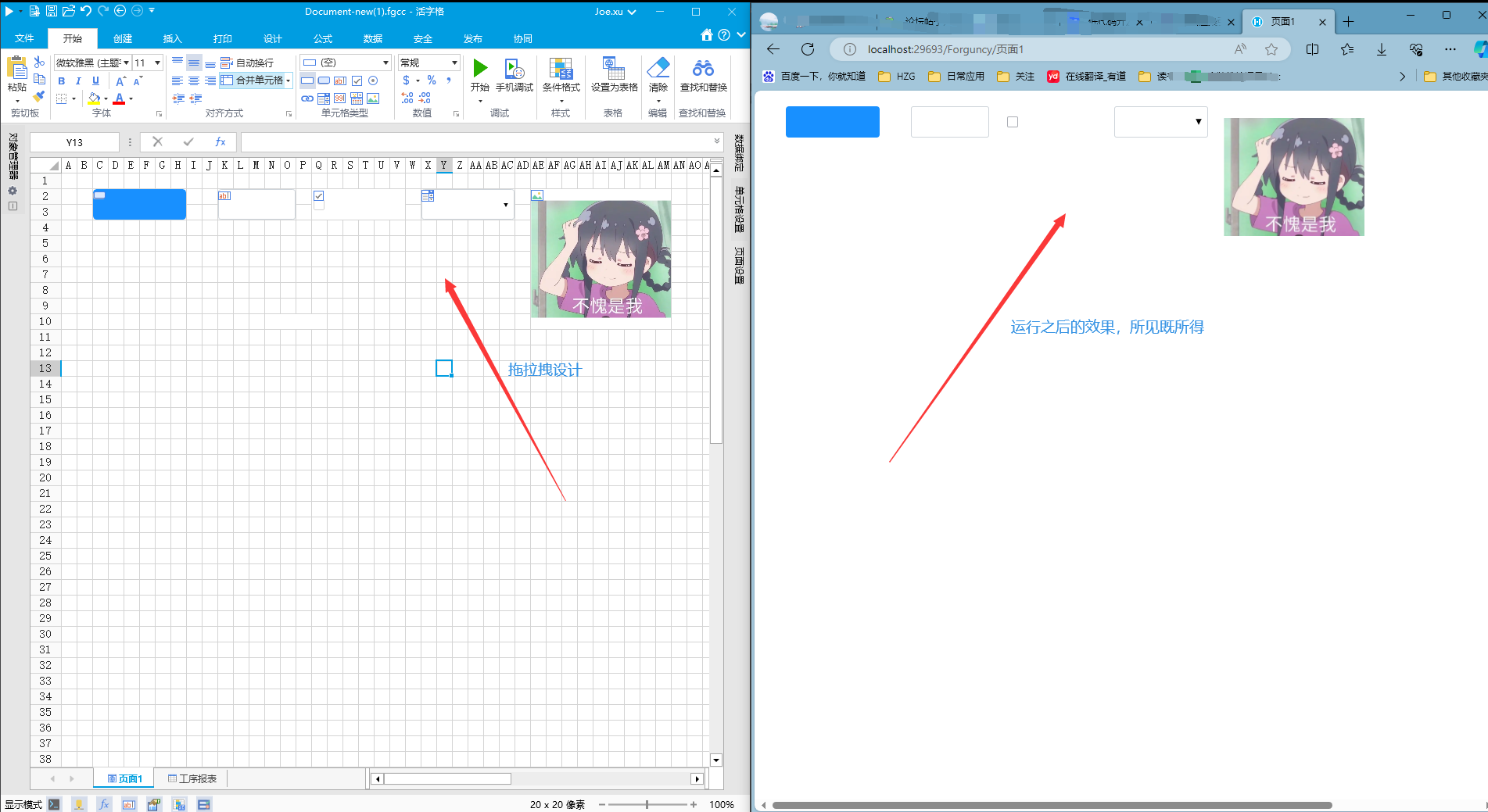
其次,活字格的页面设计器采用直观的拖拽方式,使得界面设计变得非常简单和直观。开发者只需要从组件库中选择需要的UI组件,然后将其拖放到设计区域中,即可完成页面元素的布局。这种可视化的设计方式不仅降低了学习成本,也减少了繁琐的手动编写代码的工作量。

最重要的是,活字格的UI组件都经过严格的测试和优化,保证了其稳定性和性能。这些组件经过多次实际项目的验证和迭代,具有高度的可靠性和效率,使得开发者可以专注于业务逻辑的实现,而不用担心底层的UI组件问题。
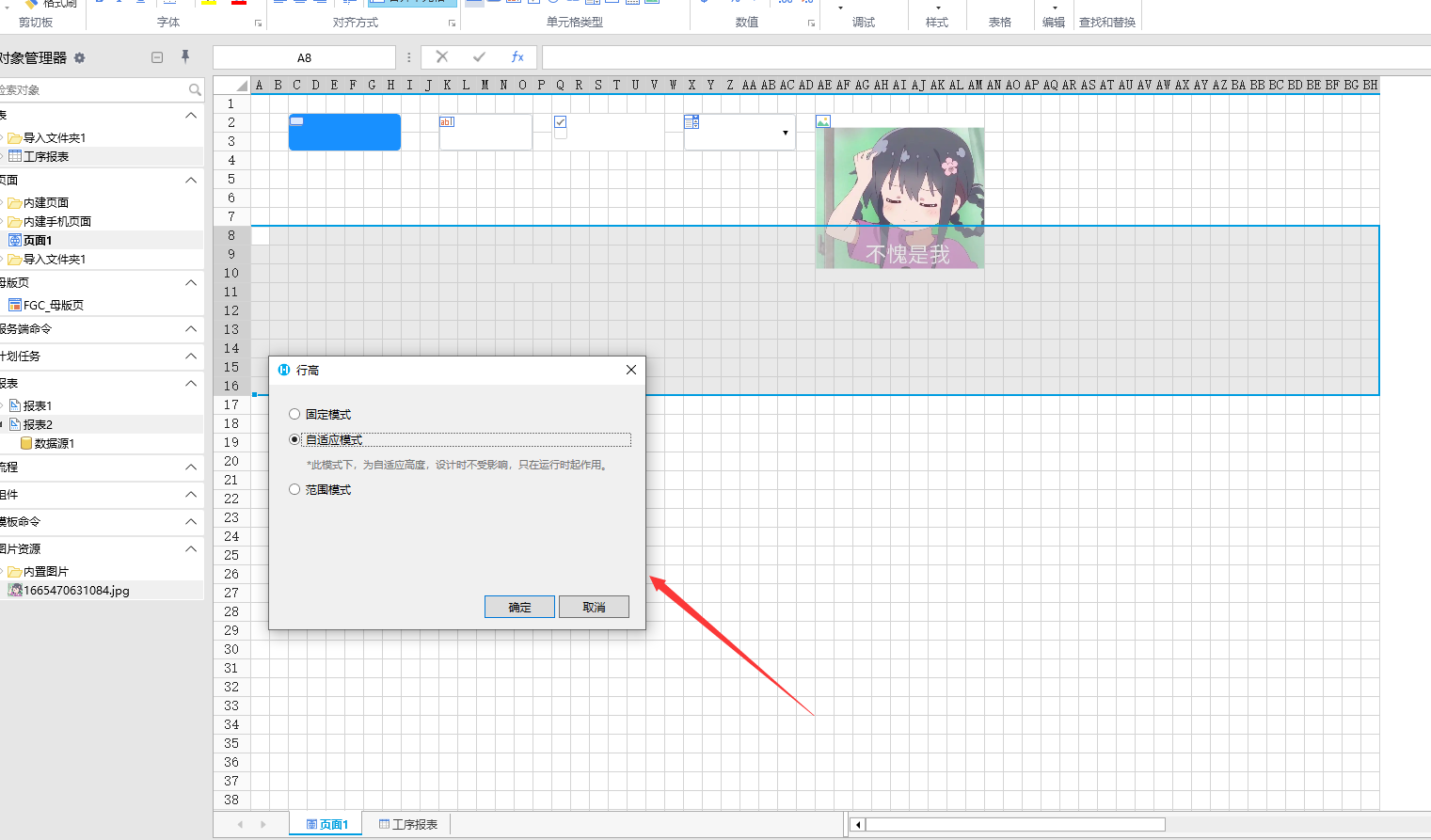
(2)支持多种布局,适应多终端
活字格提供了丰富的布局选项,可以根据需要进行自定义。可以选择不同的网格系统来定义页面的结构,包括等分网格、对称网格等。这些网格系统可以帮助设计师保持页面的整体平衡和一致性。

活字格支持多种终端的适应性。无论是在桌面电脑、平板电脑还是移动设备上,活字格都能够根据屏幕尺寸和分辨率自动调整布局。这使得设计师可以为不同的终端设备创建专门优化的布局,并确保内容在各种设备上都有良好的可读性和可访问性。

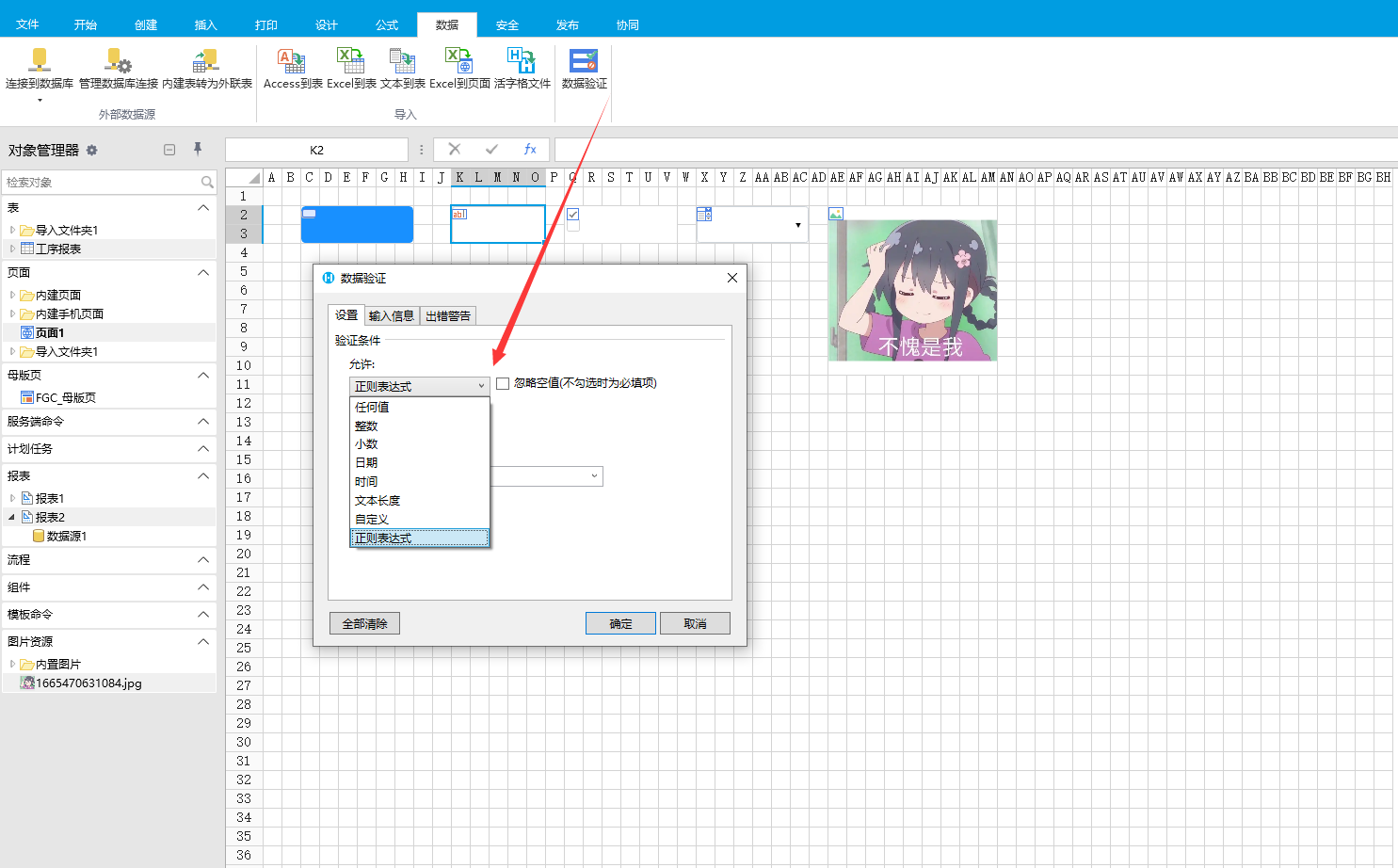
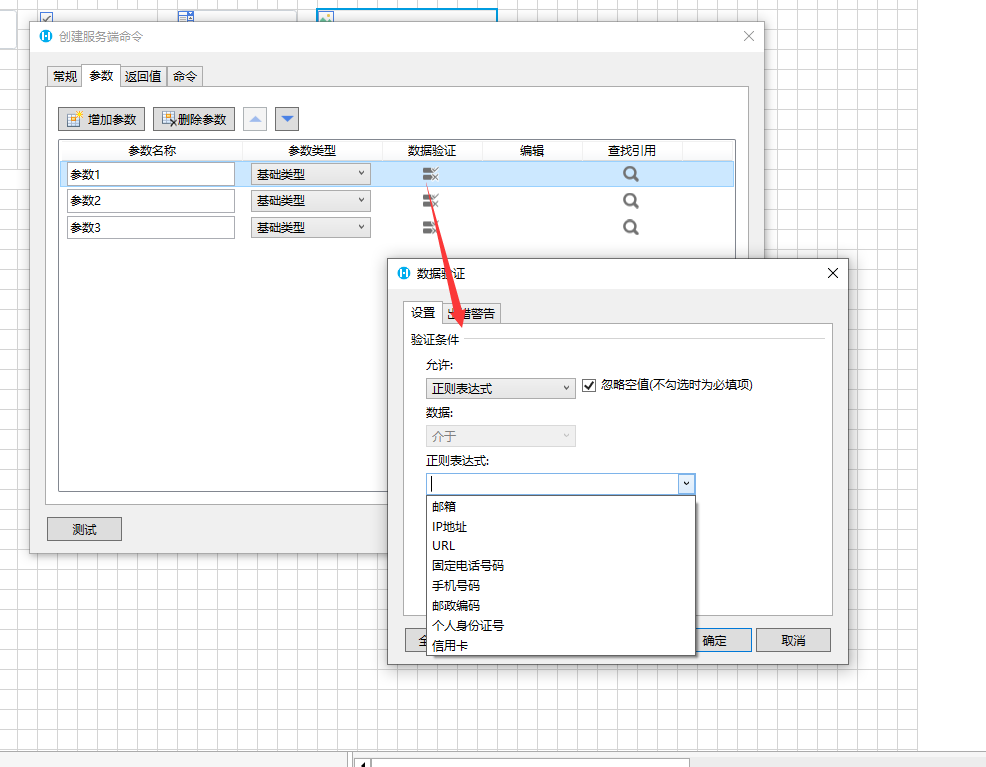
(3)支持页面数据的客户端和服务器端验证
在客户端验证方面,活字格提供了一些内置的验证功能,如必填字段的验证、格式验证(如电子邮件地址、电话号码等)、最大长度和最小长度验证等。这些验证规则可以直接应用于表单元素或特定的输入字段上。当用户提交表单时,活字格会在客户端对用户输入的数据进行验证,并及时给出错误提示,提醒用户修正错误。

另外,活字格也支持服务器端验证。在服务端命令中,开发人员可以通过自定义参数来处理接收到的表单数据,并进行进一步的验证。通过服务器验证,可以更加严格地验证数据的合法性,避免恶意攻击和非法输入。服务器端验证通常涉及数据库查询、安全验证和业务逻辑判断等操作。

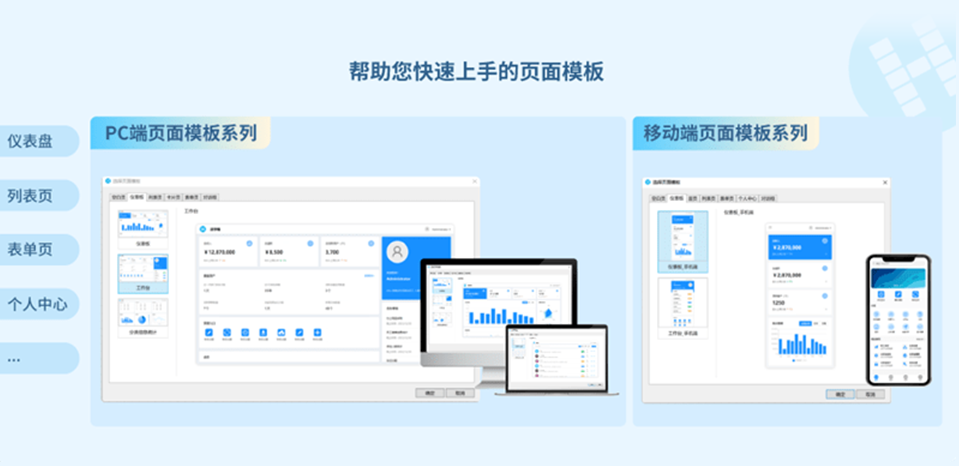
(4)内置丰富模板,一键美化提高开发效率
活字格内置了丰富的模板库,可以帮助用户快速创建美观的网页布局。这些内置模板提供了各种不同风格和类型的页面布局,包括但不限于仪表页、列表页、卡片等。
使用活字格的内置模板,用户可以通过一键操作应用到他们的项目中,从而快速搭建起整体框架和基础样式。这大大节省了设计和开发过程中的时间和精力,提高了开发效率。

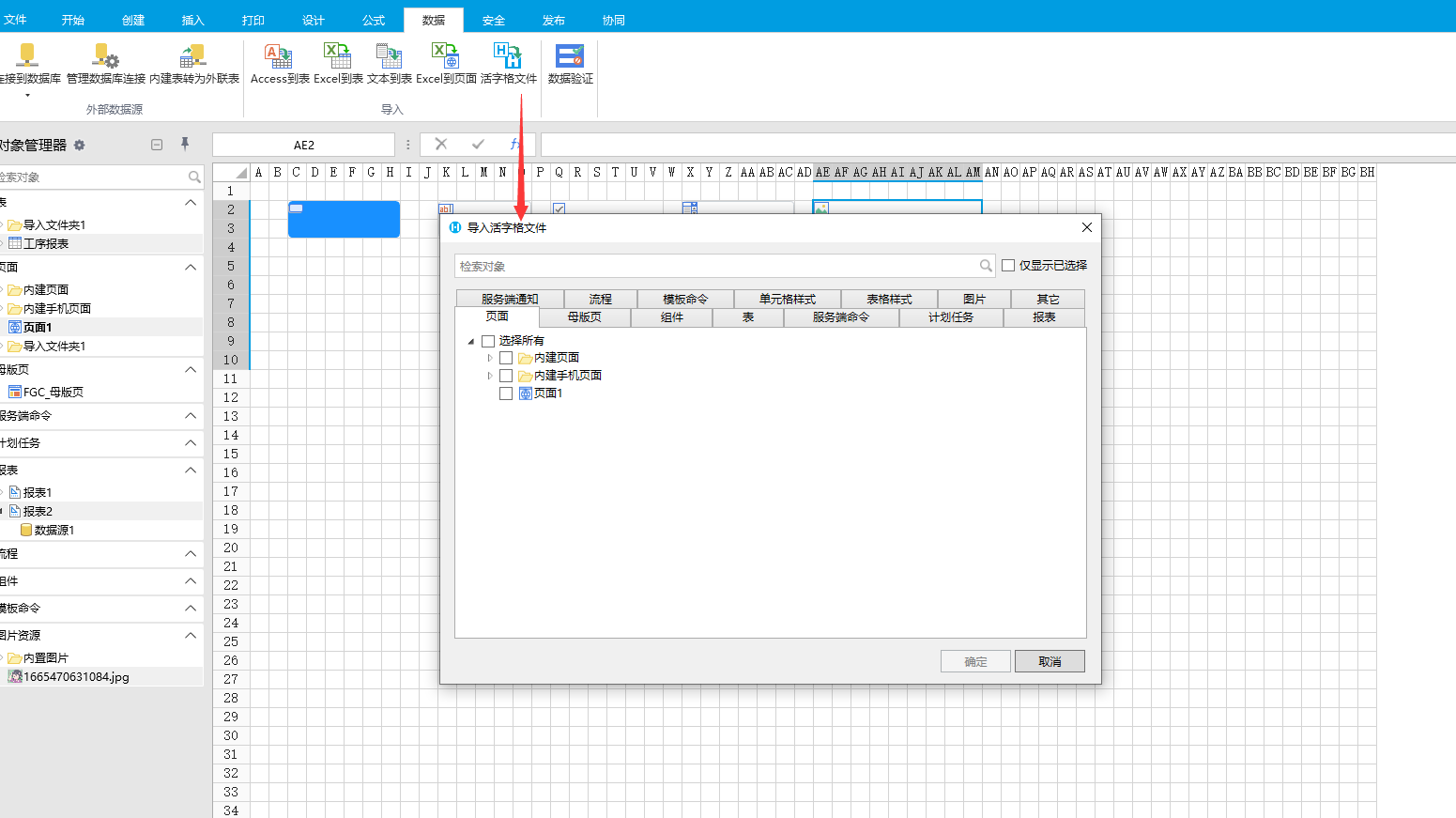
除了提供预设的布局和样式,活字格还支持自定义调整和编辑模板。用户可以根据自己的需求对模板进行修改,包括颜色、字体、图像等元素的更改。这样,用户可以根据自己的品牌形象和设计风格来定制页面,使其与众不同。
另外,活字格还支持模板的导入和导出功能,用户可以轻松地分享和交换模板,以便团队合作或文档共享。这也促进了团队之间的协作和沟通。

总结
总而言之,页面渲染引擎在低代码开发平台中是至关重要的技术组成部分。它通过现代化的前端技术和框架,将设计师创建的页面转化为可视化界面,并支持丰富的样式和交互效果。同时,它还具备响应式布局和自适应设计的特性,使得页面能够在不同的设备上提供一致的用户体验。
扩展链接:
Redis从入门到实践
一节课带你搞懂数据库事务!
Chrome开发者工具使用教程
从表单驱动到模型驱动,解读低代码开发平台的发展趋势
低代码开发平台是什么?
基于分支的版本管理,帮助低代码从项目交付走向定制化产品开发
——运输层)




![[Kubernetes]4. 借助腾讯云TKE快速创建Pod、Deployment、Service部署k8s项目](http://pic.xiahunao.cn/[Kubernetes]4. 借助腾讯云TKE快速创建Pod、Deployment、Service部署k8s项目)


springbean生命周期类)




)
)

)


